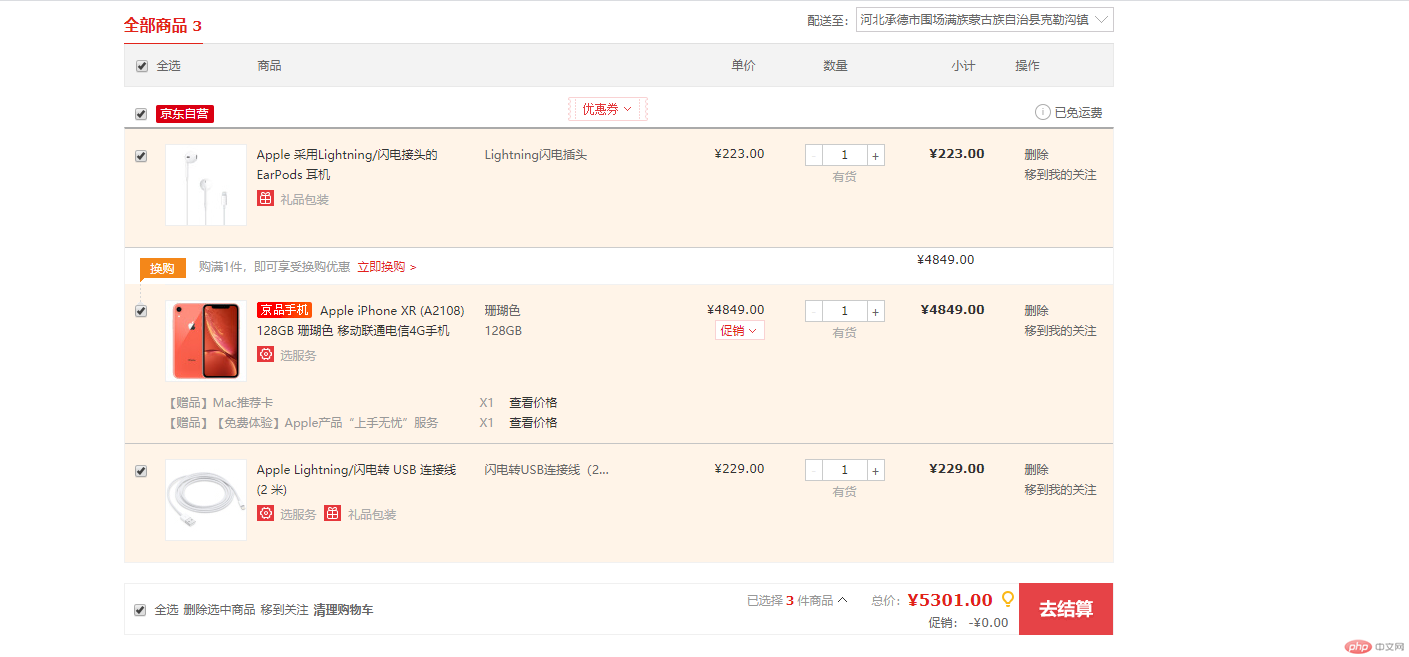
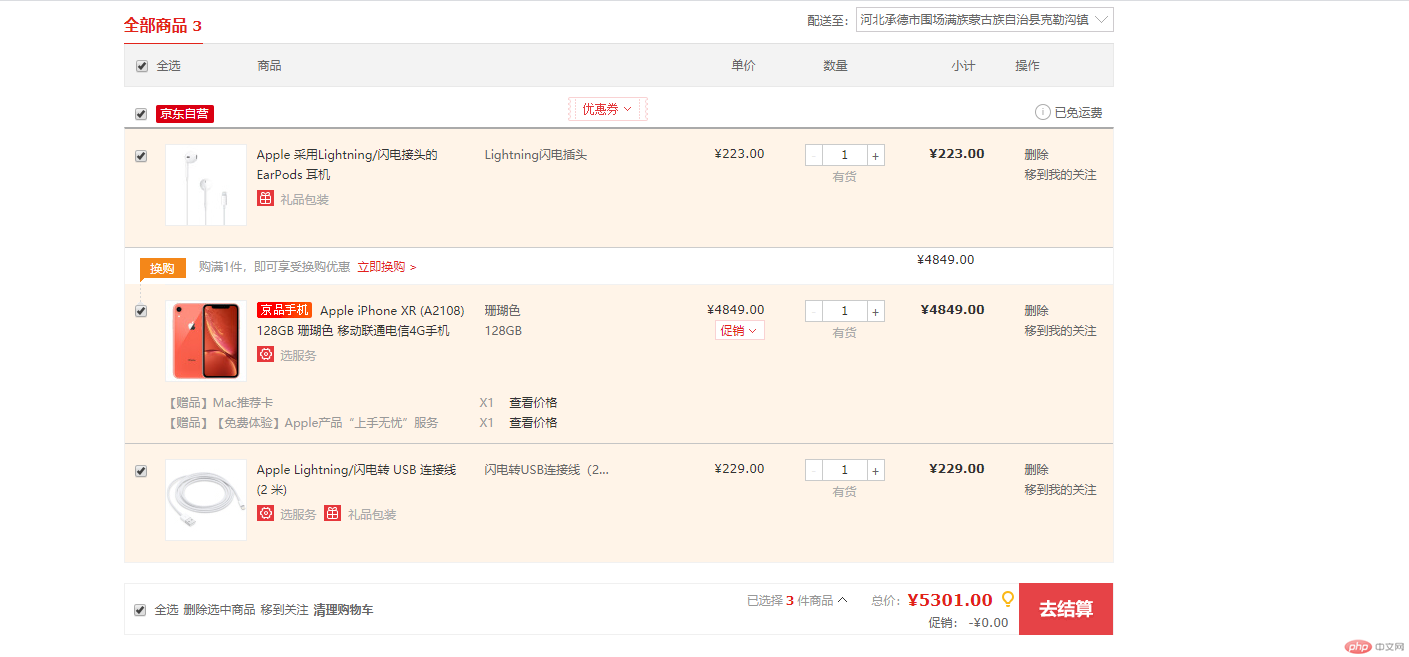
仿写目标

理清思路
1.首先购物车类似于一个表格,有表头 有内容,首先想到的是吧表头单独分出来,利用grid布局进行27等分的划分,利用col-1的方法将空间进行大致分配。
2. 内容部分,观察商品还有分类,这里采用了自定义列表dl ,内容划分也是采用grid,细节部分采用flex布局

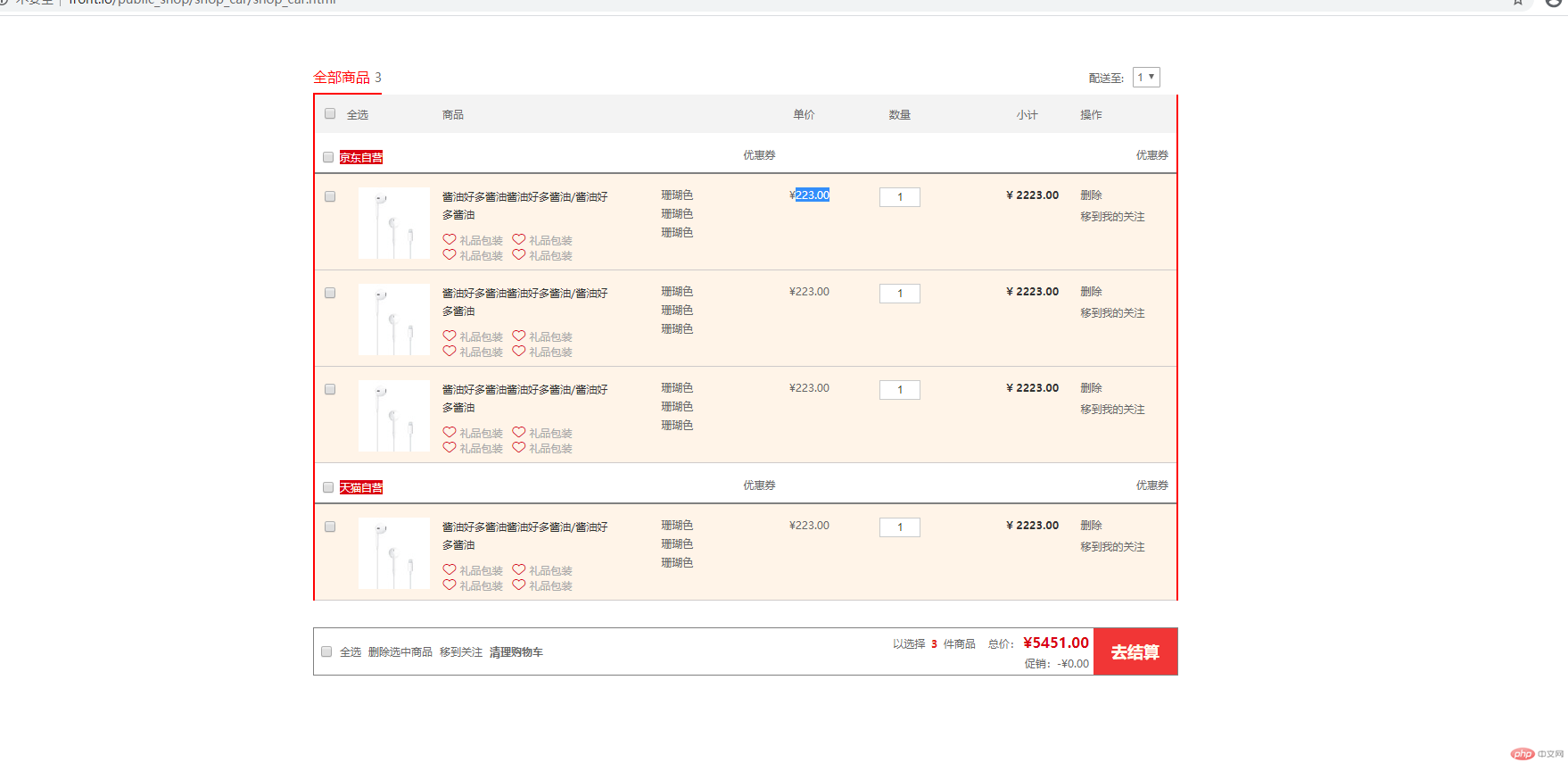
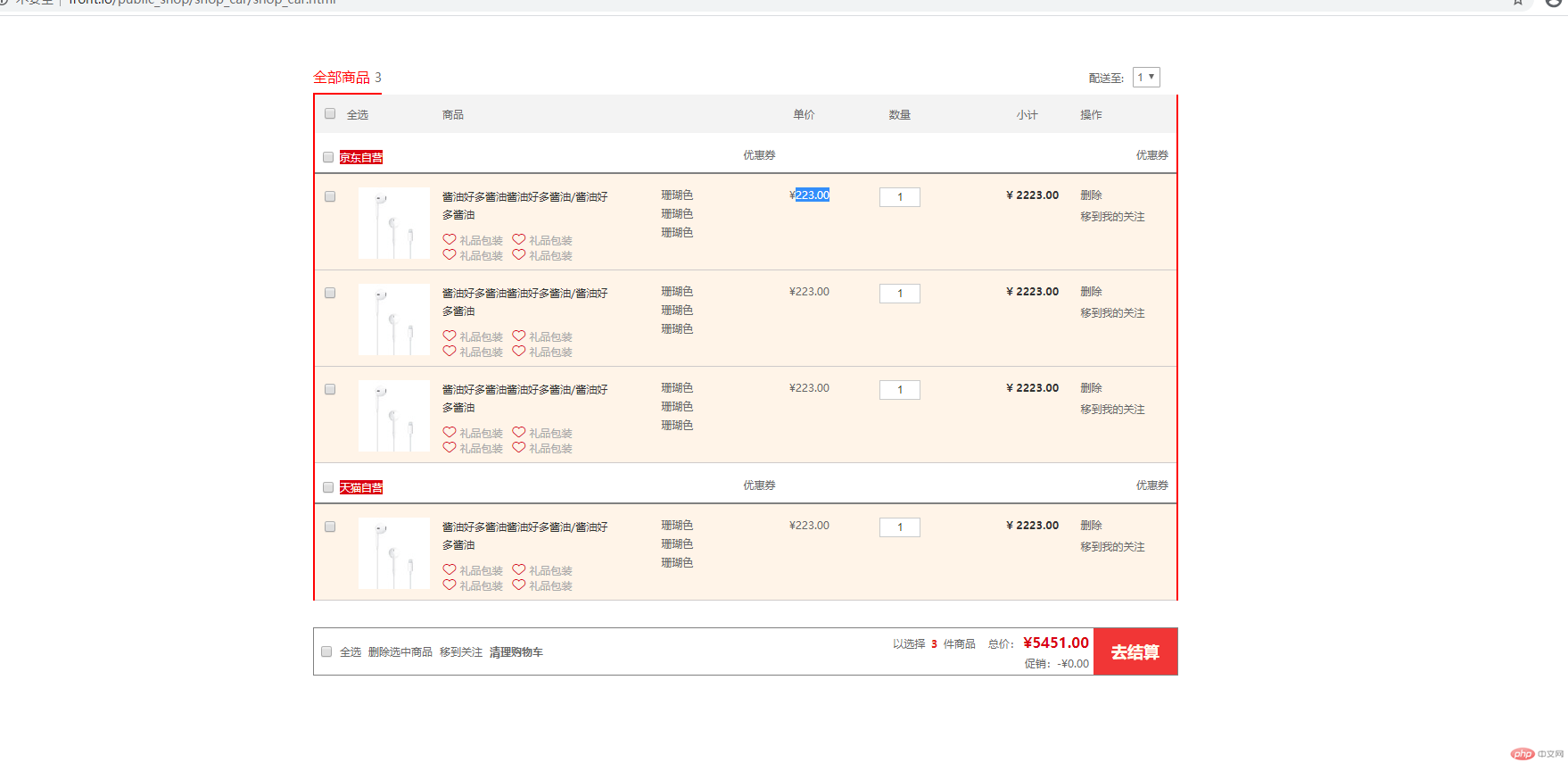
html展示
<!-- * @Descripttion: * @version: * @Author: pengpeng * @Date: 2020-01-01 23:42:00 * @LastEditors : pengpeng * @LastEditTime : 2020-01-02 14:09:25 --><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="../static/font/iconfont.css"> <link rel="stylesheet" href="./shop_car.css"> <title>Document</title></head><body> <div class="shop-car"> <div class="content"> <div class="shop-car-header"> <span> 全部商品 <i>3</i> </span> <div> <span>配送至:</span> <select name="" id=""> <option value="">1</option> <option value="">1</option> <option value="">1</option> </select> </div> </div> <div class="shop-car-table-header"> <span class="table-header-check col-1"> <input type="checkbox" name="all_cheack"> </span> <span class="table-header col-3">全选</span> <span class="table-header col-11">商品</span> <span class="table-header col-3">单价</span> <span class="table-header col-4">数量</span> <span class="table-header col-2">小计</span> <span class="table-header col-3">操作</span> </div> <div class="shop-car-list"> <dl> <dt> <span> <input type="checkbox" name="check_type_1"> <em>京东自营</em> </span> <span>优惠券</span> <span>优惠券</span> </dt> <dd> <div class="shop-car-list-details"> <span class="list-details-checkbox col-1"> <input type="checkbox" name="check_type_1"> </span> <div class="list-details-img col-3"> <img src="https://img10.360buyimg.com/cms/s80x80_jfs/t19978/15/1445140537/20653/9c4a33e9/5b1e6615Ne1765c03.jpg" alt=""> </div> <div class="list-details-persent col-10"> <div class="list-details-persent-left"> <a href=""> <span>酱油好多酱油酱油好多酱油/酱油好多酱油</span> </a> <div> <span> <em class="iconfont icon-aixin"></em> 礼品包装 </span> <span> <em class="iconfont icon-aixin"></em> 礼品包装 </span> <span> <em class="iconfont icon-aixin"></em> 礼品包装 </span> <span> <em class="iconfont icon-aixin"></em> 礼品包装 </span> </div> </div> <div class="list-details-persent-right"> <span>珊瑚色</span> <span>珊瑚色</span> <span>珊瑚色</span> </div> </div> <div class="list-details-price col-3"> ¥223.00 </div> <div class="list-details-num col-4"> <input type="text" class="itxt" value="1" minnum='1' autocomplete="off"> </div> <div class="list-details-subtotal col-3"> ¥ 2223.00 </div> <div class="list-details-handle col-3"> <span>删除</span> <span>移到我的关注</span> </div> </div> </dd> <dd> <div class="shop-car-list-details"> <span class="list-details-checkbox col-1"> <input type="checkbox" name="check_type_1"> </span> <div class="list-details-img col-3"> <img src="https://img10.360buyimg.com/cms/s80x80_jfs/t19978/15/1445140537/20653/9c4a33e9/5b1e6615Ne1765c03.jpg" alt=""> </div> <div class="list-details-persent col-10"> <div class="list-details-persent-left"> <a href=""> <span>酱油好多酱油酱油好多酱油/酱油好多酱油</span> </a> <div> <span> <em class="iconfont icon-aixin"></em> 礼品包装 </span> <span> <em class="iconfont icon-aixin"></em> 礼品包装 </span> <span> <em class="iconfont icon-aixin"></em> 礼品包装 </span> <span> <em class="iconfont icon-aixin"></em> 礼品包装 </span> </div> </div> <div class="list-details-persent-right"> <span>珊瑚色</span> <span>珊瑚色</span> <span>珊瑚色</span> </div> </div> <div class="list-details-price col-3"> ¥223.00 </div> <div class="list-details-num col-4"> <input type="text" class="itxt" value="1" minnum='1' autocomplete="off"> </div> <div class="list-details-subtotal col-3"> ¥ 2223.00 </div> <div class="list-details-handle col-3"> <span>删除</span> <span>移到我的关注</span> </div> </div> </dd> <dd> <div class="shop-car-list-details"> <span class="list-details-checkbox col-1"> <input type="checkbox" name="check_type_1"> </span> <div class="list-details-img col-3"> <img src="https://img10.360buyimg.com/cms/s80x80_jfs/t19978/15/1445140537/20653/9c4a33e9/5b1e6615Ne1765c03.jpg" alt=""> </div> <div class="list-details-persent col-10"> <div class="list-details-persent-left"> <a href=""> <span>酱油好多酱油酱油好多酱油/酱油好多酱油</span> </a> <div> <span> <em class="iconfont icon-aixin"></em> 礼品包装 </span> <span> <em class="iconfont icon-aixin"></em> 礼品包装 </span> <span> <em class="iconfont icon-aixin"></em> 礼品包装 </span> <span> <em class="iconfont icon-aixin"></em> 礼品包装 </span> </div> </div> <div class="list-details-persent-right"> <span>珊瑚色</span> <span>珊瑚色</span> <span>珊瑚色</span> </div> </div> <div class="list-details-price col-3"> ¥223.00 </div> <div class="list-details-num col-4"> <input type="text" class="itxt" value="1" minnum='1' autocomplete="off"> </div> <div class="list-details-subtotal col-3"> ¥ 2223.00 </div> <div class="list-details-handle col-3"> <span>删除</span> <span>移到我的关注</span> </div> </div> </dd> <dt> <span> <input type="checkbox" name="check_type_1"> <em>天猫自营</em> </span> <span>优惠券</span> <span>优惠券</span> </dt> <dd> <div class="shop-car-list-details"> <span class="list-details-checkbox col-1"> <input type="checkbox" name="check_type_1"> </span> <div class="list-details-img col-3"> <img src="https://img10.360buyimg.com/cms/s80x80_jfs/t19978/15/1445140537/20653/9c4a33e9/5b1e6615Ne1765c03.jpg" alt=""> </div> <div class="list-details-persent col-10"> <div class="list-details-persent-left"> <a href=""> <span>酱油好多酱油酱油好多酱油/酱油好多酱油</span> </a> <div> <span> <em class="iconfont icon-aixin"></em> 礼品包装 </span> <span> <em class="iconfont icon-aixin"></em> 礼品包装 </span> <span> <em class="iconfont icon-aixin"></em> 礼品包装 </span> <span> <em class="iconfont icon-aixin"></em> 礼品包装 </span> </div> </div> <div class="list-details-persent-right"> <span>珊瑚色</span> <span>珊瑚色</span> <span>珊瑚色</span> </div> </div> <div class="list-details-price col-3"> ¥223.00 </div> <div class="list-details-num col-4"> <input type="text" class="itxt" value="1" minnum='1' autocomplete="off"> </div> <div class="list-details-subtotal col-3"> ¥ 2223.00 </div> <div class="list-details-handle col-3"> <span>删除</span> <span>移到我的关注</span> </div> </div> </dd> </dl> </div> <div class="shop-car-summary"> <div class="shop-car-summary-left"> <input type="checkbox" name="all_checkbox"> <label for=""> 全选</label> <a href="javascript:;">删除选中商品</a> <a href="javascript:;">移到关注</a> <a href="javascript:;">清理购物车</a> </div> <div class="shop-car-summary-right"> <span>以选择 <i>3</i> 件商品</span> <div> <span> 总价: <em>¥5451.00</em> </span> <span> 促销:-¥0.00 </span> </div> <button> 去结算 </button> </div> </div> </div> </div></body></html>
css展示
*{ margin: 0; padding: 0; /* outline: 1px dashed red; */ font-size: 12px; color: #666666;}a{ text-decoration: none;}dl,dt,dd{ list-style: none;}em, i, u { font-style: normal;}input[type='checkbox']{ display: block;}.shop-car{ background-color: #fff; padding: 30px; box-sizing: border-box;}.shop-car > .content{ width: 990px; margin: auto; display: flex; flex-flow: column nowrap; padding: 10px; box-sizing: border-box;}/* shop-car-header */.shop-car > .content > .shop-car-header{ height: 37px; margin-top: 10px; display: flex; justify-content: space-between; align-items: center; background-color: #fff; margin-bottom: 1px;}.shop-car > .content > .shop-car-header > span{ font-size: 16px; color: red; height: 37px; line-height: 37px; border-bottom: 2px solid red;}.shop-car > .content > .shop-car-header > span > i{ font-size: 14px;}.shop-car > .content > .shop-car-header > div{ display: flex; padding-right: 20px; box-sizing: border-box; align-content: center; height: 37px; align-items: center;}.shop-car > .content > .shop-car-header > div > span{ margin-right: 10px;}.shop-car > .content > .shop-car-header > div > select{ height: 23px;}/* 公用grid 网格分配 */.col-1{ grid-column-end: span 1;}.col-2{ grid-column-end: span 2;}.col-3{ grid-column-end: span 3;}.col-4{ grid-column-end: span 4;}.col-5{ grid-column-end: span 5;}.col-6{ grid-column-end: span 6;}.col-7{ grid-column-end: span 7;}.col-8{ grid-column-end: span 8;}.col-9{ grid-column-end: span 9;}.col-10{ grid-column-end: span 10;}.col-11{ grid-column-end: span 11;}/* shop-car-table-header */.shop-car > .content > .shop-car-table-header{ display: grid; grid-template-columns: repeat(27,1fr); background-color: #F3F3F3; height: 43px; align-items: center; border-left: 2px solid red; border-right: 2px solid red; box-sizing: border-box;}.shop-car > .content > .shop-car-table-header > .table-header-check{ justify-self: center;}.shop-car > .content > .shop-car-list{ margin-bottom: 30px;}.shop-car > .content > .shop-car-list > dl{ display: flex; flex-flow: column nowrap; border-left: 2px solid red; border-right: 2px solid red;}.shop-car > .content > .shop-car-list > dl > dt{ display: flex; height: 30px; justify-content: space-between; padding: 12px 9px 2px 9px; border-bottom: 2px solid gray; /* box-sizing: border-box; */ align-content: center;}.shop-car > .content > .shop-car-list > dl > dt > span:nth-child(n+2){ line-height: 24px;}.shop-car > .content > .shop-car-list > dl > dt > span:first-of-type{ display: flex; justify-content: space-between; align-items: center;}.shop-car > .content > .shop-car-list > dl > dt > span:first-of-type > em{ background-color: #DA0012; color: #fff; margin-left: 6px;}.shop-car > .content > .shop-car-list > dl > dd{ border-bottom: 1px solid rgb(206, 202, 202);}.shop-car > .content > .shop-car-list > dl > dd > .shop-car-list-details{ height: 107px; display: grid; grid-template-columns: repeat(27,1fr); background-color: #fff4e8; /* justify-items: center; */ /* align-items: center; */ /* justify-content: ; */ padding: 15px 0; box-sizing: border-box;}.shop-car > .content > .shop-car-list > dl > dd > .shop-car-list-details > .list-details-checkbox{ padding-top: 4px; box-sizing: border-box; justify-self: center;}.shop-car > .content > .shop-car-list > dl > dd > .shop-car-list-details > .list-details-img{ justify-self: center;}.shop-car > .content > .shop-car-list > dl > dd > .shop-car-list-details > .list-details-persent{ display: flex;}.shop-car > .content > .shop-car-list > dl > dd > .shop-car-list-details > .list-details-persent > div{ flex: 1;}.shop-car > .content > .shop-car-list > dl > dd > .shop-car-list-details > .list-details-persent > .list-details-persent-left{ display: flex; margin-right: -20px; flex-flow: column nowrap;}.shop-car > .content > .shop-car-list > dl > dd > .shop-car-list-details > .list-details-persent > .list-details-persent-left > a{ margin-bottom: 10px;}.shop-car > .content > .shop-car-list > dl > dd > .shop-car-list-details > .list-details-persent > .list-details-persent-left > a > span:first-of-type{ line-height: 20px; color: #333333; margin-bottom: 10px;}.shop-car > .content > .shop-car-list > dl > dd > .shop-car-list-details > .list-details-persent > .list-details-persent-left > a > span:first-of-type:hover{ color: #DA0012;}.shop-car > .content > .shop-car-list > dl > dd > .shop-car-list-details > .list-details-persent > .list-details-persent-left > div{ display: flex; flex-flow: row wrap;}.shop-car > .content > .shop-car-list > dl > dd > .shop-car-list-details > .list-details-persent > .list-details-persent-left > div >span{ color: #AAAAAA; margin-right: 10px;}.shop-car > .content > .shop-car-list > dl > dd > .shop-car-list-details > .list-details-persent > .list-details-persent-left > div > span > em{ width: 17px; height: 16px; color: #DA0012;}.shop-car > .content > .shop-car-list > dl > dd > .shop-car-list-details > .list-details-persent > .list-details-persent-right{ /* margin-left: 10px; */ display: flex; flex-flow:column nowrap; align-items: center;}.shop-car > .content > .shop-car-list > dl > dd > .shop-car-list-details > .list-details-persent > .list-details-persent-right > span{ margin-bottom: 5px;}.list-details-price,.list-details-subtotal{ justify-self: center;}.list-details-subtotal{ color: #333; font-weight: 700}.list-details-num{ margin-left: 25px;}.itxt { border: 1px solid #cacbcb; width: 42px; height: 18px; text-align: center; padding: 1px; margin: 0; font-size: 12px; color: #333;}.list-details-handle{ display: flex; flex-flow: column nowrap;}.list-details-handle > span{ margin-bottom: 8px;}.list-details-handle > span:hover{ color: indianred;}/* shop-car-summary */.shop-car-summary{ width: 970px; border: 1px solid gray; display: flex; justify-content: space-between; /* padding: 10px 0; */ box-sizing: border-box;}.shop-car-summary > .shop-car-summary-left{ display: flex; margin-left: 8px; align-items: center}.shop-car-summary > .shop-car-summary-left > *{ margin-right: 8px;}.shop-car-summary > .shop-car-summary-left > a:hover{ color: rgba(241, 50, 50, 0.979);}.shop-car-summary > .shop-car-summary-left > a:last-of-type{ font-weight: 700;}.shop-car-summary > .shop-car-summary-right{ display: flex;}.shop-car-summary > .shop-car-summary-right > span{ margin: 9px;}.shop-car-summary > .shop-car-summary-right > span > i{ color: #E2231A; font-weight: 700; font-size: 12px; margin: 0 3px;}.shop-car-summary > .shop-car-summary-right > button{ width: 94px; height: 52px; border: none; background-color: rgba(241, 50, 50, 0.979); color: ivory; font-size: 18px; font-weight: 700;}.shop-car-summary > .shop-car-summary-right > div{ display: flex; flex-flow: column nowrap; justify-content: space-evenly; align-items: flex-end; margin: 0 5px;}.shop-car-summary > .shop-car-summary-right > div > span:first-of-type > em{ font-size: 16px; color: #DA0012; font-weight: 700}
总结分析
总体布局下来,有收获,也有不足。 收获在于: 布局前可以很好的理清页面思路,知道什么地方应该用什么,一步一步从头到尾。 不足的地方: 页面中好多细节的地方没有照顾到,该有a标签的地方都没有加上,导致最后发现问题时css代码有大量的修改。