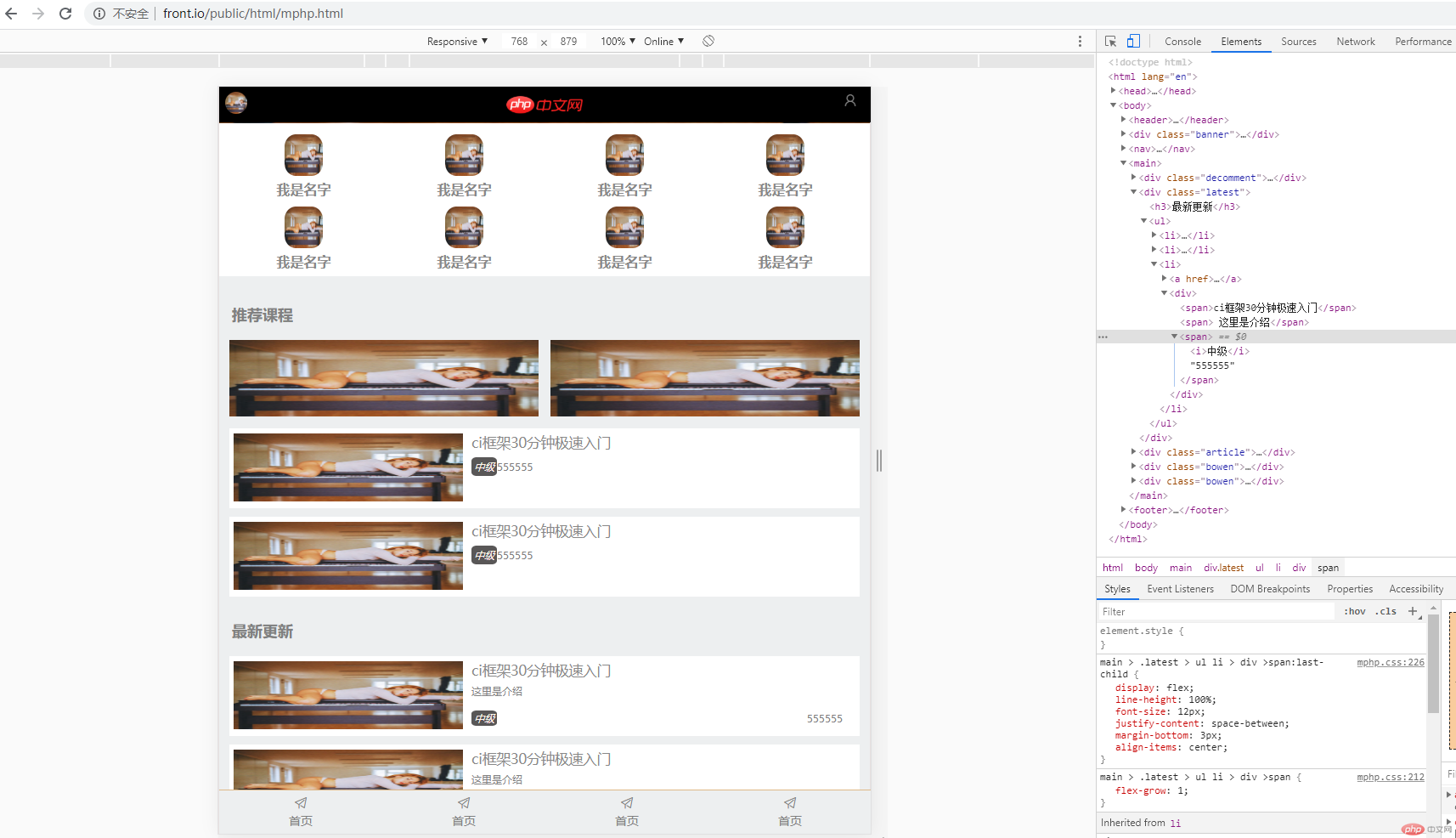
首页布局效果展示(点击查看自己服务器上的展示效果)

html代码展示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href="/public/static/font/iconfont.css"><link rel="stylesheet" href="../css/mphp.css"><title>php中文网移动端首页</title></head><body><header><a href=""><img src="../static/images/img1.jpg" alt="头像"></a><img src="../static/images/logo.png" alt="logo"><em class="iconfont icon-huiyuan2"></em></header><div class="banner"><img src="../static/images/img1.jpg" alt=""></div><nav><ul><li><a href=""><img src="../static/images/img1.jpg" alt=""><span>我是名字</span></a></li><li><a href=""><img src="../static/images/img1.jpg" alt=""><span>我是名字</span></a></li><li><a href=""><img src="../static/images/img1.jpg" alt=""><span>我是名字</span></a></li><li><a href=""><img src="../static/images/img1.jpg" alt=""><span>我是名字</span></a></li></ul><ul><li><a href=""><img src="../static/images/img1.jpg" alt=""><span>我是名字</span></a></li><li><a href=""><img src="../static/images/img1.jpg" alt=""><span>我是名字</span></a></li><li><a href=""><img src="../static/images/img1.jpg" alt=""><span>我是名字</span></a></li><li><a href=""><img src="../static/images/img1.jpg" alt=""><span>我是名字</span></a></li></ul></nav><main><div class="decomment"><h3>推荐课程</h3><div><a href=""><img src="../static/images/img1.jpg" alt=""></a><a href=""><img src="../static/images/img1.jpg" alt=""></a></div><ul><li><a href=""><img src="../static/images/img1.jpg" alt=""></a><div><span>ci框架30分钟极速入门</span><span><i>中级</i>555555</span></div></li><li><a href=""><img src="../static/images/img1.jpg" alt=""></a><div><span>ci框架30分钟极速入门</span><span><i>中级</i>555555</span></div></li></ul></div><div class="latest"><h3>最新更新</h3><ul><li><a href=""><img src="../static/images/img1.jpg" alt=""></a><div><span>ci框架30分钟极速入门</span><span> 这里是介绍</span><span><i>中级</i>555555</span></div></li><li><a href=""><img src="../static/images/img1.jpg" alt=""></a><div><span>ci框架30分钟极速入门</span><span> 这里是介绍</span><span><i>中级</i>555555</span></div></li><li><a href=""><img src="../static/images/img1.jpg" alt=""></a><div><span>ci框架30分钟极速入门</span><span> 这里是介绍</span><span><i>中级</i>555555</span></div></li></ul></div><div class="article"><h3>最新文章</h3><ul><li><div><a href=""><span>好多酱油好多酱油</span></a><span>发布时间</span></div><a href=""><img src="../static/images/img1.jpg" alt=""></a></li><li><div><a href=""><span>好多酱油好多酱油</span></a><span>发布时间</span></div><a href=""><img src="../static/images/img1.jpg" alt=""></a></li><li><div><a href=""><span>好多酱油好多酱油</span></a><span>发布时间</span></div><a href=""><img src="../static/images/img1.jpg" alt=""></a></li></ul><button>更多内容</button></div><div class="bowen"><h3>博文列表</h3><ul><li><a href="">好好多酱油好多酱油多酱油好多酱油</a><span>xxxx-xx-xx</span></li><li><a href="">好好多酱油好多酱油多酱油好多酱油</a><span>xxxx-xx-xx</span></li><li><a href="">好好多酱油好多酱油多酱油好多酱油</a><span>xxxx-xx-xx</span></li> <li><a href="">好好多酱油好多酱油多酱油好多酱油</a><span>xxxx-xx-xx</span></li></ul><button>更多内容</button></div><div class="bowen"><h3>博文列表</h3><ul><li><a href="">好好多酱油好多酱油多酱油好多酱油</a><span>xxxx-xx-xx</span></li><li><a href="">好好多酱油好多酱油多酱油好多酱油</a><span>xxxx-xx-xx</span></li><li><a href="">好好多酱油好多酱油多酱油好多酱油</a><span>xxxx-xx-xx</span></li> <li><a href="">好好多酱油好多酱油多酱油好多酱油</a><span>xxxx-xx-xx</span></li></ul><button class="button">更多内容</button></div></main><footer><a href=""><em class="iconfont icon-icon_fabu"></em><span>首页</span></a><a href=""><em class="iconfont icon-icon_fabu"></em><span>首页</span></a><a href=""><em class="iconfont icon-icon_fabu"></em><span>首页</span></a><a href=""><em class="iconfont icon-icon_fabu"></em><span>首页</span></a></footer></body></html>
css展示效果
body,footer{min-width: 360px;max-width: 768px;margin: 0 auto;background-color: #edeff0;position: relative;color: gray;}body{border: 1px solid rgb(231, 224, 224);box-sizing: border-box;}img{width: 100%;}ul,li{margin: 0;padding: 0;}li{list-style: none;}a{text-decoration: none;color: gray;}header{position: fixed;top: 0;width: 100%;max-width: 768px;height: 42px;background-color: black;display: flex;flex-flow: row nowrap;justify-content: space-between;align-items: center;}header > a > img,header > em{width: 26px;height: 26px;margin: 7px;}header > img{width: 94px;}header > a > img{border-radius: 50%;}.banner{display: flex;padding-top: 42px;height: 200px;}/* 导航区 */nav{display: flex;height: 170px;flex-flow: column nowrap;background-color: #fff;padding: 5px;}nav > ul{flex: 1;display: flex;flex-flow: row nowrap;justify-content: space-around;align-items: center;}nav > ul > li > a{display: flex;flex-direction: column;align-items: center;font-weight: 550;color: #888;}nav > ul > li > a > img{margin: 5px;}nav img{width: 45px;height: 49px;border-radius: 30%;}/* main */main{display: flex;flex-direction: column;margin-top: 10px;padding: 5px;}main > .decomment{display: flex;flex-direction: column;}h3{font-size: 18px;font-weight: bold;padding-left: 10px;}main > .decomment > div{display: flex;}main > .decomment > div > a{flex-grow: 1;margin: 0 7px;}main > .decomment > div img{height: 90px;}main > .decomment > ul{display: flex;flex-direction: column;margin-top: 10px;}main > .decomment > ul li{display: flex;background-color: #fff;margin: 0 7px 10px 7px;padding: 6px 0 4px 5px;}main > .decomment > ul li img{height: 80px;}main > .decomment > ul li > div{display: flex;flex-direction: column;margin-left: 10px;flex-grow: 1;}main > .decomment > ul li > div >span:first-of-type{font-size: 16.5px;font-weight: 400;color: #888}main > .decomment > ul li > div >span:last-child{margin-top: 10px;font-size: 12px;}main > .decomment > ul li > div >span:last-child > i{background-color: #595757;font-size: 10px;border-radius: 20%;color: seashell;padding: 3px;}/* latest */main > .latest > div{display: flex;}main > .latest > div > a{flex-grow: 1;margin: 0 7px;}main > .latest > div img{height: 90px;}main > .latest > ul{display: flex;flex-direction: column;margin-top: 10px;}main > .latest > ul li{display: flex;background-color: #fff;margin: 0 7px 10px 7px;padding: 6px 0 4px 5px;}main > .latest > ul li img{height: 80px;}main > .latest > ul li > div{display: flex;flex-direction: column;margin-left: 10px;flex-grow: 1;justify-content: space-between;padding-right: 20px;}main > .latest > ul li > div >span{flex-grow: 1;}main > .latest > ul li > div >span:first-of-type{font-size: 16.5px;font-weight: 400;color: #888}main > .latest > ul li > div >span:nth-of-type(2){margin-top: -4px;font-size: 12px;}main > .latest > ul li > div >span:last-child{display: flex;line-height: 100%;font-size: 12px;justify-content: space-between;margin-bottom: 3px;align-items: center;}main > .latest > ul li > div >span:last-child > i{background-color: #595757;font-size: 10px;border-radius: 20%;color: seashell;padding: 3px;}/* article */main > .article,main > .article > ul{display: flex;flex-direction: column;}main > .article > ul li{display: flex;background-color: #fff;margin: 0 7px 10px 7px;padding: 6px 5px 4px 5px;}main > .article > ul li > div{flex-grow: 1;margin-right: 10px;display: flex;flex-direction: column;}main > .article > ul li > div > a{margin-bottom: 10px;}main > .article > ul li > div > a > span{font-size: 14px;font-weight: bolder;}main > .article > ul li > div > span{font-size: 12px;}main > .article > ul img{height: 65px;}main > .article > button{border: none;color: black;padding: 10px 0;background-color: #fff;margin: 0 7px;margin-bottom: 10px;}/* bowen */main > .bowen{display: flex;flex-direction: column;}main > .bowen > ul{display: flex;flex-direction: column;margin: 0 7px;}main > .bowen > ul > li{display: flex;background-color: #fff;padding: 10px 10px 8px;margin-bottom: 10px;justify-content: space-between;}main > .bowen > ul > li a{font-size: 14px;font-weight: bold;}main > .bowen > ul > li > span{font-size: 12px;}main > .bowen > button{border: none;color: black;padding: 10px 0;background-color: #fff;margin: 0 7px;margin-bottom: 10px;}.bowen:last-child{padding-bottom: 51px;}/* footer */footer{display: flex;justify-content: space-around;height: 51px;border-top: 1px solid burlywood;align-items: center;position: fixed;bottom: 0;width: 100%;max-width: 768px;}footer > a{display: flex;flex-direction: column;align-items: center;}footer > a > em{font-size: 14px;}footer > a > span{font-size: 14px;margin-top: 2px;}
总结
在没有看老师讲的之前,自己动手试了做了一下,结果心有余力不足。 总结一下几点:
首先理清DOM结构
理清DOM结构之后,css设置一些全局配置,给后续做铺垫
参照m.php.cn 上DOM的结构尺寸进行布局
看了一遍视频,理清思路,虽然写的有点吃力,但是还好出来一个样子。(附上一个链接:我的作品)
还请老师指点一下不足、和错误。 下次改正!

