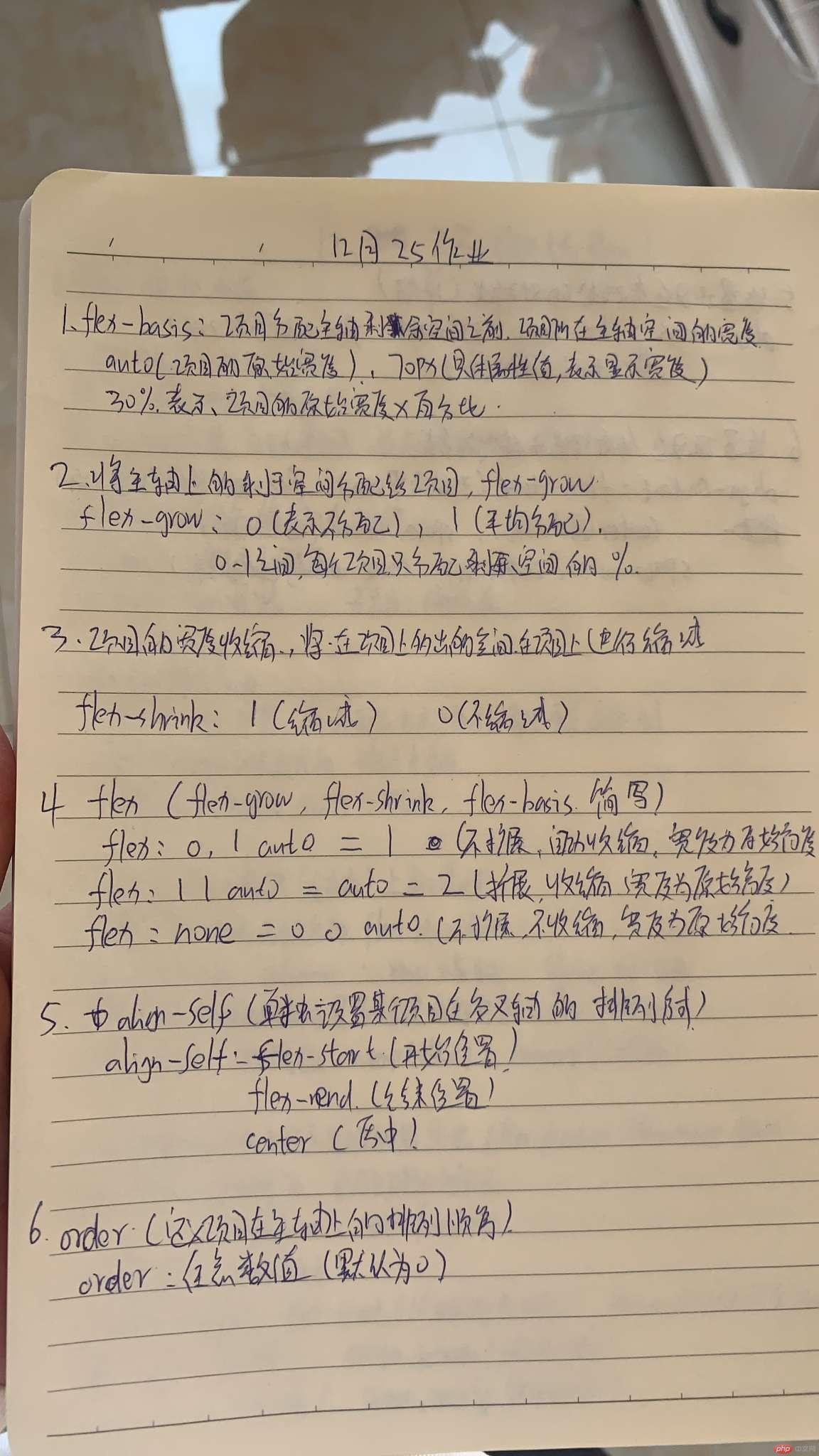
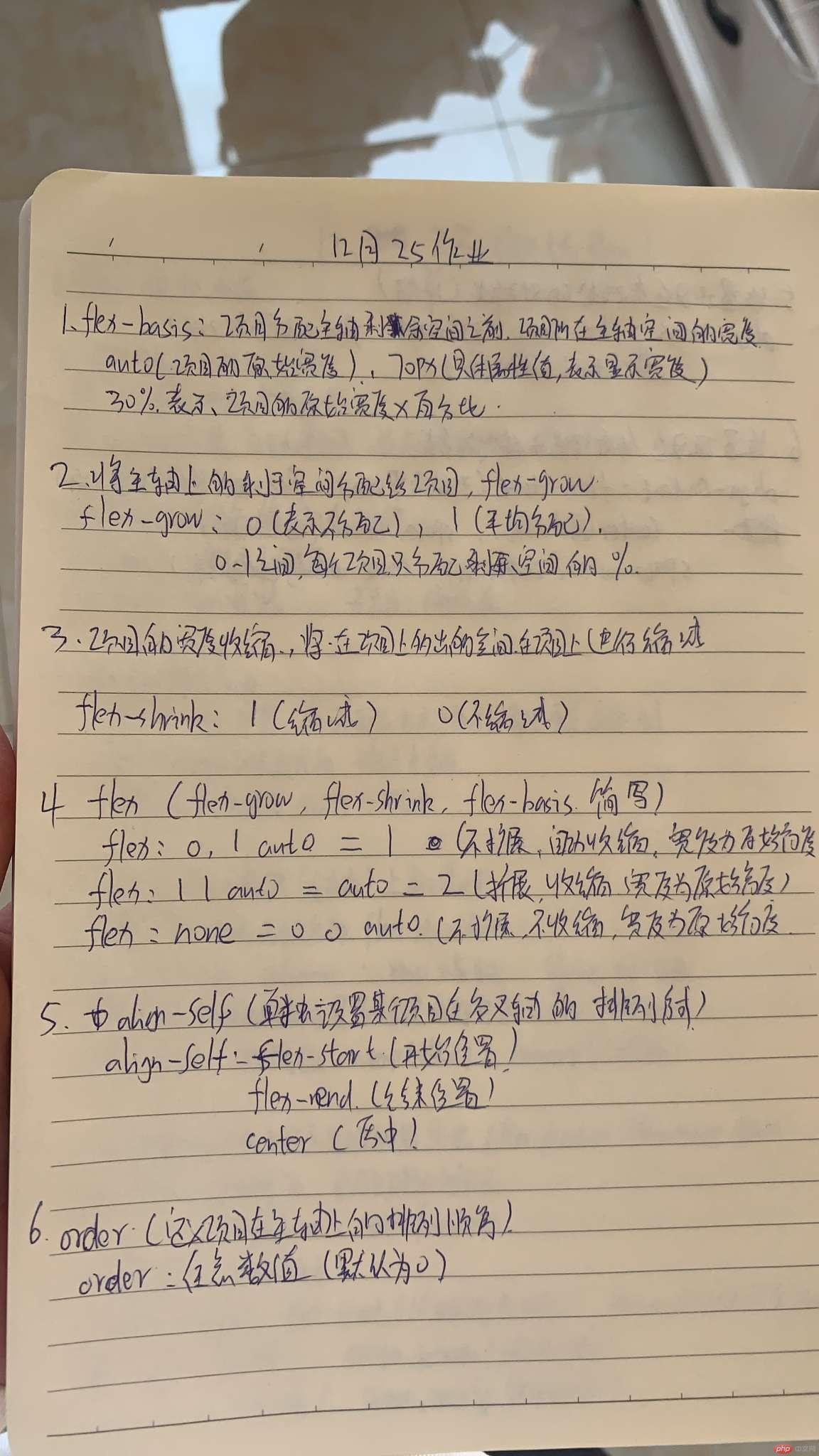
flex高级的六个属性

虽然不知道实际开发在那些地方会用到这些属性,但是还是觉得很神奇
组件开发
组件开发其实就是把网页的头部、尾部、导航等等,进行封装,并调用(css中用@import),提高了代码的可重用性实现过程: 建立一个公共的css文件,@import 各个组件的css文件, 页面要用某个组件,直接调用公共的css文件,不用刻意去找某个组件的css 文件。
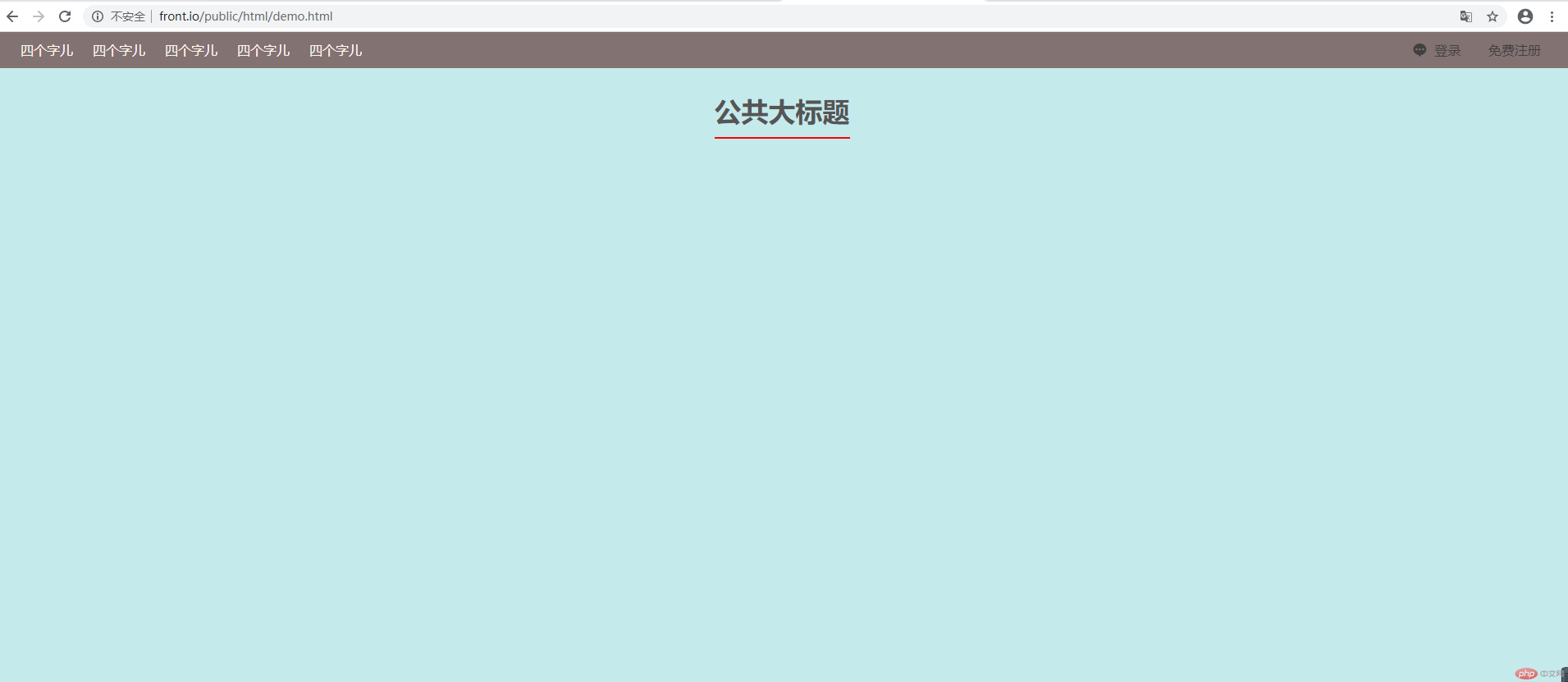
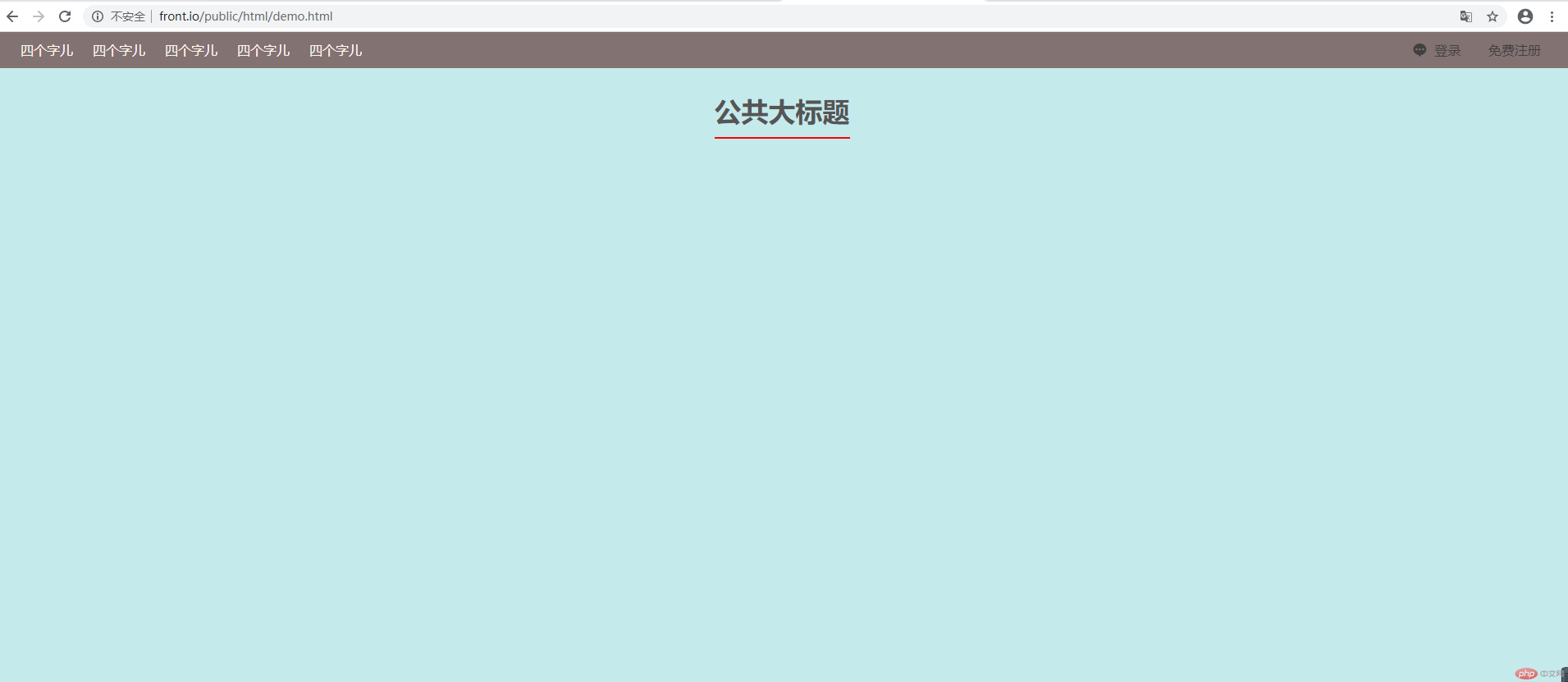
导航实现/ 大标题

代码实现
html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="/public/static/font/iconfont.css"> <link rel="stylesheet" href="/public/public.css"></head><body> <div class="public-header"> <a href="javascript:;">四个字儿</a> <a href="javascript:;">四个字儿</a> <a href="javascript:;">四个字儿</a> <a href="javascript:;">四个字儿</a> <a href="javascript:;">四个字儿</a> <span> <a href="javascript:;"><em class="iconfont icon-danmu1"></em>登录</a> <a href="javascript:;">免费注册</a> </span> </div> <div class="public-title"> <span>公共大标题</span> </div></body></html>
公共css样式表
/* 头部 */@import url(./css/header.css);/* 标题 */@import url(./css/title.css);*{ margin: 0; padding: 0; /* outline: 1px dashed lightpink; */}body{ font-size: 13px; color: #555555; background-color: rgb(197, 234, 236);}a{ color: #404040; font-size: 12px; text-decoration: none;}li{ list-style: none; }
头部css样式表
.public-header{ height: 44px; background-color: rgb(131, 114, 114); display: flex; flex-flow: row nowrap; padding: 0 20px; } .public-header > a{ font-size: 1rem; line-height: 44px; margin: 0 12px; color: seashell; } .public-header > a:hover{ background-color: seashell; color: black; } .public-header > span{ margin-left: auto; } .public-header > span > a{ line-height: 44px; font-size: 1rem; margin: 0 15px; } .public-header > span > a > em{ margin-right: 10px; }
大标题css样式表
.public-title{ padding: 30px; text-align: center;}.public-title > span{ font-size: 33px; font-weight: bolder; border-bottom: 2px solid red; padding-bottom: 10px;}
总结:
初窥布局、感觉信心满满, 有那种完成一个功能满满的成就感!