flex之组件的开发思路及导航实例
通过本次学习加深了对flex容器属性的学习与运用
实践是检验真理的唯一标准,实战也不例外
本次页面组件开发思路及实现过程
1、先自己理出页面的大体框架,由几个大板块组成
2、将各个大板块里面的内容填充好
3、根据页面的排版,写CSS,将页面进行排列
以下是导航代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>公共 网站导航</title><link rel="stylesheet" href="public_inital_lead.css"><link rel="stylesheet" href="static/font/iconfont.css"></head><body><!--首页导航--><div class="public-header"><div class="public-header-nav"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论区</a></div><div class="public-header-number"><a href=""><i class="iconfont icon-huiyuan2"></i>登录</a><a href="">免费注册</a></div></div><!--首页标题--><div class="public-lead"><span>二手交易</span></div></body></html>
以下是CSS代码
/*初始化*/* {padding: 0;margin: 0;font-size: 13px;/*outline: 1px dashed red;*/}a {text-decoration: none;font-size: 13px;}li {list-style: none;}.public-header {height: 40px;background-color: black;display: flex;justify-content: space-between;}a {color: white;}.public-header > .public-header-nav {margin-left: 20px;display: flex;}.public-header > .public-header-nav a {padding:10px ;}.public-header > .public-header-nav a:hover {color: black;background-color: white;}.public-header > .public-header-number {display: flex;margin-right: 20px;}.public-header > .public-header-number a {padding: 10px;}.public-header > .public-header-number a:hover {color: black;background-color: white;}.public-header > .public-header-number i {padding-right: 5px;}.public-lead {display: flex;justify-content: center;}.public-lead span {font-size: 30px;font-weight: bolder;border-bottom: 3px solid red;padding-top: 30px;}
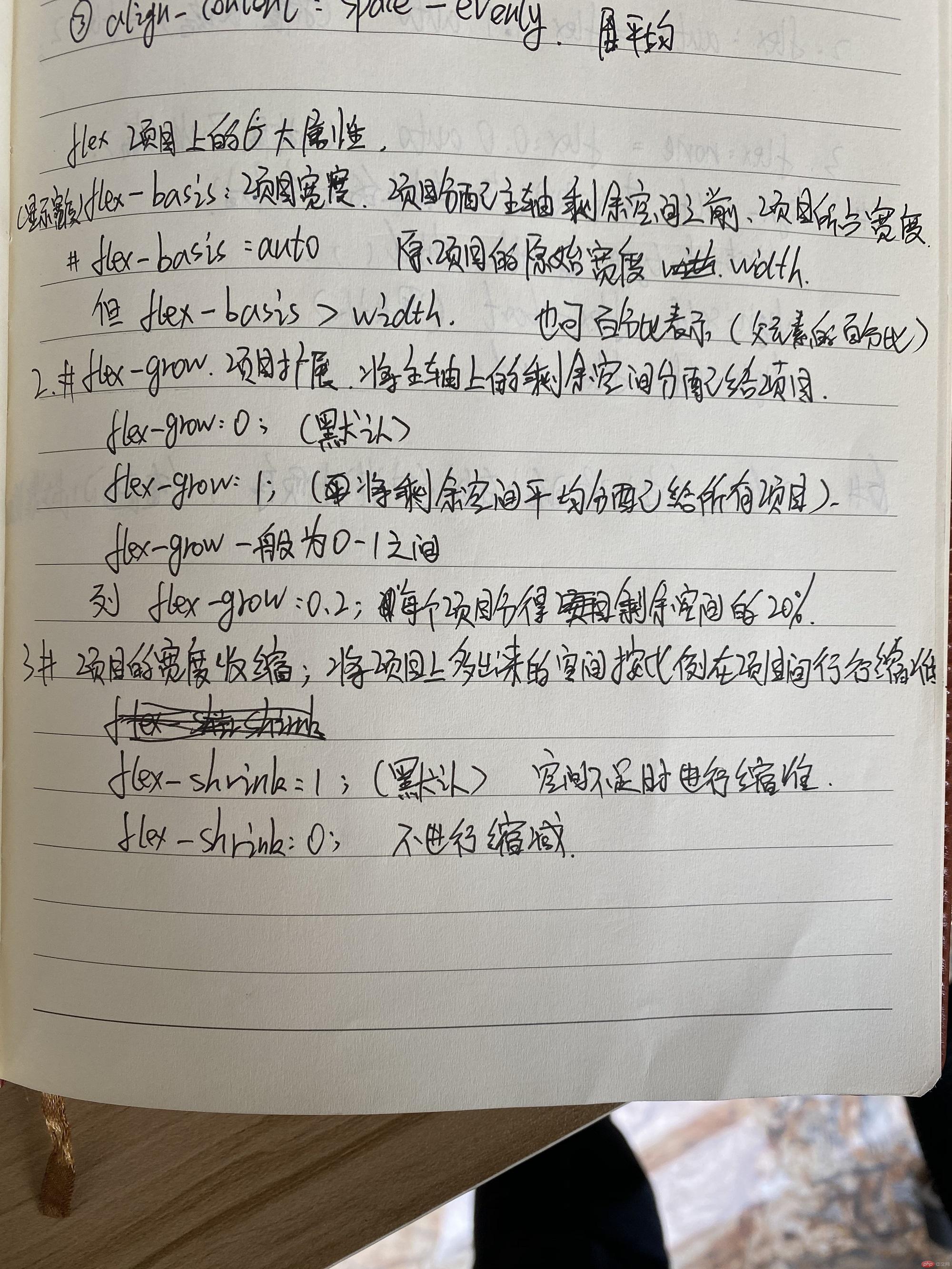
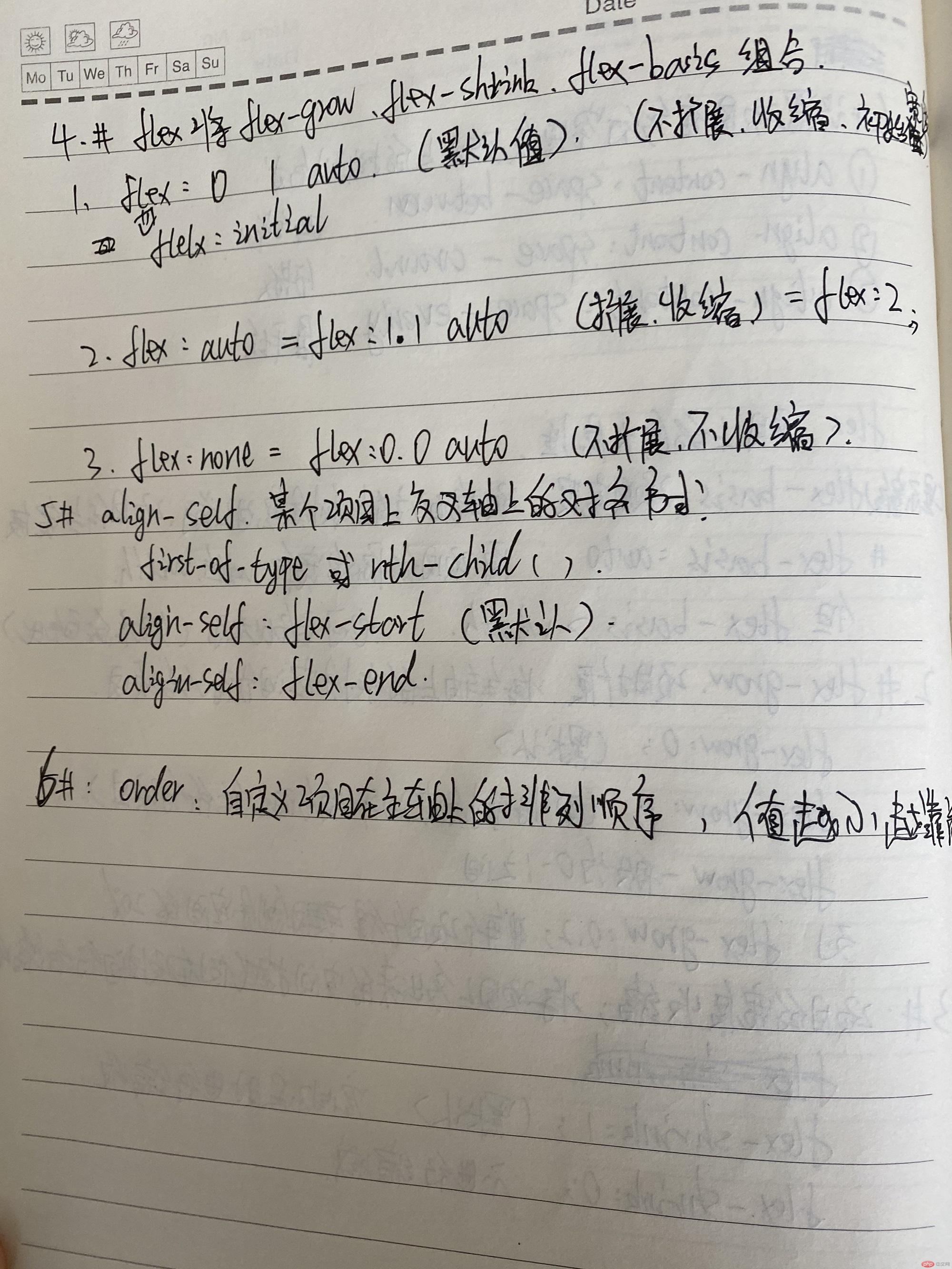
以下是手写flex项目6大属性