朱老师好,本次作业交的有点晚,抱歉
在老师没有讲此次作业的时候,做的非常吃力,也参考了其他同学的作业,发现很不实用,不清晰
在老师讲之前,自己经常用浮动,顶部的LOGO,search,icon做出来,下面的导航用浮动,怎么浮都不行,很乱
本次朱老师的细心讲解,让我对页面的排版有了清晰的认识,也重新理解了定位,更灵活的运用了定位知识,将此次作业完成,以下是我结合老师的讲解和根据自己的理解,完成之前我没做完的作业(里面字体图标我都是用的图片)
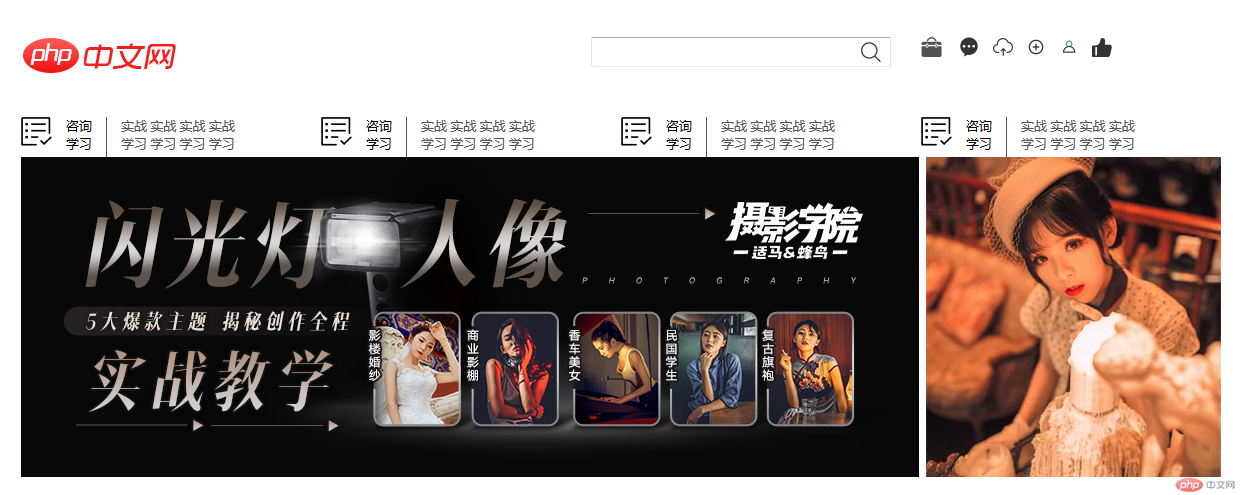
以下是图片:
以下是代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>1220作业制作</title><style>/*初始化*/* {margin: 0;padding: 0;/*outline:1px red dashed;*/font-size: 13px;}/*a标签初始化*/a {list-style: none;text-decoration: none;color: #555555;}.header {height: 300px;width: 1200px;margin: 30px auto;}.header > .head {height: 100px;position: relative;}.header > .head >.head-logo {height: inherit;width: 300px;position: absolute;top: 0;left: 0;}.header > .head > .head-search {height: inherit;width: 300px;border-radius: 10px;position: absolute;top: 0;right: 330px;}.header > .head > .head-search input[type="search"] {height: 30px;width: 300px;position: relative;top: 20px;}.header > .head > .head-search input[type="search"] + label {position: relative;top: 25px;}.header > .head > .head-search img {margin-left: -30px;}.header > .head > .head-icon {height: 70px;width: 300px;position: absolute;top: 0;right: 0;}.header > .head > .head-icon img {position: relative;top: 20px;margin-right: 10px;}.header > .head > .head-icon > a:hover{color: red;cursor: pointer;}.header > .main {height: 40px;position: relative;}.header > .main > .main-one {height: inherit;width: 300px;position: relative;top: 0;left: 0;float: left;}.header > .main > .main-one >.main-image {height: 70px;width: 40px;position: absolute;top: 0;left: 0;}.header > .main > .main-one > .main-option {height: 70px;width: 40px;position: absolute;top: 0;left: 45px;border-right:1px solid #555555;}.header > .main > .main-one > .main-body {height: 70px;width: 200px;position: absolute;top: 0;right: 0;}.header > .main > .main-one > .main-body > span:hover {color: red;cursor: pointer;}.end {height: 130px;position: relative;}.end > .end-picture {height: inherit;position: absolute;top: 0;left: 0;}.end > .end-ads {height: inherit;position: absolute;top: 0;right: 0;}</style></head><body><div class="header" ><!-- 上:LOGO+search+icon--><div class="head"><!--LOGO栏--><div class="head-logo"><img src="static/images/logo.png" alt="php中文网LOGO"></div><!-- 搜索框栏--><div class="head-search"><input type="search" name="search" id="search"><label for="search"><img src="images/sousuo.png" alt="" id="search"></label></div><!-- 图标栏--><div class="head-icon"><span><a href="" class="icon"><img src="images/办公.png" alt=""></a></span><span><a href="" class="icon"><img src="images/duihua.png" alt=""></a></span><span><a href="" class="icon"><img src="images/shangchuan.png" alt=""></a></span><span><a href="" class="icon"><img src="images/tianjia.png" alt=""></a></span><span><a href="" class="icon"><img src="images/lianxiren.png" alt=""></a></span><span><a href="" class="icon"><img src="images/dianzan.png" alt=""></a></span></div></div><!--主体--><div class="main"><div class="main-one"><div class="main-image"><img src="images/作业.png" alt=""></div><div class="main-option"><p>咨询</p><p>学习</p></div><div class="main-body"><div><a href=""><span>实战</span></a><a href=""><span>实战</span></a><a href=""><span>实战</span></a><a href=""><span>实战</span></a></div><div><a href=""><span>学习</span></a><a href=""><span>学习</span></a><a href=""><span>学习</span></a><a href=""><span>学习</span></a></div></div></div><div class="main-one"><div class="main-image"><img src="images/作业.png" alt=""></div><div class="main-option"><p>咨询</p><p>学习</p></div><div class="main-body"><div><a href=""><span>实战</span></a><a href=""><span>实战</span></a><a href=""><span>实战</span></a><a href=""><span>实战</span></a></div><div><a href=""><span>学习</span></a><a href=""><span>学习</span></a><a href=""><span>学习</span></a><a href=""><span>学习</span></a></div></div></div><div class="main-one"><div class="main-image"><img src="images/作业.png" alt=""></div><div class="main-option"><p>咨询</p><p>学习</p></div><div class="main-body"><div><a href=""><span>实战</span></a><a href=""><span>实战</span></a><a href=""><span>实战</span></a><a href=""><span>实战</span></a></div><div><a href=""><span>学习</span></a><a href=""><span>学习</span></a><a href=""><span>学习</span></a><a href=""><span>学习</span></a></div></div></div><div class="main-one"><div class="main-image"><img src="images/作业.png" alt=""></div><div class="main-option"><p>咨询</p><p>学习</p></div><div class="main-body"><div><a href=""><span>实战</span></a><a href=""><span>实战</span></a><a href=""><span>实战</span></a><a href=""><span>实战</span></a></div><div><a href=""><span>学习</span></a><a href=""><span>学习</span></a><a href=""><span>学习</span></a><a href=""><span>学习</span></a></div></div></div></div><!-- 轮播图和广告--><div class="end"><!-- 轮播图--><div class="end-picture"><a href=""><img src="static/images/1.jpg" alt=""></a></div><!-- 广告位--><div class="end-ads"><a href=""><img src="static/images/banner-right.jpg" alt="广告位"></a></div></div></div></body></html>

