练习一:
1、html代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="public_image_list.css"><title>图片展示区</title></head><body><div class="public-headline"><span>图片展示</span></div><div class="public-image-list"><div class="left"><div class="title"><span><a href="">美女</a></span><span>纵观摄影艺术</span></div><div class="show-image"><div><a href=""><img src="../../../static/images/img1.jpg" alt=""><span>阴沉夏日的柔美身姿 复古少女的藕荷色心情</span></a></div><div><a href=""><img src="../../../static/images/img2.jpg" alt=""><span>愿你生活的都是每一天都是快快乐乐的, 一定要</span></a></div><div><a href=""><img src="../../../static/images/img3.jpg" alt=""><span>今夜我不关心人类,我只想你,从爱上你的那天起</span></a></div><div><a href=""><img src="../../../static/images/img4.jpg" alt=""><span>我转头,看见你走来,在阳光里,于是笑容从我心里溢出</span></a></div></div></div><div class="center"><div class="title"><span><a href="">健康</a></span><span>纵观健康生活</span></div><div class="show-image"><div><a href=""><img src="../../../static/images/img5.jpg" alt=""><span>听闻小女治家有方,鄙人余生愿闻其详</span></a></div><div><a href=""><img src="../../../static/images/img6.jpg" alt=""><span>冰冷的啤酒,带着阳光味道的衬衫,日复一日的梦想</span></a></div><div><a href=""><img src="../../../static/images/img7.jpg" alt=""><span>你对我说的每一句话,都是沙漠里下过的雨</span></a></div><div><a href=""><img src="../../../static/images/img8.jpg" alt=""><span>你是年少的欢喜 这句话反过来也是你</span></a></div></div></div><div class="right"><div class="title"><span><a href="">青春</a></span><span>纵观青春色彩</span></div><div class="show-image"><div><a href=""><img src="../../../static/images/img7.jpg" alt=""><span>你是我这一生等了半世未拆的礼物,世未拆的礼物</span></a></div><div><a href=""><img src="../../../static/images/img5.jpg" alt=""><span>你是我这一生等了半世未拆的礼物,世未拆的礼物</span></a></div><div><a href=""><img src="../../../static/images/img3.jpg" alt=""><span>你是我这一生等了半世未拆的礼物,世未拆的礼物</span></a></div><div><a href=""><img src="../../../static/images/img1.jpg" alt=""><span>你是我这一生等了半世未拆的礼物,世未拆的礼物</span></a></div></div></div></div></body></html>
2、css代码:
@import url(../../public_reset.css);@import url(../../public/publice_headline/public_headline.css);.public-image-list {width: 1200px;margin:0 auto;display: flex;justify-content: space-between;}/*图片大小*/.public-image-list img {width: 163px;height: 123px;}/*边框效果鼠标移入*/.public-image-list > div {background-color: #fff;border-radius: 10px;padding-top:10px;padding-bottom:20px;}.public-image-list > div:hover {box-shadow: 0 0 5px #666666;}/*标题效果*/.public-image-list > div > .title > :first-child a {font-size: 24px;color: #404040;}.public-image-list > div > .title > :last-child {padding-left: 15px;font-size: 14px;color: #ff0000;}.public-image-list > div > .title {margin:10px 15px;padding-bottom: 15px;border-bottom: 1px solid #969896;}/*展示图片效果 */.public-image-list > div > .show-image {display: grid;grid-template-columns: 1fr 1fr;grid-template-rows:1fr 1fr;}.public-image-list > div > :last-child > div > a{margin:10px 15px;display: flex;flex-direction: column;}.public-image-list > div > :last-child > div > a > * {align-self: center;}.public-image-list > div > :last-child > div > a > span {width: 163px;}
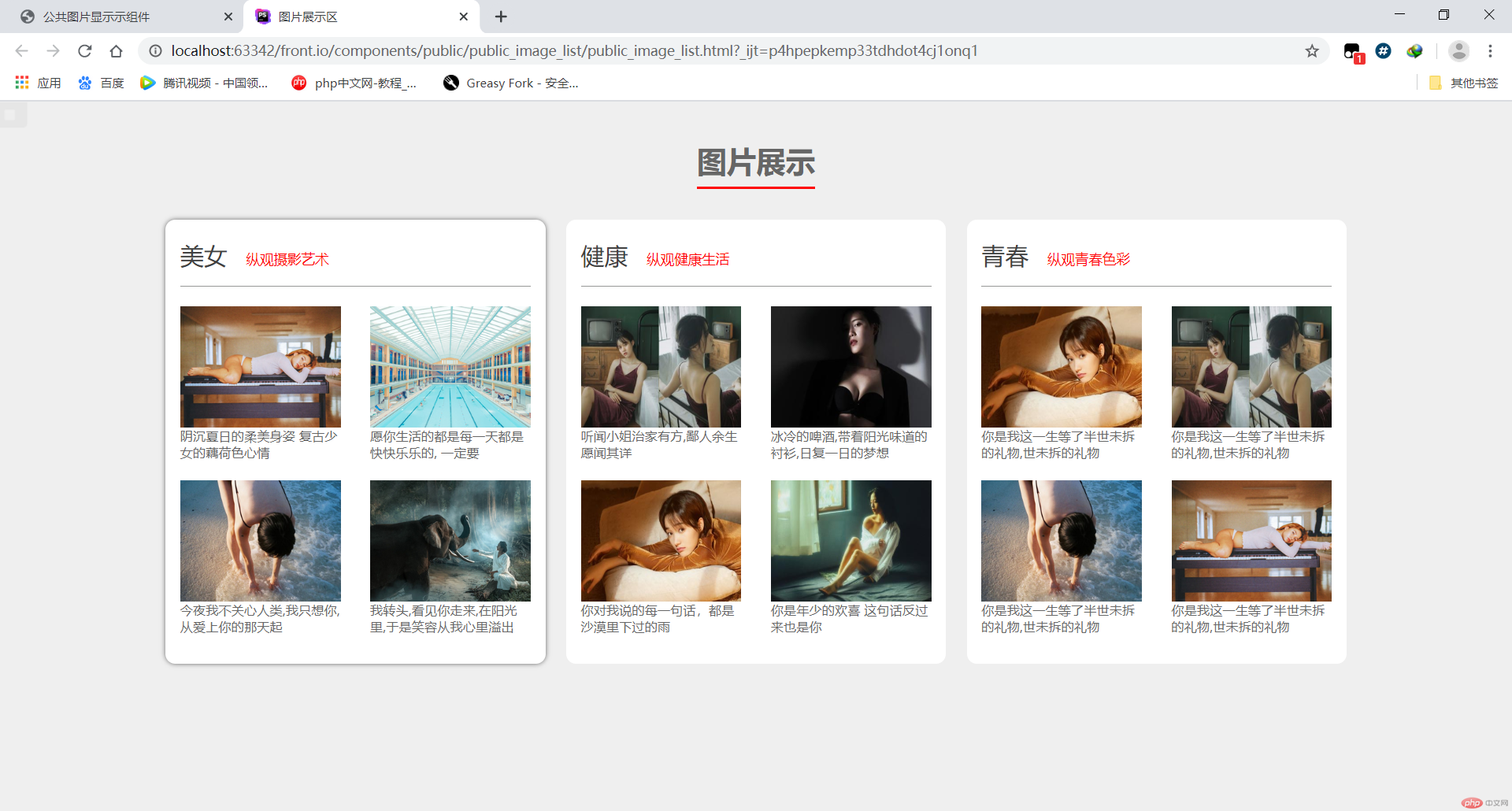
3、效果图:
总结:
1、缺乏整体思路规划:例如a链接没有写,到css写好才发现,添加a标签导致大部分css选择器路径需要重新写更改。

