![]() 导航页面代码
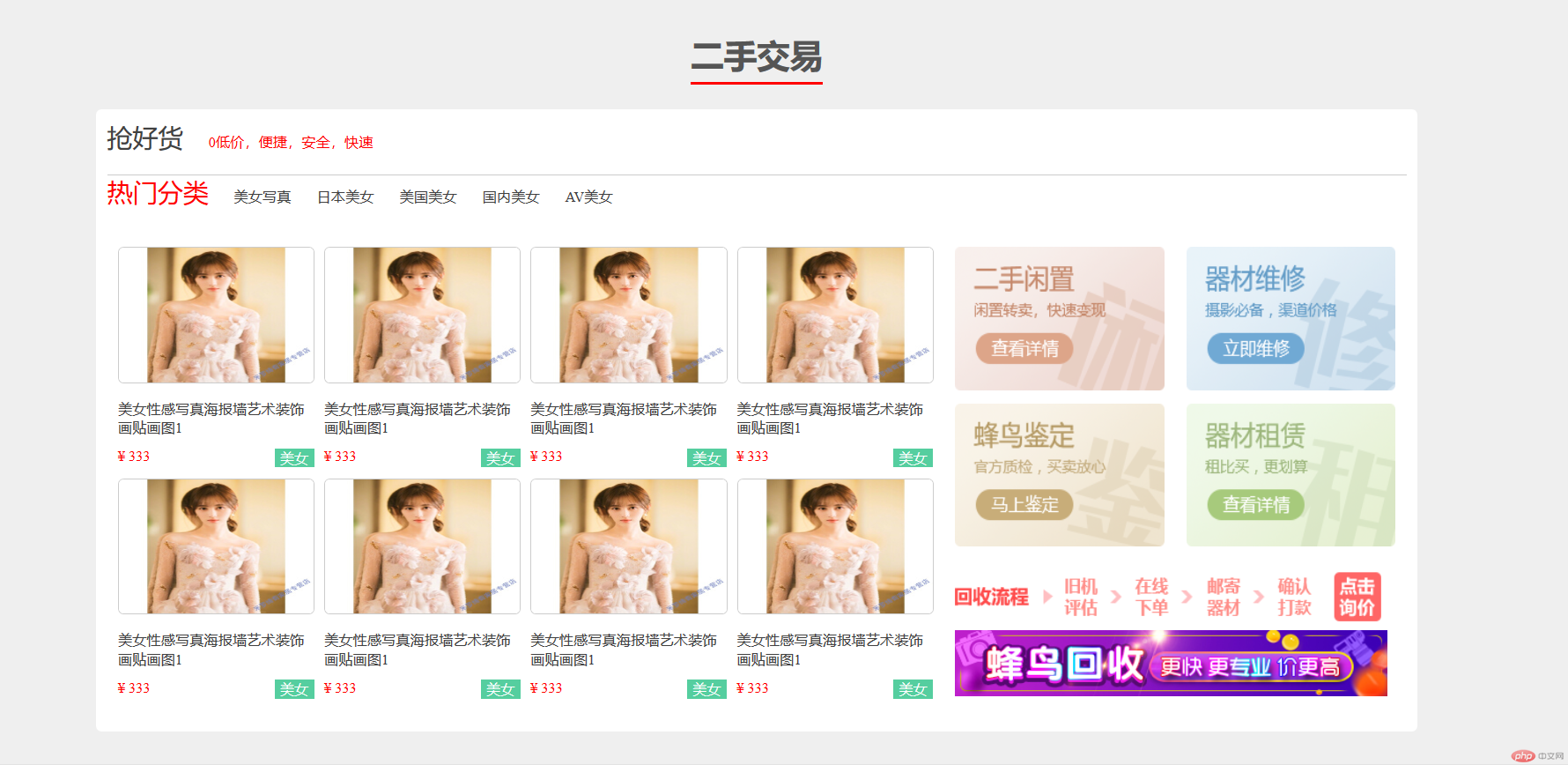
导航页面代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <link rel="stylesheet" href="public_second_hand.css"> <title>公共二手交易区</title></head><body><!--大标题--><div class="public-headline"> <span>二手交易</span></div><!--二手交易区--><div class="public-second-hand"> <div class="title1"> <a href="">抢好货</a> <span>0低价,便捷,安全,快速</span> </div> <div class="title2"> <span>热门分类</span> <a href="">美女写真</a> <a href="">日本美女</a> <a href="">美国美女</a> <a href="">国内美女</a> <a href="">AV美女</a> </div><!-- 商品展示区--> <div class="goods"><!-- 左边商品--> <div class="goods-left-list"><!-- 商品简介--> <div class="intro"> <a href=""><img src="../../../static/images/shop/shop6.jpg" alt=""></a> <a href="">美女性感写真海报墙艺术装饰画贴画图1</a> <div> <span>¥ 333</span> <span>美女</span> </div> </div> <div class="intro"> <a href=""><img src="../../../static/images/shop/shop6.jpg" alt=""></a> <a href="">美女性感写真海报墙艺术装饰画贴画图1</a> <div> <span>¥ 333</span> <span>美女</span> </div> </div> <div class="intro"> <a href=""><img src="../../../static/images/shop/shop6.jpg" alt=""></a> <a href="">美女性感写真海报墙艺术装饰画贴画图1</a> <div> <span>¥ 333</span> <span>美女</span> </div> </div> <div class="intro"> <a href=""><img src="../../../static/images/shop/shop6.jpg" alt=""></a> <a href="">美女性感写真海报墙艺术装饰画贴画图1</a> <div> <span>¥ 333</span> <span>美女</span> </div> </div> <div class="intro"> <a href=""><img src="../../../static/images/shop/shop6.jpg" alt=""></a> <a href="">美女性感写真海报墙艺术装饰画贴画图1</a> <div> <span>¥ 333</span> <span>美女</span> </div> </div> <div class="intro"> <a href=""><img src="../../../static/images/shop/shop6.jpg" alt=""></a> <a href="">美女性感写真海报墙艺术装饰画贴画图1</a> <div> <span>¥ 333</span> <span>美女</span> </div> </div> <div class="intro"> <a href=""><img src="../../../static/images/shop/shop6.jpg" alt=""></a> <a href="">美女性感写真海报墙艺术装饰画贴画图1</a> <div> <span>¥ 333</span> <span>美女</span> </div> </div> <div class="intro"> <a href=""><img src="../../../static/images/shop/shop6.jpg" alt=""></a> <a href="">美女性感写真海报墙艺术装饰画贴画图1</a> <div> <span>¥ 333</span> <span>美女</span> </div> </div> </div> <!-- 右侧快速入口--> <div class="quick-entry"> <a href=""><img src="../../../static/images/ad/1.png" alt=""></a> <a href=""><img src="../../../static/images/ad/2.png" alt=""></a> <a href=""><img src="../../../static/images/ad/3.png" alt=""></a> <a href=""><img src="../../../static/images/ad/4.png" alt=""></a> <div> <a href=""><img src="../../../static/images/ad/image.png" alt=""></a> <a href=""><img src="../../../static/images/ad/ad2.jpg" alt=""></a> </div> </div> </div></div></body></html>
/*样式重置*/@import "../public_reset.css";/*大标题*/.public-headline { padding: 30px; text-align: center;}.public-headline span { font-size: 30px; border-bottom: 3px solid red; font-weight: bolder; padding-bottom: 7px;}/*二手交易去*/.public-second-hand { width: 1200px; padding: 10px; box-sizing: border-box; margin: auto; background-color: #fff; border-radius: 5px;}.public-second-hand:hover{ box-shadow: 0 0 8px gray;}.public-second-hand > .title1 { height: 50px; border-bottom: 1px solid #cccccc; box-sizing: border-box;}.public-second-hand > .title1 > a { font-size: 23px; margin-right: 20px;}.public-second-hand > .title1 > span { color: red;}.public-second-hand > .title2 { height: 55px;}.public-second-hand > .title2 > span { color: red; font-size: 23px;}.public-second-hand > .title2 > span ~ a { padding-left: 20px;}.public-second-hand > .title2 > span ~ a:hover { color: lightcoral;}/*商品区*/.public-second-hand > .goods { height: 440px; display: flex;}.public-second-hand > .goods > .goods-left-list { padding: 10px; flex-basis: 800px; display: flex; flex-flow: row wrap; justify-content: space-between;}.public-second-hand > .goods > .goods-left-list > .intro { width: 178px; height: 200px; display: flex; flex-flow: column nowrap; justify-content: space-between;}.public-second-hand > .goods > .goods-left-list > .intro img { width: 177px; height: 122px; border: 1px solid #cccccc; border-radius: 5px;}.public-second-hand > .goods > .goods-left-list > .intro span:first-of-type { color: red;}.public-second-hand > .goods > .goods-left-list > .intro > div { display: flex;}.public-second-hand > .goods > .goods-left-list > .intro span:last-of-type { color: white; background-color: #55ce9f; padding: 0 5px; margin-left: auto;}/*快速入口*/.public-second-hand > .goods > .quick-entry { flex-basis: 400px; padding: 10px; display: flex; flex-flow: row wrap; justify-content: space-between;}.public-second-hand > .goods > .quick-entry img { width: 190px; height: 130px;}.public-second-hand > .goods > .quick-entry > div { width: 400px; display: flex; flex-direction: column;}.public-second-hand > .goods > .quick-entry > div img { width: 393px; height: 60px;}
![]() 评论回复页面
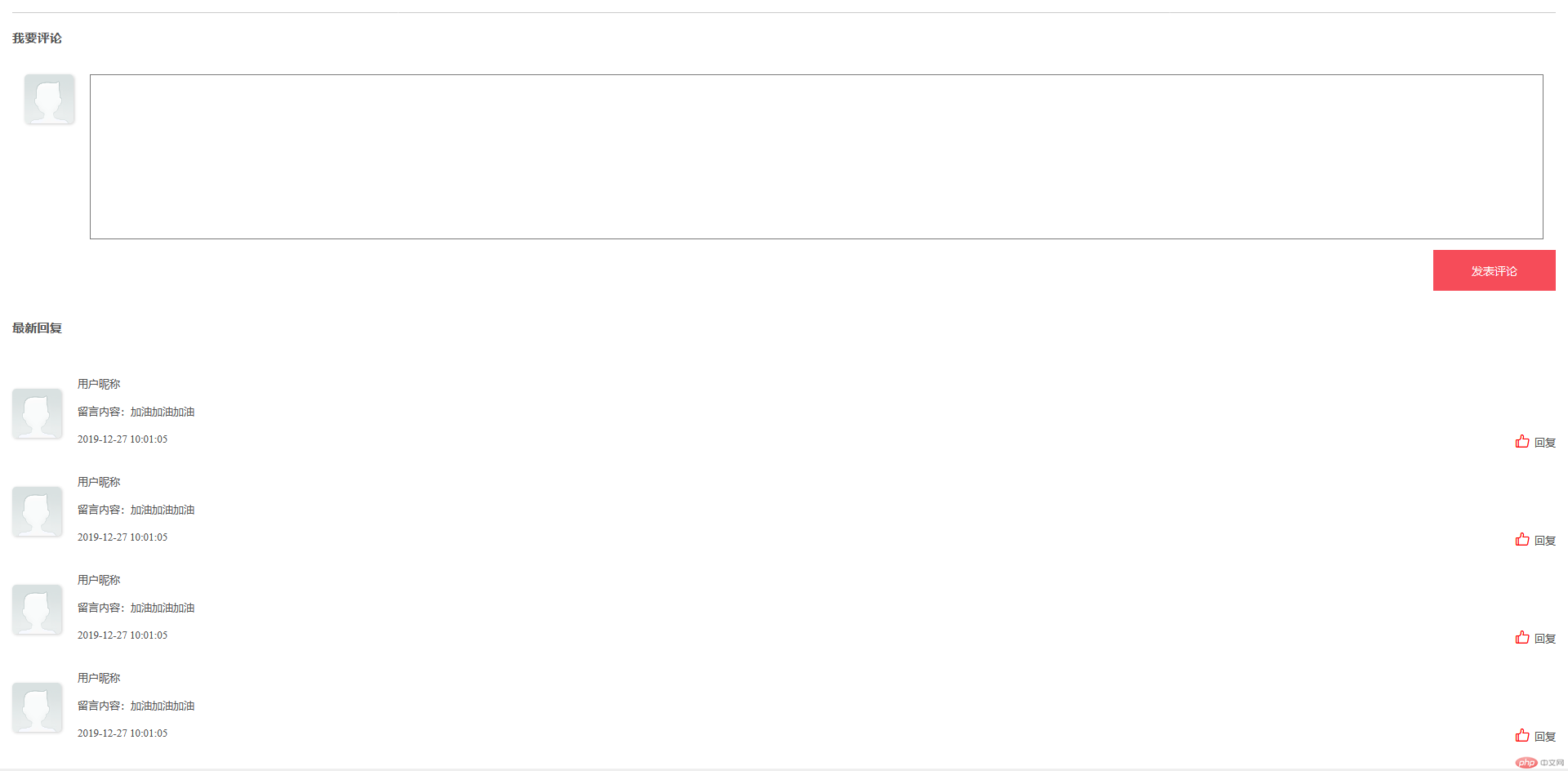
评论回复页面
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <link rel="stylesheet" href="public_comment_reply.css"> <link rel="stylesheet" href="../../static/font/iconfont.css"> <title>评论回复</title></head><body><div class="public-comment-reply"> <!--评论区--> <div class="comment"> <h3>我要评论</h3> <div> <label for="comment"> <img src="../../static/images/user.png" alt=""> </label> <textarea name="" id="comment"></textarea> </div> <button>发表评论</button> </div> <!--回复区--> <div class="reply"> <h3>最新回复</h3> <div> <img src="../../static/images/user.png" alt=""> <div class="detail"> <span>用户昵称</span> <span>留言内容:加油加油加油</span> <div> <span>2019-12-27 10:01:05</span> <span><i class="iconfont icon-dianzan"></i>回复</span> </div> </div> </div> <div> <img src="../../static/images/user.png" alt=""> <div class="detail"> <span>用户昵称</span> <span>留言内容:加油加油加油</span> <div> <span>2019-12-27 10:01:05</span> <span><i class="iconfont icon-dianzan"></i>回复</span> </div> </div> </div> <div> <img src="../../static/images/user.png" alt=""> <div class="detail"> <span>用户昵称</span> <span>留言内容:加油加油加油</span> <div> <span>2019-12-27 10:01:05</span> <span><i class="iconfont icon-dianzan"></i>回复</span> </div> </div> </div> <div> <img src="../../static/images/user.png" alt=""> <div class="detail"> <span>用户昵称</span> <span>留言内容:加油加油加油</span> <div> <span>2019-12-27 10:01:05</span> <span><i class="iconfont icon-dianzan"></i>回复</span> </div> </div> </div> </div></div></body></html>
@import url('../public_reset.css');.public-comment-reply { padding: 15px; box-sizing: border-box; background-color: #fff; display: flex; flex-direction: column;}.public-comment-reply img { width: 60px; height: 60px; border-radius: 5px; box-shadow: 1px 1px 3px #cccccc;}.public-comment-reply > .comment { display: flex; flex-direction: column;}.public-comment-reply > .comment h3 { padding: 20px 0; border-top: 1px solid #cccccc;}.public-comment-reply > .comment > div { padding: 15px; height: 200px; display: flex; flex-flow: row nowrap;}.public-comment-reply > .comment > div img { align-self: flex-start; margin-right: 20px;}.public-comment-reply > .comment > div textarea { height: 200px; resize: none; flex: auto;}.public-comment-reply > .comment > button { font-size: 14px; width: 150px; height: 50px; border: none; align-self: end; color: white; background-color: #f64c59;}.public-comment-reply > .comment > button:hover { background-color: #178cee; box-shadow: 0 0 8px #888888; cursor: pointer;}.public-comment-reply > .reply { display: flex; flex-direction: column; padding: 15px 0;}.public-comment-reply > .reply > h3 { padding: 20px 0;}.public-comment-reply > .reply > div { display: flex; margin-top: 30px;}.public-comment-reply > .reply > div > img { align-self: center;}.public-comment-reply > .reply > div > .detail { flex: auto; display: flex; flex-direction: column; margin-left: 20px; height: 90px; justify-content: space-between;}.public-comment-reply > .reply > div > .detail > div { display: flex; justify-content: space-between;}.public-comment-reply > .reply > div > .detail > div i { color: red; font-size: 1.2rem; margin-right: 5px;}
个人感觉在制作页面时,要提前分析每个版块是行排列还是列排列;每个版块、元素分配多少空间像素,有时多1px少1px就可能导致这个元素不会按你想的那样在那个位置。在制作二手交易区页面时我因为没有把快速入口这个版块放到goods这个div中,导致选择器一直选择不到这个元素而白白浪费了十多分钟的时间,这也告诫了我写代码要细心,出错后要学会分析为什么?要有思路的去找出错原因。还是写的页面太少,经验不足,没有老师在制作页面时思路那么清晰,运用代码那么自如,自己努力多加练习吧。

