PC端布局解决方案

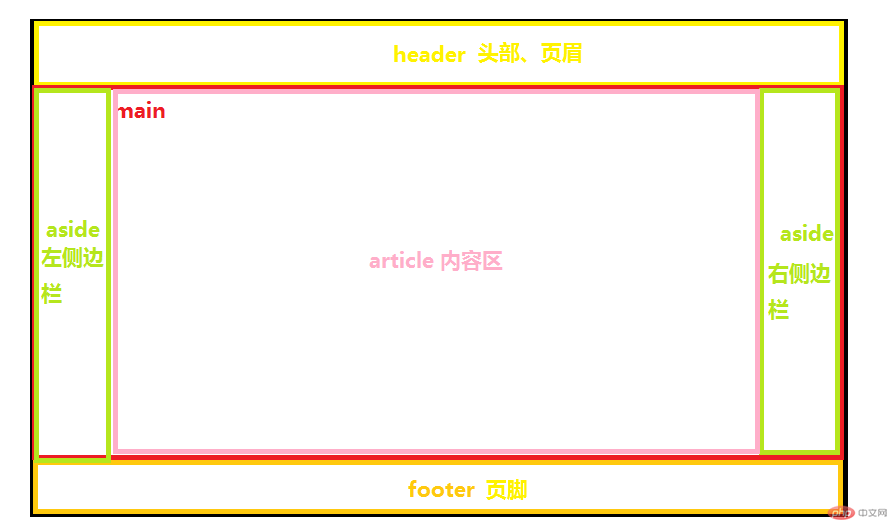
- 基本布局思路:上(页眉),即图中的header的位置;中(主体),即图中的main,而主体部分又分为侧栏(aside)和内容区(article),侧栏可以设置两个也可以设置一个;下(页脚),即图中的footer
- 适用于个人博客、首页、官网、管理后台等PC端的页面,内容区最好设置最小宽度,防止因窗口无限缩小而导致内容区不断被挤压
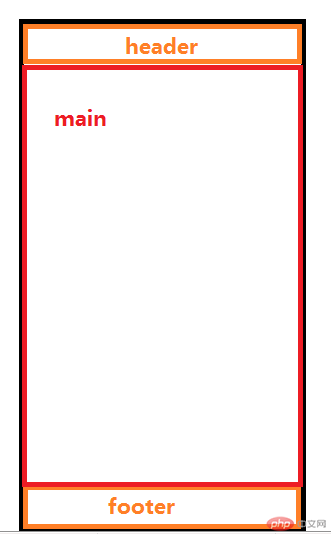
移动端解决方案

- 需要限制宽度以防止出现横向的滚动条,影响内容浏览
- 一般最小宽度设置为360像素
移动端页面开发实例
代码如下:
<!DOCTYPE html><html><head><title>移动端布局</title><link rel="stylesheet" type="text/css" href="css/homework.css"><link rel="stylesheet" href="css/iconfont.css"></head><body><!-- 头部 --><header><!-- 用户头像 --><img src="images/user.png"><!-- 网站logo --><img src="images/logo.png"><!-- 菜单按钮 --><img src="images/list.png"></header><!-- 头部 end --><!-- 主体 --><main><!-- 轮播图 --><img src="images/5.jpg" alt="轮播图"><!-- 导航条 --><div class="nav"><!-- 导航条项 --><a class="nav-item" href="#"><img src="images/icon/html.png"><span>HTML/CSS</span></a><!-- 导航条项 end --><!-- 导航条项 --><a class="nav-item" href="#"><img src="images/icon/html.png"><span>HTML/CSS</span></a><!-- 导航条项 end --><!-- 导航条项 --><a class="nav-item" href="#"><img src="images/icon/html.png"><span>HTML/CSS</span></a><!-- 导航条项 end --><!-- 导航条项 --><a class="nav-item" href="#"><img src="images/icon/html.png"><span>HTML/CSS</span></a><!-- 导航条项 end --><!-- 导航条项 --><a class="nav-item" href="#"><img src="images/icon/html.png"><span>HTML/CSS</span></a><!-- 导航条项 end --><!-- 导航条项 --><a class="nav-item" href="#"><img src="images/icon/html.png"><span>HTML/CSS</span></a><!-- 导航条项 end --><!-- 导航条项 --><a class="nav-item" href="#"><img src="images/icon/html.png"><span>HTML/CSS</span></a><!-- 导航条项 end --><!-- 导航条项 --><a class="nav-item" href="#"><img src="images/icon/html.png"><span>HTML/CSS</span></a><!-- 导航条项 end --></div><!-- 导航条 end --><!-- 图文列表 --><div class="article"><!-- 推荐课程 --><div class="recommend"><h3>推荐课程</h3><!-- 图片列表 --><div class="img-list"><img src="https://img.php.cn/upload/course/000/000/001/5d242759adb88970.jpg"><!-- 图片列表 图片--><img src="https://img.php.cn/upload/course/000/000/001/5d242759adb88970.jpg"><!-- 图片列表 图片--></div><!-- 图片列表 end --><!-- 图文列表 图片在左 --><div class="article-list"><div class="article-item"><!-- 课程图片 --><img src="https://img.php.cn/upload/course/000/000/035/5d2941e265889366.jpg"><div class="article-intro"><!-- 课程标题 --><span>CI框架30分钟极速入门</span><div><span>中级</span><!-- 级别 --><span>55713次播放</span><!-- 播放次数 --></div><span> </span></div></div></div><!-- 图文列表 图片在左 end --></div><!-- 推荐课程 end --><!-- 最新更新 --><div class="up"><h3>最新更新</h3><!-- 图文列表 图片在左 --><div class="article-list"><div class="article-item"><!-- 课程图片 --><img src="https://img.php.cn/upload/course/000/000/035/5d2941e265889366.jpg"><div class="article-intro"><!-- 课程标题 --><span>CI框架30分钟极速入门</span><span class="desc">本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你...</span><div><span>中级</span><!-- 级别 --><span>55713次播放</span><!-- 播放次数 --></div></div></div></div><!-- 图文列表 图片在左 end --></div><!-- 最新更新 end --><!-- 最新文章 --><div class="new"><h3>最新文章</h3><!-- 图文列表 图片在左 --><div class="article-list"><div class="article-item"><div class="article-intro"><!-- 课程标题 --><span>CI框架30分钟极速入门</span><div><span>发布时间:2019.12.27</span><!-- 级别 --></div><span> </span></div><!-- 课程图片 --><img src="https://img.php.cn/upload/course/000/000/035/5d2941e265889366.jpg"></div></div><!-- 图文列表 图片在左 end --></div><!-- 最新文章 end --><!--最新博文--><div class="blog"><h3>最新博文</h3><!--文章列表--><div class="article-text-list"><!--文章列表项--><div class="article-text-item"><span>flex容器的6个属性练习总结-PHP培训十期线上班</span><span>2019-12-27</span></div><!--文章列表项 end--></div><div class="more">更多内容</div><!--文章列表 end--></div><!--最新博文 end--></div><!-- 图文列表 end --></main><!-- 主体 end --><!-- 尾部 --><footer><div class="icon-item"><span><i class="iconfont icon-liebiao"></i></span><span>首页</span></div><div class="icon-item"><span><i class="iconfont icon-jia_sekuai"></i></span><span>视频</span></div><div class="icon-item"><span><i class="iconfont icon-jia_sekuai"></i></span><span>社区</span></div><div class="icon-item"><span><i class="iconfont icon-jia_sekuai"></i></span><span>我的</span></div></footer><!-- 尾部 end --></body></html>
/*公共样式*/*{margin:0;padding:0;}a{text-decoration: none;color: black;}body{min-width:360px;max-width: 720px;height:100vh;background-color:#edeff0;}h3{margin: 10px 0;color: #888;}/*头部*/header{display: flex;flex-direction: row;justify-content: space-between;background-color: #000;height: 7vh;}/*用户头像*/header > img:first-of-type{border-radius: 50px;border:1px solid #ccc;width: 26px;height: 26px;margin: 5px;}/*网站logo*/header > img:nth-of-type(2){height: 7vh;}/*菜单按钮*/header > img:last-child{height: 6vh;}/*头部 end*//*主体*/main{overflow: auto;height:83vh;overflow-x: hidden;}/*轮播图*/main > img:first-of-type{min-width: 360px;max-width: 720px;}/*导航条*/main > .nav{display: flex;flex-flow: row wrap;background-color: #fff;}/*导航条项*/main > .nav > .nav-item{display: flex;flex-flow: column wrap;align-items: center;width: 25%;margin: 10px 0;font-size: 13px;}/*导航条项图片*/main > .nav > .nav-item > img{width: 50px;height: 50px;}/*导航条项 end*//*导航条 end*//*图文列表*/main > .article{display: flex;flex-direction: column;margin: 10px 0;padding: 0 10px;}/*图片列表*/.img-list{display: flex;flex-flow: row nowrap;justify-content: space-between;margin: 10px 0;}/*图片列表 图片*/.img-list > img{width: 49%;height: 25vh;}/*图片列表 end*//*图文列表*/.article-list{display: flex;flex-flow: column wrap;}/*图文列表项*/.article-list > .article-item{display: flex;flex-flow: row nowrap;background-color: #fff;padding:10px;}/*图文列表项 图片*/.article-list > .article-item > img{width: 39%;height: 20vh;}/*图文列表项 右侧文字*/.article-list > .article-item > .article-intro{display: flex;flex-direction: column;justify-content: space-between;margin-left: 15px;color: #888;flex-grow:1;padding-right: 30px;}/*图文列表项 右侧文字 第二行*/.article-list > .article-item > .article-intro > div{font-size: 13px;display: flex;flex-direction: row;justify-content: space-between;}/*图文列表项 右侧文字 播放数量*/.recommend > .article-list > .article-item > .article-intro > div > span:first-of-type,.up > .article-list > .article-item > .article-intro > div > span:first-of-type{background-color: #595757;border-radius: 5px;color: #fff;padding: 3px;}/*简介*/.desc{font-size: 13px;}/*图文列表项 end*//*图文列表 end*//*最新文章 图文列表*/.new > .article-list > .article-item{box-shadow: 0 2px 5px #595757;}/*最新文章 图文列表 end*//*文章列表*/.article-text-list{display: flex;flex-direction: column;}/*文章列表项*/.article-text-list > .article-text-item{padding: 10px;display: flex;flex-direction: row;justify-content: space-between;box-shadow: 0 2px 5px #595757;background-color: #fff;color: #888;font-size: 13px;}.article-text-list > .article-text-item > span{font-weight: bold;}/*文章列表 end*//*更多内容*/.more{background-color: #fff;color: #888;font-size: 13px;padding: 10px;text-align: center;}/*图文列表 end*//*主体 end*//*尾部*/footer{height: 10vh;border-top:1px solid #888888;display: flex;flex-flow: row nowrap;}footer > .icon-item{display: flex;flex-flow: column wrap;align-items: center;width: 25%;margin: 10px 0;font-size: 13px;}footer > .icon-item:hover{color: red;cursor: pointer;}/*尾部 end*/
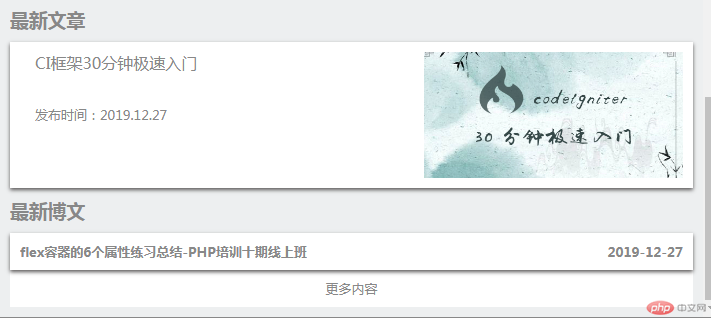
运行效果如下:


作业问题总结:
- 对于flex布局的属性还不够熟悉,需要一边编写一边回看笔记,之后会多加练习
- 实现效果没有完全一致
- 对于时间安排不足,导致没有完成的很细致
- 对于CSS样式的复用没有应用的好,导致代码混乱以及样式的偏差,之后会继续进行整理

