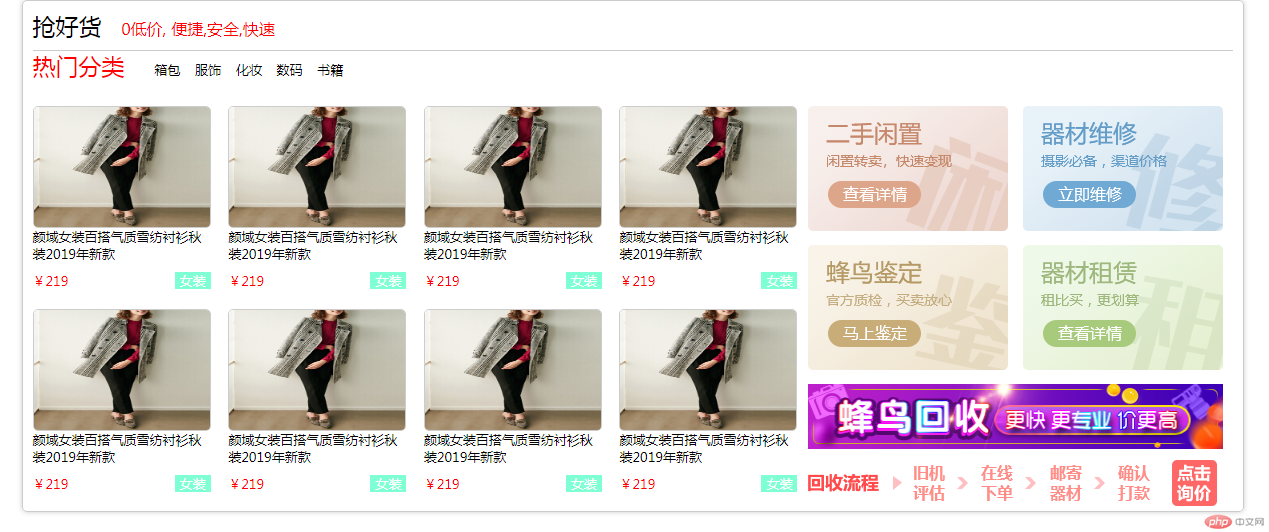
二手商品列表开发
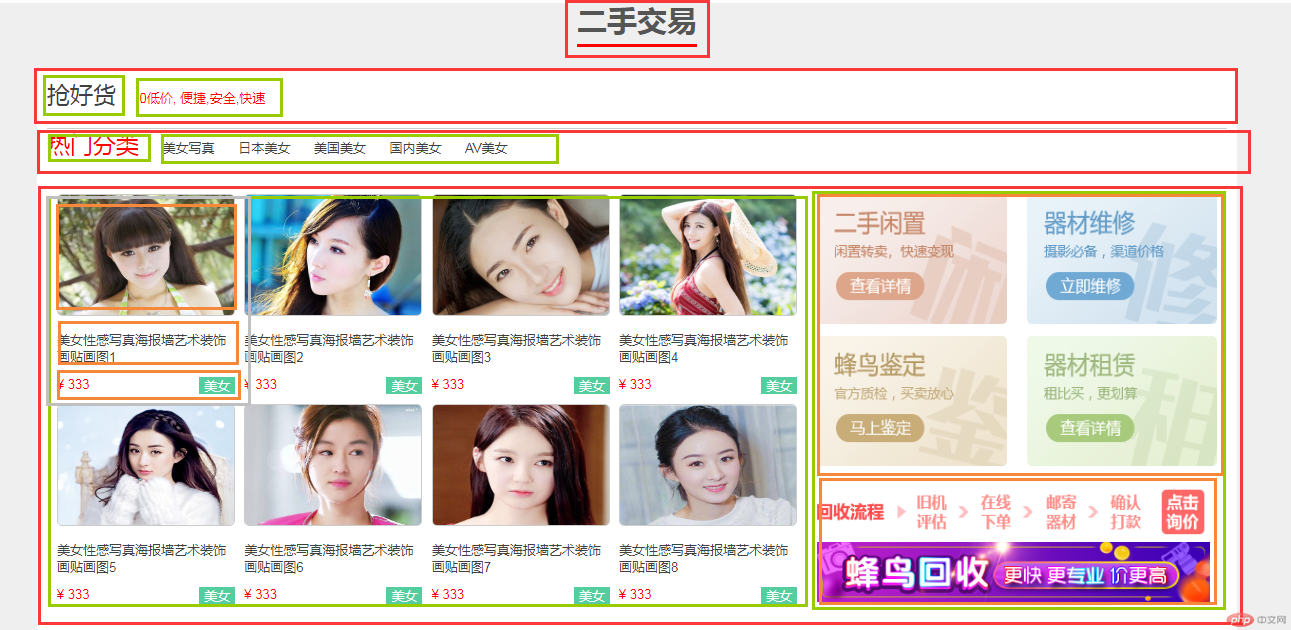
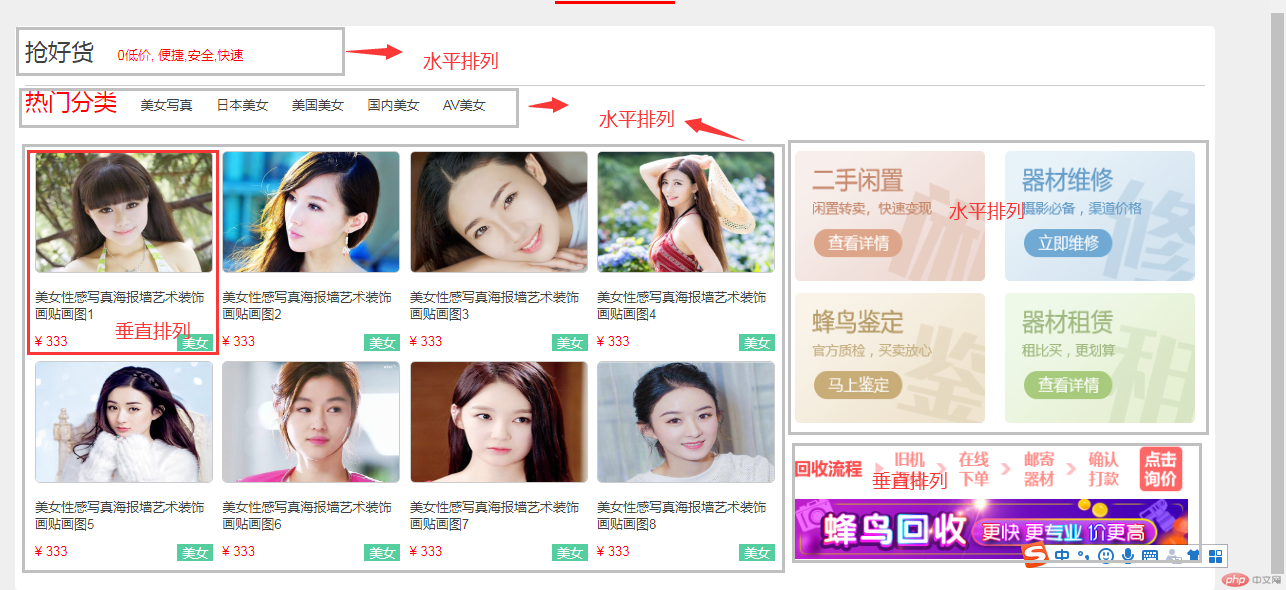
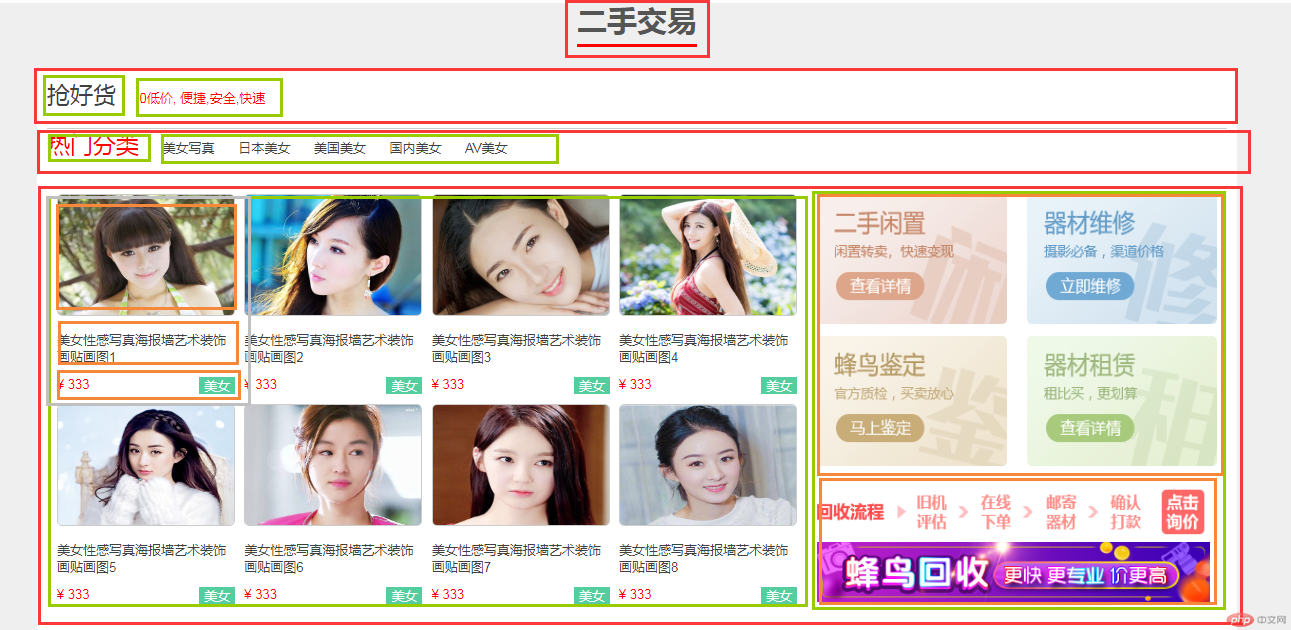
- 划分区域

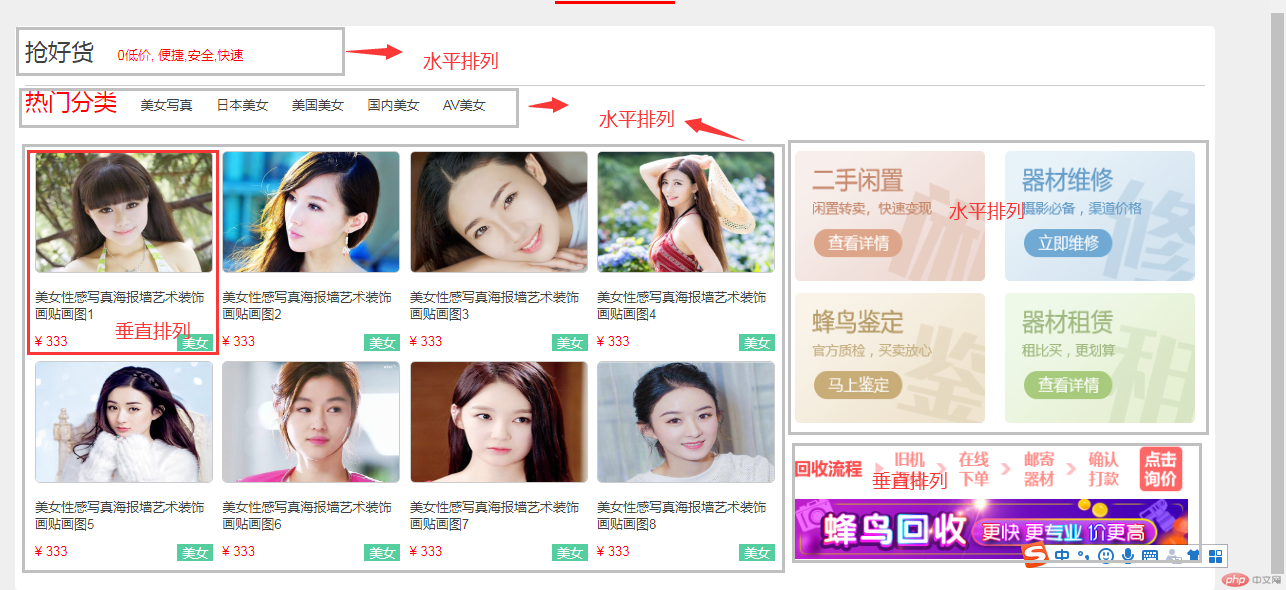
- 布局排列方式

- 实现代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>二手商品组件</title> <link rel="stylesheet" href="second-goods.css"></head><body> <!--二手交易组件整体--> <div class="second-goods"> <!--二手交易标题--> <div class="second-goods-title"> <span>抢好货</span><!--二手交易标题-左侧文字--> <span>0低价, 便捷,安全,快速</span><!--二手交易标题 -右侧文字--> </div> <!--二手交易标题 end--> <!--二手交易分类导航--> <div class="second-goods-class"> <span>热门分类</span><!--二手交易分类导航-左侧文字--> <!--二手交易分类导航--右侧链接--> <span> <a href="#">箱包</a> <a href="#">服饰</a> <a href="#">化妆</a> <a href="#">数码</a> <a href="#">书籍</a> </span> </div> <!--二手交易分类导航 end--> <!--二手交易列表--> <div class="second-goods-div"> <!--二手交易商品列表--> <div class="second-goods-list"> <!--二手交易商品列表-商品项--> <div class="second-goods-list-item"> <img src="../../../images/4b18efd7c19db04e.jpg" alt="女装"><!-- 二手交易商品列表-商品项 图片 --> <span>颜域女装百搭气质雪纺衬衫秋装2019年新款</span><!-- 二手交易商品列表-商品项 商品名 --> <div> <span>¥219</span><!-- 二手交易商品列表-商品项 价格 --> <span>女装</span><!-- 二手交易商品列表-商品项 标签 --> </div> </div> <!--二手交易商品列表-商品项 end--> <!--二手交易商品列表-商品项--> <div class="second-goods-list-item"> <img src="../../../images/4b18efd7c19db04e.jpg" alt="女装"><!-- 二手交易商品列表-商品项 图片 --> <span>颜域女装百搭气质雪纺衬衫秋装2019年新款</span><!-- 二手交易商品列表-商品项 商品名 --> <div> <span>¥219</span><!-- 二手交易商品列表-商品项 价格 --> <span>女装</span><!-- 二手交易商品列表-商品项 标签 --> </div> </div> <!--二手交易商品列表-商品项 end--> <!--二手交易商品列表-商品项--> <div class="second-goods-list-item"> <img src="../../../images/4b18efd7c19db04e.jpg" alt="女装"><!-- 二手交易商品列表-商品项 图片 --> <span>颜域女装百搭气质雪纺衬衫秋装2019年新款</span><!-- 二手交易商品列表-商品项 商品名 --> <div> <span>¥219</span><!-- 二手交易商品列表-商品项 价格 --> <span>女装</span><!-- 二手交易商品列表-商品项 标签 --> </div> </div> <!--二手交易商品列表-商品项 end--> <!--二手交易商品列表-商品项--> <div class="second-goods-list-item"> <img src="../../../images/4b18efd7c19db04e.jpg" alt="女装"><!-- 二手交易商品列表-商品项 图片 --> <span>颜域女装百搭气质雪纺衬衫秋装2019年新款</span><!-- 二手交易商品列表-商品项 商品名 --> <div> <span>¥219</span><!-- 二手交易商品列表-商品项 价格 --> <span>女装</span><!-- 二手交易商品列表-商品项 标签 --> </div> </div> <!--二手交易商品列表-商品项 end--> <!--二手交易商品列表-商品项--> <div class="second-goods-list-item"> <img src="../../../images/4b18efd7c19db04e.jpg" alt="女装"><!-- 二手交易商品列表-商品项 图片 --> <span>颜域女装百搭气质雪纺衬衫秋装2019年新款</span><!-- 二手交易商品列表-商品项 商品名 --> <div> <span>¥219</span><!-- 二手交易商品列表-商品项 价格 --> <span>女装</span><!-- 二手交易商品列表-商品项 标签 --> </div> </div> <!--二手交易商品列表-商品项 end--> <!--二手交易商品列表-商品项--> <div class="second-goods-list-item"> <img src="../../../images/4b18efd7c19db04e.jpg" alt="女装"><!-- 二手交易商品列表-商品项 图片 --> <span>颜域女装百搭气质雪纺衬衫秋装2019年新款</span><!-- 二手交易商品列表-商品项 商品名 --> <div> <span>¥219</span><!-- 二手交易商品列表-商品项 价格 --> <span>女装</span><!-- 二手交易商品列表-商品项 标签 --> </div> </div> <!--二手交易商品列表-商品项 end--> <!--二手交易商品列表-商品项--> <div class="second-goods-list-item"> <img src="../../../images/4b18efd7c19db04e.jpg" alt="女装"><!-- 二手交易商品列表-商品项 图片 --> <span>颜域女装百搭气质雪纺衬衫秋装2019年新款</span><!-- 二手交易商品列表-商品项 商品名 --> <div> <span>¥219</span><!-- 二手交易商品列表-商品项 价格 --> <span>女装</span><!-- 二手交易商品列表-商品项 标签 --> </div> </div> <!--二手交易商品列表-商品项 end--> <!--二手交易商品列表-商品项--> <div class="second-goods-list-item"> <img src="../../../images/4b18efd7c19db04e.jpg" alt="女装"><!-- 二手交易商品列表-商品项 图片 --> <span>颜域女装百搭气质雪纺衬衫秋装2019年新款</span><!-- 二手交易商品列表-商品项 商品名 --> <div> <span>¥219</span><!-- 二手交易商品列表-商品项 价格 --> <span>女装</span><!-- 二手交易商品列表-商品项 标签 --> </div> </div> <!--二手交易商品列表-商品项 end--> </div> <!--二手交易商品列表 end--> <!-- 二手广告列表 --> <div class="second-goods-ad"> <!-- 二手广告列表 功能--> <a href=""><img src="../../../images/1.png" alt=""></a><!-- 二手广告列表 功能-图片--> <a href=""><img src="../../../images/2.png" alt=""></a><!-- 二手广告列表 功能-图片--> <a href=""><img src="../../../images/3.png" alt=""></a><!-- 二手广告列表 功能-图片--> <a href=""><img src="../../../images/4.png" alt=""></a><!-- 二手广告列表 功能-图片--> <!-- 二手广告列表 功能 end--> <!-- 二手广告列表 广告--> <div class="second-goods-ad-item"> <img src="../../../images/ad2.jpg" alt=""><!-- 二手广告列表 列表-图片--> <img src="../../../images/image.png" alt=""><!-- 二手广告列表 列表-图片--> </div> <!-- 二手广告列表 广告 end--> </div> <!-- 二手广告列表 end--> </div> <!--二手交易列表 end--> </div></body></html>
@import url(../public_style.css);/*二手交易组件整体*/.second-goods{ width:1200px; border:1px solid #cccccc; border-radius: 5px; margin: auto; padding: 0 10px;}.second-goods:hover{ box-shadow: 0 0 8px #ccc;}/*二手交易标题*/.second-goods > .second-goods-title{ height: 50px; box-sizing: border-box; line-height: 50px; border-bottom: 1px solid #ccc;}/*二手交易标题-左侧文字*/.second-goods > .second-goods-title > span:first-of-type{ font-size: 23px; margin-right: 15px;}/*二手交易标题 -右侧文字*/.second-goods > .second-goods-title > span:last-child{ color:red;}/*二手交易标题 end*//*二手交易分类导航*/.second-goods > .second-goods-class{ height: 55px;}/*二手交易分类导航-左侧文字*/.second-goods > .second-goods-class > span:first-of-type{ font-size: 23px; margin-right: 15px; color: red;}/*二手交易分类导航-右侧链接*/.second-goods > .second-goods-class > span:last-child a{ padding-left: 10px; color: black; font-size: 13px;}/*二手交易分类导航 end*//*二手交易列表*/.second-goods > .second-goods-div{ display: flex; flex-flow: row nowrap; justify-content: space-between;}/*二手交易商品列表*/.second-goods > .second-goods-div > .second-goods-list{ display: flex; flex-flow: row wrap; justify-content: space-between; flex-basis: 800px;}/*二手交易商品列表-商品项*/.second-goods > .second-goods-div > .second-goods-list > .second-goods-list-item{ display: flex; flex-flow: column wrap; width: 178px; height: 200px;}/*二手交易商品列表-商品项 图片*/.second-goods > .second-goods-div > .second-goods-list > .second-goods-list-item > img{ width:176px; height: 120px; border: 1px solid #ccc; border-radius: 5px; cursor: pointer;}/*二手交易商品列表-商品项 图片 end*//*二手交易商品列表-商品项 商品名*/.second-goods > .second-goods-div > .second-goods-list > .second-goods-list-item > span{ font-size: 13px; cursor: pointer;}/*二手交易商品列表-商品项 商品名 end*//*二手交易商品列表-商品项 价格标签*/.second-goods > .second-goods-div > .second-goods-list > .second-goods-list-item > div{ display: flex; flex-flow:row nowrap; justify-content: space-between; font-size: 13px; margin-top: 10px;}/*二手交易商品列表-商品项 价格*/.second-goods > .second-goods-div > .second-goods-list > .second-goods-list-item > div > span:first-of-type{ color: red;}/*二手交易商品列表-商品项 标签*/.second-goods > .second-goods-div > .second-goods-list > .second-goods-list-item > div > span:last-child{ color: #fff; background-color: aquamarine; padding: 0 5px;}/*二手交易商品列表-商品项 价格标签 end*//*二手交易商品列表-商品项 end*//*二手交易商品列表 end*//*二手广告列表*/.second-goods > .second-goods-div > .second-goods-ad{ display: flex; flex-flow: row wrap; justify-content: space-between; flex-basis: 400px; padding:0 10px;}/*二手广告列表 功能-图片*/.second-goods > .second-goods-div > .second-goods-ad > a{ margin-bottom: 10px;}/*二手广告列表 列表-图片*/.second-goods > .second-goods-div > .second-goods-ad > .second-goods-ad-item{ display: flex; flex-direction: column;}/*二手广告列表 end*//*二手交易列表 end*/
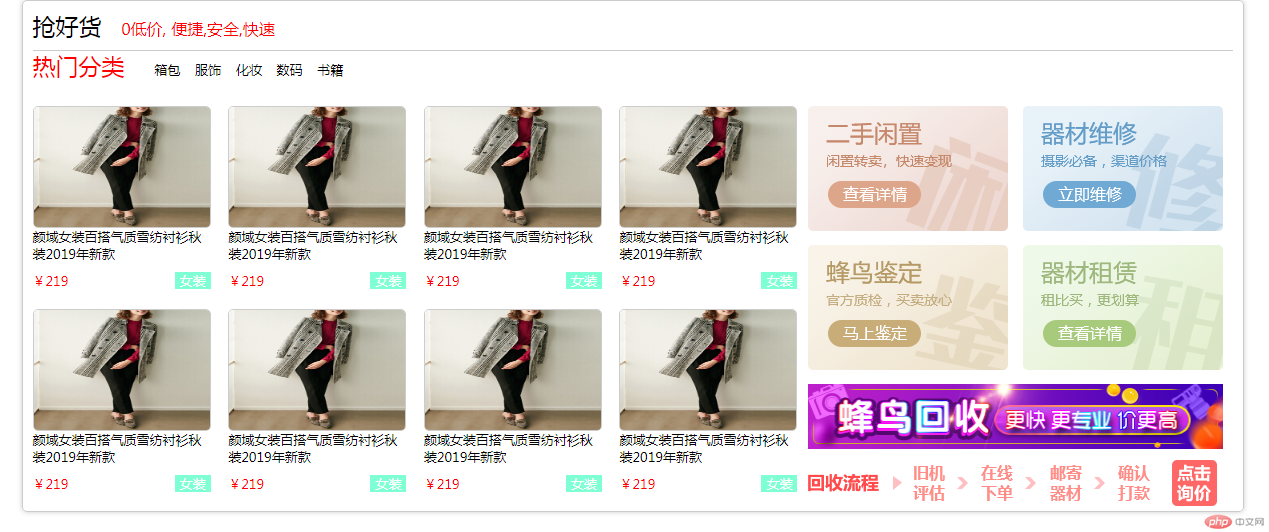
- 实现效果

评论列表开发
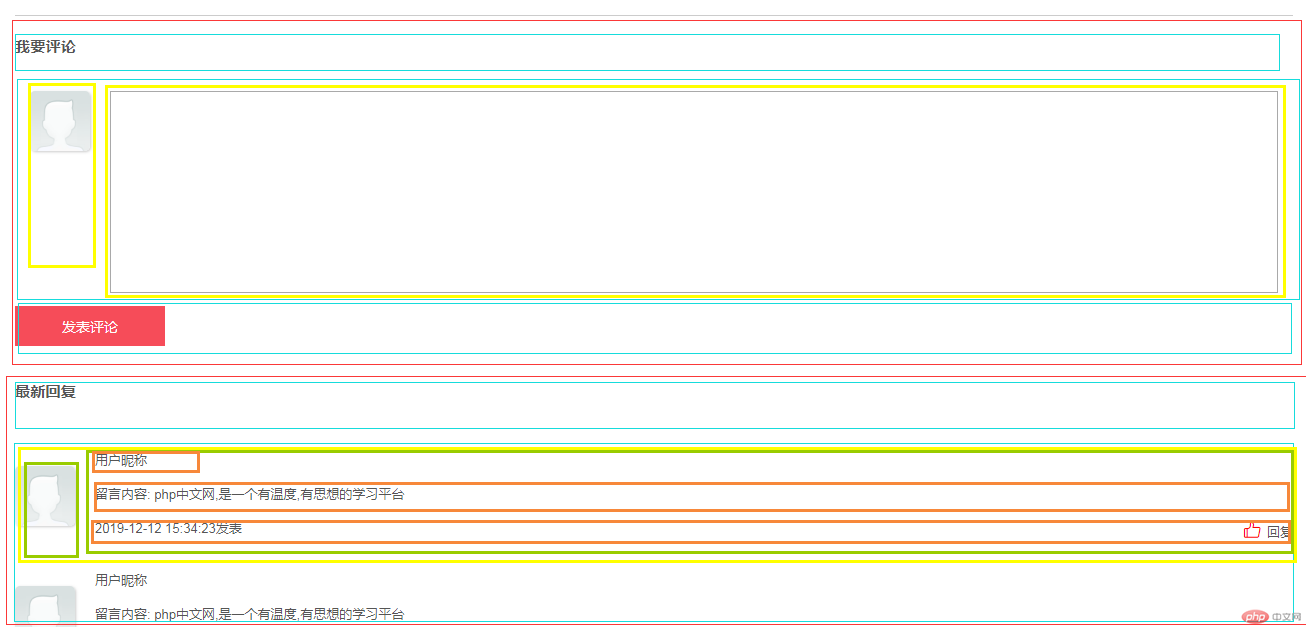
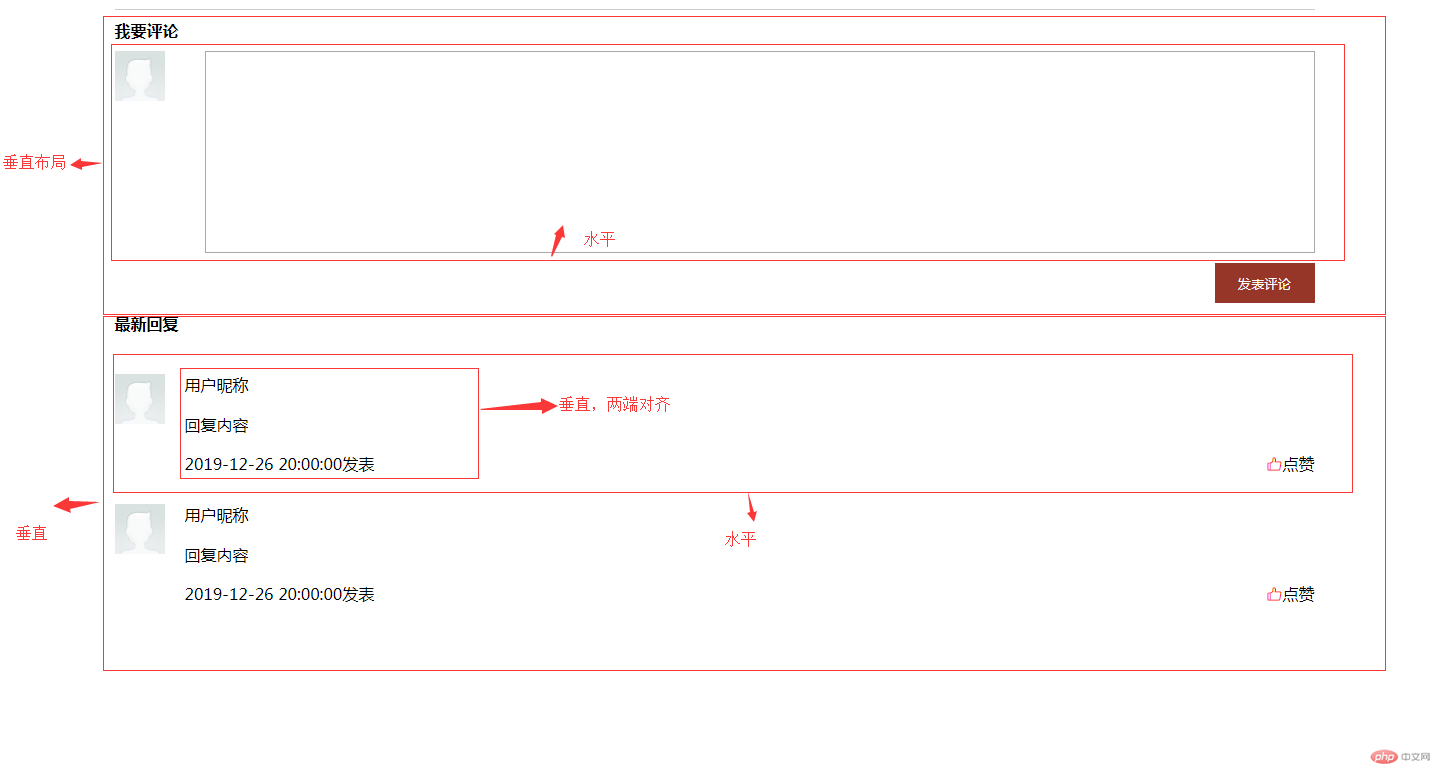
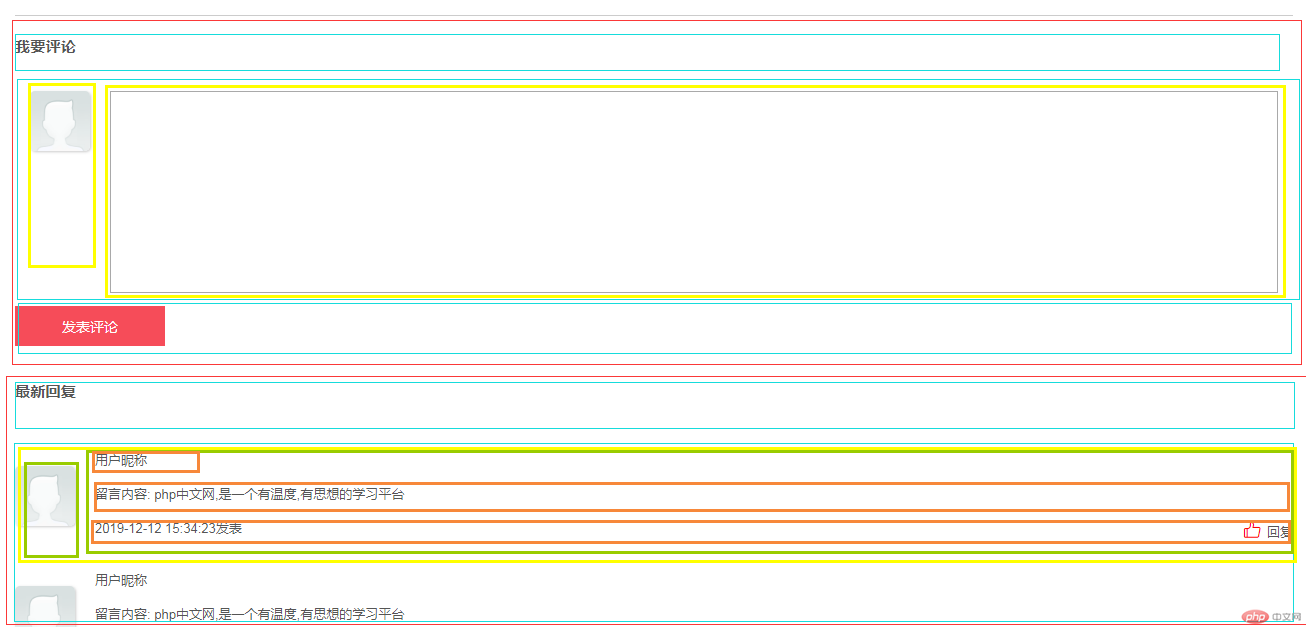
- 划分区域

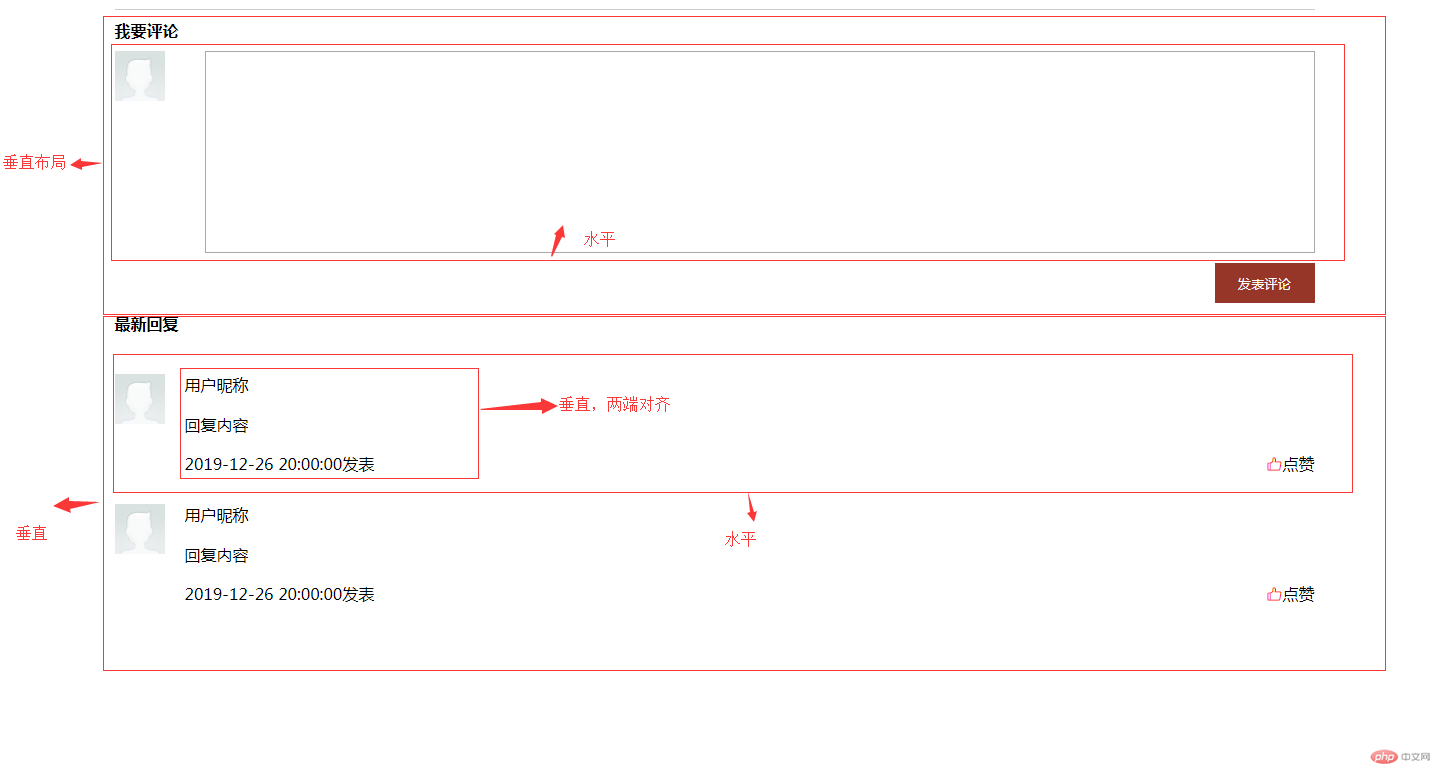
- 布局排列方式

- 实现代码
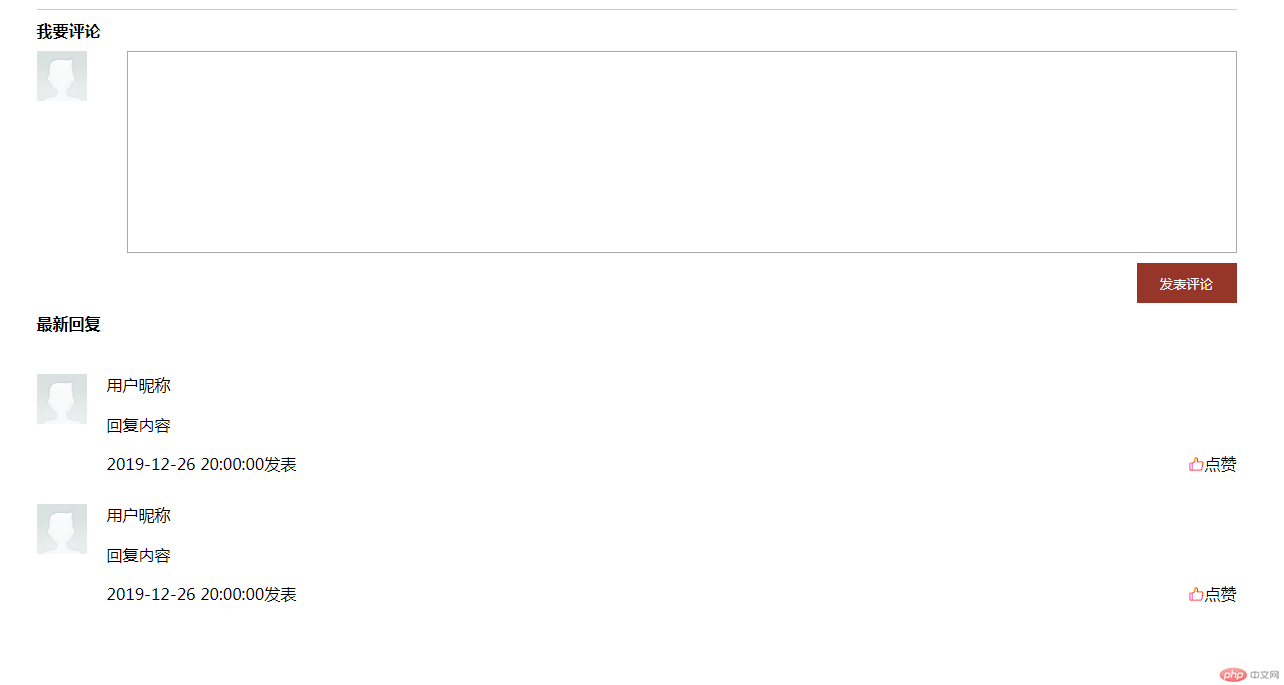
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>用户评论组件</title> <link rel="stylesheet" href="user-reply.css"> <link rel="stylesheet" href="../../../css/iconfont.css"></head><body><!--用户评论组件主体--><div class="user-reply"> <!--用户评论 评论区--> <div class="user-reply-enter"> <p class="user-reply-title">我要评论</p><!--评论区 标题 --> <div class="user-reply-enter-input"><!--评论区 用户填写区域 --> <img src="../../../images/user.png" alt="用户头像"><!--评论区 用户填写区域 用户头像 --> <textarea name="reply_str" id="" ></textarea><!--评论区 用户填写区域 输入框 --> </div> <button>发表评论</button><!--评论区 提交按钮 --> </div> <!--用户评论 评论区 end--> <!--用户评论 回复区--> <div class="user-reply-comment"> <p class="user-reply-title">最新回复</p><!--回复区 标题 --> <!--回复区 回复列表 --> <div class="user-reply-comment-list"> <!--回复区 回复列表 列表项 --> <div class="user-reply-comment-item"> <img src="../../../images/user.png" alt="用户头像"><!--回复区 回复列表 用户头像 --> <!--回复区 回复列表 内容区域 --> <div class="user-reply-comment-item-detail"> <span>用户昵称</span><!--回复区 回复列表 内容区域 用户昵称--> <span>回复内容</span><!--回复区 回复列表 内容区域 评论内容--> <!--回复区 回复列表 内容区域 时间操作--> <div> <span>2019-12-26 20:00:00发表</span><!--回复区 回复列表 内容区域 评论时间--> <span><i class="iconfont icon-dianzan"></i>点赞</span><!--回复区 回复列表 内容区域 点赞按钮--> </div> <!--回复区 回复列表 内容区域 时间操作 end--> </div> <!--回复区 回复列表 内容区域 end --> </div> <!--回复区 回复列表 列表项 end --> <!--回复区 回复列表 列表项 --> <div class="user-reply-comment-item"> <img src="../../../images/user.png" alt="用户头像"><!--回复区 回复列表 用户头像 --> <!--回复区 回复列表 内容区域 --> <div class="user-reply-comment-item-detail"> <span>用户昵称</span><!--回复区 回复列表 内容区域 用户昵称--> <span>回复内容</span><!--回复区 回复列表 内容区域 评论内容--> <!--回复区 回复列表 内容区域 时间操作--> <div> <span>2019-12-26 20:00:00发表</span><!--回复区 回复列表 内容区域 评论时间--> <span><i class="iconfont icon-dianzan"></i>点赞</span><!--回复区 回复列表 内容区域 点赞按钮--> </div> <!--回复区 回复列表 内容区域 时间操作 end--> </div> <!--回复区 回复列表 内容区域 end --> </div> <!--回复区 回复列表 列表项 end --> </div> <!--回复区 回复列表 end --> </div> <!--用户评论 回复区 end--></div><!--用户评论组件主体 end--></body></html>
@import url(../public_style.css);/*用户评论组件主体*/.user-reply{ margin: auto; width:1200px; margin-top: 10px;}/*标题*/.user-reply-title{ font-weight: bold; padding: 10px 0;}/*用户评论 评论区*/.user-reply-enter{ display:flex; flex-direction:column; justify-content:space-between; border-top:1px solid #ccc;}/*评论区 用户填写区域*/.user-reply > .user-reply-enter > .user-reply-enter-input{ display: flex; flex-flow: row nowrap; align-items: stretch;}/*评论区 用户填写区域 用户头像*/.user-reply > .user-reply-enter > .user-reply-enter-input > img{ width: 50px; height:50px; margin-right: 20px;}/*评论区 用户填写区域 输入框*/.user-reply > .user-reply-enter > .user-reply-enter-input > textarea{ height: 200px; margin-left: 20px; resize: none; flex: auto;}/*评论区 提交按钮*/.user-reply > .user-reply-enter > button{ width:100px; height:40px; background-color: #953629; margin-left: auto; border:none; color:#fff; margin-top:10px;}.user-reply > .user-reply-enter > button:hover{ background-color: #0a6aa1; cursor: pointer;}/*评论区 用户填写区域 end*//*用户评论 评论区 end*//*用户评论 回复区*/.user-reply > .user-reply-comment{ display: flex; flex-flow: column wrap;}/*回复区 回复列表*/.user-reply > .user-reply-comment > .user-reply-comment-list{ display: flex; flex-flow: column wrap;}/*回复区 回复列表 列表项*/.user-reply > .user-reply-comment > .user-reply-comment-list > .user-reply-comment-item{ display: flex; flex-flow: row nowrap; height:100px; margin-top: 30px; width: 1200px;}/*回复区 回复列表 用户头像*/.user-reply > .user-reply-comment > .user-reply-comment-list > .user-reply-comment-item > img{ width: 50px; height:50px; margin-right: 20px;}/*回复区 回复列表 内容区域*/.user-reply > .user-reply-comment > .user-reply-comment-list > .user-reply-comment-item > .user-reply-comment-item-detail{ display: flex; flex-flow: column wrap; justify-content: space-between; width:1160px;}/*-回复区 回复列表 内容区域 时间操作*/.user-reply > .user-reply-comment > .user-reply-comment-list > .user-reply-comment-item > .user-reply-comment-item-detail > div{ display: flex; flex-direction: row; justify-content: space-between;}/*回复区 回复列表 内容区域 点赞按钮*/.user-reply > .user-reply-comment > .user-reply-comment-list > .user-reply-comment-item > .user-reply-comment-item-detail > div > span:last-child > i{ color:red;}/*回复区 回复列表 内容区域 end*//*回复区 回复列表 列表项 end*//*回复区 回复列表 end*//*用户评论 回复区 end*//*用户评论组件主体 end*/
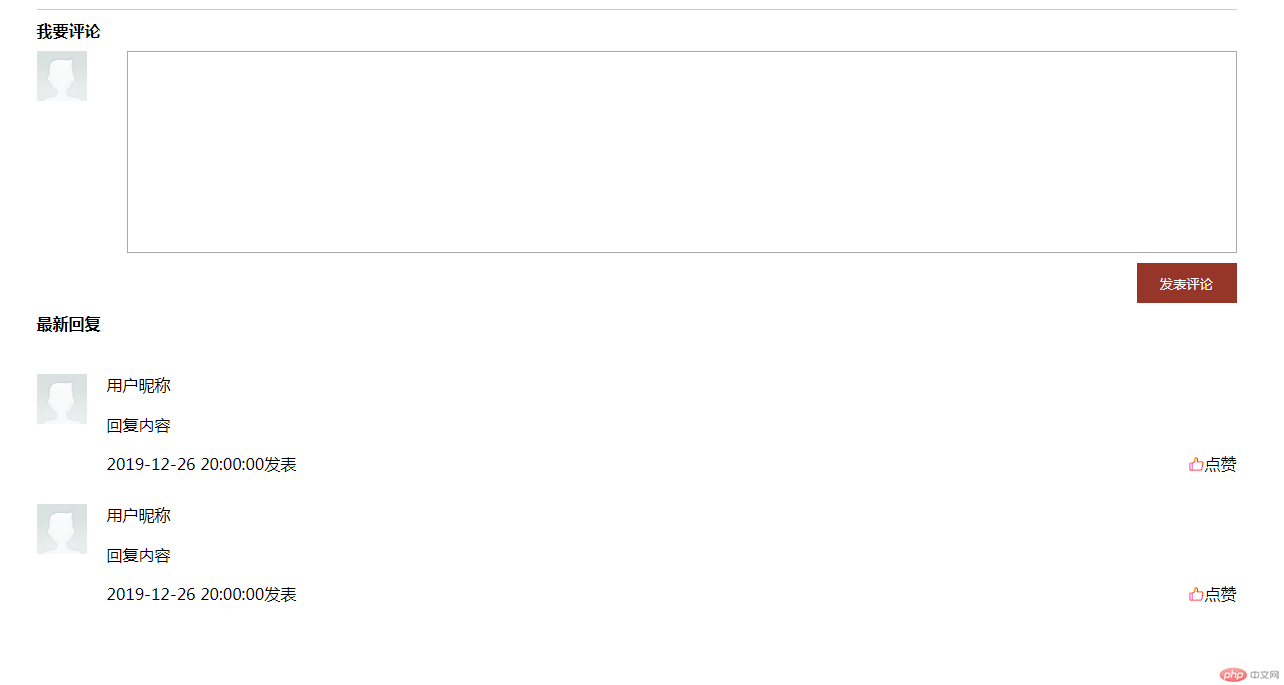
- 实现效果

思路总结
- 首先对组件进行区块的划分,总结大致需要的页面元素
- 通过分区将页面内容先进行填入
- 考虑每个区块中项目的排列方式以及对齐方式,先进行设置
- 细化每个元素的具体样式(字体大小、背景色等等)