1.基本标签与语义化标签,知识点总结:
- (1)
<!doctype>:声明文档的类型,包括html、xml、xhtml - (2)
<html></html>:网页的根元素,表示HTML文件的开始与结束,可以在该标签内设置当前网页的语言,包括en(英语)、zh-CN(中文) - (3)
<head></head>:网页的头元素,在浏览器中无法直观的看到。主要作用对应于浏览器,在该标签中设置一些信息、关键词,有助于搜索引擎能够搜索到你的网页 - (4)
<meta>:设置网页的关键字以及字符编码集,如:utf-8、gb2312、gbk等 - (5)
<title></title>:设置网页的标题,可以在浏览器的最顶端的标题栏查看 - (6)
<body></body>:网页主体,即正文内容,展示在浏览器给用户看的部分 - (7)
<header></header>:页眉, 通常包括网站标志、主导航、全站链接以及搜索框等。 - (8)
<nav></nav>:导航,包含一些文件或其他页面的链接 - (9)
<main></main>:页面主要内容,也可包含nav,一个页面只能够使用一次 - (10)
<article></article>:相当于文章一样的内容,可以article嵌套article - (11)
<aside></aside>:侧边栏,一般包含指向文章的一组链接、广告、友情链接、相关产品列表等内容 - (12)
<footer></footer>:页脚,一般包含logo、备案信息、友情链接、版权等内容 - (13)
<section></section>:片段, 具有相似主题的一组内容 ,可重复使用并不限制位置 - (14)
<div></div>:容器, 用来对 html 文档的内容进行排版布局,可以把逻辑功能相对完整的内容作为一个区块
运行代码:
<!DOCTYPE html><!--文档类型--><html lang="en"><!--网页当前语言--><head><!--头元素--><meta charset="UTF-8"><!--申明编码--><title>基本标签</title><!--网页标题--></head><body><!--网页主体--><header><!--页眉--><nav><!--导航--><a href="#">页面1</a><!--链接--><a href="#">页面2</a><a href="#">页面3</a><a href="#">页面4</a></nav></header><main><article><!--文章--><header><h1>标题1</h1><!--标题--><p>内容1</p><!--段落--></header><section><!--区块--><h2>标题2</h2><p>内容2</p></section><footer><section>分页条</section></footer></article><aside><!--侧边栏--><ul><li>推荐信息1</li><li>推荐信息2</li><li>推荐信息3</li><li>推荐信息4</li><li>推荐信息5</li></ul></aside><aside><!--侧边栏--><section><h3>广告位招商</h3></section></aside><section><span>标签1</span><span>标签2</span><span>标签3</span></section></main><footer><!--页脚--><div class="link"><!--容器--><a href="">链接1</a><a href="">链接4</a><a href="">链接3</a></div></footer></body></html>
运行结果:
2.基本文本标签,知识点总结:
- (1)
<span></span>:行内元素,仅能包含行内元素,不可包含块元素,如div - (2)
<p></p>:段落,不限制使用的位置 - (3)
<pre></pre>:可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。一个常见应用就是用来表示计算机的源代码。最好不要包含标签、段落等会导致段落断开的标签
运行代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>基本文本标签</title></head><body><p>这是一个段落</p><pre>这是一段源代码</pre><p>这是第一段 <br> 这是第二段?</p><span style="color: red">这是一段文字</span></body></html>
运行结果:
3图片元素,知识点总结:
- (1)
<img />:图片标签,为单标签,在网页上显示图片 - (2)
src:图片属性,内容为要显示的图片文件相对于当前网页文档的位置 - (3)
alt:图片属性,当图片不存在或图片出错时,页面显示的内容 - (4)
wdith/height:图片属性,设置图片的宽高,仅设置其中一项,图片也会对应的等比例缩放 - (5)
title:图片属性,当鼠标悬停在图片上时显示的文字
运行代码:
<img src="images/1.jpg" alt="狗与猫"><!-- 显示图片 --><img src="images/1.jpg" alt="狗与猫" width="300"><!-- 设置宽度,图片会自动等比例缩放 --><img src="images/11.jpg" alt="狗与猫" width="300"><!-- 当显示图片不存在或出错时,alt属性中的内容会被显示 -->
运行结果:
4.链接元素,知识点总结:
- (1)
<a></a>:链接标签 - (2)
href:属性,要跳转的新页面的地址。内容为url地址时,跳转至新的页面;当内容为文件地址时,则直接下载该文件;内容为mail:邮箱地址时,会自动打开邮箱客户端进行发送邮件的操作;内容为tel:电话号码时,则进行拨打电话的操作;当内容为#id时,则跳转至该id所指向的页面元素的位置(本页面),即锚点功能 - (3)
target:属性,新页面打开的方式。包括_self-当前页面,_bank-新窗口,_parent-父页面,_top-顶层窗口,name-指定名称的窗口
运行代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>链接元素</title></head><body><!--访问网页--><a href="www.baidu.com">百度</a><!--下载文件--><a href="demo5.rar">下载文档</a><!--发送邮件--><a href="mailto: 947641539@qq.com">发邮件</a><!--打电话--><a href="tel: 28392839">打电话</a><!--当前页面打开--><a href="www.baidu.com" target="_self">百度</a><!--在新的窗口中打开--><a href="www.baidu.com" target="_blank">百度</a><!--跳转到锚点元素所在位置--><a href="#hello" target="_parent">锚点</a><h1 id="hello" style="height: 1000px">Hello World!</h1></body></html>
运行结果:
5.列表元素,知识点总结:
- (1)
<ul></ul>:无序列表 - (2)
<ol></ol>:有序列表 - (3)
<dl></dl>:自定义列表 - (4)
<li></li>:列表项,配合ul,ol使用 - (5)
<dt></dt>:自定义标题,配合dl使用 - (6)
<dd></dd>:自定义内容,配合dl使用
运行代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>列表元素</title></head><body><!--无序列表--><ul><li><a href="#">首页</a></li><li><a href="#">博客</a></li><li><a href="#">视频</a></li></ul><!--水平分隔线--><hr><!--有序列表--><ol start="1" type="1"><li><a href="#">HTML标签</a></li><li><a href="#">基本标签</a></li><li><a href="#">语义化标签</a></li><li><a href="#">文本标签</a></li><li><a href="#">元素标签</a></li></ol><hr><!--自定义列表--><h2>友情链接</h2><dl><dt>PHP中文网:</dt><dd><a href="php.cn">PHP中文网</a></dd><dt>百度:</dt><dd><a href="www.baidu.com">百度</a></dd></dl></body>
运行结果:
6.表格元素,知识点总结:
- (1)
<table></table>:表格标签,定义表格显示的内容区域 - (2)
<caption></caption>:定义表格标题 - (3)
<thead></thead>:表头,即内容标题,如:序号等 - (4)
<tbody><tbody>:表格内容 - (5)
<tr></tr>:代表一行,有多少个tr标签代表多少行 - (6)
<td></td>:单元格,一行中有多少个td,代表有多少列 - (7)
border:表格属性,设置表格的边框 - (8)
width/height:表格属性,设置表格的大小 - (9)
cellpadding:表格属性,设置文本内容与单元格边框的距离 - (10)
cellspacing:表格属性,设置单元格之间的距离 - (11)
bgcolor:表格属性,设置背景色 - (12)
colspan:单元格属性,合并列,或者可以理解为向右合并单元格 - (13)
rowspan:单元格属性,合并行,或者可以理解为向下合并单元格 - (14)
align:设置对齐方式,表格与单元格都适用
运行代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>表格元素</title></head><body><table border="1" cellpadding="5" cellspacing="0" width="600" align="center"><!-- 表格标题--><caption>商品清单</caption><!-- 表头--><thead bgcolor="red"><tr><!--行--><th>编号</th><!--单元格--><th>类别</th><th>名称</th><th>单价</th><th>数量</th><th>金额</th></tr></thead><!-- 表格内容--><tbody align="center"><tr><td>1</td><td rowspan="2">3C</td><td>笔记本电脑</td><td>8900</td><td>1</td><td>8900</td></tr><tr><td>2</td><td>数码单反相机</td><td>13800</td><td>1</td><td>13800</td></tr><tr><td>3</td><td>服饰</td><td>冠军卫衣</td><td>1000</td><td>2</td><td>2000</td></tr></tbody><!--底部--><tfoot align="center"><tr><td colspan="4">合计:</td><td>4</td><td>24700</td></tr></tfoot></table></body></html>
运行结果:
7.框架元素,知识点总结:
- (1)
<iframe></iframe>:框架标签 - (2)
frameborder:属性,设置边框 - (3)
src:属性,设置显示的网页的URL地址 - (4)
width/height:设置框架的大小 - (5)
name:属性,框架的名称,通过该属性可以实现点击链接<a>,显示不同的页面 - (6)
srcdoc:属性,可填写HTML标签
运行代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>内联框架</title></head><body><!--显示网页内容--><iframe src="https://j.map.baidu.com/ef/_6" frameborder="0" width="500" height="400"></iframe><hr><!--通过链接元素切换显示不同页面--><ul style="float: left;margin-right: 15px;"><li><a href="demo6.html" target="content">列表元素</a></li><li><a href="demo7.html" target="content">表格元素</a></li><li><a href="demo5.html" target="content">链接元素</a></li></ul><iframe srcdoc="<h1>通过链接元素切换显示不同页面</h1>" frameborder="1" name="content" width="530" height="450"></iframe></body></html>
运行结果:
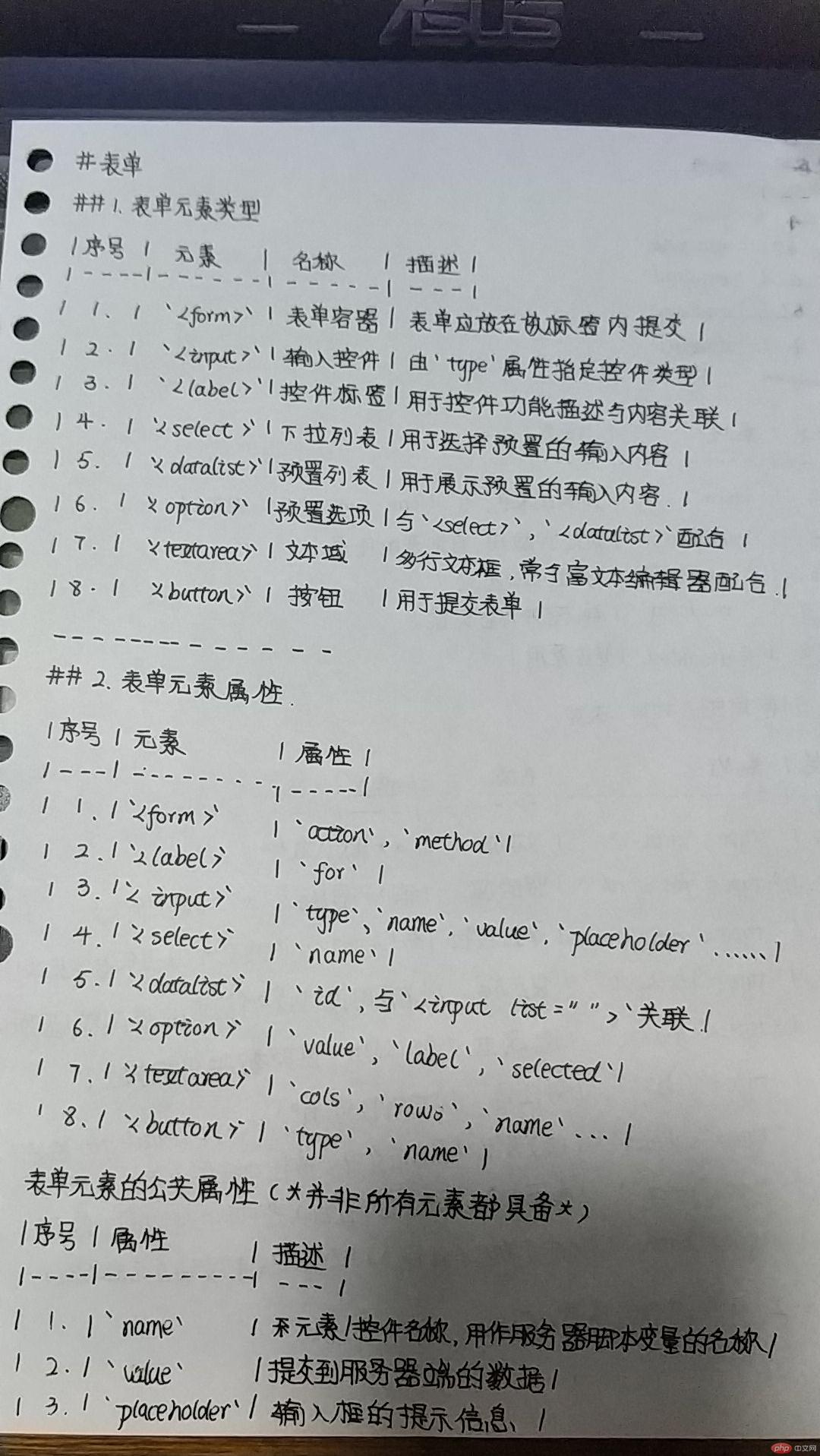
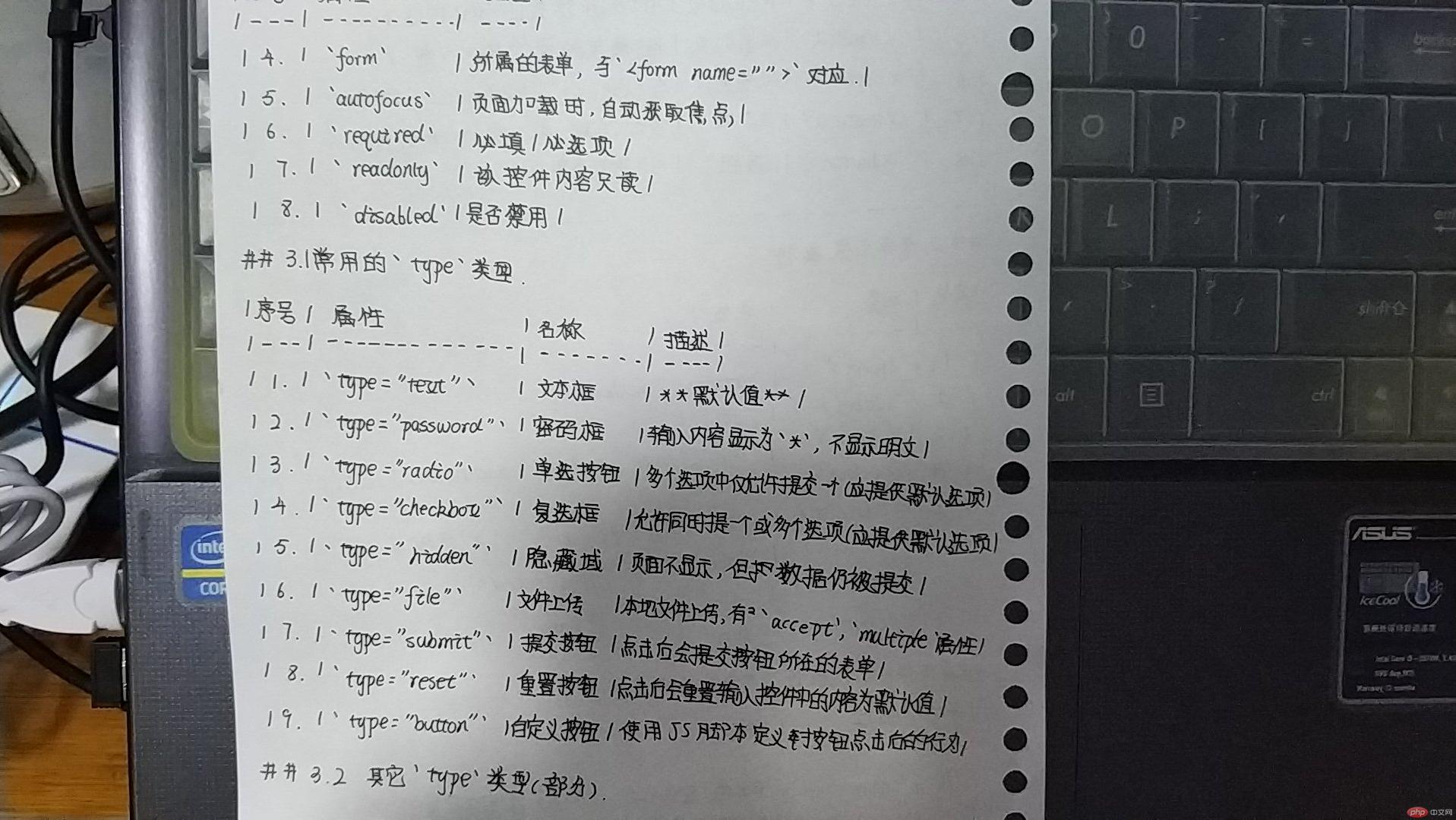
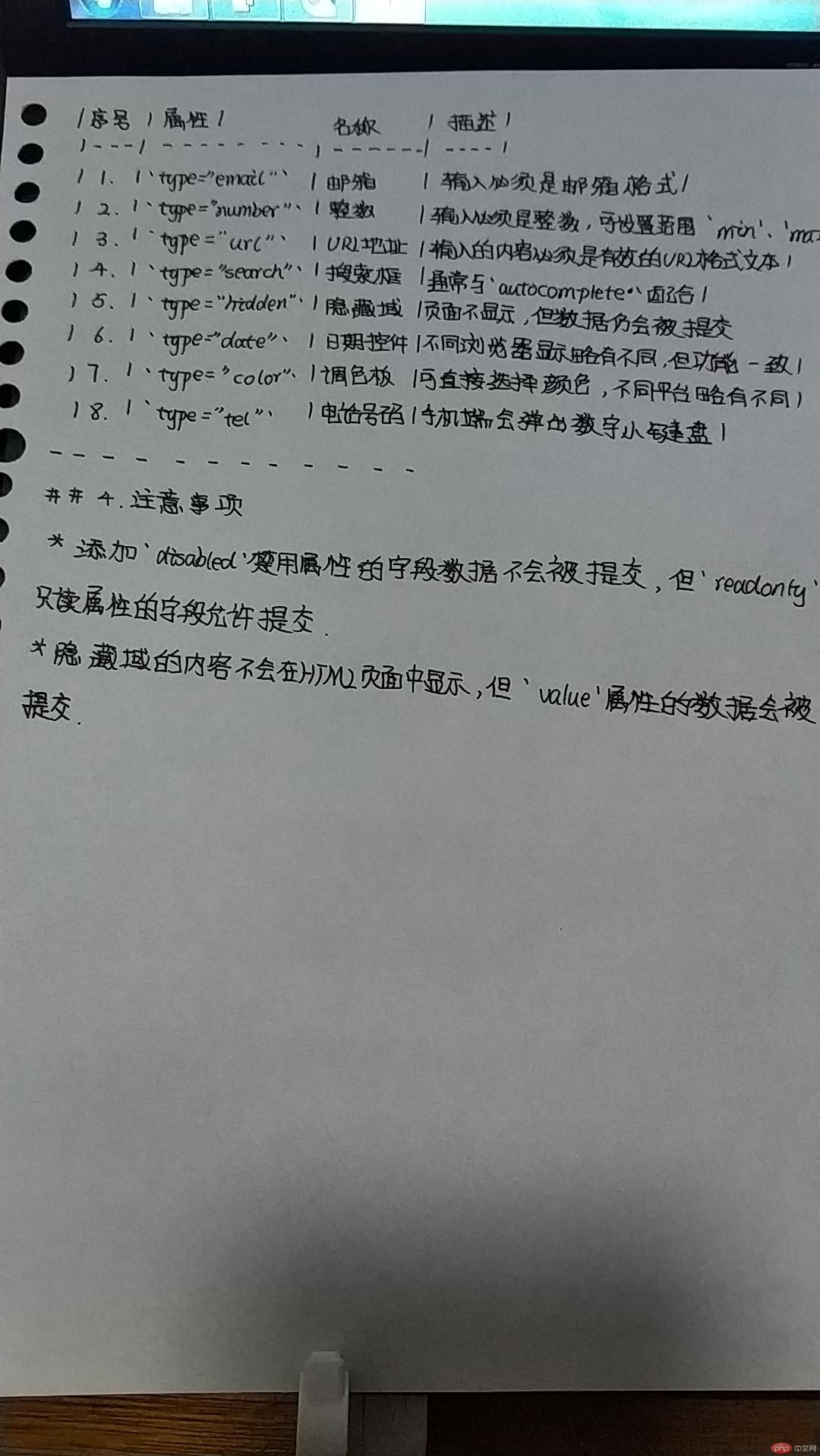
8.表单元素,知识点抄写: