![]() flex项目属性
flex项目属性
| 属性单词 | 属性介绍 |
|---|---|
| flex-basis | 项目宽度: 项目分配主轴剩余空间之前, 项目所占据的主轴空间宽度 |
| flex-grow | 项目的宽度扩展: 将主轴上的剩余空间按比例分配给指定项目 |
| flex-shrink | 项目的宽度收缩: 将项目上多出空间按比例在项目间进行缩减 |
| flex | 是上面三个属性的简化缩写: flex: flex-grow flex-shrink flex-basis |
| align-self | 单独自定义某个项目在交叉轴上的对齐方式 |
| order | 自定义项目在主轴上的排列顺序,默认为0,书写顺序,值越小位置越靠前 |
![]() 案例练习
案例练习
HTML页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex项目属性</title> <style> .container { width: 400px; height: 100px; outline: 2px dashed gray; background-color: lightgray; } .container > .item { width: 100px; height: 60px; outline: 2px dashed red; background-color: wheat; text-align: center; line-height: 60px; font-size: 2rem; } .container { /*转为flex容器*/ display: flex; } </style> </head> <body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div> </body> </html>
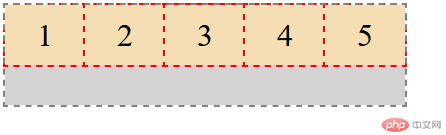
flex-basis 项目宽度
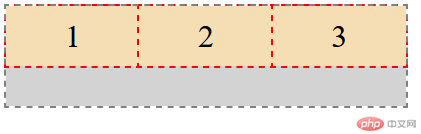
flex-basis: auto; 默认值 auto:项目的原始宽度
属性值:可以是长度单位,也可以是百分比,百分比是按照父元素的width为标准。
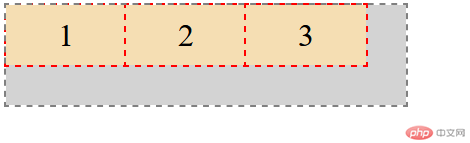
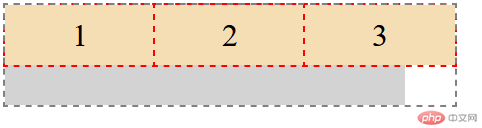
注:显示宽度flex-basis > 原始宽度width.container > .item { /*项目宽度150*3 =450;父元素width:400;*/ flex-basis: 150px; }
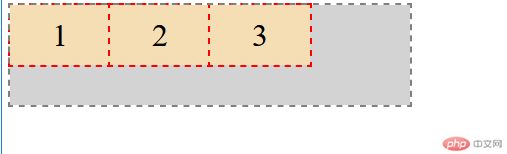
显示宽度大于父元素宽度是,项目自动缩减.container > .item { /*1.项目宽度:项目再分配主轴剩余空间之前,项目所占的主轴空间的宽度*/ /*flex-basis: auto;*/ /*flex-basis: 80px;*/ flex-basis: 30%; /*每个像素显示宽度120px;原始宽度100px;*/ }
设置最小宽度min-width时,按min-width宽度显示
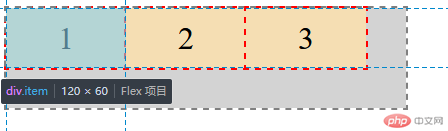
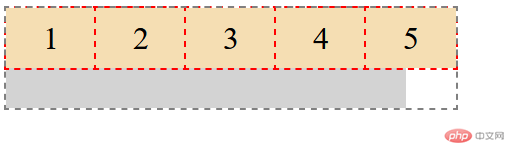
flex-grow 项目的扩展: 将主轴上的剩余空间分配给项目
flex-grow: 0; 默认值0:不扩展
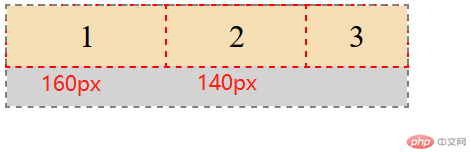
属性值:0-1 按比例分配剩余空间.container > .item:nth-child(1) { /*此时项目1 140px,项目2,3各100px, 剩余空间 = 400 - 140 - 100 - 100 = 60px*/ flex-basis: 140px; flex-grow: 1; /*项目1实际分配剩余空间20px + 140px = 160px宽度*/ } .container > .item:nth-child(2) { flex-grow: 2; /*项目2实际分配剩余空间100px + 20px * 2 =140px;*/ }
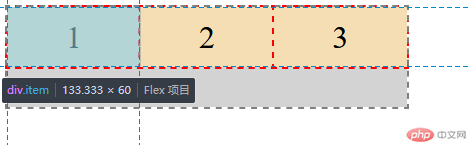
属性值:>=1 按份分配剩余空间.container > .item { /*每个项目分配到剩余空间的100 / 3 = 33.333+ 占据空间100 = 133.333px*/ flex-grow: 1; }
当项目设置宽度140px时;剩余空间:400-100-100-140=60px.container > .item { /*每个项目分配到剩余空间的100 * 0.2 = 20 + 占据空间100 = 120px*/ flex-grow: 0.2; }
flex-shrink 项目的宽度收缩: 将项目上的多出来的空间按比例在项目之间进行缩减
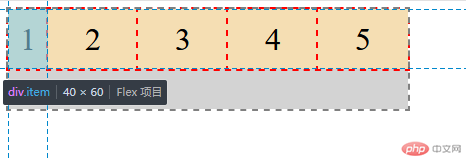
默认值1:空间不足时按比例进行缩小.container > .item:nth-child(1) { /*只设置一个项目收缩值时,没有设置的项目全部按1进行计算*/ /*收缩比例值=100/(6+1*4) = 10 */ /*第一个项目收缩10*6=60px;剩下四个项目每个收缩10px*/ flex-shrink:6; }
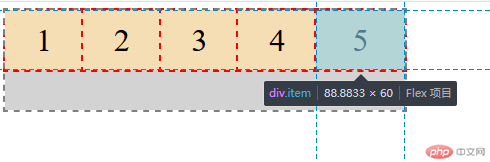
项目flex-shrink值的总和小于1 则收缩尺寸不完全.container > .item:nth-child(-n+4) { /*每个项目收缩22.222*/ flex-shrink: 2; } .container > item:last-child { /*项目收缩值为4*2+1 = 9; 最后一个项目收缩值=100/9*1=11.111 显示宽度88.88px*/ flex-shrink: 1; }
项目flex-shrink值总和大于1 按比例收缩.container > .item { /*0.1*5个项目 = 0.5;每个项目收缩100*0.1=10px;*/ flex-shrink: 0.1; }
只设置一个项目flex-shrink值时,其他项目按1进行计算.container > .item { flex-shrink:1; }
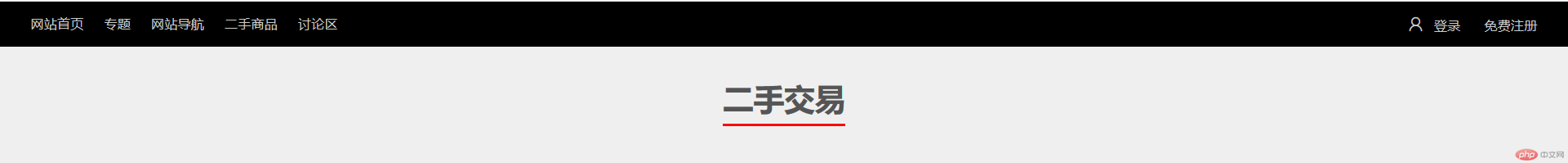
![]() 导航页代码
导航页代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <link rel="stylesheet" href="public-header.css"> <link rel="stylesheet" href="font/iconfont.css"> <title>导航</title></head><body><div class="public-header"> <a href="">网站首页</a> <a href="">专题</a> <a href="">网站导航</a> <a href="">二手商品</a> <a href="">讨论区</a> <span> <a href=""><i class="iconfont icon-huiyuan2"></i>登录</a> <a href="">免费注册</a> </span></div><!--大标题--><div class="public-headline"> <span>二手交易</span></div></body></html>
/*引入公共初始化样式表*/@import "reset.css";/*头部导航*/.public-header { height: 44px; background-color: black; padding: 0 20px; display: flex; flex-flow: row nowrap;}.public-header a { line-height: 44px; color: #ccc; padding: 0 10px;}.public-header a:hover { background-color: #fff; color: black;}.public-header > span { margin-left: auto;}.public-header > span i { font-size: 16px; color: #cccccc; padding-right: 10px;}/*大标题*/.public-headline { padding: 30px; text-align: center;}.public-headline span { font-size: 30px; font-weight: bolder; padding-bottom: 7px; border-bottom: 3px solid red;}