# 2019年12月23日flex实战案例 布局只选择了属性中的一个 代码如下
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>flex实战小案例</title><style>.container {border: 2px dotted;box-sizing: border-box;background-color: lightblue;}.item {width: 50px;height: 30px;border: 2px solid;background-color: lightseagreen;}.container {display: flex;/*转为弹性盒子属性*/}.container {justify-content: space-evenly;/*平均对齐*/}</style></head><body><div class="container"><span class="item">坚持</span><span class="item">坚持</span><span class="item">坚持</span><span class="item">坚持</span></div></body>
代码运行如下图所示

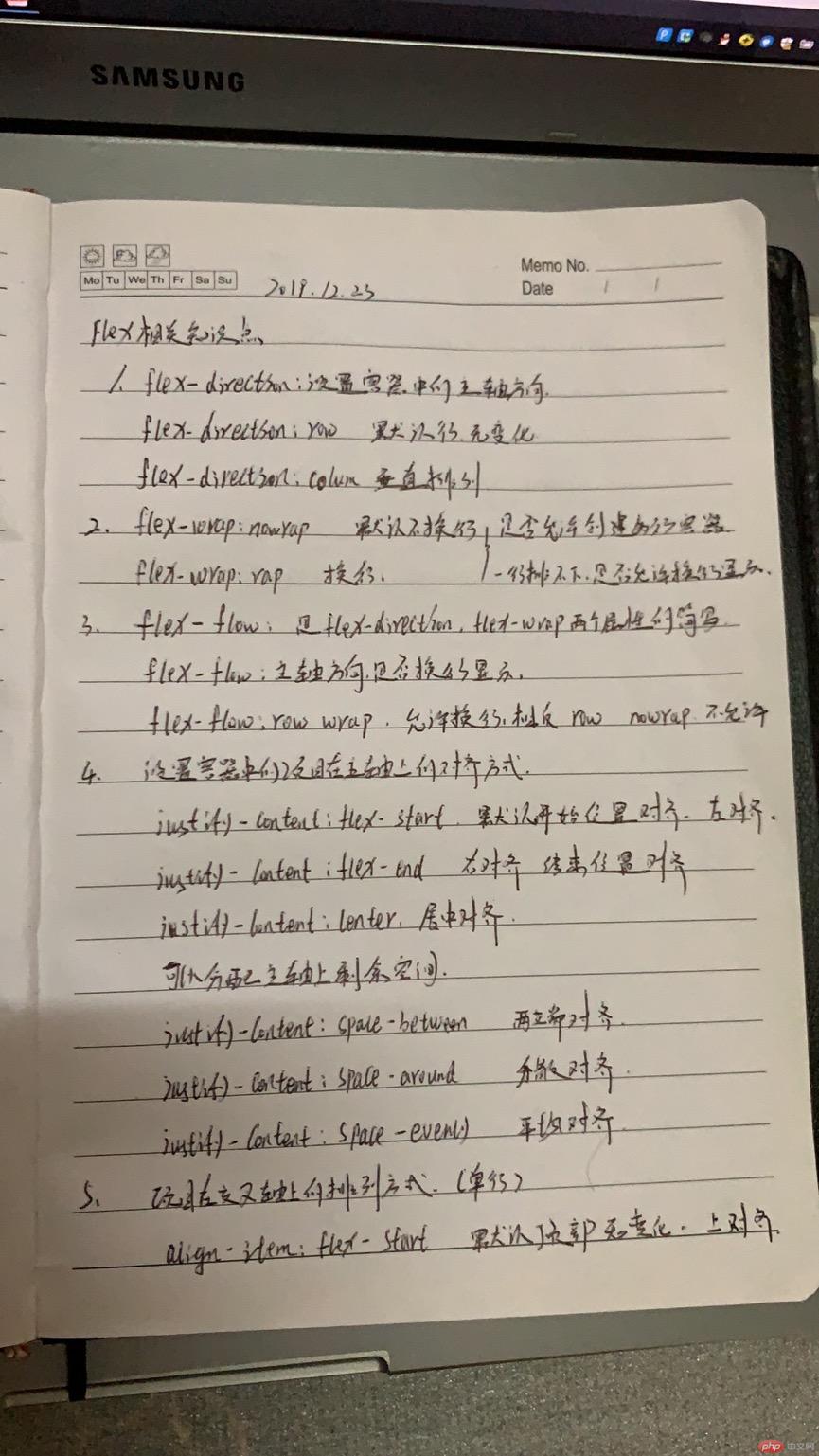
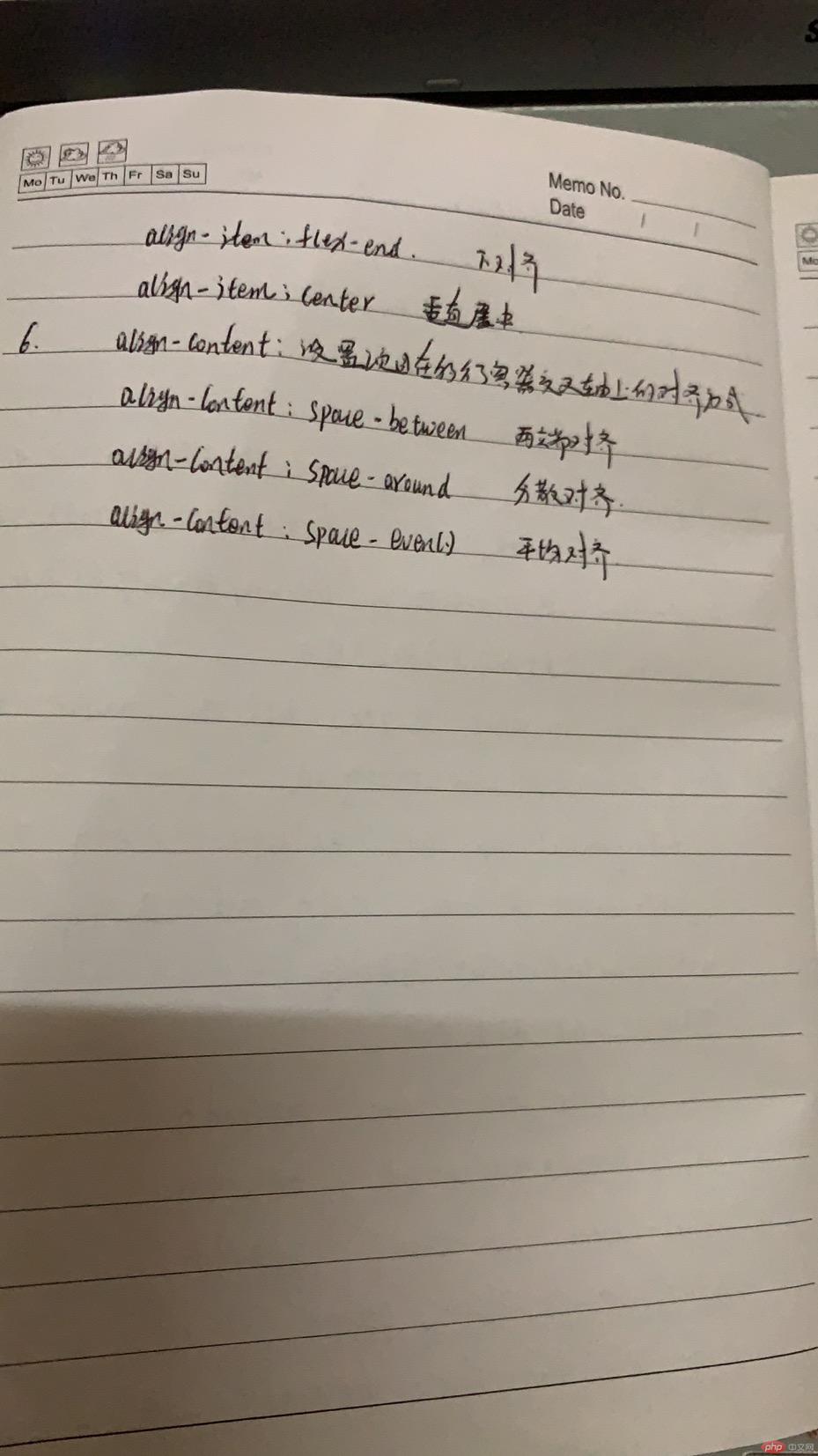
flex容器的属性以及功能(手写版)


20号作业小结
礼拜五上完课,看到朱老师布置的作业其实是一脸懵逼的状态,都不知从何处下手,只简单的把中部导航区域以及底部的广告区简单的写了一下,css布局完全是一个全新的概念,没法入手,接着就是跟着23号的课程一起做了一遍导航作业,由于自己的粗心,多写了标签代码,导致了作业的失败。
每天积累一点点,坚持下去,你的人生将与众不同!☺









