课堂笔记



导航顶部Html代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <link rel="stylesheet" href="../../../static/font/iconfont.css"> <link rel="stylesheet" href="public-header.css"> <title>全栈头部导航</title></head><body><div class="public-header"> <a href="">网站首页</a> <a href="">专题</a> <a href="">二手商品</a> <a href="">讨论区</a> <span> <a href=""><i class="iconfont icon-huiyuan2"></i>登录</a> <a href="">快速注册</a> </span></div></body></html>
初始化组件CSS代码
/*初始化组件*/* { margin: 0; padding: 0; /*outline: 1px dashed red;!*参考线*!*/}bdoy { font-size: 15px; color: #666666; background-color: #efefef;}a { text-decoration: none;/*去掉下划线*/ color: #404040; font-size: 15px;}li { list-style: none;/*去掉标签前面的小黑点*/}
头部导航CSS代码
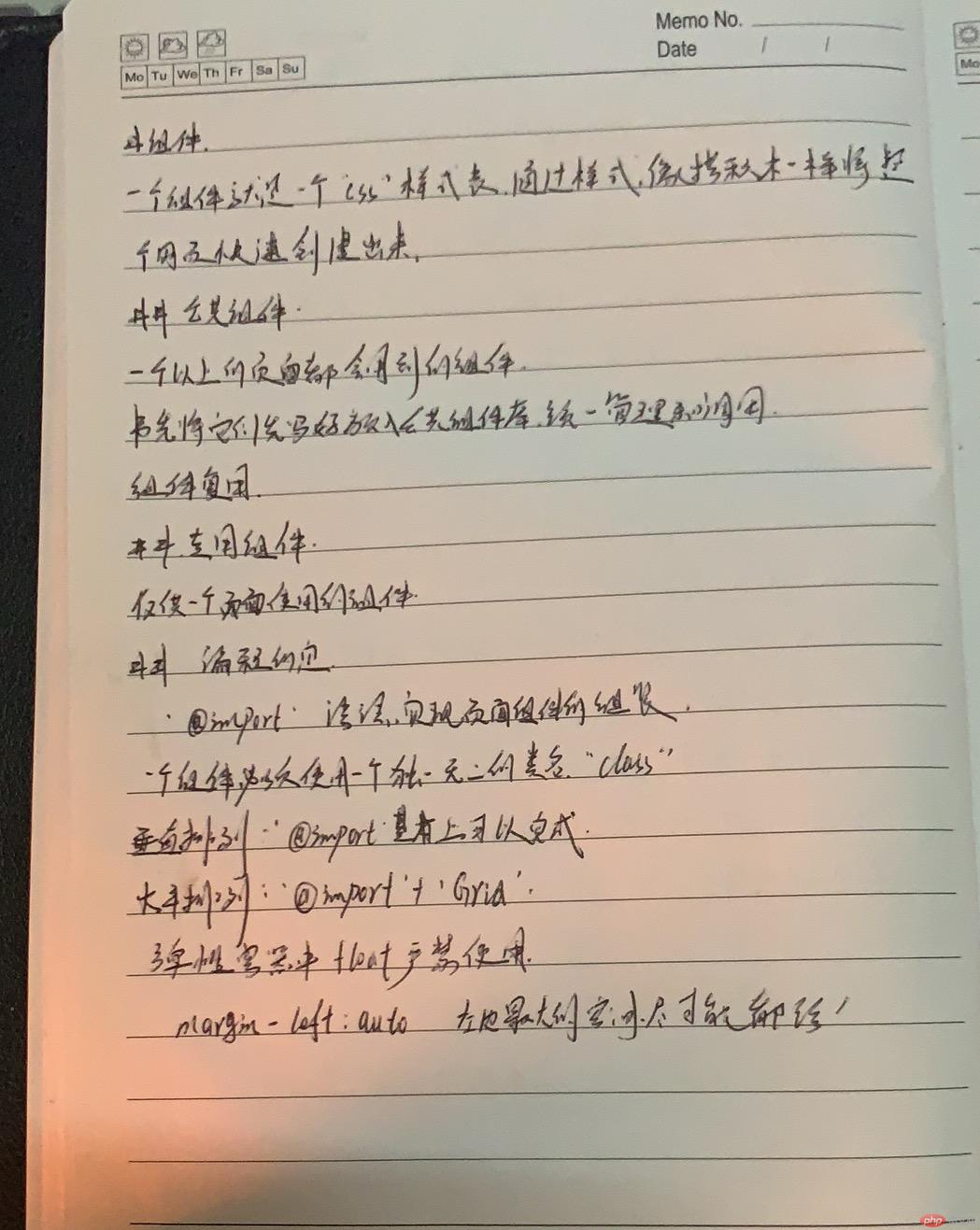
/*导入元素的公共初始化样式表*//*@import "../../public/public_reset.css";二者可互用*/@import url(../public_reset.css);/*全栈头部导航*/.public-header { height: 44px; background-color: black; padding: 0 20px;/*文字不靠边*/ /*转为弹性布局*/ display: flex; flex-flow: row nowrap;/*水平不换行*/}.public-header a { line-height: 44px; color: #cccccc; padding: 0 10px;}.public-header > a:hover { background-color: #fff; color: black;}.public-header > span { margin-left: auto;/*尽可能将左侧剩余都给右侧*/}/*字体图标*/.public-header > span i { font-size: 16px; color: #cccccc; padding-right: 15px;}