1、常用jquery属性选择器案例
<body> <button class="btn btn-primary btn-lg">btn</button> <div class="mydiv" style="background-color: #000;" id="div_black" mydefine="sss">黑色</div> <div class="mydivs" style="background-color: #ff0000;" id="div_red" mydefine="ss">红色</div> <p id="1">我是p标签</p> <div class="mydiv" style="background-color: #00ff00;" id="div_green"> <p id="a">div中的p标签</p> <div id="div_inside"> <p id="b">div中div中的p标签</p> <p id="c">P3</p> </div> <div style="background-color: #20b2aa;">第二个div</div> </div> <p id="2">我是p标签</p> <p>我是p标签</p> <div class="mydiv" style="background-color: #ffff00;" id="div_yellow">黄色</div> <button onclick="jfirst()">:first</button> <button onclick="jeq()">:eq(index)</button> <button onclick="jgt()">:gt(index)</button> <button onclick="jlt()">:lt(index)</button> <button onclick="jlast()">:last</button> <button onclick="jattr()">[attr]</button> <button onclick="jattr_value()">[attr="value"]</button> <button onclick="jattr_start_value()">[attr^="value"]</button> <button onclick="jattr_end_value()">[attr$="value"]</button> <button onclick="jattr_include_value()">[attr*="value"]</button> <button onclick="jfirstchild()" >:first-child</button> <script type="text/javascript"> function jfirst(){ var obj = $('div:first'); // 第一个div(div-0) console.log(obj); } function jeq(){ var obj = $('div:eq(1)'); // 等于div-1的 console.log(obj); } function jgt(){ var objs = $('div:gt(0)'); // 在第div-0之后的 console.log(objs); } function jlt(){ var objs = $('div:lt(4)'); // 在第div-4之前的 console.log(objs); } function jlast(){ var obj = $('div:last'); // 最后一个div console.log(obj); } function jattr() { var objs = $('div[id]'); // div标签里有id的 console.log(objs); } function jattr_value() { var objs = $('div[class="mydivs"]'); // div标签class为mydivs的 // var objs = $('div[mydefine="sss"]'); // div标签mydefine为sss的 // var objs = $('div[mydefine!="sss"]'); // div标签mydefine不为sss的 console.log(objs); } function jattr_start_value() { var objs = $('div[mydefine^="s"]'); // div标签mydefine以s开头的 console.log(objs); } function jattr_end_value() { var objs = $('div[class$="v"]'); // div标签class以v结尾的 console.log(objs); } function jattr_include_value() { var objs = $('button[class*="btn-primary"]'); // button标签class包含btn-primary的 console.log(objs); } function jfirstchild() { var objs = $('div p:first-child'); // div标签里第一个p标签元素 console.log(objs); } </script></body>


2、常用jquery表单对象属性案例
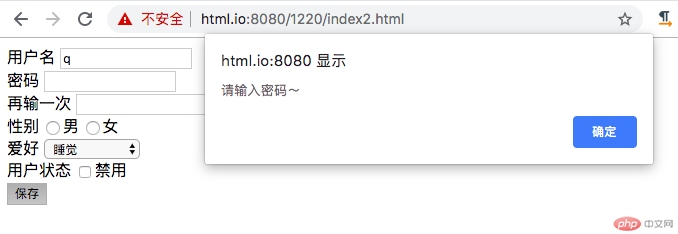
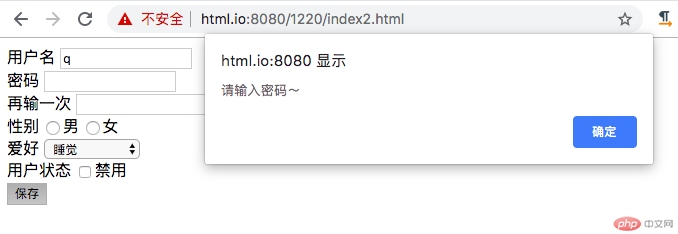
<body> <form action=""> <div> <label>用户名</label> <input type="text" name="user"> </div> <div> <label>密码</label> <input type="password" name="pwd"> </div> <div> <label>再输一次</label> <input type="password" name="repwd"> </div> <div> <label>性别</label> <input type="radio" name="sex" value="1">男 <input type="radio" name="sex" value="2">女 </div> <div> <label>爱好</label> <select name="hobby"> <option value="1">吃饭</option> <option value="2">睡觉</option> <option value="3">打豆豆</option> <option value="4">快乐地打豆豆</option> </select> </div> <div> <label>用户状态</label> <input type="checkbox" name="status[]" value="0">禁用 </div> <!--因在form里,button会作为提交按钮,加type="button",做一个普通按钮--> <button type="button" onclick="save()">保存</button> </form> <script type="text/javascript"> function save() { var user = $('input[name="user"]').val(); var pwd = $('input[name="pwd"]').val(); var repwd = $('input[name="repwd"]').val(); var sex = $('input[name="sex"]:checked').val();//都没选中,为undefined var status = $('input[name="status"]:checked').val();//若没有指定value值,默认为on // var hobby = $('select[name="hobby"]').val(); //选中的value, .text()是所有选项text var hobby = $('select option:selected').val(); // 选中的value, .text()是选中的那个text if( pwd=='' ){ alert('请输入密码~'); return; } if( repwd != pwd ){ alert('两次密码不一样~'); return; } if( sex ==undefined ){ alert('请勾选性别哦~'); return; } } </script></body>