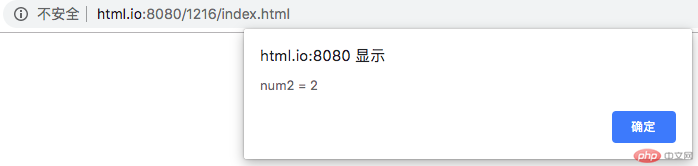
1、javascript变量、函数的定义
<script type="text/javascript"> // 变量声明 var num2 = 2; // 函数定义 function myalert1( num2 ){ if( typeof(num2) == 'undefined' ) { alert( 'num2未定义' ); } else{ alert( 'num2 = '+num2 ); } } myalert1(num2);</script>

2、javascript流程控制if else switch
<script type="text/javascript"> var myscore = 90; function func( ) { if( myscore >= 60 ){ alert('合格'); } else { alert('不及格'); } } //func(); var myscore = 69; function func2( ) { switch (true){ case myscore >= 60: alert('合格'); break; default: alert('不及格'); } } // func2(); var myscore = 59; function func3( ) { if( myscore >= 60 ){ return alert('合格'); } alert('不及格'); } func3();</script>

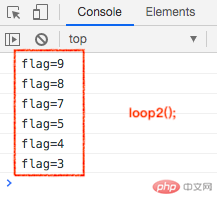
3、javascript三种循环
<script type="text/javascript"> // for循环 function loop1(){ for( var i=0; i<10; i++ ){ console.log( 'i=' + i ); } } // loop1(); // while循环 function loop2() { var flag = 10; while( flag > 0 ){ flag--; if( flag == 6 ) continue; //跳过此次循环 if( flag == 2 ) break; //跳出循环 console.log( 'flag=' + flag); } } loop2(); // do...while循环 function loop3() { var flag = 10; do{ flag--; console.log( 'flag=' + flag); }while( flag > 0 ); } // loop3();</script>

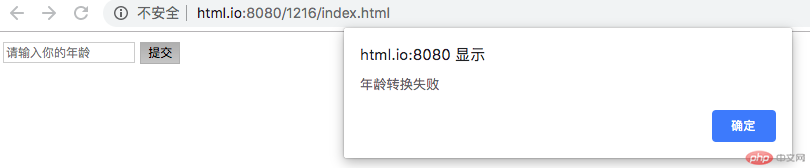
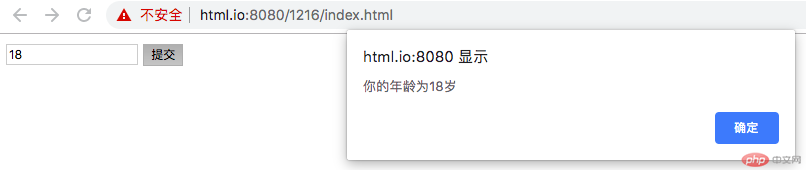
4、数据类型转换:parseInt、isNaN函数的使用
<body> <input type="text" id="username" value="" placeholder="请输入你的年龄"> <button onclick="save()">提交</button> <script type="text/javascript"> function save() { var age = document.getElementById('username').value; age = parseInt( age ); if( isNaN( age ) ){ return alert( '年龄转换失败' ); } alert( '你的年龄为' + age + '岁' ); }</script></body>