第一种创建对象方法
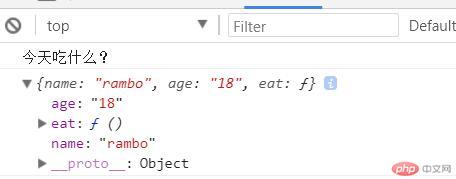
//定义对象var demo = new Object();//添加对象成员demo.name = 'rambo';demo.age = '18';demo.eat = function(){console.log('今天吃什么?');};demo.eat();console.log(demo.name);

第二种创建对象的方法
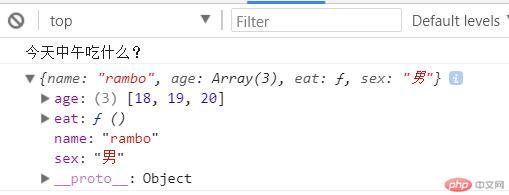
var demo2 = {"name":"rambo","age":[18,19,20],'eat':function () {console.log('今天中午吃什么?');},};// 添加对象元素demo2.sex = '男';demo2.eat();console.log(demo2);

定时器:setTimeout() 只执行一次
setTimeout(function () {alert('我是延迟5秒弹出来的');},5000);
第一个参数是匿名函数,如果用命名函数,则只需要填写函数名,不需要加()
定时器:setInterval() 循环执行
res = setInterval(function () {console.log('弹出文字');clearInterval(res); //取消执行},2000)
不结束执行就会一直弹,隔2秒弹一次,结束执行函数是clearInterval()
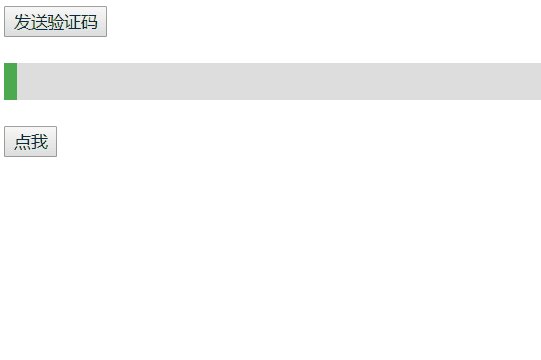
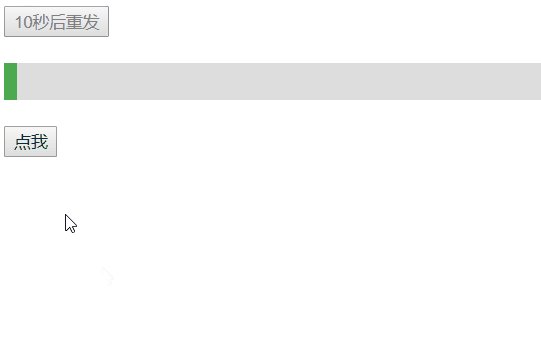
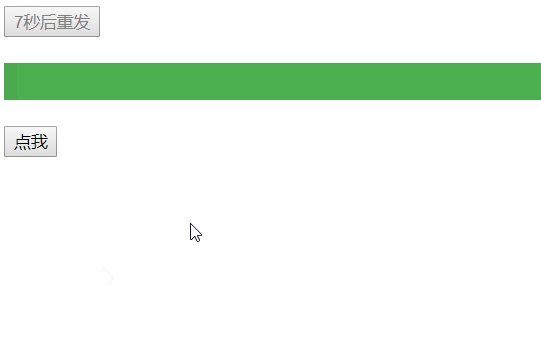
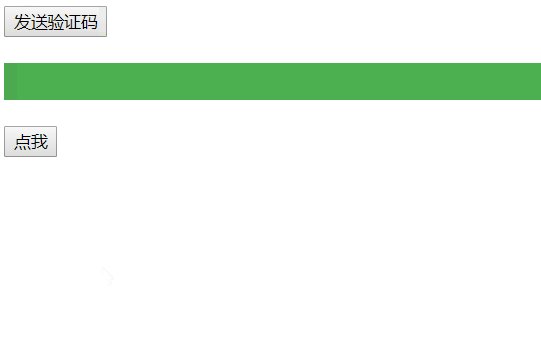
案例1,手机短信发送验证码倒计时重发功能
<button type="button" id="yzm" onclick="yzm()">发送验证码</button><script>function yzm() {flag = 10;timer = setInterval(frame,1000);var text = document.getElementById('yzm').textContent;function frame() {// document.getElementById('yzm').textContent = flag + '秒后重发';document.getElementById('yzm').innerText = flag + '秒后重发';flag--;if (flag <10){document.getElementById('yzm').disabled = 'disabled';}if (flag < 0){// document.getElementById('yzm').textContent = text;document.getElementById('yzm').innerText = text;document.getElementById('yzm').disabled = '';clearInterval(timer);}}}</script>
textContent和innerText 都是获取第一个子元素的内容。
案例2 进度条
<style>#myProgress {width: 100%;height: 30px;position: relative;background-color: #ddd;}#myBar {background-color: #4CAF50;width: 10px;height: 30px;position: absolute;}</style><div id="myProgress"><div id="myBar"></div></div><br><button id="btn" onclick="move()">点我</button><script>function move() {var flag= 0;var myBar = document.getElementById('myBar');var w = setInterval(frame,10);function frame() {flag ++;myBar.style.width = flag + '%';if (flag > 1 ){document.getElementById('btn').disabled = 'disabled';}if (flag == 100){clearInterval(w);document.getElementById('btn').disabled = '';}}}</script>