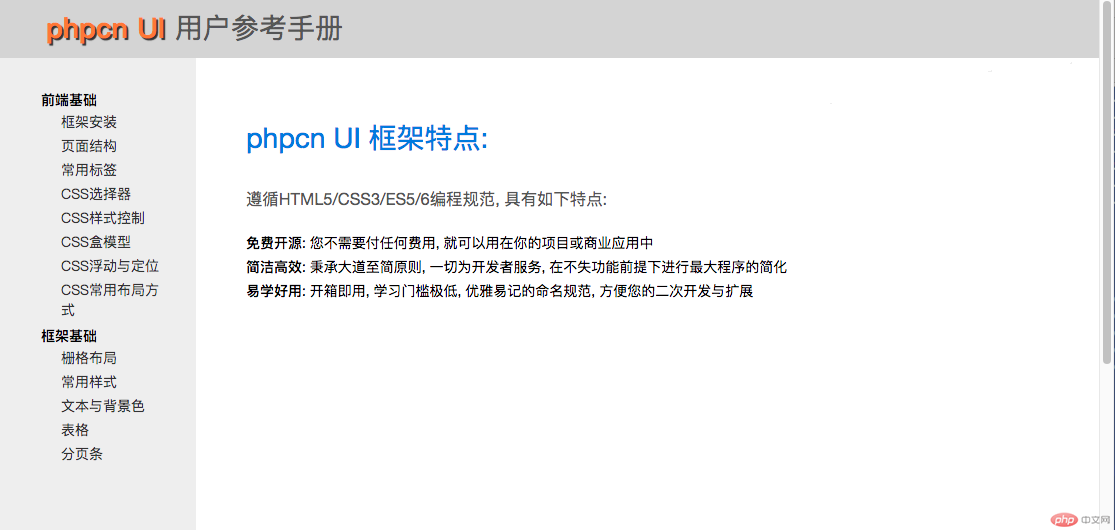
1. Flex改写phpcnui手册的代码
<head>
<meta charset="UTF-8">
<title>phpcnUI用户手册</title>
<style>
* {
margin: 0;
padding: 0;
}
ul li {
list-style: none;
}
a {
text-decoration: none;
}
body {
display: flex;
flex-flow: column nowrap;
}
/*头部*/
header {
box-sizing: border-box;
background-color: #D4D4D4;
height: 60px;
padding: 10px;
font-size: 28px ;
color: #555555;
}
header > span > span {
color: coral;
margin: 0 10px 0 40px;
text-shadow: 2px 2px 1px #333;
font-weight: bold;
}
/*主体区*/
main {
box-sizing: border-box;
background-color: #eeeeee;
flex:1;
display: flex;
}
/*主体区 左侧*/
main aside {
box-sizing: border-box;
width: 200px;
font-size: 14px;
display: flex;
flex-flow: column wrap;
}
main aside > div {
flex:1;
padding: 30px;
margin-left: 15px;
}
main aside > p {
height: 20px;
margin-bottom:10px ;
text-align: center;
}
main aside a {
color:#333333;
}
main aside li {
padding: 2px 0;
}
main aside > div > ul > li > ul {
padding-left: 20px;
}
main aside ul,
main aside li {
cursor: pointer;
}
main aside a:hover {
color: lightseagreen;
font-weight:bold;
}
/*主体区 右侧*/
main article {
box-sizing: border-box;
flex:1;
background-color: #fff;
}
</style>
</head>
<body>
<header>
<span>
<span>phpcn UI</span>用户参考手册
</span>
</header>
<main>
<aside>
<div>
<ul>
<li>
<h4>前端基础</h4>
<ul>
<li><a href="base/1_框架安装.html" target="content">框架安装</a></li>
<li><a href="base/2_页面结构.html" target="content">页面结构</a></li>
<li><a href="base/3_常用标签.html" target="content">常用标签</a></li>
<li><a href="base/4_CSS选择器.html" target="content">CSS选择器</a></li>
<li><a href="base/5_CSS样式控制.html" target="content">CSS样式控制</a></li>
<li><a href="base/6_CSS盒模型.html" target="content">CSS盒模型</a></li>
<li><a href="base/7_CSS浮动与定位.html" target="content">CSS浮动与定位</a></li>
<li><a href="base/8_CSS常用布局方式.html" target="content">CSS常用布局方式</a></li>
</ul>
</li>
<li>
<h4>框架基础</h4>
<ul>
<li><a href="component/1_栅格布局.html" target="content">栅格布局</a></li>
<li><a href="component/2_常用样式.html" target="content">常用样式</a></li>
<li><a href="component/3_文本与背景色.html" target="content">文本与背景色</a></li>
<li><a href="component/4_表格.html" target="content">表格</a></li>
<li><a href="component/5_分页条.html" target="content">分页条</a></li>
</ul>
</li>
</ul>
</div>
<p><a href="https://www.php.cn/">php中文网</a>©版权所有(2019)</p>
</aside>
<article>
<iframe src="welcome.html" frameborder="0" name="content" width="100%" height="900"></iframe>
</article>
</main>
</body>
2. 前端课程的自我总结(必须手写)