1.仿PHP中文网移动端
HTML代码:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>仿PHP中文网手机端</title> <link rel="stylesheet" href="css/init.css"> <link rel="stylesheet" href="css/demo1.css"> </head> <body> <header> <img src="images/1.png" alt="logo"> <img src="https://m.php.cn/static/images/logo.png" alt="logo"> <img src="images/2.png" alt="logo"> </header> <div class="banner"> <img src="https://m.php.cn/static/images/ico/3.jpg" alt="ThinkPHP"> </div> <nav> <ul> <li><a href="#"><img src="https://m.php.cn/static/images/ico/html.png" alt="html"><i>HTML/CSS</i></a></li> <li><a href="#"><img src="https://m.php.cn/static/images/ico/JavaScript.png" alt="JavaScrip"><i>JavaScrip</i></a></li> <li><a href="#"><img src="https://m.php.cn/static/images/ico/code.png" alt="服务端"><i>服务端</i></a></li> <li><a href="#"><img src="https://m.php.cn/static/images/ico/sql.png" alt="数据库"><i>数据库</i></a></li> </ul> <ul> <li><a href="#"><img src="https://m.php.cn/static/images/ico/app.png" alt="移动端"><i>移动端</i></a></li> <li><a href="#"><img src="https://m.php.cn/static/images/ico/manual.png" alt="手册"><i>手册</i></a></li> <li><a href="#"><img src="https://m.php.cn/static/images/ico/tool2.png" alt="工具"><i>工具</i></a></li> <li><a href="#"><img src="https://m.php.cn/static/images/ico/live.png" alt="直播"><i>直播</i></a></li> </ul> </nav> <div class="kecheng"> <h4>推荐课程</h4> <div class="kctop"> <a href="#"><img src="https://img.php.cn/upload/course/000/000/001/5d242759adb88970.jpg" alt="WechatPay"></a> <a href="#"><img src="https://img.php.cn/upload/course/000/000/001/5d2426f409839992.jpg" alt="img"></a> </div> <a href=""><div class="kc1"> <img src="https://img.php.cn/upload/course/000/000/035/5d2941e265889366.jpg"> <div> <h4>CI框架30分钟极速入门</h4> <div class="row2"> <span class="zhong">中级</span> <span>53014播放</span> </div> </div> </div></a> <a href=""><div class="kc1"> <img src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg"> <div> <h4>2018前端入门_HTML5</h4> <div class="row2"> <span class="zhong">初级</span> <span>5322014播放</span> </div> </div> </div></a> </div> <div class="kecheng new"> <h4>最新更新</h4> <a href=""><div class="kc1 new1"> <img src="https://img.php.cn/upload/course/000/000/035/5d2941e265889366.jpg"> <div class="new2"> <h4>2019python自学视频</h4> <span class="zt">本课程适合想从零开始学习 Python 编程语言的开发人员...</span> <div class="row2 row3"> <span class="zhong zhong2">中级</span> <span>53014播放</span> </div> </div> </div></a> <a href=""><div class="kc1 new1"> <img src="https://img.php.cn/upload/course/000/000/015/5da7e9b7895ed229.png"> <div class="new2"> <h4>PHP开发免费公益直播课</h4> <span class="zt">主讲:php中文网-朱老师( Peter Zhu) 时间:2019.10.1...</span> <div class="row2 row3"> <span class="zhong zhong2">中级</span> <span>53014播放</span> </div> </div> </div></a> <a href=""><div class="kc1 new1"> <img src="https://img.php.cn/upload/course/000/000/014/5da6a50535529903.jpg"> <div class="new2"> <h4>从零开始到WEB响应式布局</h4> <span class="zt">重点介绍了HTML、CSS、web布局前端核心技术,通过...</span> <div class="row2 row3"> <span class="zhong zhong2">中级</span> <span>53014播放</span> </div> </div> </div></a> <a href=""><div class="kc1 new1"> <img src="https://img.php.cn/upload/course/000/000/015/5da51b8ff1224244.png"> <div class="new2"> <h4>PHP文件基础操作</h4> <span class="zt">好多同学在PHP基础的时候对PHP文件的操作了解的不够...</span> <div class="row2 row3"> <span class="zhong zhong2">中级</span> <span>53014播放</span> </div> </div> </div></a> <a href=""><div class="kc1 new1"> <img src="https://img.php.cn/upload/course/000/000/014/5da16c1d7f658408.jpg"> <div class="new2"> <h4>memcache基础课程</h4> <span class="zt">本课程带你从零认识memcache,让你在一小时左右轻松...</span> <div class="row2 row3"> <span class="zhong zhong2">中级</span> <span>53014播放</span> </div> </div> </div></a> <a href=""><div class="kc1 new1"> <img src="https://img.php.cn/upload/course/000/000/014/5d9ec555ee63b448.png"> <div class="new2"> <h4>微信小程序--企业微网站</h4> <span class="zt">1,介绍小程序、开发者工具 2,介绍小程序文档 3,微官...</span> <div class="row2 row3"> <span class="zhong zhong2">中级</span> <span>53014播放</span> </div> </div> </div></a> </div> <div class="wenzhang"> <h4>最新文章</h4> <a href="#"><div class="new4"> <div class="new5"> <span>PHP中self与this关键字的区别</span> <span>发布时间:2019-11-08</span> </div> <div class="img3"> <img src="https://img.php.cn/upload/article/000/000/041/5dc53c0b4b667675.jpg" alt=""> </div> </div></a> <a href=""><div class="new4"> <div class="new5"> <span>php 安装zip模块</span> <span>发布时间:2019-11-06</span> </div> <div class="img3"> <img src="https://img.php.cn/upload/article/000/000/041/5dc53c0b4b667675.jpg" alt=""> </div> </div></a> <a href=""><div class="new4"> <div class="new5"> <span>PHP mysqli操作数据库</span> <span>发布时间:2019-07-08</span> </div> <div class="img3"> <img src="https://img.php.cn/upload/article/000/000/020/5dc3b18078e20124.jpg" alt=""> </div> </div></a> <a href=""><div class="new4"> <div class="new5"> <span>ThinkPHP 5.x 远程命令执行漏洞分析与复现</span> <span>发布时间:2019-06-18</span> </div> <div class="img3"> <img src="https://img.php.cn/upload/article/000/000/020/5d5b8e990ed2b787.jpg" alt="PHP"> </div> </div></a> <a href=""><div class="new4"> <div class="new5"> <span>基于 ThinkPHP5.1 实现的海豚后台登录源码分析</span> <span>发布时间:2019-01-08</span> </div> <div class="img3"> <img src="https://img.php.cn/upload/article/000/000/020/5d81c849a1cda110.jpg" alt=""> </div> </div></a> </div> <div class="blog"> <h4>最新博文</h4> <a href=""> <div class="blog1"> <span>移动端 、手机端、去掉横向滚动条 亲测生效!!!</span> <span>2019-09-09</span> </div></a> <a href=""> <div class="blog1"> <span>PHP学习第一天:软件安装篇</span> <span>2019-05-08</span> </div> </a> <a href=""> <div class="blog1"> <span>Linux系统CentOS报错:could not resolve host:mirrorlist...</span> <span>2019-04-08</span> </div> </a> <a href=""> <div class="blog1"> <span>thinkphp5.0.24前置操作的大小写问题</span> <span>2019-02-08</span> </div> </a> <a href=""> <div class="blog1"> <span>laravel-创建“控制器”和“模型”,使用模型方法获...</span> <span>2019-01-08</span> </div> </a> <a href="#"><div class="blog2">更多内容</div></a> </div> <div class="blog ask"> <h4>最新问答</h4> <a href=""> <div class="blog1"> <span>我写的哪里有错?请大神帮忙查看一下。</span> <span>2019-09-09</span> </div></a> <a href=""> <div class="blog1"> <span>PHP学习第一天:软件安装篇</span> <span>2019-05-08</span> </div> </a> <a href=""> <div class="blog1"> <span>老师这样写还会出现错误,是为什么呀...</span> <span>2019-04-08</span> </div> </a> <a href=""> <div class="blog1"> <span>为什么我的 Mac电脑用 safari看PHP中文网 视频都看不了</span> <span>2019-02-08</span> </div> </a> <a href=""> <div class="blog1"> <span>laravel-创建“控制器”和“模型”,使用模型方法获...</span> <span>2019-01-08</span> </div> </a> <a href="#"><div class="blog2 blog3">更多内容</div></a> </div> <footer> <a href="#"><img src="images/3.png" alt="">首页</a> <a href="#"><img src="images/4.png" alt="">视频</a> <a href="#"><img src="images/3.png" alt="">社区</a> <a href="#"><img src="images/4.png" alt="">我的</a> </footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS主代码:
实例
/*************顶部**************/
header{
display: flex;
flex-flow:row nowrap;
justify-content:space-between;
align-items: center;
background: #2d353c;
height: 50px;
width: 100%;
position: fixed;
}
header > img{
display: flex;
width: 26px;
height: 26px;
}
header > img:first-of-type{
padding-left:5px;
border-radius:50%;
}
header > img:nth-child(2){
width: 94px;
height: 45px;
}
header > img:last-of-type{
padding-right:5px;
}
/*************轮播图**************/
.banner{
}
.banner > img{
padding-top: 50px;
width: 100%;
height: 200px;
}
/*************菜单栏**************/
nav{
background:white;
}
nav > ul{
display: flex;
}
nav > ul > li{
flex:1;
}
nav > ul >li > a{
display: flex;
flex-flow:column wrap;
align-items: center;
}
nav > ul >li > a > img{
display: flex;
width: 45px;
height: 45px;
padding:10px 0;
}
/*************推荐课程**************/
.kecheng{
padding: 20px 0;
}
.kecheng > h4{
padding-bottom:10px;
}
.kecheng > .kctop{
box-sizing:border-box;
display: flex;
flex-flow:row nowrap;
}
.kecheng > .kctop > a >img{
box-sizing:border-box;
height:90px;
width:366px;
padding-left: 14px;
}
.kecheng > a > .kc1{
display: flex;
flex:1;
background: white;
padding: 10px;
margin-top: 14px;
}
.kecheng a .kc1 h4{
padding-bottom: 10px;
}
.kecheng > a > .kc1 > div > h3{
padding-bottom:10px;
}
.new .new1 .new2 .zt{
padding-bottom: 10px;
}
.kecheng > a > .kc1 > div{
display:flex;
flex-flow:column wrap;
padding: 10px 0 10px 20px;
}
.kecheng > a > .kc1 > .row2{
display:flex;
flex-flow:row nowrap;
}
.kecheng a .kc1 .row2 .zhong{
color:white;
background:#595757;
border-radius:5px;
}
.kecheng a .kc1 img{
height: 80px;
width: 295px;
}
.new .new1 div .row3{
box-sizing: border-box;
display: flex;
flex-flow:row nowrap;
justify-content: space-between;
}
/*************底部**************/
footer{
display: flex;
flex-flow:row nowrap;
background: #eeeeee;
height: 50px;
min-height: 50px;
width: 768px;
position:fixed;
bottom:0;
align-items: center;
justify-content: space-evenly;
border-top:1px solid gray;
}
footer >a > img{
width: 20px;
height: 20px;
}
footer > a{
display: flex;
flex-flow: column wrap;
align-items: center;
padding-top: 8px;
}
/*************最新文章**************/
.wenzhang{
display: flex;
flex-flow:column wrap;
}
.wenzhang > a > .new4{
display: flex;
flex-flow:row nowrap;
justify-content: space-between;
padding: 10px;
background-color: white;
margin-top: 10px;
}
.wenzhang > a > .new4 > .new5{
display: flex;
flex-flow:column wrap;
}
.wenzhang a > .new4 > .img3 > img{
width: 218px;
height: 65px;
}
.wenzhang .new6{
display: flex;
background-color: white;
justify-content: center;
margin-top: 10px;
}
.wenzhang .new4 .new5 span:first-of-type{
padding-bottom: 10px;
}
/*************最新博文**************/
.blog{
display: flex;
flex-flow:column nowrap;
}
.blog h4{
padding-top: 10px;
}
.blog > a > .blog1{
background-color: white;
margin-top: 10px;
padding: 10px;
display: flex;
justify-content: space-between;
}
.blog .blog2{
display: flex;
background-color: white;
justify-content: center;
margin-top: 10px;
}
.ask{
padding-bottom: 60px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS初始化代码:
实例
*{
margin: 0;
padding: 0;
}
span{
color:#888;
}
body,header{
background: #edeff0;
overflow-y: initial;
padding: 0;
display: flex;
flex-flow: column nowrap;
-webkit-tap-highlight-color: transparent;
min-width: 320px;
max-width: 768px;
margin:0 auto;
position:relative;
overflow-x: hidden;
}
a{
text-decoration:none;
color:#888;
font-style: normal;
}
li{
list-style:none;
}
h4{
color:#888;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
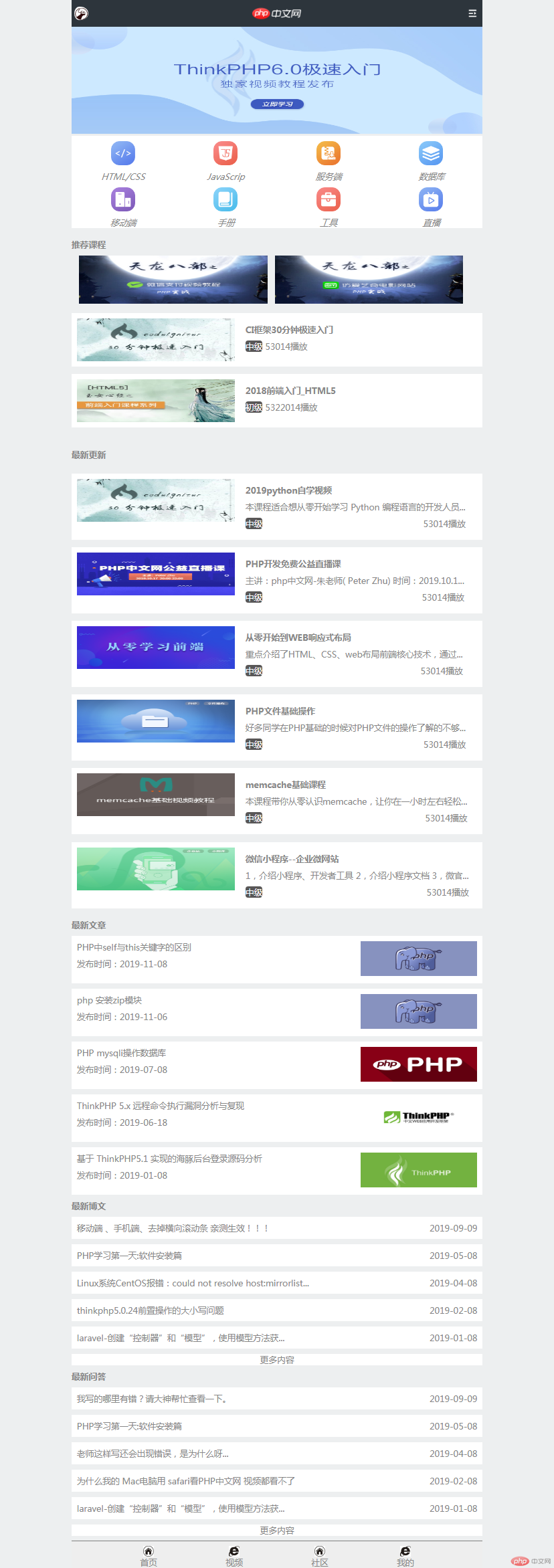
运行结果图:

手写:

总结: