1.默写盒模型的全部属性,并准确说出他们的应用场景
width宽度
height高度
background背景
border边框(设置盒子的宽和高之后,要设置边框的宽度、颜色和线型才能看到盒子的存在)
padding内边距(内容与边框之间的距离)
margin外边距(边框与外部元素的距离)
2. box-sizing: 解决了什么问题, 不用它应该如何处理
解决了盒子尺寸会随着
border和padding值的不同而变化的问题盒子的尺寸固定,可以根据
border或padding的值来减小content的尺寸
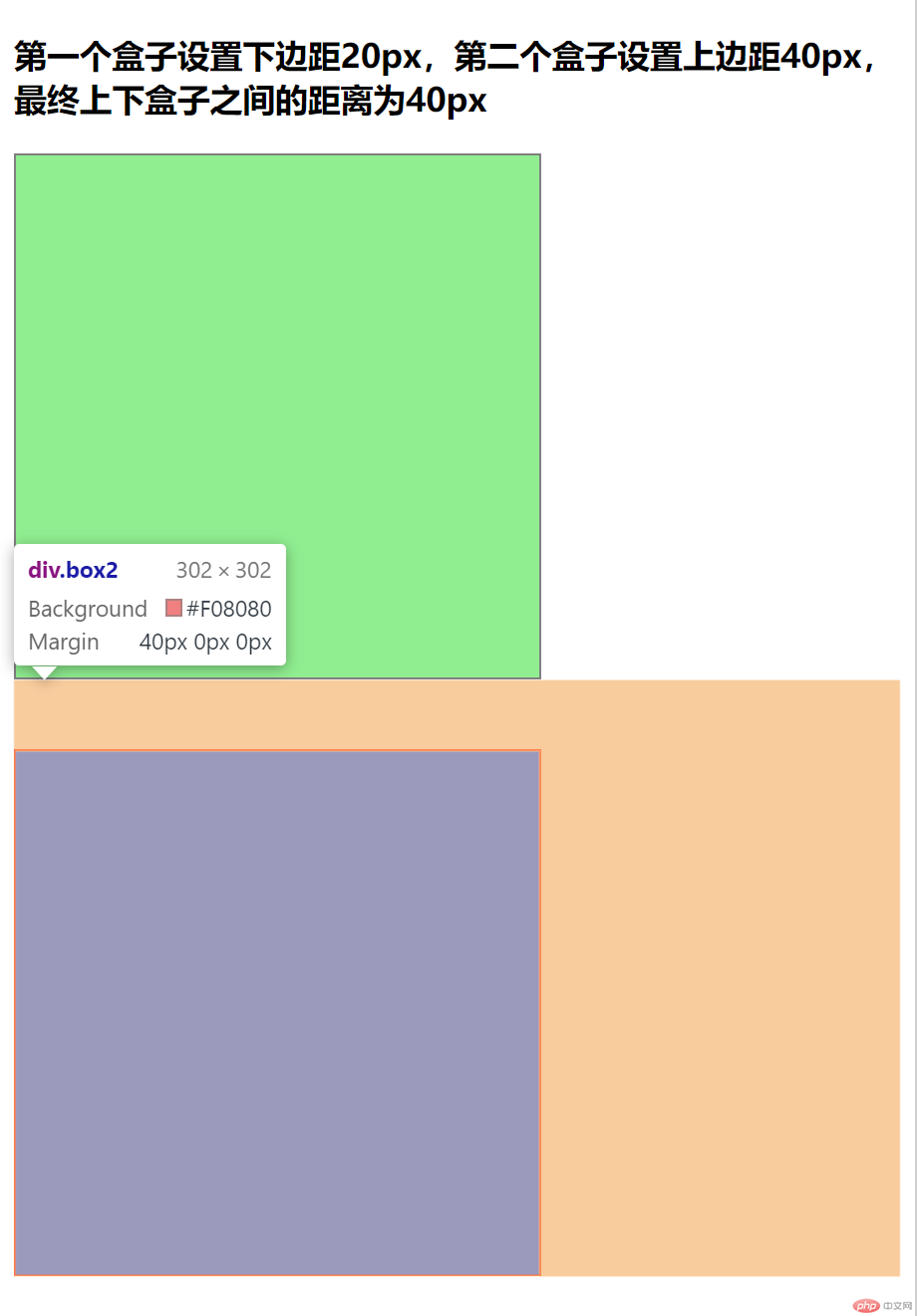
3.盒子外边距的合并是怎么回事,并实例演示
HTML代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>盒子外边距的合并</title><link rel="stylesheet" href="css/demo1.css"></head><body><h3>第一个盒子设置下边距20px,第二个盒子设置上边距40px,最终上下盒子之间的距离为40px</h3><div class="box1"></div><div class="box2"></div></body></html>
CSS代码
.box1 {width: 300px;height: 300px;border: gray solid 1px;background-color: lightgreen;margin-bottom: 20px;}.box2 {width: 300px;height: 300px;border: 1px red solid;background-color: lightcoral;margin-top: 40px;}

4.嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
5.实例演示: 背景颜色的线性渐变
HTML代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="css/demo2.css"></head><body><div class="box"></div></body></html>
CSS代码
.box{width: 300px;height: 300px;border: 1px solid red;}/*线性渐变*/.box {background: linear-gradient(to right bottom, orangered, orange, white);}/*径向渐变*/.box {background: radial-gradient(white, orange);}
6.实例演示: 背景图片的大小与位置的设定
HTML代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>背景图片的大小及位置设定</title><link rel="stylesheet" href="css/demo3.css"></head><body><div class="box"></div></body></html>
CSS代码
.box {box-sizing: border-box;width: 400px;height: 400px;border: 1px solid red;}.box {background-image: url(../images/dog.jpg);background-repeat: no-repeat;background-position: center ;}

