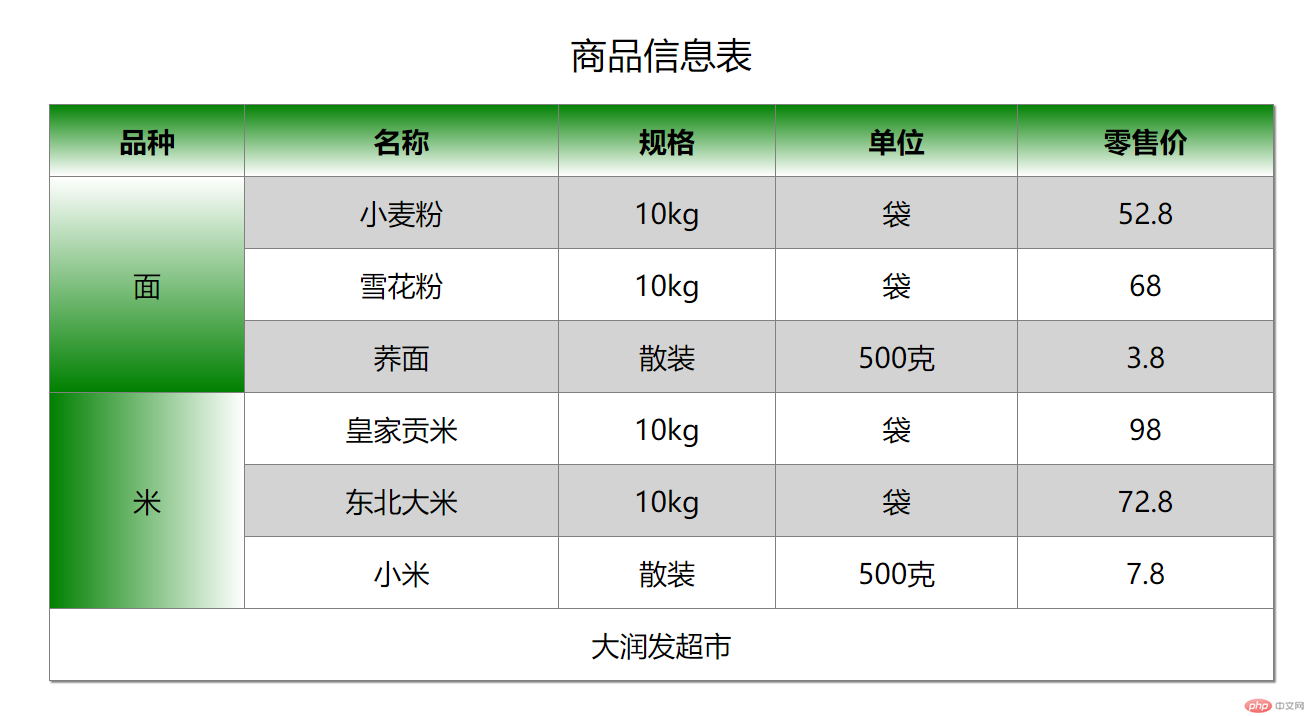
制作一张商品信息表,内容自定,要求用到行与列的合并
HTML部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>商品信息表</title><link rel="stylesheet" href="css/style1.css"></head><body><table><!-- 标题--><caption>商品信息表</caption><!-- 表头--><thead><tr><th>***</th><th>名称</th><th>规格</th><th>单位</th><th>零售价</th></tr></thead><!-- 主体--><tbody><tr><td rowspan="3"> 面</td><td>小麦粉</td><td>10kg</td><td>袋</td><td>52.8</td></tr><tr><td>雪花粉</td><td>10kg</td><td>袋</td><td>68</td></tr><tr><td>荞面</td><td>散装</td><td>500克</td><td>3.8</td></tr><tr><td rowspan="3"> 米</td><td>皇家贡米</td><td>10kg</td><td>袋</td><td>98</td></tr><tr><td>东北大米</td><td>10kg</td><td>袋</td><td>72.8</td></tr><tr><td>小米</td><td>散装</td><td>500克</td><td>7.8</td></tr></tbody><tfoot><tr><td colspan="5">大润发超市</td></tr></tfoot></table></body></html>
CSS部分
table {/*直角矩形固定box尺寸*//*圆角矩形用border-collapse:separate*/border-collapse: collapse;/*border: 1px solid gray;*/width: 700px;box-shadow: 1px 1px 1px gray;margin:20px auto;}table caption {font-size: 1.3rem;margin-bottom: 15px;}td,th {border: 1px solid gray;padding: 10px;}td {/*表格内容居中显示*/text-align: center;}/*颜色*//*隔行变色*/table tbody tr:nth-of-type(2n+1){background-color: lightgray;}/*表头颜色*/table thead tr:first-of-type {background: linear-gradient(green,white);}tbody tr:first-of-type > td:first-of-type {background: linear-gradient(to top, green,white);}tbody tr:nth-last-of-type(3) > td:first-of-type {background: linear-gradient(to right, green, white);}

使用<div><span><p><ul>…等标签来制作一张课程表
HTML部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="css/style2.css"></head><body><article class="table"><h2 class="caption">课程表</h2><div class="thead"><ul><li>时间</li><li>星期一</li><li>星期二</li><li>星期三</li><li>星期四</li><li>星期五</li></ul></div><div class="tbody"><ul><li>8:00</li><li>语文</li><li>语文</li><li>语文</li><li>语文</li><li>语文</li></ul><ul><li>9:00</li><li>数学</li><li>数学</li><li>数学</li><li>数学</li><li>数学</li></ul><ul><li>10:00</li><li>英语</li><li>英语</li><li>英语</li><li>英语</li><li>英语</li></ul><ul><li>14:00</li><li>历史</li><li>历史</li><li>历史</li><li>历史</li><li>历史</li></ul><ul><li>15:00</li><li>地理</li><li>地理</li><li>地理</li><li>地理</li><li>地理</li></ul><ul><li>16:00</li><li>美术</li><li>美术</li><li>美术</li><li>美术</li><li>美术</li></ul></div></article></body></html>
CSS部分
.table {box-sizing: border-box;display: table;width: 900px;border: gray 1px solid;border-collapse: collapse;}.caption {display: table-caption;text-align: center;}.thead {display: table-header-group;font-weight: bold;font-size: 1.2rem;text-align: center;letter-spacing: 5px;background: linear-gradient(green, white);color: white;text-shadow: 1px 1px 0 black;}.tbody {display: table-row-group;text-align: center;}.tfoot {display: table-footer-group;width: 100%;}div ul {display: table-row;}div ul li {display: table-cell;border: 1px solid gray;padding: 10px;}

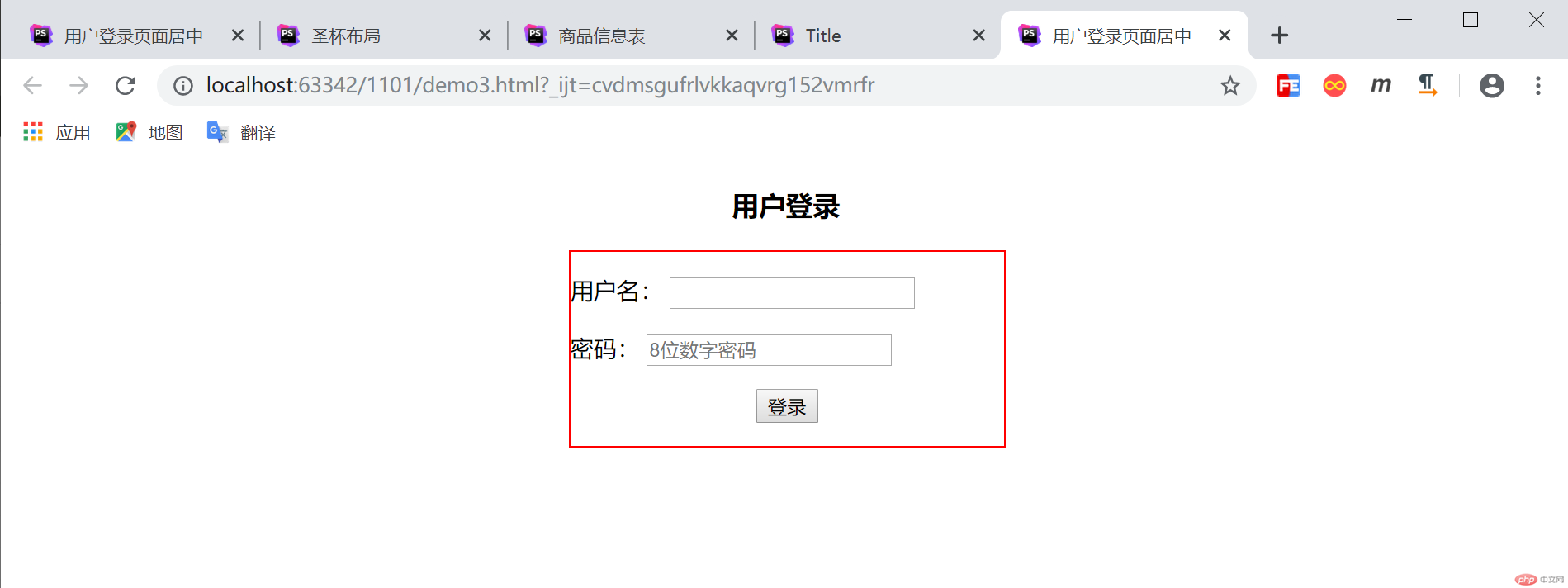
使用绝对定位,实现用户登录框在页面中始终居中显示
HTML部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>用户登录页面居中</title><link rel="stylesheet" href="css/style3.css"></head><body><h3>用户登录</h3><div><form action=""><p><label for="username">用户名:</label><input type="text" id="username" name="username"></p><p><label for="password">密码:</label><input type="password" id="password" name="password" placeholder="8位数字密码"></p><p><input type="button" id="login" name="login" value="登录"></p></form></div></body></html>
CSS部分
h3 {text-align: center;}body {position: relative;}div {border: 1px solid red;width: 300px;position: absolute;left: 50%;margin-left: -150px;}form > p:last-of-type{text-align: center;}

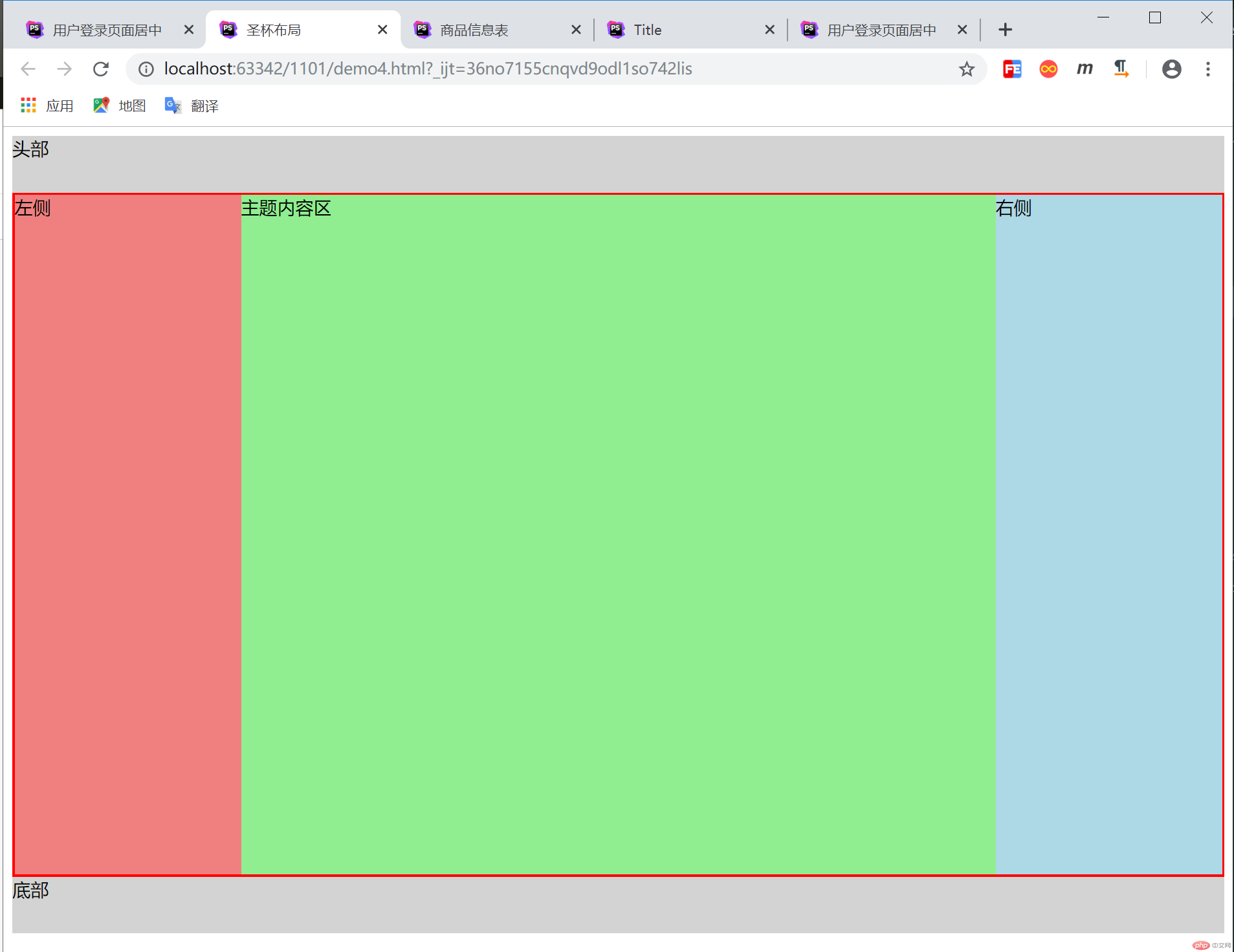
模仿课堂案例, 实现圣杯布局,并写出完整流程与布局思路
1.给页面分区,分别为头部、底部、主体,其中主体分为左侧、右侧和主体内容区
2.css中定义头部、底部的基本属性
3.定义主体的基本属性
4.定义主体内容区的属性,高度、颜色、宽度(因为宽度随页面变化,设置为100%)
5.定义左侧、右侧的公共属性
6.设置主体内的三个元素为浮动元素
7.分别设置左侧、右侧的属性,把定位方式设置为相对定位,使侧部块位置处于主体的左上方和右上方
HTML部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>圣杯布局</title><link rel="stylesheet" href="css/style4.css"></head><body><header>头部</header><main><article>主题内容区</article><aside>左侧</aside><aside>右侧</aside></main><footer>底部</footer></body></html>
CSS部分
header,footer {height: 50px;background-color: lightgray;}main {border: 2px solid red;box-sizing: border-box;padding-left: 200px;padding-right: 200px;/*转BFC块*/overflow: auto;}main > article {box-sizing: border-box;min-height: 600px;background-color: lightgreen;width: 100%;}aside {box-sizing: border-box;min-height: 600px;width: 200px;}main > article,main > aside:first-of-type,main > aside:last-of-type {float: left;}main > aside:first-of-type {background-color: lightcoral;margin-left: -100%;/*相对定位*/position: relative;left: -200px;}main > aside:last-of-type {background-color: lightblue;margin-left: -200px;/*相对定位*/position: relative;left: 200px;}