1.默写盒模型的全部属性,并准确说出他们的应用场景

2. `box-sizing`: 解决了什么问题, 不用它应该如何处理
设置box-sizing,就算设置了padding,margin,border,盒子模型都不会改变大小。如果不用box-sizing,就需要计算padding,margin,border的像素。
3.盒子外边距之的合并是怎么回事,并实例演示
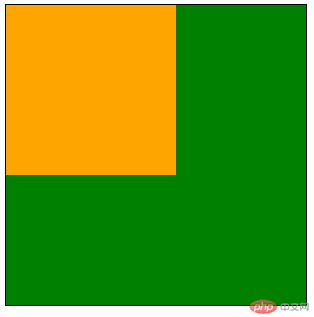
div2设置了padding:10px;后,dive2上下左右都会增加10px。
实例
<!DOCTYPE html>
<html>
<head>
<title>盒子外边距的合并是怎么回事,并实例演示</title>
<style>
.div1{
background: green;
width: 300px;
height: 300px;
border: 1px solid black;
}
.div2{
width: 150px;
height: 150px;
background: orange;
padding: 10px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
</html>手写代码:

点击 "运行实例" 按钮查看在线实例
运行结果图:

4.嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
嵌套盒子内边距是盒子内增加的像素,外边距是外部增加的像素,如果设置了背景颜色,内边距的像素也会变成对应颜色,外边距则是透明,只会看到盒子改变了对应像素的位置。
5.实例演示: 背景颜色的线性渐变的
实例
<!DOCTYPE html>
<html>
<head>
<title>实例演示: 背景颜色的线性渐变的</title>
<style>
div{
width: 300px;
height: 300px;
background:linear-gradient(to top,green,blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果图:

主要代码部分:

6.背景图片的大小与位置的设定
background-size可以设置图片大小,可以是固定像素,可以%,background-position可以设置图片位置,
实例
<!DOCTYPE html>
<html>
<head>
<title>背景图片大小与位置</title>
<style>
.div1{
width: 300px;
height: 300px;
border: 10px solid orange;
}
.div2{
width: 100%;
height: 100%;
background:url("images/cat.png") repeat-y;
background-size: 80%;
background-position: center;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果图:

主要代码部分: