1.块级弹性容器&行内块级弹性容器
主要用到2个关键代码,display:flex,display:inline-flex.
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.rongqi{
border:2px dashed red;
margin:20px;
background:lightblue;
}
.item{
box-sizing:border-box;
padding:20px;
background:lightpink;
border:1px solid green;
}
.flex{
display:flex;
}
.inline-flex{
display:inline-flex;
}
</style>
</head>
<body>
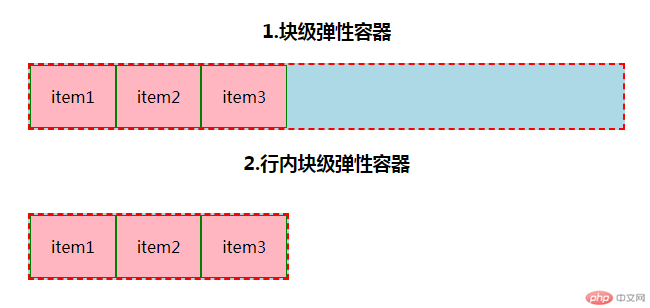
<h3 style="text-align: center">1.块级弹性容器</h3>
<div class="rongqi flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3 style="text-align: center">2.行内块级弹性容器</h3>
<div class="rongqi inline-flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果图:

手写代码:

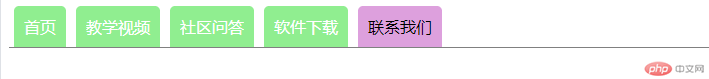
2.弹性盒子做导航
主要代码用到a标签的动作,
a:hover,鼠标指针移动到元素上
a:focus 获得焦点的时候 鼠标松开时显示的颜色
a:active 当前活动元素 鼠标在元素上按下还没有松开
display:flex;弹性布局
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性盒子做导航</title>
<style>
a{
text-decoration: none;
color:white;
background: lightgreen;
border-radius:5px 5px 0 0;
margin: 0 5px;
padding: 10px;
}
a:hover,
a:focus,
a:active{
background: plum;
color:black;
}
nav{
display:flex;
border-bottom:1px solid gray;
}
</style>
</head>
<body>
<nav>
<a href="#">首页</a>
<a href="#">教学视频</a>
<a href="#">社区问答</a>
<a href="#">软件下载</a>
<a href="#">联系我们</a>
</nav>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果图:

手写代码:

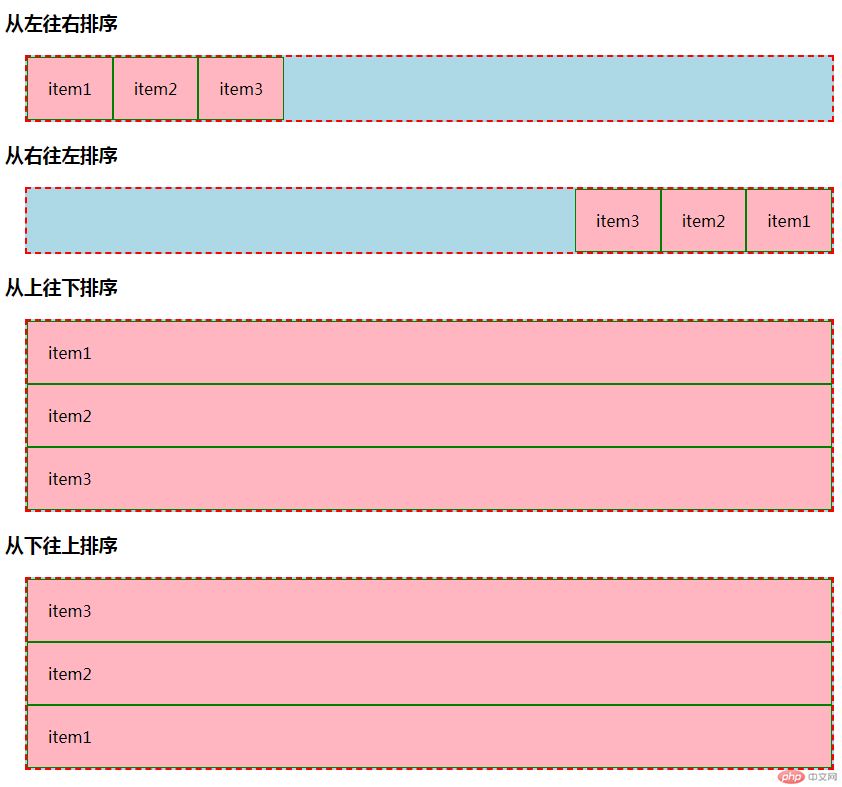
3.定义弹性容器的主轴方向: 弹性元素的主轴上的排列方向
主要用到四个代码:
flex-direction:row;从左往右排序(默认)
flex-direction:row-reverse;从右往左排序
flex-direction:column;从上往下排序
flex-direction:column-reverse;从下往上排序
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义弹性容器的主轴方向: 弹性元素的主轴上的排列方向</title>
<style>
.rongqi{
border:2px dashed red;
margin:20px;
background:lightblue;
}
.item{
box-sizing:border-box;
padding:20px;
background:lightpink;
border:1px solid green;
}
.flex{
display:flex;
}
.row{
flex-direction:row;
}
.row-reverse{
flex-direction:row-reverse;
}
.column{
flex-direction:column;
}
.column-reverse{
flex-direction:column-reverse;
}
</style>
</head>
<body>
<h3>从左往右排序</h3>
<div class="rongqi flex row">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>从右往左排序</h3>
<div class="rongqi flex row-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>从上往下排序</h3>
<div class="rongqi flex column">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>从下往上排序</h3>
<div class="rongqi flex column-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果图:

手写代码:

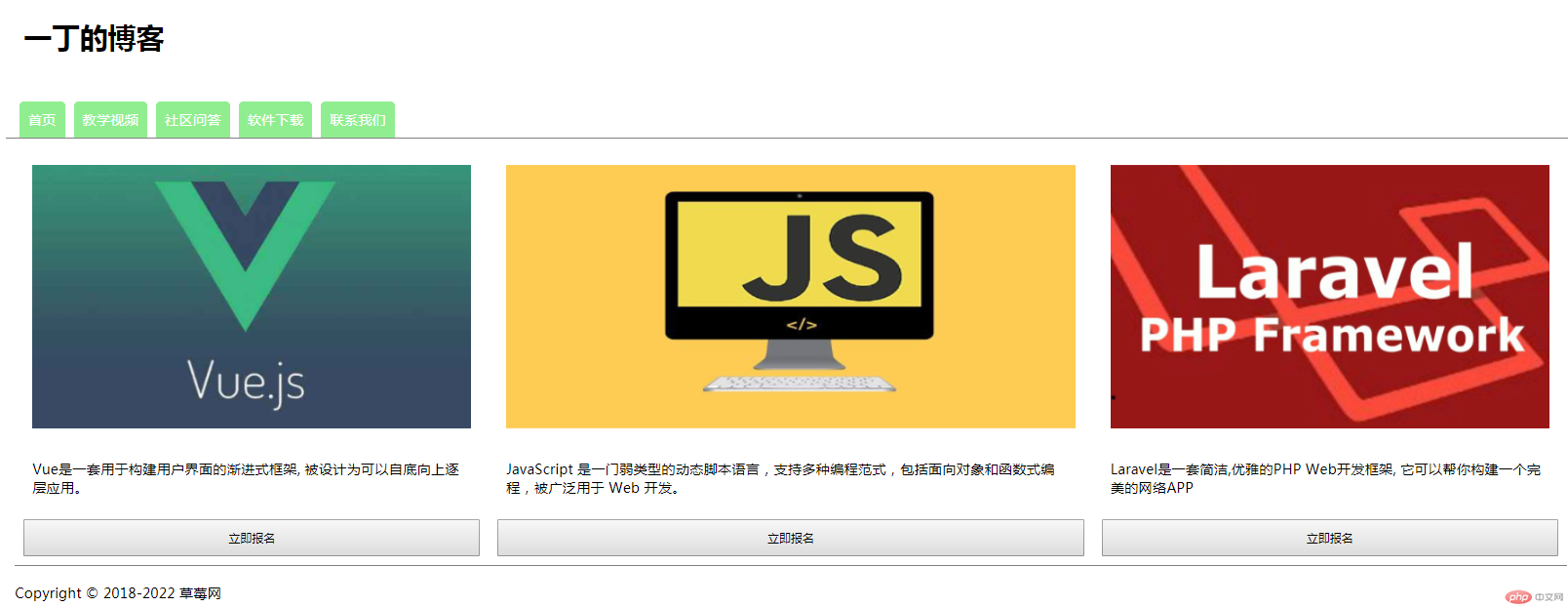
4.制作弹性网站首页
用到display:flex 布局,flex-direction:column排序
注意版权号应当输入字符©
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建网站首页</title>
<style>
*{
padding: 10px;
}
a{
text-decoration: none;
color:white;
background: lightgreen;
border-radius:5px 5px 0 0;
margin: 0 5px;
padding: 10px;
margin-bottom:-10px;
}
a:hover,
a:focus,
a:active{
background: plum;
color:black;
}
nav{
display:flex;
border-bottom:1px solid gray;
}
header,nav,main,article,footer{
display:flex;
}
article{
flex-direction:column;
border-bottom:1px solid gray;
}
</style>
</head>
<body>
<header>
<h1>一丁的博客</h1>
</header>
<nav>
<a href="#">首页</a>
<a href="#">教学视频</a>
<a href="#">社区问答</a>
<a href="#">软件下载</a>
<a href="#">联系我们</a>
</nav>
<main>
<article>
<img src="images/1.jpg" alt="Vue">
<p>Vue是一套用于构建用户界面的渐进式框架, 被设计为可以自底向上逐层应用。</p>
<button>立即报名</button>
</article>
<article>
<img src="images/2.jpg" alt="JS">
<p>JavaScript 是一门弱类型的动态脚本语言,支持多种编程范式,包括面向对象和函数式编程,被广泛用于 Web 开发。</p>
<button>立即报名</button>
</article>
<article>
<img src="images/3.jpg" alt="Larave">
<p>Laravel是一套简洁,优雅的PHP Web开发框架, 它可以帮你构建一个完美的网络APP</p>
<button>立即报名</button>
</article>
</main>
<footer>
Copyright © 2018-2022 草莓网
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果图:

手写代码:

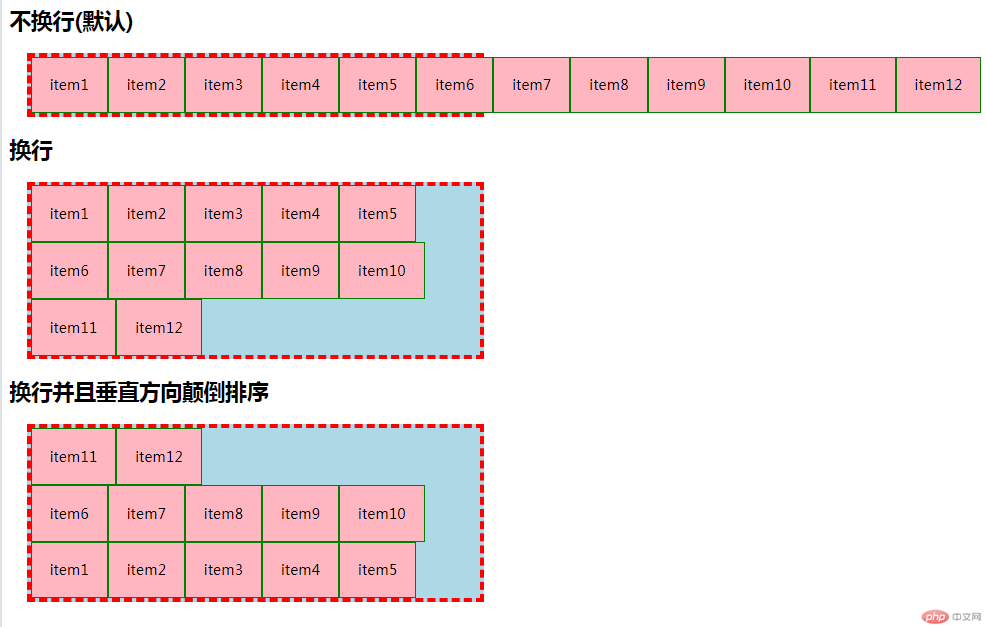
5.弹性元素溢出与创建多行容器
使用到几个主要代码:
flex-wrap:nowrap;挤出去也不换行(默认就是)
flex-wrap:wrap;换行排序,元素放不下后开始下一行开始排序
flex-wrap:wrap-reverse;垂直方向反向排序;
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素溢出与创建多行容器</title>
<style>
.rongqi{
border:4px dashed red;
margin:20px;
background:lightblue;
width: 500px;
}
.item{
box-sizing:border-box;
padding:20px;
background:lightpink;
border:1px solid green;
}
.flex{
display:flex;
}
.nowrap{
flex-wrap:nowrap;
}
.wrap{
flex-wrap:wrap;
}
.wrap-reverse{
flex-wrap:wrap-reverse;
}
</style>
</head>
<body>
<h2>不换行(默认)</h2>
<div class="rongqi flex nowrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
</div>
<h2>换行</h2>
<div class="rongqi flex wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
</div>
<h2>换行并且垂直方向颠倒排序</h2>
<div class="rongqi flex wrap-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果图:

手写代码:

6.弹性元素流体布局(简称:弹性流)的简化
把flex-direction和flex-wrap合并成flex-flow
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素溢出与创建多行容器</title>
<style>
.rongqi{
border:4px dashed red;
margin:20px;
background:lightblue;
width: 500px;
}
.item{
box-sizing:border-box;
padding:20px;
background:lightpink;
border:1px solid green;
}
.flex{
display:flex;
}
.nowrap{
flex-flow:row nowrap;
}
.wrap{
flex-flow:row wrap;
}
.wrap-reverse{
flex-flow:row wrap-reverse;
}
</style>
</head>
<body>
<h2>不换行(默认)</h2>
<div class="rongqi flex nowrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
<span class="item">item12</span>
</div>
<h2>换行</h2>
<div class="rongqi flex wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
<span class="item">item12</span>
</div>
<h2>换行并且垂直方向颠倒排序</h2>
<div class="rongqi flex wrap-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
<span class="item">item12</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果图:

手写代码:

7.弹性元素在主轴上如何分布
用到几个主要代码:
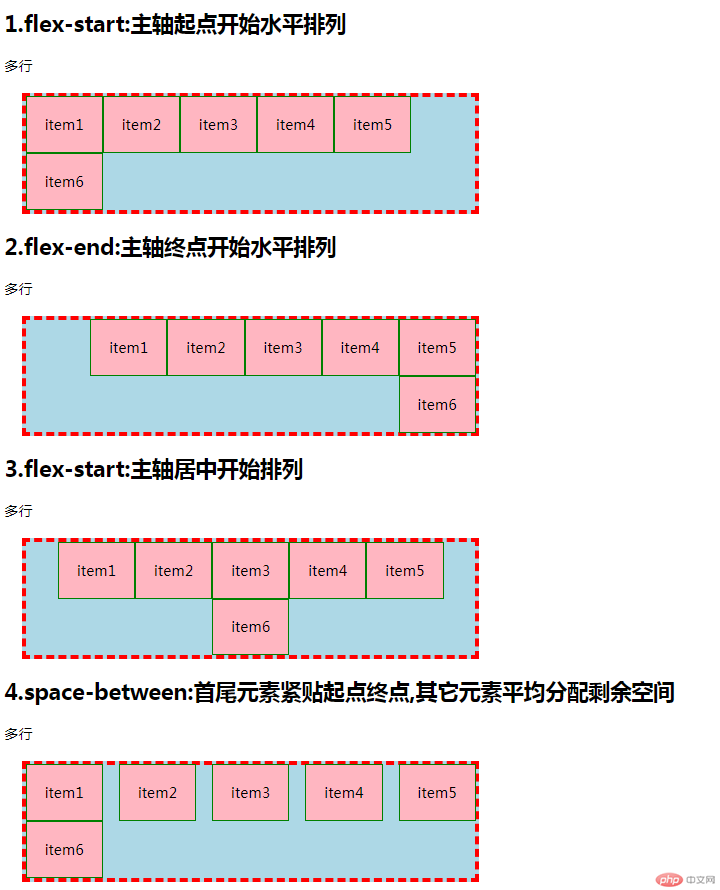
justify-content:flex-start; 主轴开始水平排列
justify-content:flex-end;主轴终点水平排列
justify-content:center;主轴居中开始排列
justify-content:space-between;首尾紧贴起点终点,其它元素平均分配剩余空间;
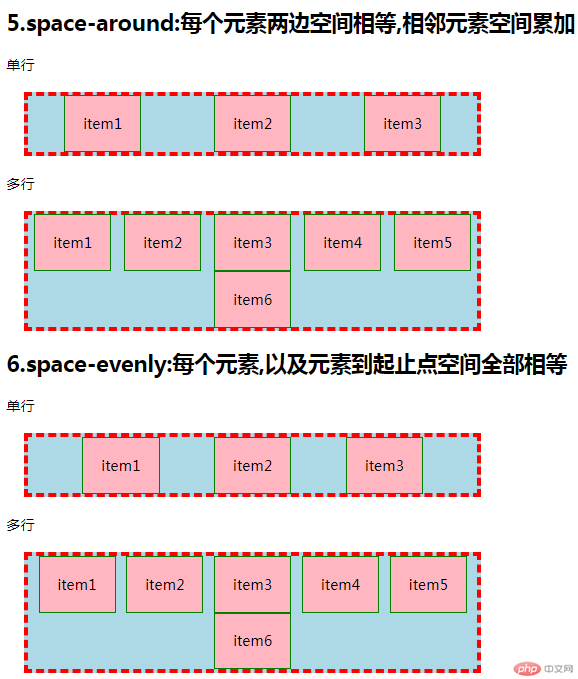
justify-content:space-around;每个元素占用空间大小一样,相邻空间会叠加;
justify-content:space-evenly;每个元素空间平均分配;
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素在主轴上如何分布</title>
<style>
.rongqi{
border:4px dashed red;
margin:20px;
background:lightblue;
width: 500px;
}
.item{
box-sizing:border-box;
padding:20px;
background:lightpink;
border:1px solid green;
}
.flex{
display:flex;
}
.flex-start{
justify-content: flex-start;
}
.flex-end{
justify-content:flex-end;
}
.wrap{
flex-wrap:wrap;
}
.center{
justify-content:center;
}
.space-between{
justify-content:space-between;
}
.space-around{
justify-content:space-around;
}
.space-evenly{
justify-content:space-evenly;
}
</style>
</head>
<body>
<h2>1.flex-start:主轴起点开始水平排列</h2>
</div>
<p>多行</p>
<div class="rongqi flex flex-start wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<h2>2.flex-end:主轴终点开始水平排列</h2>
</div>
<p>多行</p>
<div class="rongqi flex flex-end wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<h2>3.flex-start:主轴居中开始排列</h2>
</div>
<p>多行</p>
<div class="rongqi flex center wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<h2>4.space-between:首尾元素紧贴起点终点,其它元素平均分配剩余空间</h2>
</div>
<p>多行</p>
<div class="rongqi flex space-between wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<h2>5.space-around:每个元素两边空间相等,相邻元素空间累加</h2>
</div>
<p>单行</p>
<div class="rongqi flex space-around wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="rongqi flex space-around wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<h2>6.space-evenly:每个元素,以及元素到起止点空间全部相等</h2>
</div>
<p>单行</p>
<div class="rongqi flex space-evenly wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="rongqi flex space-evenly wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果图:


手写代码:

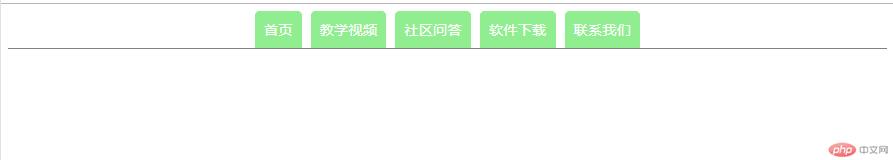
8.使用弹性元素主轴对齐来改写导航
运用justify-content:center或者其它参数,改变导航显示位置
代码公司:

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用弹性元素主轴对齐来改写导航</title>
<style>
a{
text-decoration: none;
color:white;
background: lightgreen;
border-radius:5px 5px 0 0;
margin: 0 5px;
padding: 10px;
}
a:hover,
a:focus,
a:active{
background: plum;
color:black;
}
nav{
display:flex;
border-bottom:1px solid gray;
justify-content:center;
}
</style>
</head>
<body>
<nav>
<a href="#">首页</a>
<a href="#">教学视频</a>
<a href="#">社区问答</a>
<a href="#">软件下载</a>
<a href="#">联系我们</a>
</nav>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果图:

9.弹性元素在垂直方向(交叉轴)上的对齐方式
交叉轴用到的代码:
align-items:stretch;默认就是这个.自适应高度
align-items:flex-start;起点开始排序
align-items:flex-end;终点开始排序
align-items:center;居中开始排序
align-content:space-between;垂直方向首尾贴紧,其它剩余空间平均分配.
align-content:space-around;垂直方向每个元素空间相等,相邻空间累加
align-content:space-evenly;垂直每个元素空间全部相等;
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素在垂直方向(交叉轴)上的对齐方式</title>
<style>
.rongqi{
border:4px dashed red;
margin:20px;
background:lightblue;
width: 500px;
height:200px;
}
.item{
box-sizing:border-box;
padding:20px;
background:lightpink;
border:1px solid green;
}
.flex{
display:flex;
}
.wrap{
flex-wrap: wrap;
}
.stretch{
justify-content:stretch;
}
.wrap-stretch{
align-items: stretch;
}
.flex-start{
align-items:flex-start;
}
.flex-end{
align-items:flex-end;
}
.center{
align-items:center;
}
.space-between{
align-content:space-between;
}
.space-around{
align-content:space-around;
}
.space-evenly{
align-content:space-evenly;
}
.all-center{
justify-content:space-around;
align-content:space-around;
}
</style>
</head>
<body>
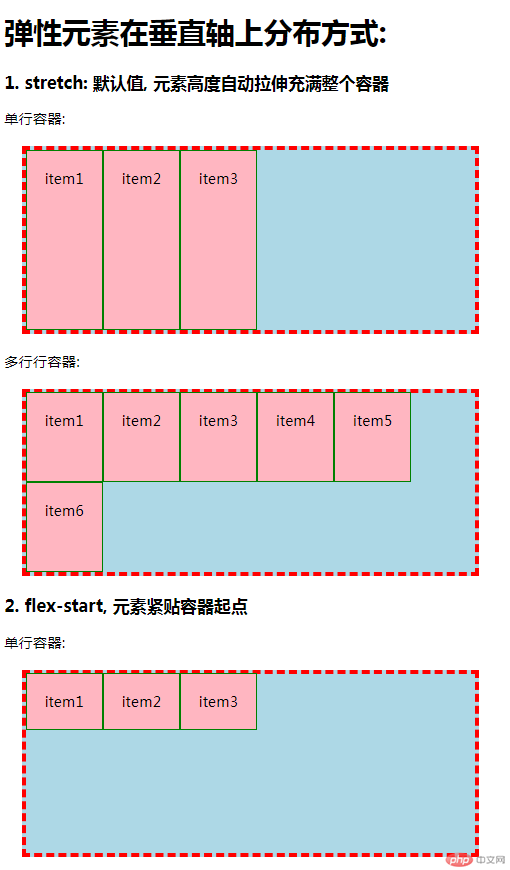
<h1>弹性元素在垂直轴上分布方式:</h1>
<h3>1. stretch: 默认值, 元素高度自动拉伸充满整个容器</h3>
<p>单行容器:</p>
<div class="rongqi flex stretch">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行行容器:</p>
<div class="rongqi flex wrap wrap-stretch">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<h3>2. flex-start, 元素紧贴容器起点</h3>
<p>单行容器:</p>
<div class="rongqi flex flex-start">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
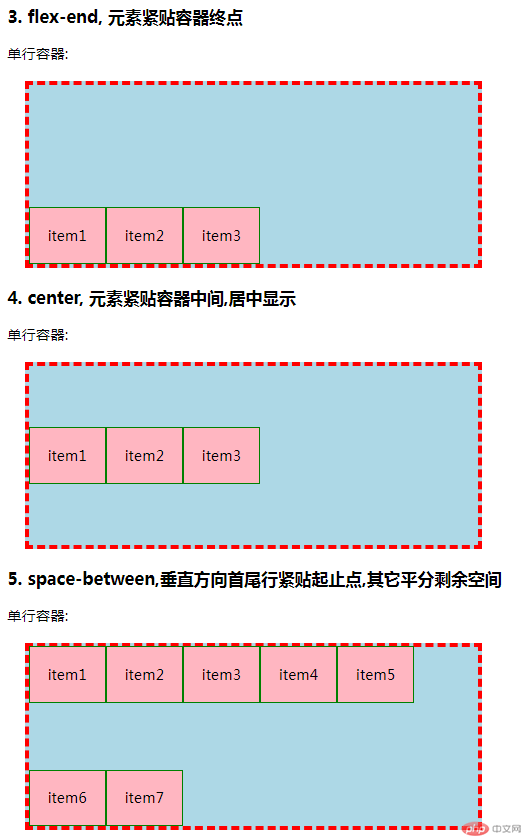
<h3>3. flex-end, 元素紧贴容器终点</h3>
<p>单行容器:</p>
<div class="rongqi flex flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>4. center, 元素紧贴容器中间,居中显示</h3>
<p>单行容器:</p>
<div class="rongqi flex center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>5. space-between,垂直方向首尾行紧贴起止点,其它平分剩余空间 </h3>
<p>单行容器:</p>
<div class="rongqi flex wrap space-between">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</div>
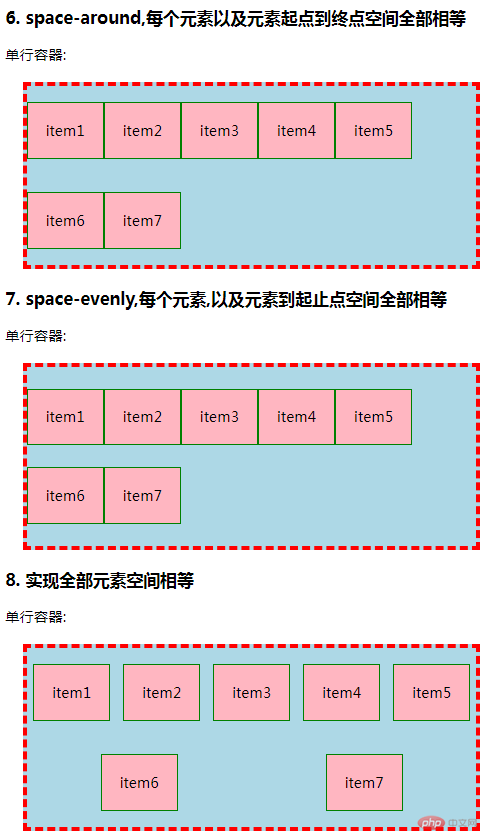
<h3>6. space-around,每个元素以及元素起点到终点空间全部相等 </h3>
<p>单行容器:</p>
<div class="rongqi flex wrap space-around">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</div>
<h3>7. space-evenly,每个元素,以及元素到起止点空间全部相等 </h3>
<p>单行容器:</p>
<div class="rongqi flex wrap space-evenly">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</div>
<h3>8. 实现全部元素空间相等 </h3>
<p>单行容器:</p>
<div class="rongqi flex wrap all-center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果图:



手写代码: