1.HTML与HTTP是什么,他们之间有什么联系?
1、HTML:HTML是一种网页设计语言,以前的静态页面就是由这种语言设计的,而由HTML语言写出的静态网页文件的扩展名有HTM、HTML、SHTML、DHTML等多种。
2、HTTP:HTTP是一种协议,简单的说,我们看网页就需要这种协议,你会发现,虽然你输入网址时没有打这几个字母,但当网页打开后,它会自己出现在地址栏中,它就是专门用来解释网页代码的协议。
2. 制作一个导航,要求使用到列表,链接,图片,并使用图片做为链接元素
实例
<!DOCTYPE html> <html> <head> <title>制作一个导航,要求使用到列表,链接,图片,并使用图片做为链接元素</title> </head> <body> <nav> <ul> <li><a href="#">首页</a></li> <li><a href="#">产品</a></li> <li><a href="#">新闻</a></li> <li><a href="#">售后</a></li> <li><a href="#">关于网站</a></li> </ul> </nav> <a href="https://www.php.cn"><img src="https://www.php.cn/static/images/index_php_item2.jpg?1" alt="php中文网"></a> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

3. 制作一张商品信息表, 要求用到标题, 头部与底部, 行与列方向的合并
表格行的合并:
实例
<!DOCTYPE html> <html> <head> <title>制作一张商品信息表, 要求用到标题, 头部与底部, 行的合并</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5"> <caption><h2>商品列表</h2></caption> <thead> <tr> <th>商品名</th> <th>数量</th> <th>价格</th> </tr> <tr> <td>诺基亚</td> <td>1</td> <td>888</td> </tr> <tr> <td>华为</td> <td>3</td> <td>6666</td> </tr> <tr> <td colspan="2">合计:</td> <td>99999</td> </tr> </thead> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图:


表格列的合并:
实例
<!DOCTYPE html> <html> <head> <title>制作一张商品信息表, 要求用到标题, 头部与底部, 列的合并</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5"> <caption><h2>联系表</h2></caption> <thead> <tr> <th>Larry</th> <th>数量</th> </tr> <tr> <td rowspan="2">电话</td> <td>13632888888</td> </tr> <tr> <td>13688888888</td> </tr> </thead> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图:

4. 制作一张完整的用户注册表单, 要求尽可能多的用到学到的表单控件
用table做表单,再熟悉一遍上面内容,达到巩固作用
实例
<!DOCTYPE html> <html> <head> <title>制作一张完整的用户注册表单, 要求尽可能多的用到学到的表单控件</title> </head> <body> <form action="user.php" method="post"> <table> <h2>用户注册</h2> <tr> <td><label for="user">注册</label></td> <td><input type="text" name="user" id="user" placeholder="Larry"></td> </tr> <tr> <td><label for="pw">密码</label></td> <td><input type="password" name="pw" id="pw" placeholder="请输入密码"></td> </tr> <tr> <td><label for="email">邮箱</label></td> <td><input type="email" name="email" id="email" placeholder="test@qq.com"></td> </tr> <tr> <td><label for="sex">性别</label></td> <td>男<input type="radio" name="sex" id="sex" value="男" checked="checked"> 女<input type="radio" name="sex" id="sex" value="女"></td> </tr> <tr> <td><label for="aihao">爱好</label></td> <td> <select name="aihao"> <option value="0">请选择</option> <option value="1">篮球</option> <option value="2">游戏</option> <option value="3">其它</option> </select> </td> </tr> <tr> <td>来自:</td> <td><input type="checkbox" name="china" id="china" checked="checked"><label for="china">中国</label> <input type="checkbox" name="blackman" id="blackman"><label for="blackman">非洲</label></td> </tr> <tr> <td>上传:</td> <td><input type="file" name="upload"></td> </tr> <tr> <td><button>提交</button></td> </tr> </table> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果图:


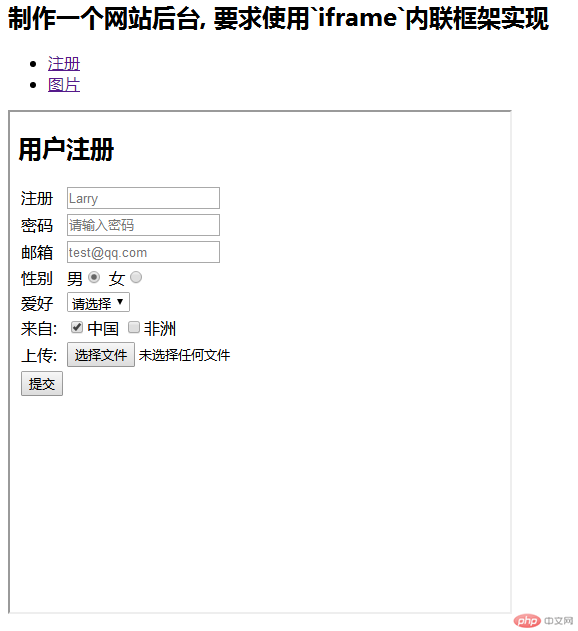
5. 制作一个网站后台, 要求使用`<iframe>`内联框架实现
代码如下:
实例
<!DOCTYPE html> <html> <head> <title>5. 制作一个网站后台, 要求使用`<iframe>`内联框架实现</title> </head> <body> <h2>制作一个网站后台, 要求使用`iframe`内联框架实现</h2> <ul> <li><a href="zhuce.html" target="content">注册</a></li> <li><a href="img.html" target="content">图片</a></li> </ul> <iframe name="content" width="500px" height="500px" srcdoc="<h2>欢迎使用后台管理</h2>"></iframe> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图:


6. 总结: 为什么推荐使用语义化的标签?
1.有利于SEO,有利于搜索引擎爬虫更好的理解我们的网页,从而获取更多的有效信息,提升网页的权重。
2.在没有CSS的时候能够清晰的看出网页的结构,增强可读性。
3.便于团队开发和维护,语义化的HTML可以让开发者更容易的看明白,从而提高团队的效率和协调能力。
4.支持多终端设备的浏览器渲染。

