一、 默写盒模型的全部属性,并准确说出他们的应用场景
盒模型有如下属性:width、height、background、padding、border、margin
Width和height设置盒模型的固定宽高;background设置盒模型的背景颜色、背景图片等;
padding、border、margin、具有方向性,其中padding设置盒模型的内边距,如padding-top、padding-left等;
border设置盒模型的边框,可设置其边框颜色、样式、宽度;
margin设置盒模型的外边距,如margin-top、margin-right等。
二、 `box-sizing`: 解决了什么问题, 不用它应该如何处理
box-sizing设置属性border-box,当改变了盒子的内边距和边框大小时,盒子模型的总宽度和高度不会发生改变。
如果不使用该属性,改变盒子内边距和边框大小,盒子的宽高就会发生改,会引起其它盒子的一系列反应,这时只有精确计算其盒子内容的宽高、内边距及边框大小,使其的和刚好与已设置的盒子的宽高相等,盒子在页面中宽高及在页面中的位置才不会发生改变。
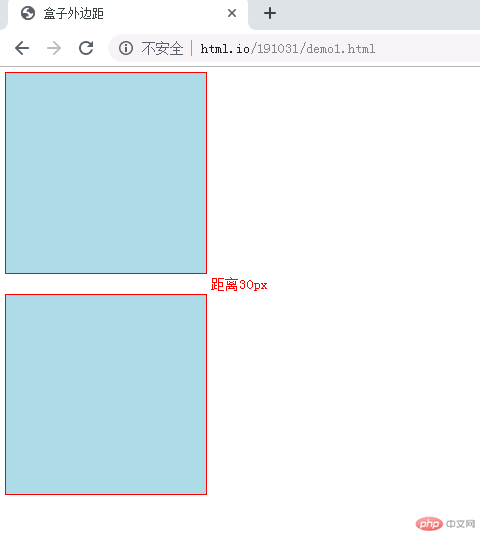
三、 盒子外边距之的合并是怎么回事,并实例演示
两个盒子相并列时,盒子间的外边距会发生塌陷现象,也就是两个盒子的外边距出现合并,距离为最大盒子外边距的像素数量。
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子外边距</title> <link rel="stylesheet" href="./static/css/style1.css"> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS:
实例
.box1{
width: 300px;
height: 300px;
background-color: lightblue;
border: 1px solid red;
margin-bottom: 10px;
}
.box2{
width: 300px;
height: 300px;
background-color: lightblue;
border: 1px solid red;
margin-top: 30px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
效果图:

四、 嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
当子盒子设置了外边距时,会传递到父盒子,这时可以通过不设置子盒子的外边距,而是设置父盒子的内边距来解决。
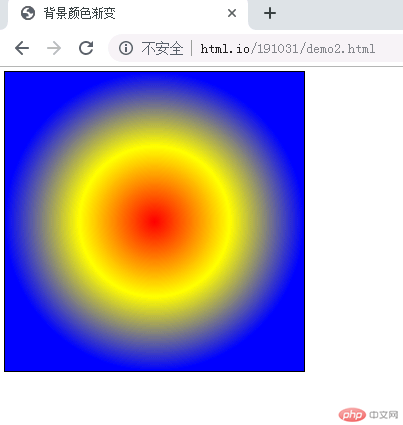
五、 实例演示: 背景颜色的线性渐变的
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景颜色渐变</title> <link rel="stylesheet" href="./static/css/style2.css"> </head> <body> <div class="box1"></div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS:
实例
.box1{
width: 600px;
height: 600px;
border: 1px solid ;
/*background:linear-gradient(to left,red,green);*/
background:radial-gradient(300px 300px,red,yellow,blue);
}运行实例 »
点击 "运行实例" 按钮查看在线实例
效果图:

六、 实例演示: 背景图片的大小与位置的设定
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景图片大小与位置</title> <link rel="stylesheet" href="./static/css/style3.css"> </head> <body> <div class="box"></div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS:
实例
.box{
width: 600px;
height: 300px;
border: 4px dot-dash red;
/*background-color: lightblue;*/
/*background-image: url("../image/2.jpg");*/
/*background-repeat: no-repeat;*/
/*background-size:contain;*/
/*background-position: left bottom;*/
background: lightblue url("../image/2.jpg") no-repeat left bottom;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
效果图:

手抄图: