* 元素按显示方式分为哪几种, 并举例, 正确描述它们
分为行块级元素和行内元素,行内元素的宽高由其内部内容决定,无法自行调整;
块级元素的宽高由其内部的子元素撑起,而且独占一行,如果没有子元素又没设置宽高,则无法感知。
行内元素有:<span>,<input>,<em>,<strong>,<a>等。块级元素有:<div>,<ul+li>,<table>,<p>,<h1-h6>等。
* CSS是什么? 它的主要作用是什么?
CSS是层叠样式表,用来设置HTML元素在文档中的布局和显示方式。
* 什么是CSS选择器,它的样式声明是哪二部分组成?
CSS选择器用来选择文档中的标签,用来设置其布局和显示方式。
CSS的样式声明由选择器和样式声明组成。
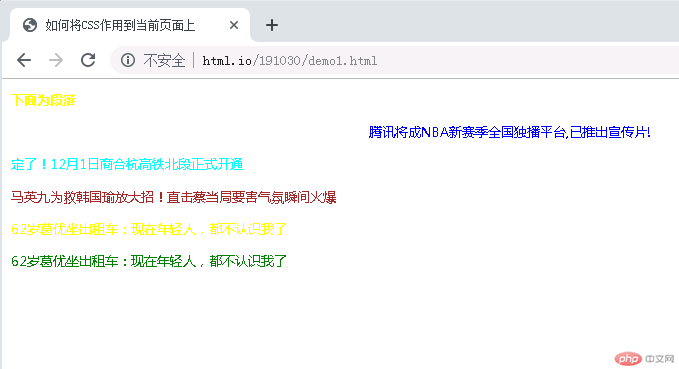
* 举例演示CSS简单选择器
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>如何将CSS作用到当前页面上</title>
<style>
body *{
font-size: 12px;
}
p {
color: green;
}
p[align="center"]{
color: blue;
}
.aa{
color: aqua;
}
#bb{
color: brown;
}
h2,#yellow{
color: yellow;
}
</style>
</head>
<body>
<h2>下面为段落</h2>
<p align="center">腾讯将成NBA新赛季全国独播平台,已推出宣传片!</p>
<p class="aa">定了!12月1日商合杭高铁北段正式开通</p>
<p id="bb">马英九为救韩国瑜放大招!直击蔡当局要害气氛瞬间火爆</p>
<p id="yellow">62岁葛优坐出租车:现在年轻人,都不认识我了</p>
<p>62岁葛优坐出租车:现在年轻人,都不认识我了</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

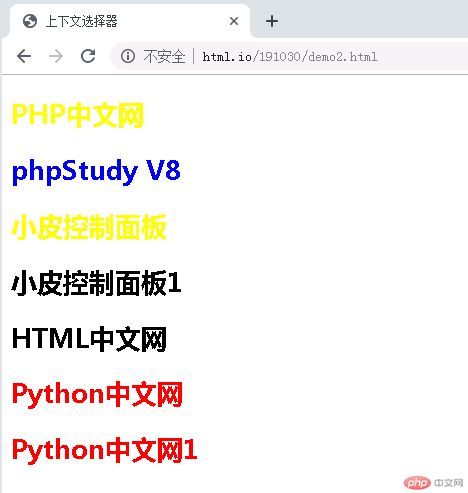
* 举例演示CSS上下文选择器(全部)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上下文选择器</title>
<style>
section h2{
color: yellow;
}
section>h2{
color: black;
}
#item + *{
color: blue;
}
#item1 ~ *{
color: red;
}
</style>
</head>
<body>
<section>
<div>
<h2 id="item">PHP中文网</h2>
<h2>phpStudy V8</h2>
<h2>小皮控制面板</h2>
</div>
<h2>小皮控制面板1</h2>
<h2 id="item1">HTML中文网</h2>
<h2>Python中文网</h2>
<h2>Python中文网1</h2>
</section>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

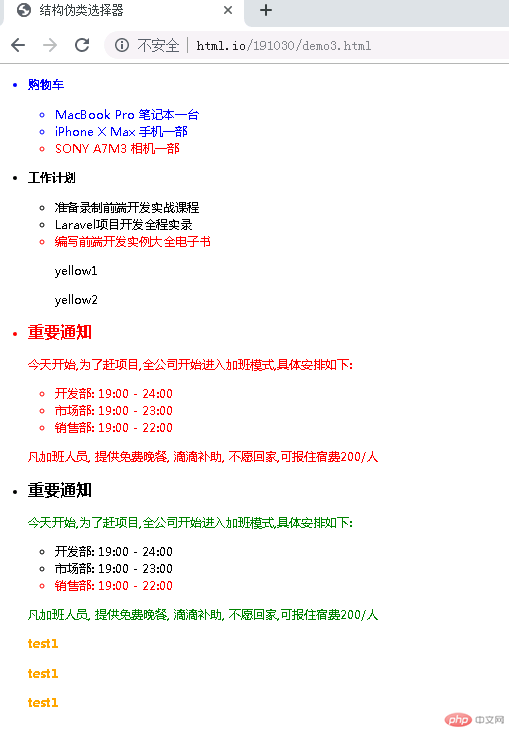
* 举例演示常用CSS结构伪类选择器(不少于四种)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>结构伪类选择器</title>
<style>
ul>:nth-child(3){
color: red;
}
ul:first-child>:nth-child(1){
color: blue;
}
ul:first-child>:nth-child(2) p:first-child{
color: yellow;
}
ul:first-child > :last-child p:nth-child(n+1){
color: green;
}
ul:first-of-type>:last-of-type h3:nth-of-type(n+1){
color: orange;
}
</style>
</head>
<body>
<ul>
<li>
<h3>购物车</h3>
<ul>
<li>MacBook Pro 笔记本一台</li>
<li>iPhone X Max 手机一部</li>
<li>SONY A7M3 相机一部</li>
</ul>
</li>
<li>
<h3>工作计划</h3>
<ul>
<li>准备录制前端开发实战课程</li>
<li>Laravel项目开发全程实录</li>
<li>编写前端开发实例大全电子书</li>
<p>yellow1</p>
<p>yellow2</p>
</ul>
</li>
<li>
<h2>重要通知</h2>
<p>今天开始,为了赶项目,全公司开始进入加班模式,具体安排如下:</p>
<ul>
<li>开发部: 19:00 - 24:00</li>
<li>市场部: 19:00 - 23:00</li>
<li>销售部: 19:00 - 22:00</li>
</ul>
<p>凡加班人员, 提供免费晚餐, 滴滴补助, 不愿回家,可报住宿费200/人</p>
</li>
<li>
<h2>重要通知</h2>
<p>今天开始,为了赶项目,全公司开始进入加班模式,具体安排如下:</p>
<ul>
<li>开发部: 19:00 - 24:00</li>
<li>市场部: 19:00 - 23:00</li>
<li>销售部: 19:00 - 22:00</li>
</ul>
<p>凡加班人员, 提供免费晚餐, 滴滴补助, 不愿回家,可报住宿费200/人</p>
<h3>test1</h3>
<h3>test1</h3>
<h3>test1</h3>
</li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

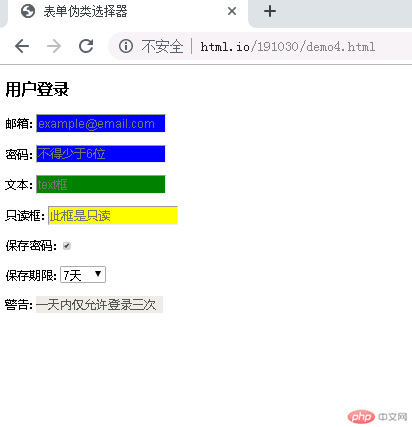
* 举例演示常用CSS表单伪类选择器(不少于三种)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单伪类选择器</title>
<style>
input:enabled{
background-color: green;
}
input:read-only{
background-color: yellow;
}
input:required{
background-color: blue;
}
</style>
</head>
<body>
<h2>用户登录</h2>
<form action="" method="post">
<p>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required placeholder="example@email.com">
</p>
<p>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required placeholder="不得少于6位">
</p>
<p>
<label for="text">文本:</label>
<input type="text" id="text" name="text" placeholder="text框">
</p>
<p>
<label for="readonly">只读框:</label>
<input type="text" id="readonly" name="readonly" readonly placeholder="此框是只读">
</p>
<p>
<label for="save" >保存密码:</label>
<input type="checkbox" id="save" name="save" checked readonly>
</p>
<p>
<label for="save_time">保存期限:</label>
<select name="save_time" id="save_time">
<option value="7" selected>7天</option>
<option value="30">30天</option>
</select>
</p>
<p>
<input type="hidden" name="login_time" value="登陆时间戳">
</p>
<p>
<label for="warning">警告:</label>
<input type="text" id="warning" value="一天内仅允许登录三次" style="border:none" disabled>
</p>
<script>
document.querySelector('[type="hidden"]').value = new Date().getTime()
</script>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

手操作业: