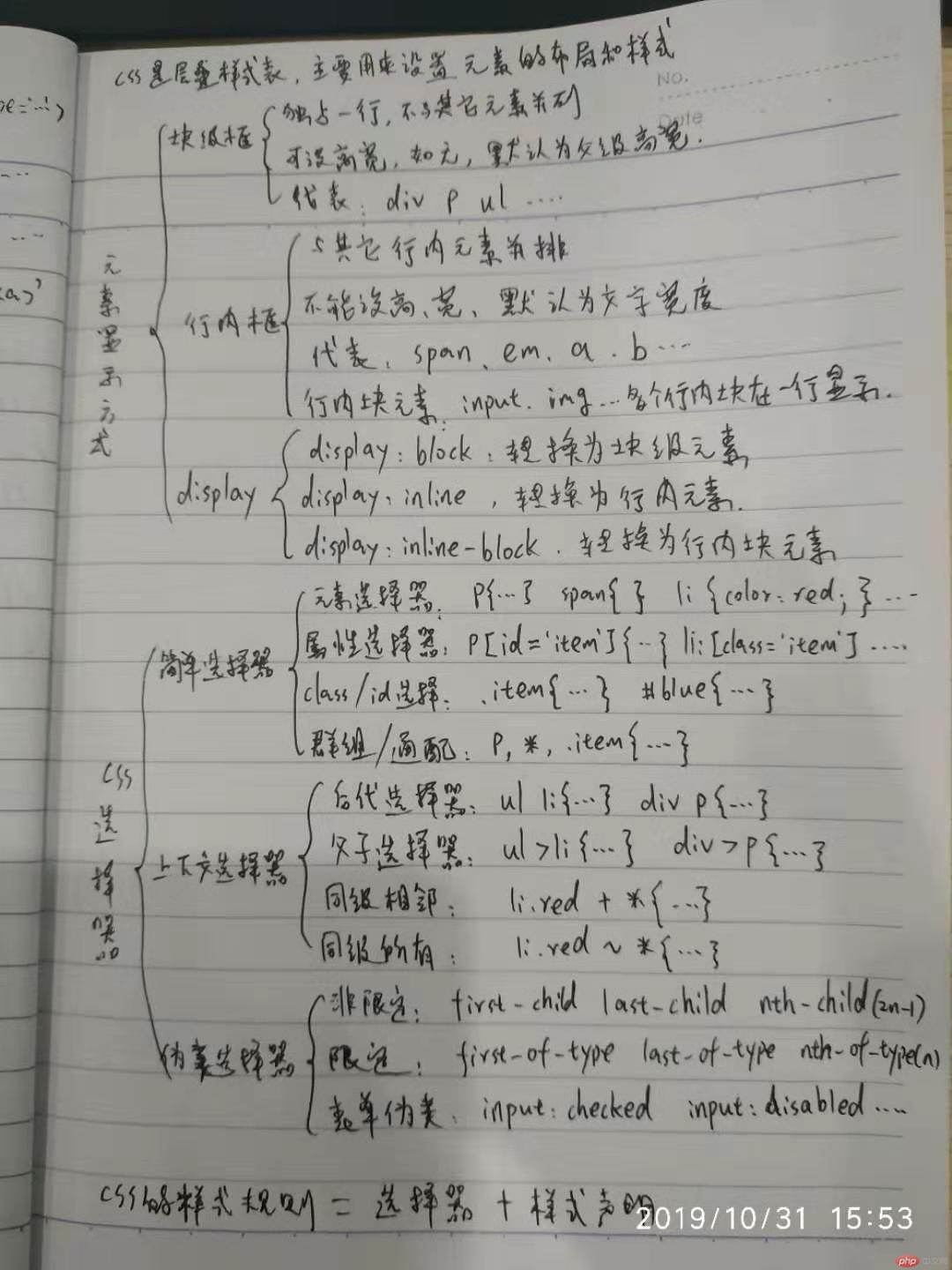
css是层叠样式表,用来设置页面中的元素样式和布局。
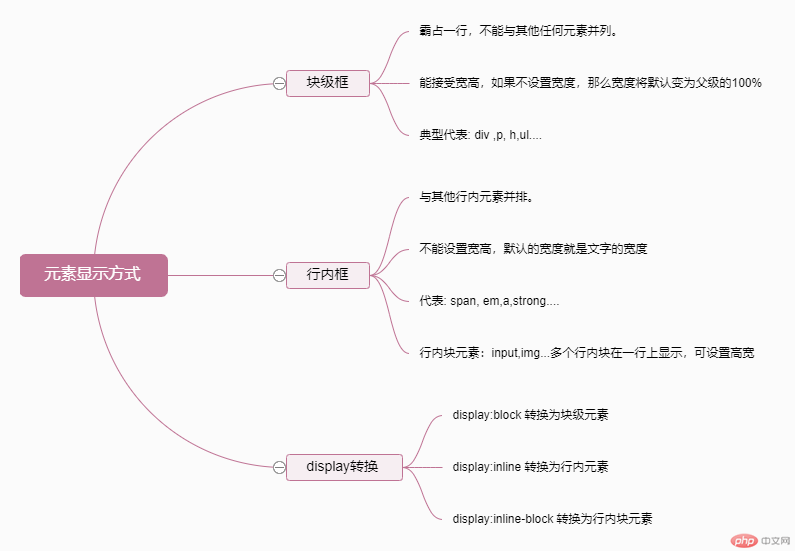
元素显示方式

CSS选择器


一、CSS简单选择器/上下文选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS简单选择器/上下文选择</title>
<style>
html *{background-color:#999;}
p, h2{color: green;}
span[class="red"]{color: lightpink;}
div[id='item']{background-color: lightpink;}
.red, #item{font-size: 2rem;}
/*上下文选择*/
span.red + *{background-color:#666;color: white;}
li.blue ~ *{color:white;}
/*父子*/
body>p:first-child{color: red;}
ul li:nth-child(even){color: royalblue;}
</style>
</head>
<body>
<p>5G时代真的来了!三大运营商公布5G商用套餐</p>
<p>日媒透露琉球“故宫”大火新进展:火源很可能在正殿</p>
<span class="red">推特将禁止投放政治广告,分析人士:对业务影响不大</span>
<h2>开放的大门只会越开越大——沿着习近平的足迹看变化</h2>
<div id='item'>三亚:旅游转型升级拉动消费强劲增长</div>
<p>日媒透露琉球“故宫”大火新进展:火源很可能在正殿</p>
<ul>
<li>用canvs 实现 图表绘制</li>
<li class="blue">用canvs 实现 图表绘制</li>
<li>用canvs 实现 图表绘制</li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
二、CSS结构伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS结构伪类选择器</title>
<style>
/*非限定类型*/
/*选中页面所有的ul下面的子第1个子元素*/
ul > :nth-child(1){background-color: tan;}
/*只想选中第一个ul中的第3个子元素*/
ul:first-child > :nth-child(3){background-color: yellowgreen;}
/*选中最后一个*/
ul > :last-child{color:blue;}
/*选中第二个子元素中,类型为<p>的元素*/
ul > :nth-child(2) p{font-size: 26px;}
/*选中最后一个子元素中,类型为<li>的后代元素*/
ul:first-child > :last-child li{background-color: hotpink;}
/*限定类型*/
/*选中li>ul>的第一个li*/
ul:first-of-type>li>ul > li:first-of-type{border: rgb(211, 23, 117) 1px solid;}
/*仅选中最后一个li li>ul>li:last-of-type*/
ul:first-of-type>:last-of-type li:last-of-type{border: rgb(23, 173, 211) 1px solid;}
/*选中第二个li*/
ul:first-of-type> li:nth-of-type(2){border: 3px solid rgb(123, 23, 134);}
</style>
</head>
<body>
<ul>
<li>
<ul>
<h2>1成都今天阴天</h2>
<li>1举例演示常用CSS结构伪类选择器(不少于四种)</li>
<li>1举例演示常用CSS结构伪类选择器(不少于四种)</li>
<li>1举例演示常用CSS结构伪类选择器(不少于四种)</li>
</ul>
</li>
<li>
<ul>
<p>2哈利波特手游魔杖</p>
<li>2举例演示常用CSS结构伪类选择器(不少于四种)</li>
<li>2举例演示常用CSS结构伪类选择器(不少于四种)</li>
<li>2举例演示常用CSS结构伪类选择器(不少于四种)</li>
<p>2哈利波特与魔法王座</p>
</ul>
</li>
<li>
<ul>
<p>3哈利波特与魔法王座</p>
<li>3举例演示常用CSS结构伪类选择器(不少于四种)</li>
<li>3举例演示常用CSS结构伪类选择器(不少于四种)</li>
<li>3举例演示常用CSS结构伪类选择器(不少于四种)</li>
<p>3哈利波特与魔法王座</p>
</ul>
</li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
三、表单伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表单伪类选择器</title>
<style>
input:disabled{background-color: rosybrown;}
input:checked, input:required{background-color: red;border: 2px solid red;}
</style>
</head>
<body>
<header>注册页面</header>
<article>
<form action="login.php" method="POST" name="">
<p>
<label for="name">用户名:</label>
<input type="text" name="name" id="name" placeholder="请输入名字">
</p>
<p>
<label for="password">登陆密码:</label>
<input type="password" name="password" id="password" placeholder="请输入密码" required>
</p>
<p>
<label for="confirm_password">确认密码:</label>
<input type="password" name="confirm_password" id="confirm_password" placeholder="请输入密码" disabled>
</p>
<p>
<label for="email">邮箱:</label>
<input type="email" name="email" id="email" placeholder="邮箱">
</p>
<p>
<label for="tel">手机号码:</label>
<input type="tel" name="tel" id="tel">
</p>
<p>
<label for="male">性别:</label>
<input type="radio" name="gender" id="male" checked><label for="male">男</label>
<input type="radio" name="gender" id="female"><label for="female">女</label>
</p>
<p>
<label for="clause">协议内容:</label>
<input type="checkbox" name="clause" id="xuzhi" checked><label for="xuzhi">本站须知</label>
<input type="checkbox" name="clause" id="clause"><label for="clause">法律条款</label>
</p>
<p>
<label for="photo">头像上传:</label>
<input type="file" name="photo" id="photo">
</p>
<p>
<label for="">语言选择</label>
<select name="" id="">
<optgroup label="前端">
<option value="">javascript</option>
<option value="">vue</option>
<option value="">laravel</option>
</optgroup>
<optgroup label="后端">
<option value="">java</option>
<option value="">php</option>
<option value="">python</option>
</optgroup>
</select>
</p>
<p>
<button type="reset">重置</button>
<button>提交</button>
</p>
</form>
</article>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

