一、描述HTML与HTTP是什么,他们之间有什么联系?
HTML:超文本标记语言
HTTP:超文本传输协议HTML是一种超文本标记语言,主要由一系列标签组成;
HTTP是超文本传输协议,是一套客户端与服务端都必须遵守的请求和响应的标准和规范;两者间的联系是通过HTTP协议来传输用HTML编写的网站。
二、制作一个导航,要求使用到列表,链接,图片,并使用图片做为链接元素
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <header> <nav> <ul> <li><a href="" target="_blank"><img src="1.jpg" alt="图片说明"></a></li> <li><a href="" target="_blank"><img src="2.jpg" alt="图片说明"></a></li> <li><a href="" target="_blank"><img src="3.jpg" alt="图片说明"></a></li> </ul> </nav> </header> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

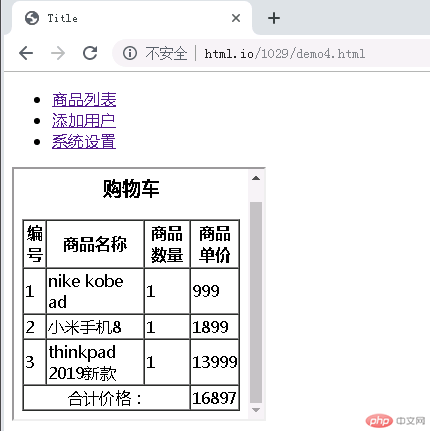
三、制作一张商品信息表, 要求用到标题, 头部与底部, 行与列方向的合并
实例
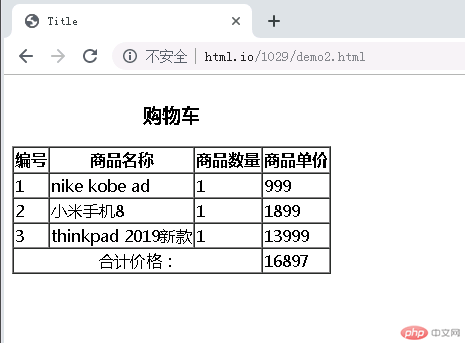
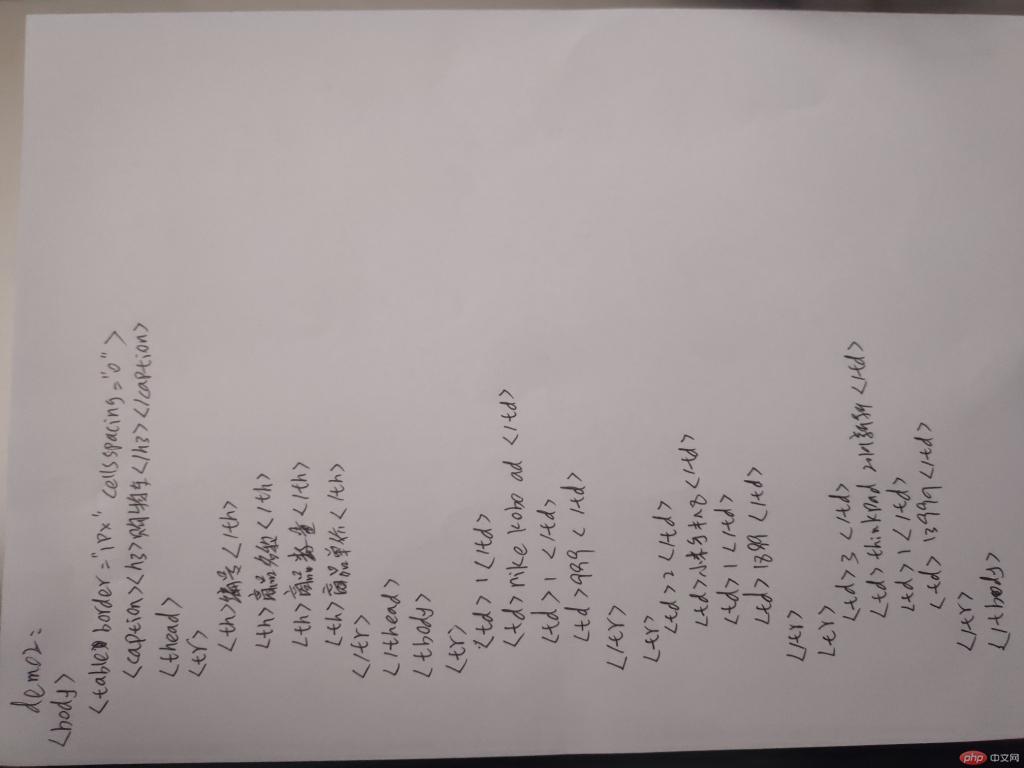
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1px" cellspacing="0"> <caption><h3>购物车</h3></caption> <thead> <tr> <th>编号</th> <th>商品名称</th> <th>商品数量</th> <th>商品单价</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>nike kobe ad</td> <td>1</td> <td>999</td> </tr> <tr> <td>2</td> <td>小米手机8</td> <td>1</td> <td>1899</td> </tr> <tr> <td>3</td> <td>thinkpad 2019新款</td> <td>1</td> <td>13999</td> </tr> </tbody> <tfoot> <tr> <td colspan="3" align="center">合计价格:</td> <td>16897</td> </tr> </tfoot> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例



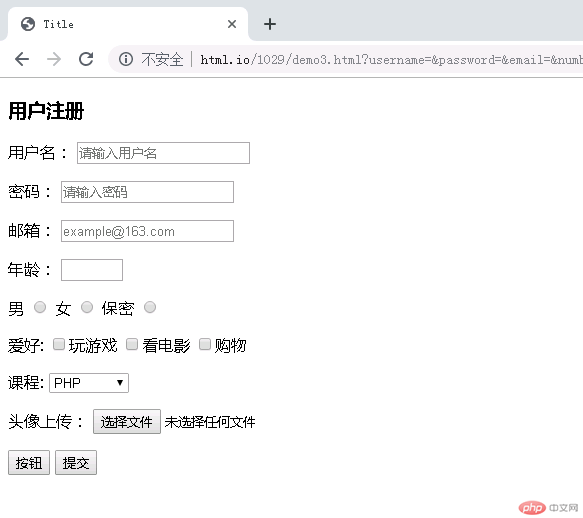
四、制作一张完整的用户注册表单, 要求尽可能多的用到学到的表单控件
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>用户注册</h3> <form action="" method=get> <p> <label for="username">用户名:</label> <input type="text" name="username" id="username" placeholder="请输入用户名"> </p> <p> <label for="password">密码:</label> <input type="password" name="password" id="password" placeholder="请输入密码"> </p> <p> <label for="email">邮箱:</label> <input type="email" name="email" id="email" placeholder="example@163.com"> </p> <p> <label for="number">年龄:</label> <input type="number" name="number" id="number" min="18" max="50"> </p> <p> <label for="man">男</label> <input type="radio" name="sex" id="man" value="man"> <label for="women">女</label> <input type="radio" name="sex" id="women" value="women"> <label for="secret">保密</label> <input type="radio" name="sex" id="secret" value="secret"> </p> <p> <label for="game">爱好:</label> <input type="checkbox" name="hobby" id="game" ><label for="game">玩游戏</label> <input type="checkbox" name="hobby" id="movies" ><label for="movies">看电影</label> <input type="checkbox" name="hobby" id="shop" ><label for="shop">购物</label> </p> <p> <label for="">课程:</label> <select name="course" id=""> <optgroup label="前端"> <option value="">请选择</option> <option value="html5">HTML5</option> <option value="css">CSS</option> </optgroup> <optgroup label="后端"> <option value="">请选择</option> <option value="PHP" selected>PHP</option> <option value="Laravel">Laravel</option> </optgroup> </select> </p> <p> <label for="">头像上传:</label> <input type="file" id="photo"> </p> <p> <input type="button" name="button" value="按钮"> <input type="submit" name="submit" value="提交"> </p> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例



五、制作一个网站后面, 要求使用`<iframe>`内联框架实现
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> <li><a href="demo1.html" target="content">商品列表</a></li> <li><a href="demo2.html" target="content">添加用户</a></li> <li><a href="demo3.html" target="content">系统设置</a></li> </ul> <iframe src="" frameborder="1" name="content" width="250" height="250"></iframe> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例


六、总结: 为什么推荐使用语义化的标签?
语义化的HTML就是写出的HTML代码符合内容的结构化(内容语义化),选择合适的标签(代码语义化),能够便于开发者阅读和写出更优雅的代码的同时让浏览器很好地解析。增强可读性,便于团队开发和维护,提高团队的效率和协调能力;支持多终端设备的浏览器渲染。

