一. 描述HTML与HTTP是什么,他们之间有什么联系?
HTML:超文本标记语言
HTTP:超文本传输协议
联系:HTML通过HTTP协议在客户端和服务端传输,HTTP协议为HTML服务
二. 制作一个导航,要求使用到列表,链接,图片,并使用图片做为链接元素

实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>苏宁红孩子</title>
<style type="text/css">
h1{ text-align: center;}
a{text-decoration: none; color: #333; }
a:link,a:hover{ color: #333;}
.header{width:100%;margin: 0 auto;}
.header ul{width: 1200px;margin: 0 auto; list-style: none;}
.header ul li{ float: left; width: 150px; line-height: 65px;}
.header ul li a{ font-size: 20px;}
</style>
</head>
<body>
<header class="header">
<h1>制作一个导航,要求使用到列表,链接,图片,并使用图片做为链接元素</h1>
<hr>
<ul>
<li><img src="https://res.suning.cn/public/v3/images/logo/snlogo.png?v=2015042703" alt="" width="120px"></li>
<li><a href="https://redbaby.suning.com/" title="">奶粉辅食</a></li>
<li><a href="https://redbaby.suning.com/" title="">纸尿裤</a></li>
<li><a href="https://redbaby.suning.com/" title="">洗护用品</a></li>
<li><a href="https://redbaby.suning.com/" title="">儿童玩具</a></li>
<li><a href="https://redbaby.suning.com/" title="">车床座椅</a></li>
<li><a href="https://redbaby.suning.com/" title="">童装童鞋</a></li>
<li><a href="https://redbaby.suning.com/" title="">儿童图书</a></li>
</ul>
</header>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
加入了一点简单的css样式

三. 制作一张商品信息表, 要求用到标题, 头部与底部, 行与列方向的合并

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品信息表</title>
<style type="text/css">
h1{ text-align: center;}
table{ margin: 0 auto; }
</style>
</head>
<body>
<h1>制作一张商品信息表, 要求用到标题, 头部与底部, 行与列方向的合并</h1>
<hr>
<table border="1" cellspacing="0" cellpadding="10" >
<thead>
<tr>
<td>序号</td>
<td>名称</td>
<td>单价</td>
<td>数量</td>
<td>金额</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>爱他美(Aptamil)</td>
<td>295</td>
<td>1</td>
<td>295</td>
</tr>
<tr>
<td>2</td>
<td>雅培(Abbott)</td>
<td>189</td>
<td>1</td>
<td>189</td>
</tr>
<tr>
<td>3</td>
<td>雀巢(Nestle)</td>
<td>258</td>
<td>1</td>
<td>258</td>
</tr>
<tr>
<td>4</td>
<td>美素佳儿(Friso)</td>
<td>209</td>
<td>1</td>
<td>209</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3" align="center">合计</td>
<td>4</td>
<td>951</td>
</tr>
</tfoot>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

四. 制作一张完整的用户注册表单, 要求尽可能多的用到学到的表单控件

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册表单</title>
<style type="text/css">
h1{ text-align: center;}
table{ margin: 0 auto; }
body{margin: 0 auto;}
h3{ text-align: center;}
form{ text-align: left; border: 1px solid #dddddd; width: 500px; margin: 0 auto;padding-left: 10px;}
</style>
</head>
<body>
<h1>制作一张完整的用户注册表单</h1>
<hr>
<h3>用户注册</h3>
<form action="login.php" method="post">
<p>
<lable for="user" >账号:</lable>
<input type="text" id="user" name="user" value="" >
</p>
<p>
<lable for="passwd" >密码:</lable>
<input type="text" id="passwd" name="passwd" placeholder="请输入8位数密码" >
</p>
<p>
<lable for="email" >邮箱:</lable>
<input type="text" id="email" name="email" placeholder="example@admin.com" >
</p>
<p>
<lable for="age" >年龄:</lable>
<input type="text" id="age" name="age" min="22" max="60" >
</p>
<p>
<lable for="lady" >性别:</lable>
<input type="radio" name="sex" id="male"><lable for="male">宝爸</lable>
<input type="radio" name="sex" id="lady" checked><lable for="lady">宝妈</lable>
</p>
<p>
<lable for="">购物方式:</lable>
<select name="gwtype" id="">
<optgroup label="线上">
<option value="" selected>苏宁</option>
<option value="">天猫</option>
<option value="">京东</option>
</optgroup>
<optgroup label="线下">
<option value="">孩子王</option>
<option value="">可爱可亲</option>
<option value="">好孩子</option>
</optgroup>
</select>
</p>
<p>
<lable for="">爱好:</lable>
<input type="checkbox" name="hobby[]" id="game"><lable for="game">游戏</lable>
<input type="checkbox" name="hobby[]" id="travl"><label for="travl">旅游</label>
<input type="checkbox" name="hobby[]" id="run"><label for="run">跑步</label>
<input type="checkbox" name="hobby[]" id="read"><label for="read">读书</label>
</p>
<p>
<lable for="photo">头像上传:</lable>
<input type="file" name="photo" id="photo">
</p>
<p>
<input type="submit" name="submit" value="提交">
<button>提交</button>
</p>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

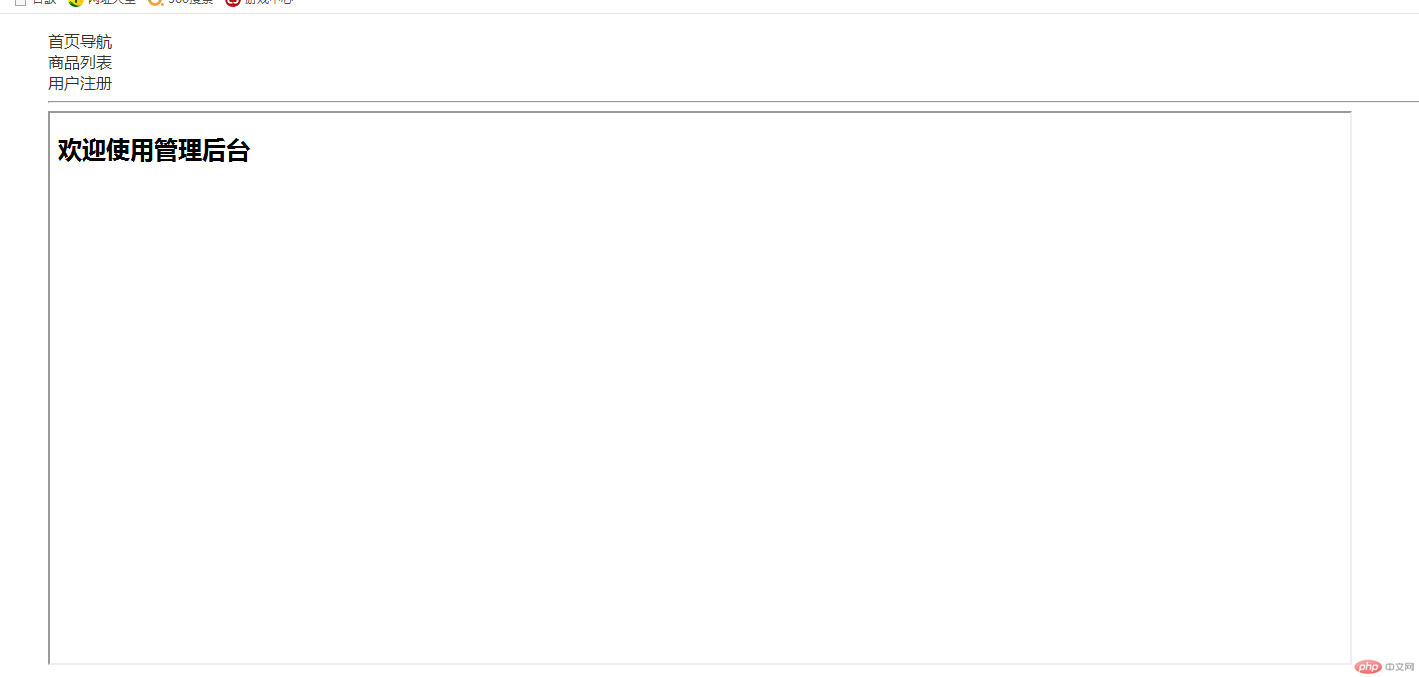
五. 制作一个网站后面, 要求使用`<iframe>`内联框架实现

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架</title>
<style type="text/css">
h1{ text-align: center;}
a{text-decoration: none; color: #333; }
a:link,a:hover{ color: #333;}
ul{list-style: none;}
</style>
</head>
<body>
<ul>
<li><a href="demo1.html" target="content">首页导航</a></li>
<li><a href="demo2.html" target="content">商品列表</a></li>
<li><a href="demo3.html" target="content">用户注册</a></li>
<hr>
<iframe srcdoc="<h2>欢迎使用管理后台</h2>" frameborder="1" name="content" width="1300" height="550px"></iframe>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

六. 总结: 为什么推荐使用语义化的标签?
代码条理清晰,便于团队开发和维护
有利于SEO,有利于搜索引擎爬虫更好的理解我们的网页,从而获取更多的有效信息,提升网页的权重。
Ps:上班期间偷偷敲完的代码,实在不方便手写代码,晚上补发手写代码拍照
补完手抄代码了

