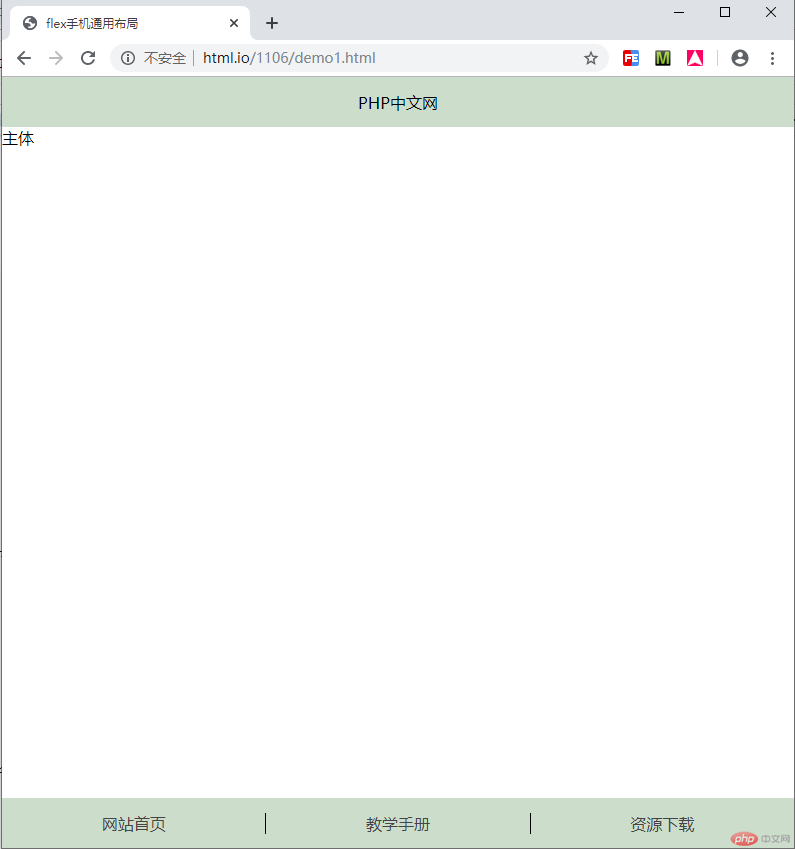
flex手机通用布局

实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex手机通用布局</title> <style> * { margin: 0; padding: 0; } a { text-decoration: none; color: #444444; } body { height: 100vh; display: flex; flex-flow: column nowrap; } header,footer{ box-sizing: border-box; height: 50px; background-color: #ccddcc; display: flex; justify-content: center; align-items: center; } main { display: flex; flex: 1; } footer > a { display: flex; flex: 1; box-sizing: border-box; border-right:1px solid black; justify-content: center; align-items: center; } footer > a:last-child{ border-right: 0; } </style> </head> <body> <header>PHP中文网</header> <main>主体</main> <footer> <a href="">网站首页</a> <a href="">教学手册</a> <a href="">资源下载</a> </footer> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例

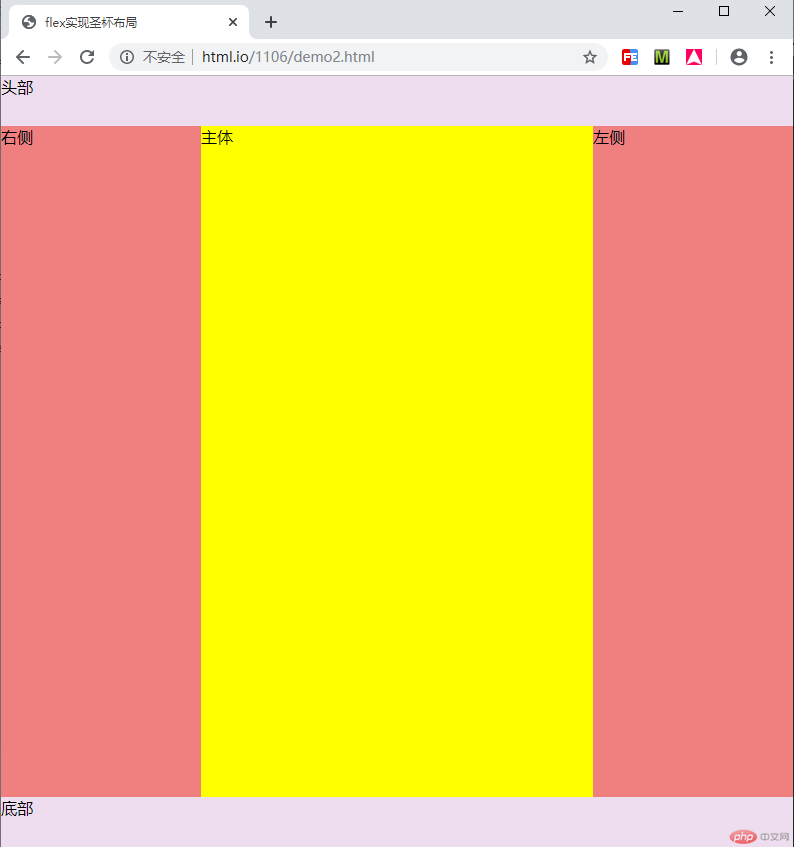
flex圣杯布局

实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex实现圣杯布局</title> <style> * { margin: 0; padding: 0; } body { height: 100vh; display: flex; flex-flow: column nowrap; } header,footer{ display: flex; box-sizing: border-box; height: 50px; background-color: #eeddee; } main { display: flex; box-sizing: border-box; flex: 1; } main > aside { width: 200px; display: flex; box-sizing: border-box; background-color: lightcoral; } main > article { display: flex; box-sizing: border-box; flex: 1; background-color: yellow; } main > aside:last-of-type { order: -1; } </style> </head> <body> <header>头部</header> <main> <article>主体</article> <aside>左侧</aside> <aside>右侧</aside> </main> <footer>底部</footer> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例

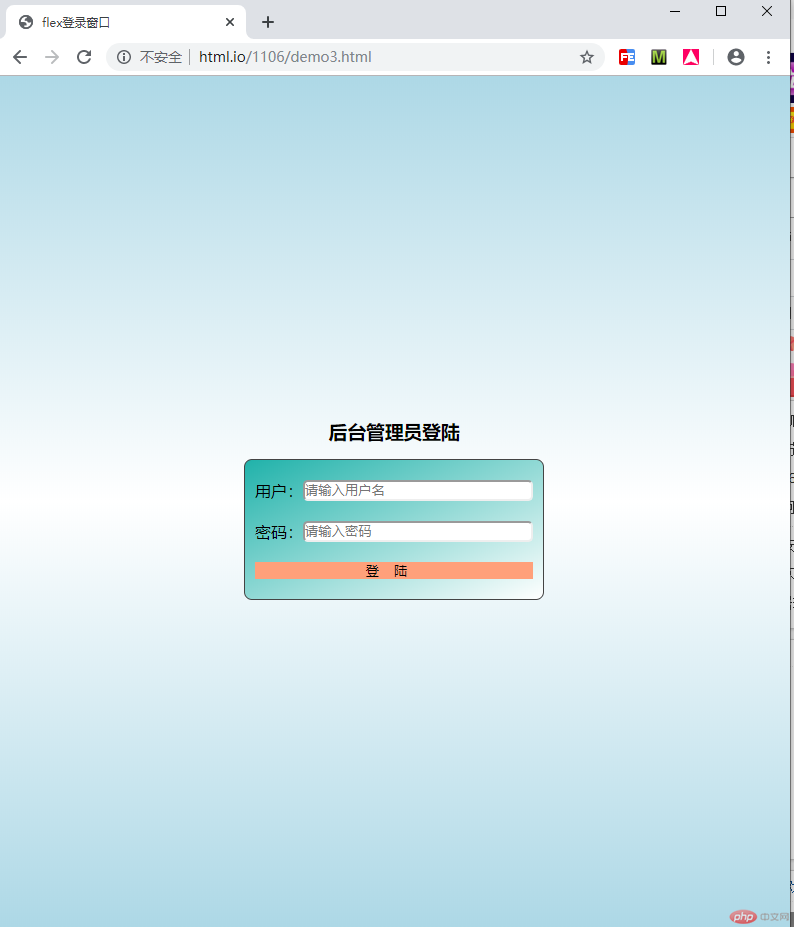
flex登陆窗口

实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex登录窗口</title> <style> * { margin: 0; padding: 0; /*outline: 1px dashed;*/ } body { height: 100vh; box-sizing: border-box; display: flex; flex-flow: column nowrap; justify-content: center; align-items: center; background: linear-gradient(to top,lightblue,white,lightblue); } .container { padding: 15px; width: 300px; position: relative; padding-top:-60px } .container > h3 { display: flex; flex: 1; justify-content: center; align-items: center; margin: 15px; } .container > form { border: 1px solid #444444; padding: 10px; display: flex; flex-flow: column nowrap; border-radius: 8px; background: linear-gradient(to right bottom,lightseagreen,white); } .container > form:hover { background: linear-gradient(to left top,lightseagreen,white); } .container > form > div { margin: 10px 0; display: flex; box-sizing: border-box; } .container > form > div > input { display: flex; box-sizing: border-box; flex: 1; border-radius: 5px; } .container > form > div > button { display: flex; flex: 1; box-sizing: border-box; letter-spacing: 15px; justify-content: center; align-items: center; background-color: lightsalmon; border: 0; } .container > form > div > button:hover { background-color: lightcoral; } </style> </head> <body> <div class="container"> <h3>后台管理员登陆</h3> <form action=""> <div> <lable for="user">用户:</lable> <input type="text" id="user" name="user" placeholder="请输入用户名"> </div> <div> <lable for="passwd">密码:</lable> <input type="text" id="passwd" name="passwd" placeholder="请输入密码"> </div> <div> <button>登陆</button> </div> </form> </div> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例

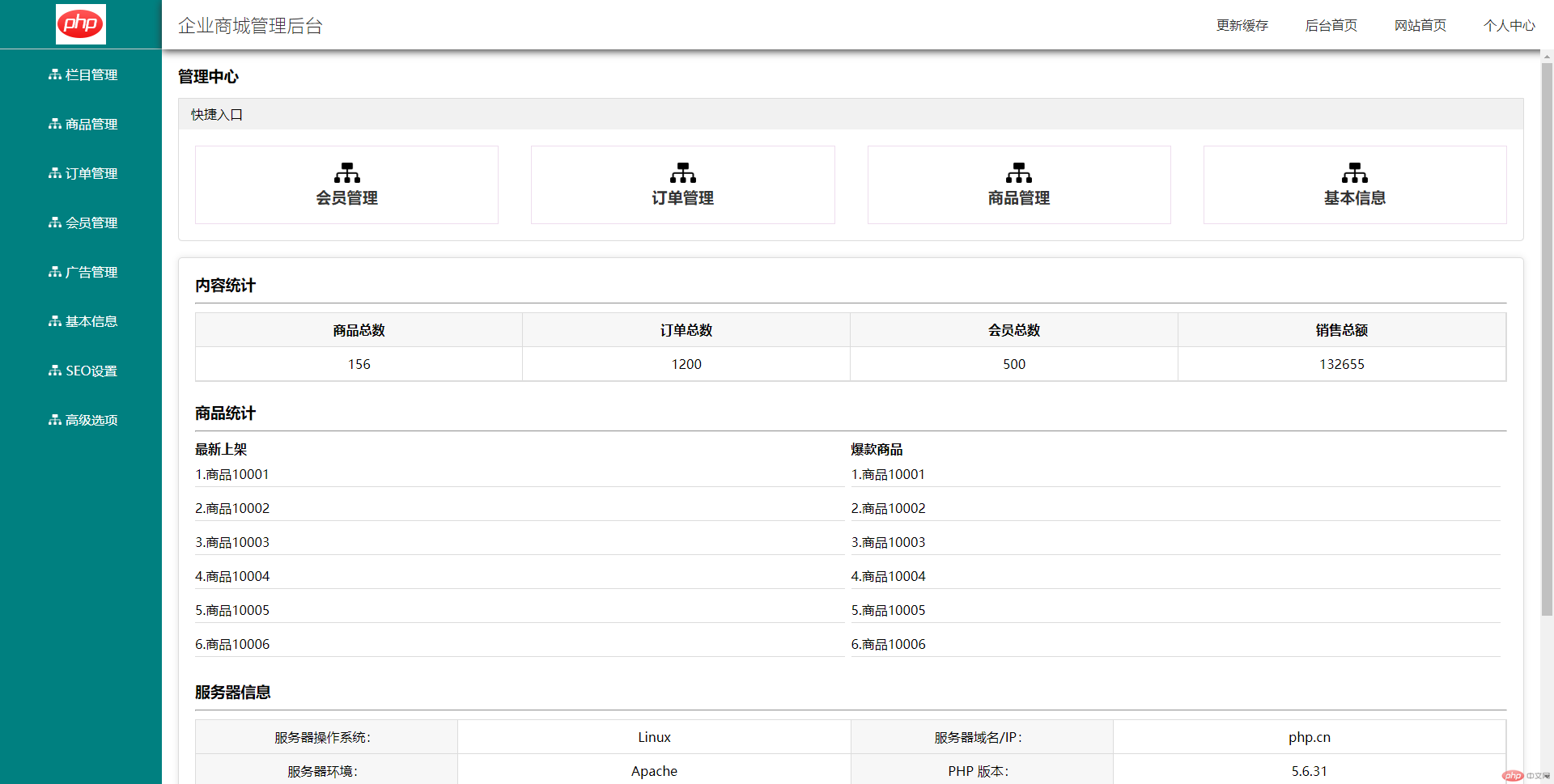
flex网站后台布局

应用了ifarme框架
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>企业网站管理系统</title>
<style>
* {
margin: 0;
padding: 0;
/*outline: 1px dashed;*/
}
a {
text-decoration: none;
color: #333333;
}
header {
display: flex;
box-sizing: border-box;
}
body{
height: 100vh;
display: flex;
flex-flow: column nowrap;
}
header{
}
.logo {
display: flex;
box-sizing: border-box;
padding: 5px;
width: 200px;
border-bottom: white;
justify-content: center;
align-items: center;
background-color: teal;
border-bottom: 1px solid #cccccc;
}
.header{
display: flex;
flex: 1;
justify-content: flex-end;
box-shadow: 0 2px 10px #333333;
}
.header > a {
width: 100px;
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;
margin: 5px;
}
.header > a:first-of-type{
display: flex;
flex: 1 1 auto;
box-sizing: border-box;
justify-content: flex-start;
margin-left: 20px;
font-size: 1.4rem;
font-weight: lighter;
}
main {
display: flex;
flex: 1;
box-sizing: border-box;
}
main > aside {
order: -1;
width: 200px;
background-color: teal;
}
main > aside > span {
display: flex;
box-sizing: border-box;
flex-flow: row nowrap;
flex: 1;
justify-content: center;
align-items: center;
padding: 20px 0;
}
main > aside > span:hover {
background-color: lightseagreen;
}
main > aside > span > a {
color: white;
display: flex;
flex-flow: row nowrap;
}
main > aside > span > img {
display: flex;
width: 16px;
margin: 0 5px;
}
main > article {
display: flex;
flex: 1;
flex-flow: row nowrap;
}
main > article > iframe {
display: flex;
flex: 1;
}
</style>
</head>
<body>
<header>
<div class="logo">
<img src="img/logo.png" alt="">
</div>
<div class="header">
<a href="">企业商城管理后台</a>
<a href="">更新缓存</a>
<a href="">后台首页</a>
<a href="">网站首页</a>
<a href="">个人中心</a>
</div>
</header>
<main>
<article>
<iframe src="demo5.html" frameborder="0"></iframe>
</article>
<aside>
<span><img src="img/website.png" alt=""><a href="">栏目管理</a></span>
<span><img src="img/website.png" alt=""><a href="">商品管理</a></span>
<span><img src="img/website.png" alt=""><a href="">订单管理</a></span>
<span><img src="img/website.png" alt=""><a href="">会员管理</a></span>
<span><img src="img/website.png" alt=""><a href="">广告管理</a></span>
<span><img src="img/website.png" alt=""><a href="">基本信息</a></span>
<span><img src="img/website.png" alt=""><a href="">SEO设置</a></span>
<span><img src="img/website.png" alt=""><a href="">高级选项</a></span>
</aside>
</main>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台首页</title>
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #333333;
}
section {
display: flex;
flex:1;
flex-flow: column nowrap;
margin: 20px;
}
.box1 {
display: flex;
flex: 1;
border: 1px solid #dcdcdc;
flex-flow: column nowrap;
box-sizing: border-box;
margin-top: 15px;
border-radius: 0 0 5px 5px;
}
.box1 > span {
height: 38px;
line-height: 38px;
padding-left: 15px;
display: flex;
flex: 1;
background-color: #f1f1f1;
}
.item {
display: flex;
flex: 1;
flex-flow: row nowrap;
}
.item > div {
width: 160px;
display: flex;
flex: 1;
flex-flow: column nowrap;
box-sizing: border-box;
justify-content: center;
align-items: center;
padding: 20px;
margin:20px;
border: 1px solid #eeddee;
}
.item > div > img {
width: 32px;
margin-bottom: 5px;
}
.item > div > a{
font-size: 1.2rem;
font-weight: bold;
}
section:last-of-type {
border: 1px solid #dcdcdc;
box-shadow: 0 0 8px rgba(0,0,0,0.1);
border-radius: 5px;
padding: 20px;
}
hr{
margin-top: 10px;
}
table {
border: 1px solid #dcdcdc;
margin-top: 10px;
}
tr,td,th{
border-right: 1px solid #dcdcdc;
border-bottom: 1px solid #dcdcdc;
}
table > thead {
background-color: #f7f7f7;
}
table > thead > tr > th {
padding: 10px;
}
table > tbody > tr {
text-align: center;
}
table > tbody > tr > td {
padding: 10px;
}
section > h3 {
margin-top: 25px;
}
section > h3:first-of-type {
margin-top: 0;
}
section > .item2 {
display: flex;
flex: 1;
flex-flow: row nowrap;
box-sizing: border-box;
}
section > .item2 > dl {
display: flex;
width: 300px;
flex: 1;
flex-flow: column nowrap;
box-sizing: border-box;
}
section > .item2 > dl > dt {
font-size: 1rem;
font-weight: bold;
margin-top: 10px;
}
section > .item2 > dl > dd {
margin:10px 8px 5px 0;
padding-bottom:5px;
border-bottom: 1px solid #dcdcdc;
}
.gray_bg {
background-color: #f7f7f7;
width: 20% !important;
}
.tb_bg > tbody > tr > td {
width: 30%;
}
footer {
height:38px ;
line-height: 38px;
display: flex;
box-sizing: border-box;
justify-content: center;
align-items: center;
border-top:1px solid #dcdcdc;
}
</style>
</head>
<body>
<section>
<h3>管理中心</h3>
<div class="box1">
<span>快捷入口</span>
<div class="item">
<div><img src="img/icon.png" alt="" ><a href="">会员管理</a></div>
<div><img src="img/icon.png" alt="" ><a href="">订单管理</a></div>
<div><img src="img/icon.png" alt="" ><a href="">商品管理</a></div>
<div><img src="img/icon.png" alt="" ><a href="">基本信息</a></div>
</div>
</div>
</section>
<section>
<h3>内容统计</h3>
<hr>
<table cellspacing="0">
<thead>
<tr>
<th>商品总数</th>
<th>订单总数</th>
<th>会员总数</th>
<th>销售总额</th>
</tr>
</thead>
<tbody>
<tr>
<td>156</td>
<td>1200</td>
<td>500</td>
<td>132655</td>
</tr>
</tbody>
</table>
<h3>商品统计</h3>
<hr>
<div class="item2">
<dl>
<dt>最新上架</dt>
<dd>1.商品10001</dd>
<dd>2.商品10002</dd>
<dd>3.商品10003</dd>
<dd>4.商品10004</dd>
<dd>5.商品10005</dd>
<dd>6.商品10006</dd>
</dl>
<dl>
<dt>爆款商品</dt>
<dd>1.商品10001</dd>
<dd>2.商品10002</dd>
<dd>3.商品10003</dd>
<dd>4.商品10004</dd>
<dd>5.商品10005</dd>
<dd>6.商品10006</dd>
</dl>
</div>
<h3>服务器信息</h3>
<hr>
<table cellpadding="0" cellspacing="0" class="tb_bg">
<tbody><tr>
<td class="gray_bg">服务器操作系统:</td>
<td>Linux</td>
<td class="gray_bg">服务器域名/IP:</td>
<td>php.cn</td>
</tr>
<tr>
<td class="gray_bg">服务器环境:</td>
<td>Apache</td>
<td class="gray_bg">PHP 版本:</td>
<td>5.6.31</td>
</tr>
<tr>
<td class="gray_bg">Mysql 版本:</td>
<td>5.7.18</td>
<td class="gray_bg">GD 版本:</td>
<td>bundled (2.1.0 compatible)</td>
</tr>
<tr>
<td class="gray_bg">文件上传限制:</td>
<td>20M</td>
<td class="gray_bg">最大占用内存:</td>
<td>128M</td>
</tr>
<tr>
<td class="gray_bg">POST限制:</td>
<td >20M</td>
<td class="gray_bg">最大执行时间:</td>
<td>600s</td>
</tr>
<tr>
<td class="gray_bg">Zip支持:</td>
<td>YES</td>
<td class="gray_bg">Zlib支持:</td>
<td>YES</td>
</tr>
</tbody>
</table>
</section>
<footer>Copyright 2019-2021 Php中文网</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

