盒子(margin、border、padding)
margin外边距属性:margin-top; margin-left; margin-right; margin-bottom
margin缩写示例1:margin:10px 15px 10px 15px;(上10,右15,下10,左15);可缩写为 margin:10px 15px;
margin缩写示例2:margin:10px 15px 20px; 意思为(上10,左右15,下20);如果父级有长宽,margin:0 auto; 居中显示。
padding内边距属性:padding-left; padding-top; padding-right; padding-bottom
padding缩写示例1:padding:10px 15px 20px 意思为(上10,左右15,下20);
padding缩写示例2:padding:10px 15px 为上下10,左右15;
注意:
1、margin/padding 两个盒子嵌套时,外盒无边框,内盒与外盒之前的间距最好用父级padding;
2、同级盒子的margin会重叠合并,故以最大的margin值为间距值。
border边框属性:border-left,right,bottom,top;border-width;border-style
示例1:border:1px solid red; 边框为1px的红色实心线;
示例2:border-left:10px dotted blue; 为10xp的蓝色圆点边框
示例3:border-style:solid dotted deshed double; 意思为:上实线,右点状线,下虚线,左双实线
注意:padding/border的宽度会影响盒子的大小,最简单的解决方式在盒子的css样式中加入:box-sizing:border-box;
背景色background-color
background-color:red; 设置背景色为红色 也可以用 如:rbg(225,255,10)
background-clip 设置背景色的应用范围,有三个属性
background-clip:border-box 背景裁切到边框
background-clip:padding-box 背景色裁切到内边距框
background-clip:content-box 背景色裁切到内容边框
线性渐变:background: linear-gradient();
background: linear-gradient(to right, blue, red); 意思为从左往右渐变,蓝到红过度。
上行颜色可任意变动,to right也可以变动 ro left 向左渐变;to left top 向左上渐变;to right bottom 向右下渐变;180deg 意思为180度渐变等!!
background: linear-gradient(green, blue, red, gray); 还可以多色值的渐变
径向渐变:background:radial-greadient()
background:radial-gradient(white, coral, yellow); 太阳色,圆;
background:radial-gradient(100px 150px, green, blue); 设置渐变宽高,只对第一个色有效。
background:radio-gradient(at left top, green, blue); 渐变方向设定,注意时 at , 不是 to .
背景图片background-image
background-image:url(..图片地址..); 背景图片调用方式
background-color: red; 背景色设定
background-repeat: no-repeat; 是否重复 no-repeat 不重复 只显示一次,repeat-x 按x轴重复,repeat-y 沿y轴方向重复; repeat 默认重复属性
background-size: cover; 设置背景图片大小,cover 完全覆盖背景区域;75px 75px 设置背景图大小为这个;75% 75% 还可设百分比大小等;。。。
background-position: center center; 设置背景图位置;top center 向上居中对齐。。。;100% 50px 百分比 数值等!!!
以上可缩写为:background: red url(......) no-repeat center center;
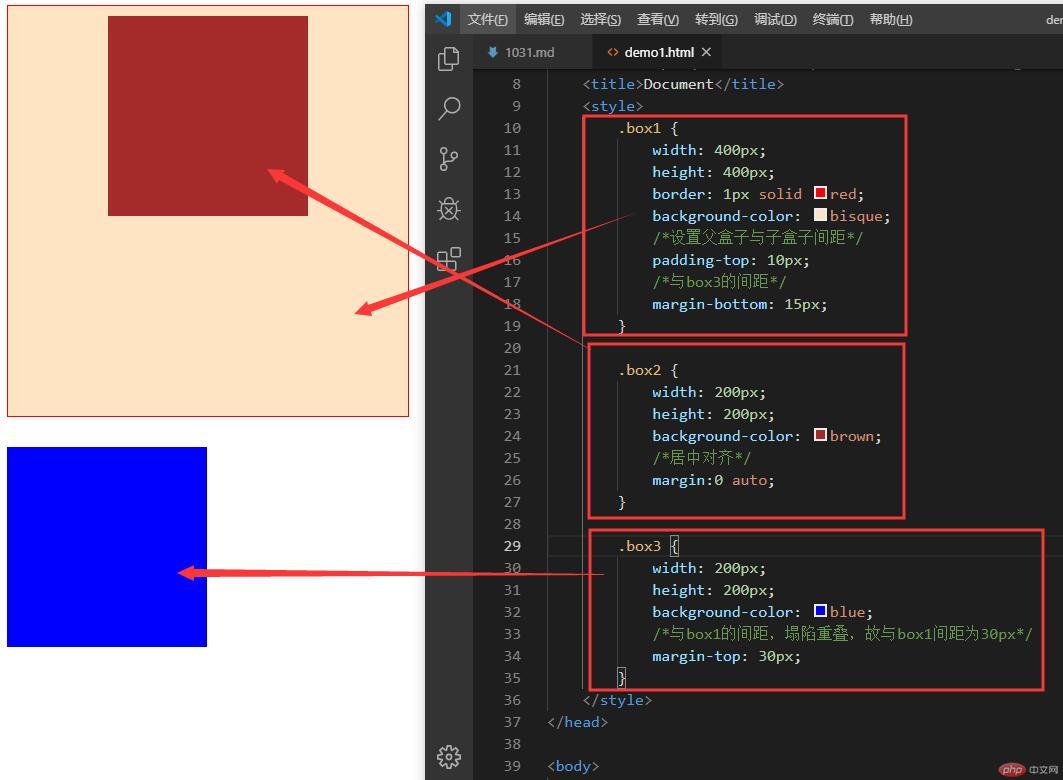
盒子实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box1 {
width: 400px;
height: 400px;
border: 1px solid red;
background-color: bisque;
/*设置父盒子与子盒子间距*/
padding-top: 10px;
/*与box3的间距*/
margin-bottom: 15px;
}
.box2 {
width: 200px;
height: 200px;
background-color: brown;
/*居中对齐*/
margin:0 auto;
}
.box3 {
width: 200px;
height: 200px;
background-color: blue;
/*与box1的间距,塌陷重叠,故与box1间距为30px*/
margin-top: 30px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
<div class="box3"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

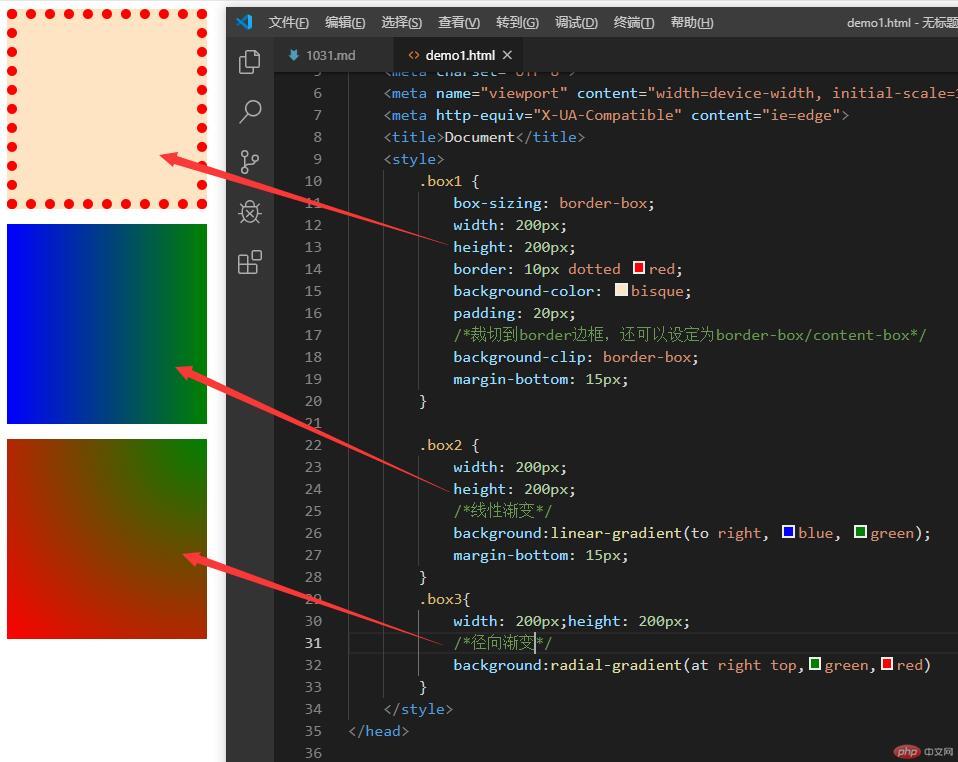
背景色实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box1 {
box-sizing: border-box;
width: 200px;
height: 200px;
border: 10px dotted red;
background-color: bisque;
padding: 20px;
/*裁切到border边框,还可以设定为border-box/content-box*/
background-clip: border-box;
margin-bottom: 15px;
}
.box2 {
width: 200px;
height: 200px;
/*线性渐变*/
background:linear-gradient(to right, blue, green);
margin-bottom: 15px;
}
.box3{
width: 200px;height: 200px;
/*径向渐变*/
background:radial-gradient(at right top,green,red)
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

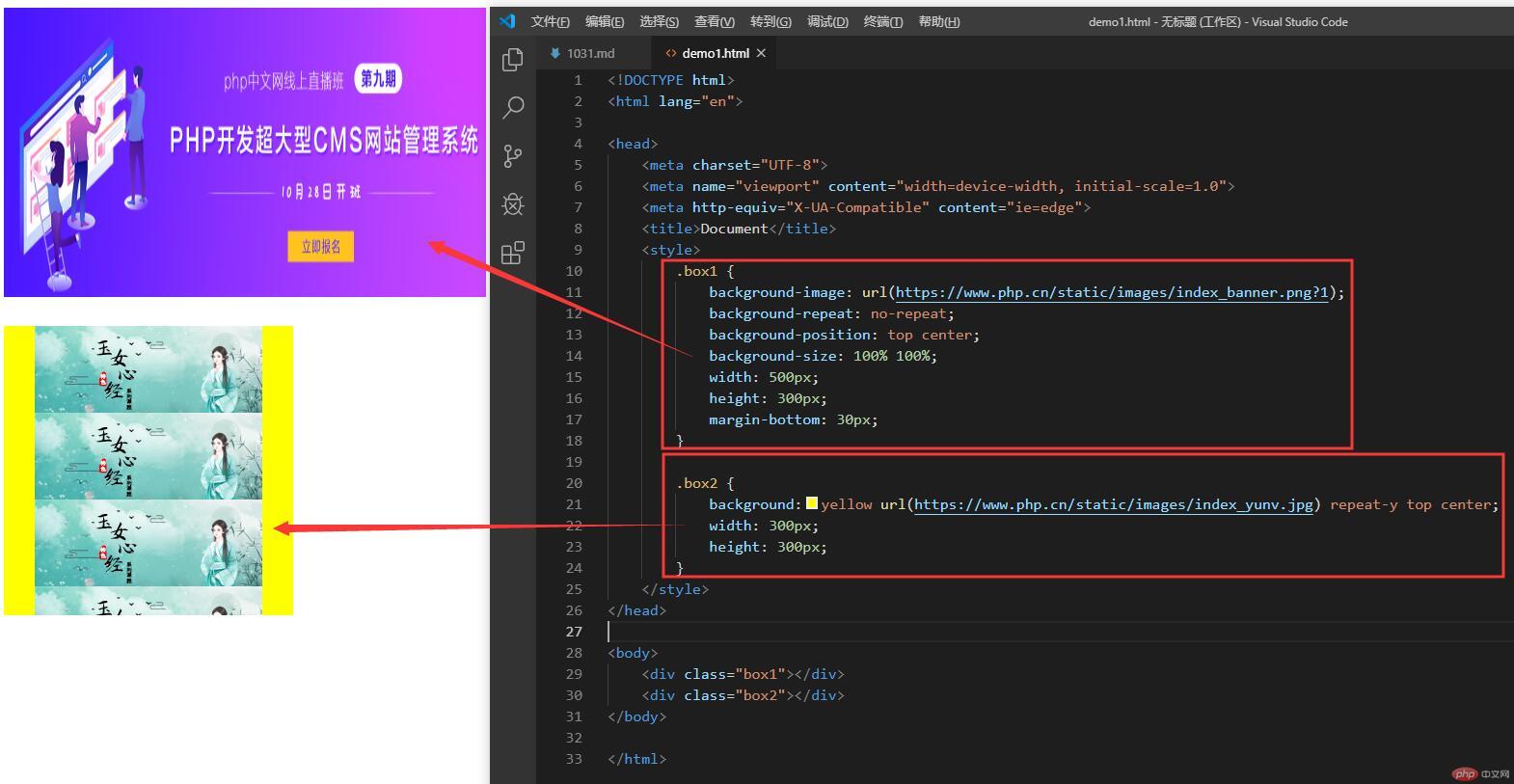
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box1 {
background-image: url(https://www.php.cn/static/images/index_banner.png?1);
background-repeat: no-repeat;
background-position: top center;
background-size: 100% 100%;
width: 500px;
height: 300px;
margin-bottom: 30px;
}
.box2 {
background:yellow url(https://www.php.cn/static/images/index_yunv.jpg) repeat-y top center;
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例