一、手机端通用布局
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手机端通用布局</title>
<style>
{ margin: 0; padding: 0;}
a { text-decoration: none; color: #555555;}
body { height: 100vh;
display: flex;
flex-flow: column nowrap;
}
header, footer {
box-sizing: border-box;
background-color: #ededed;
height: 50px;
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;
}
main {
box-sizing: border-box;
flex: 1;
background-color: #ffffff;
border-top: 1px solid #cccccc;
border-bottom: 1px solid #cccccc;
}
footer > a {
border-right: 1px solid white;
flex: 1;
display: flex;
justify-content: center;
align-items: center;}
footer > a:last-of-type { border-right: none;}
</style>
</head>
<body>
<header>PHP中文网</header>
<main>主体</main>
<footer>
<a href="">官网首页</a>
<a href="">教学视频</a>
<a href="" class="last-link">工具手册</a>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果:

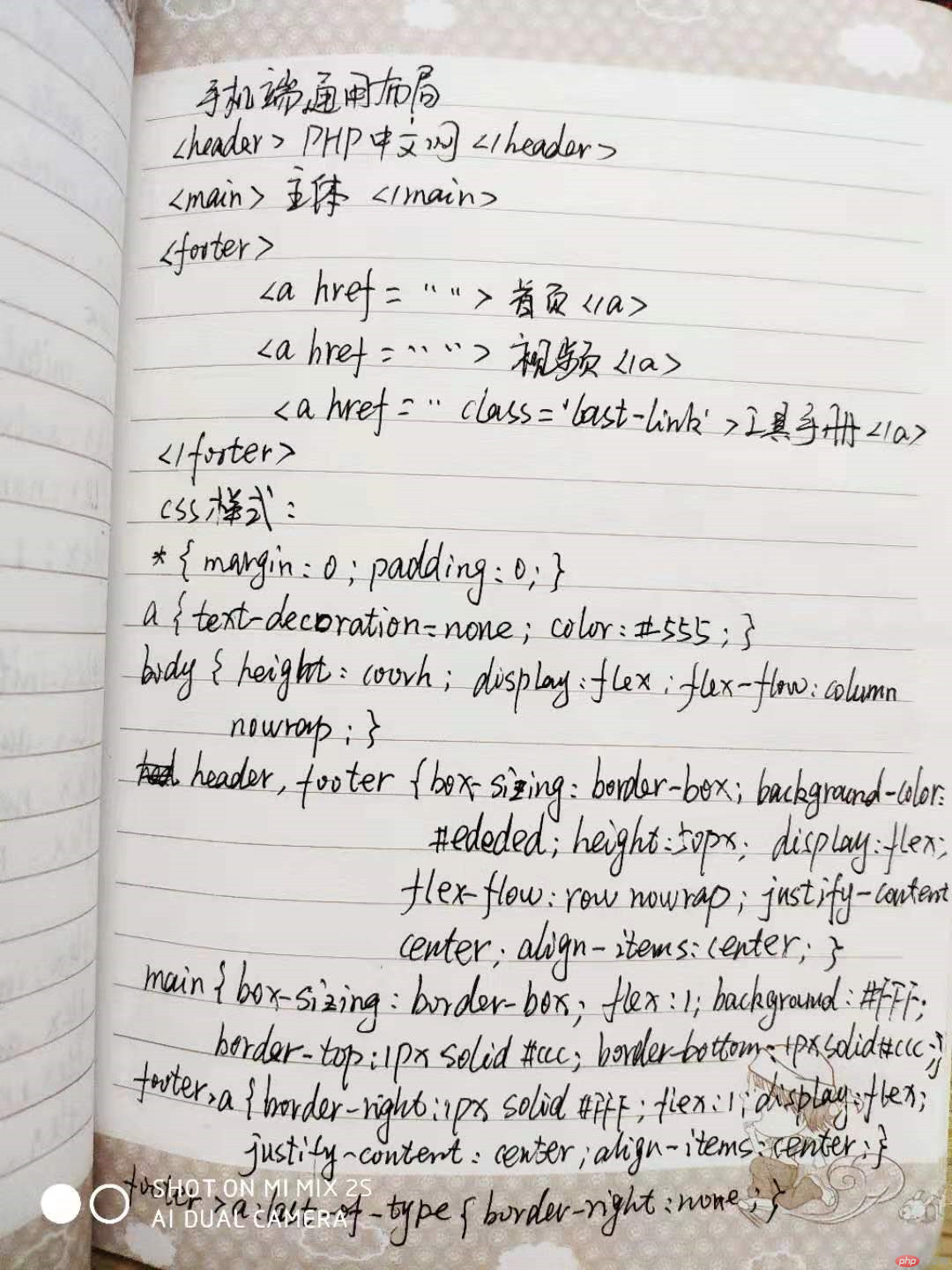
手抄:

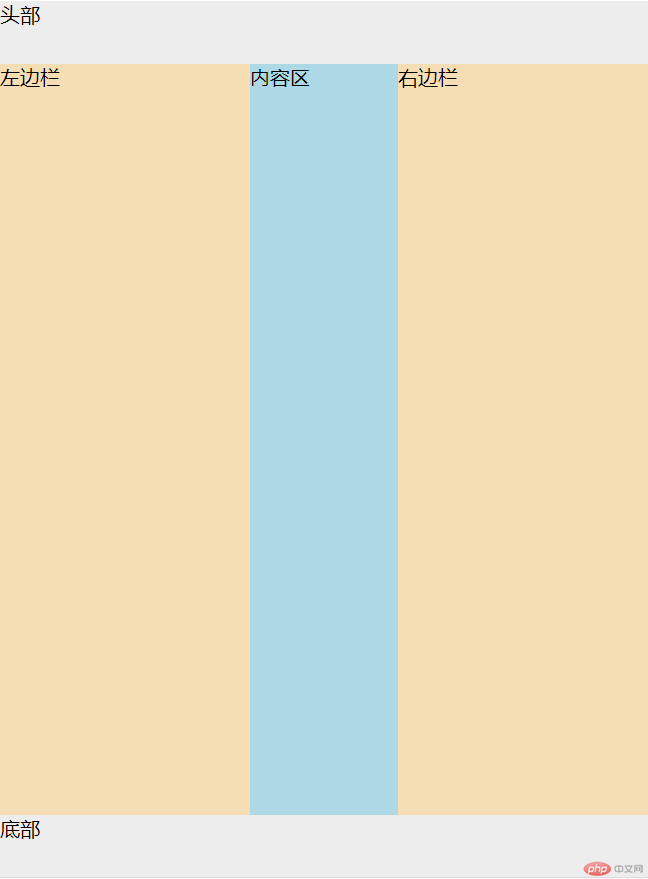
二、flex实现圣杯布局
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex实现圣杯布局</title>
<style>
*{ margin: 0; padding: 0;}
body { height: 100vh;display: flex;flex-flow: column nowrap;}
header, footer { box-sizing: border-box;background-color: #ededed;height: 50px;}
main { box-sizing: border-box;flex: 1; background-color: #ffffff;}
main { display: flex;}
main > aside { box-sizing: border-box; width: 200px; background-color: wheat;}
main > article { box-sizing: border-box; flex: 1; background-color: lightblue;}
main > aside:first-of-type { order: -1;}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>内容区</article>
<aside>左边栏</aside>
<aside>右边栏</aside>
</main>
<footer>底部</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果:

手抄:

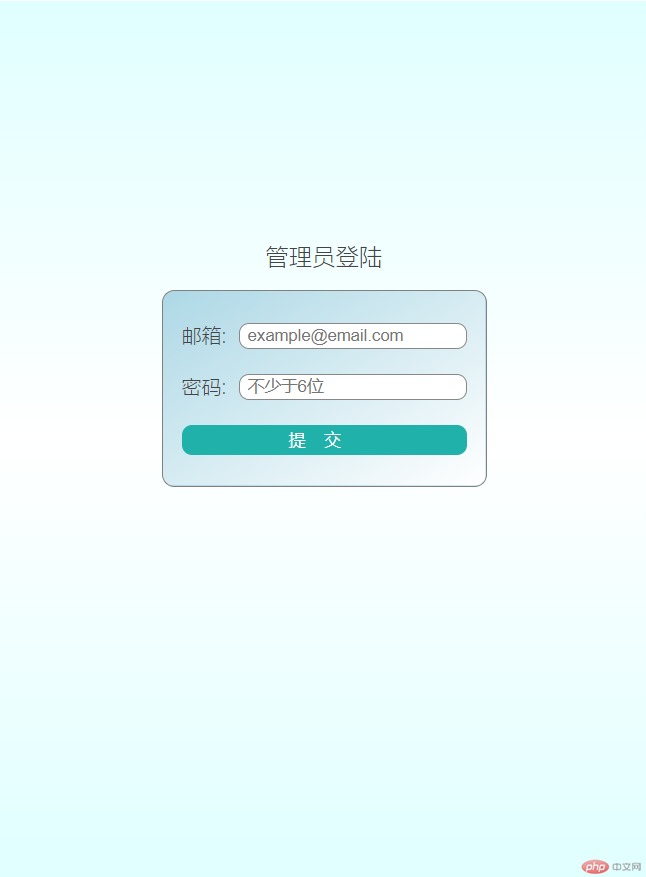
三、弹性布局实现登录表单
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性布局实现登录表单</title>
<style>
* { padding: 0; margin: 0;}
body {display: flex;height: 100vh;flex-flow: column nowrap;justify-content: center;align-items: center;color: #444;font-weight: lighter;background: linear-gradient(to top, lightcyan, white, lightcyan);}.
container {box-sizing: border-box;width: 300px; padding: 20px; position: relative;top: -60px;}
.container > h3 {text-align: center;margin-bottom: 15px;font-weight: lighter;}
.container > form {display: flex;flex-flow: column nowrap;border: 1px solid gray;padding: 15px; border-radius: 10px;background: linear-gradient(to right bottom, lightblue, white);}
.container > form:hover {background: linear-gradient(to left top, lightcyan, white);box-shadow: 0 0 5px #888;}
.container > form > div {display: flex; margin: 10px 0;}
.container > form > div > input {flex: 1;margin-left: 10px;padding-left: 6px;border: 1px solid #888;border-radius: 8px;}
.container > form > div > button {flex: 1;background-color: lightseagreen;color: white; height: 24px;letter-spacing: 15px;border: none;border-radius: 8px;}
.container > form > div > button:hover {background-color: lightcoral;box-shadow: 0 0 5px #888;}
</style>
</head>
<body>
<div class="container">
<h3>管理员登陆</h3>
<form action="">
<div>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" placeholder="example@email.com">
</div>
<div>
<label for="password">密码:</label>
<input type="password" id="password" name="password" placeholder="不少于6位">
</div>
<div>
<button>提交</button>
</div>
</form>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果:

手抄:


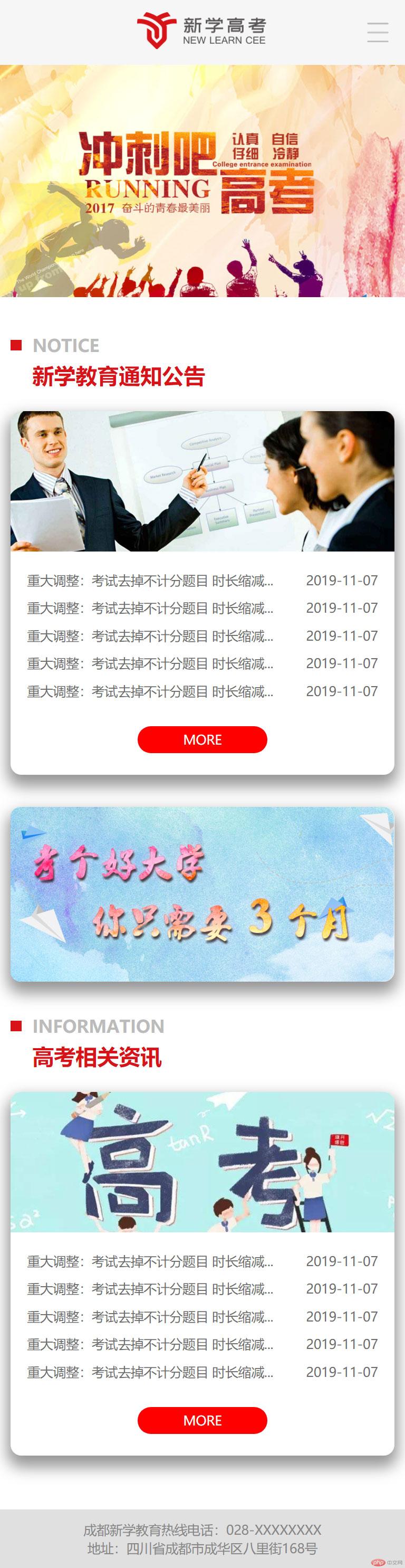
四、flex仿一个小页面
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>首页</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
-webkit-tap-highlight-color: transparent;
font: 14px 'Microsoft Yahei', Helvetica Neue, Helvetica, PingFang SC, \5FAE\8F6F\96C5\9ED1, Tahoma, Arial, sans-serif;
color: #6c6c6c;
list-style: none;
}
a {
text-decoration: none;
color: #6c6c6c;
}
li {
list-style: none
}
img {
max-width: 100%;
}
.fl {
float: left;
}
.fr {
float: right;
}
.flex {
display: flex;
}
body {
max-width: 750px;
min-width: 320px;
margin: 0 auto;
display: flex;
flex-flow: column nowrap;
}
header {
display: flex;
height: 1.2rem;
justify-content: center;
align-items: center;
position: relative;
background: #f6f6f6;
}
header .logo img {
height: .69rem;
}
header .nav-ico img {
height: .36rem;
}
header .nav-ico {
position: absolute;
top: 50%;
right: .3rem;
margin-top: -0.18rem;
}
main {
margin: 0 .2rem;
}
article {
display: flex;
flex-flow: column nowrap;
}
.head {
margin-top: .6rem;
display: flex;
margin-bottom: .4rem;
}
.head > i {
width: .2rem;
height: .2rem;
background: #d81318;
margin-right: .2rem;
margin-top: .12rem;
}
.head > div {
display: flex;
flex-flow: column nowrap;
}
.head > div > span {
font-size: .32rem;
color: #bbbbbb;
text-transform: uppercase;
font-weight: bold;
}
.head > div > h3 {
color: #d81318;
font-size: .4rem;
font-weight: bold;
margin-top: .08rem;
}
.adv img {
width: 100%;
}
.list-box {
box-shadow: 0 8px 24px 3px #969696;
border-radius: .2rem;
display: flex;
flex-flow: column nowrap;
overflow: hidden;
}
.list-box > .list-ul {
margin: .3rem;
}
.list-box > .list-ul li {
padding-bottom: .2rem;
}
.list-box > .list-ul li a {
font-size: .24rem;
display: flex;
justify-content: space-between;
align-items: center;
}
.list-box > .list-ul li a p {
font-size: .24rem;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.list-box > .list-ul li a span {
font-size: .24rem;
white-space: nowrap;
}
.list-box .more {
display: flex;
justify-content: center;
margin-bottom: .4rem;
}
.list-box .more a {
width: 2.4rem;
height: .5rem;
font-size: .24rem;
background: #ff0000;
border-radius: .25rem;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
text-transform: uppercase;
}
.list-box .more a:hover {
background: #dd1616;
}
.adv2 {
margin-top: .6rem;
box-shadow: 0 8px 24px 3px #969696;
border-radius: .2rem;
display: flex;
justify-content: center;
align-items: center;
}
.adv2 img {
flex: 1
}
.mt100 {
margin-top: 1rem;
}
footer{
display: flex;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
background: #e0e0e0;
padding: .2rem 0;
}
footer p{
font-size: .24rem;
color: #868686;
line-height: .35rem;
}
</style>
<script>
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= 750) {
docEl.style.fontSize = '100px';
} else {
docEl.style.fontSize = 100 * (clientWidth / 750) + 'px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>
</head>
<body>
<header>
<a href="/" class="logo"><img src="/static/images/logo.png" alt=""></a>
<a href="" class="nav-ico"><img src="/static/images/nav-ico.png" alt=""></a>
</header>
<div class="banner">
<a href=""><img src="/static/images/banner.jpg" alt=""></a>
</div>
<main>
<article>
<div class="head">
<i></i>
<div>
<span>notice</span>
<h3>新学教育通知公告</h3>
</div>
</div>
<section class="list-box">
<div class="adv"><img src="/static/images/b1.png" alt=""></div>
<ul class="list-ul">
<li><a href=""><p>重大调整:考试去掉不计分题目 时长缩减...</p><span>2019-11-07</span></a></li>
<li><a href=""><p>重大调整:考试去掉不计分题目 时长缩减...</p><span>2019-11-07</span></a></li>
<li><a href=""><p>重大调整:考试去掉不计分题目 时长缩减...</p><span>2019-11-07</span></a></li>
<li><a href=""><p>重大调整:考试去掉不计分题目 时长缩减...</p><span>2019-11-07</span></a></li>
<li><a href=""><p>重大调整:考试去掉不计分题目 时长缩减...</p><span>2019-11-07</span></a></li>
</ul>
<div class="more"><a href="">more</a></div>
</section>
</article>
<section>
<div class="adv2"><img src="/static/images/b2.png" alt=""></div>
</section>
<article>
<div class="head">
<i></i>
<div>
<span>Information</span>
<h3>高考相关资讯</h3>
</div>
</div>
<section class="list-box">
<div class="adv"><img src="/static/images/b3.png" alt=""></div>
<ul class="list-ul">
<li><a href=""><p>重大调整:考试去掉不计分题目 时长缩减...</p><span>2019-11-07</span></a></li>
<li><a href=""><p>重大调整:考试去掉不计分题目 时长缩减...</p><span>2019-11-07</span></a></li>
<li><a href=""><p>重大调整:考试去掉不计分题目 时长缩减...</p><span>2019-11-07</span></a></li>
<li><a href=""><p>重大调整:考试去掉不计分题目 时长缩减...</p><span>2019-11-07</span></a></li>
<li><a href=""><p>重大调整:考试去掉不计分题目 时长缩减...</p><span>2019-11-07</span></a></li>
</ul>
<div class="more"><a href="">more</a></div>
</section>
</article>
</main>
<footer class="mt100">
<p>成都新学教育热线电话:028-XXXXXXXX</p>
<p>地址:四川省成都市成华区八里街168号</p>
</footer>
</body>
</html>代码效果: