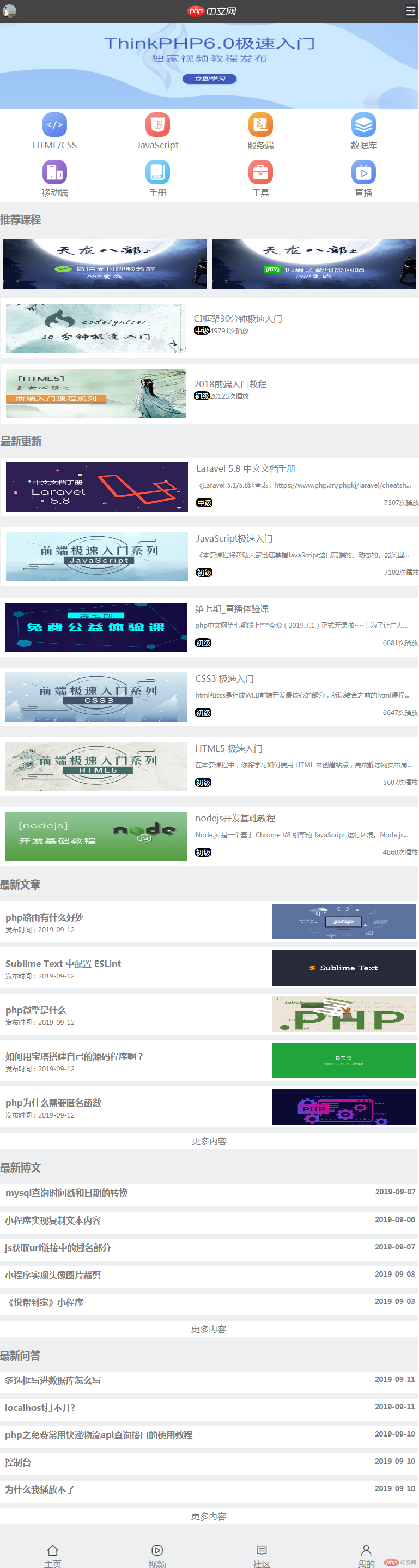
仿造php中文网首页
网页实际效果展示

仿php中文网移动站实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>m.php.cn首页仿制</title>
<style>
body {
min-width: 320px;
max-width: 768px;
margin: 0 auto;
background: #edeff0;
overflow-y: initial;
position: relative;
/* 禁用水平滚动条 */
overflow-x: hidden;
/* 设置点击链接跳转时出现高亮,设置为透明 */
-webkit-tap-hightlight-colot: transparent;
}
a {
text-decoration: none;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
.top {
position: fixed;
top: 0;
width: 100%;
height: 42px;
background-color: #444444;
min-width: 320px;
max-width: 768px;
left: 50%;
/* 居中定位 */
-webkit-transform: translateX(-50%);
display: flex;
}
.top img:first-of-type,
.top img:last-of-type {
width: 25px;
height: 25px;
margin-top: 8px;
}
.top img:first-of-type {
border-radius: 50%;
margin-left: 5px;
}
.top .logo {
text-align: center;
flex: 1;
}
.top .logo img {
width: 94px;
height: 45px;
margin-top: -2px;
}
/* 轮播图 */
.banner {
display: flex;
}
.banner img {
width: 100%;
height: 200px;
}
/* 导航 */
.nav {
height: 170px;
background-color: white;
box-sizing: border-box;
}
.nav ul {
padding: 6px;
display: flex;
}
.nav ul li {
text-align: center;
height: 75px;
flex: 1;
}
.nav ul li a {
text-align: center;
color: gray;
}
.nav ul li img {
width: 45px;
height: 45px;
}
/* 课程区 */
h3 {
color: gray;
}
.courses {
color: gray;
margin-top: 20px;
}
.courses ul {
display: flex;
}
.courses ul li {
padding: 5px;
}
.courses ul img {
width: 100%;
height: 90px;
}
.courses div {
background-color: white;
padding: 10px;
margin-top: 10px;
height: 90px;
display: flex;
justify-content: flex-start;
}
.courses div img {
width: 100%;
height: 90px;
}
.courses div a {
color: gray;
flex: 0.45;
}
.courses div p {
color: gray;
margin-left: 15px;
flex: 0.55;
}
.courses div p span:first-of-type {
font-size: 0.8em;
background-color: black;
color: white;
border-radius: 30%;
padding: 0 2px;
}
.courses div p span:last-of-type {
font-size: 0.7em;
}
/* 最新更新 */
.zxgx {
margin-bottom: 20px;
}
.zxgx ul li {
height: 90px;
margin-bottom: 20px;
padding: 9px 0px;
background: #fff;
padding-left: 10px;
display: flex;
}
.zxgx ul img {
width: 100%;
height: 90px;
}
.zxgx ul a {
flex: 0.45;
}
.wb {
color: gray;
margin-left: 15px;
flex: 0.55;
}
.wb a {
color: gray;
font-size: 1em;
}
.wb p:first-of-type {
color: #888;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
font-size: 0.5em
}
.wb p:first-of-type {
color: #888;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
font-size: 0.5em
}
.wb p:last-of-type {
display: flex;
justify-content: space-between;
}
.wb p:last-of-type span:first-of-type {
font-size: 0.8em;
background-color: black;
color: white;
border-radius: 30%;
padding: 0 2px;
}
.wb p:last-of-type span:last-of-type {
font-size: 0.7em;
}
/*最新文章*/
.zxwz {
margin-bottom: 20px;
}
.zxwz li {
height: 65px;
margin-bottom: 10px;
padding: 5px;
background: #fff;
padding-left: 10px;
display: flex;
}
.zxwz li a:first-of-type {
margin-top: 14px;
color: gray;
flex: 0.65;
}
.zxwz li a:first-of-type span {
color: #777;
font-size: 0.6em;
}
.zxwz li a:last-of-type {
flex: 0.35;
}
.zxwz li a:last-of-type img {
width: 100%;
height: 65px;
}
.zxwz .more {
display: block;
margin: 0 auto;
line-height: 10px;
text-align: center;
background: #fff;
padding: 10px 0;
}
.zxwz .more a {
color: grey;
}
.zxbw {
margin-bottom: 20px;
}
.zxbw li {
height: 30px;
margin-bottom: 10px;
padding: 5px;
background: #fff;
padding-left: 10px;
}
.zxbw li a {
color: gray;
font-weight: bolder;
overflow: hidden;
}
.zxbw li a span {
font-size: 0.8em;
float: right;
}
.zxbw .more {
display: block;
margin: 0 auto;
line-height: 10px;
text-align: center;
background: #fff;
padding: 10px 0;
}
.zxbw .more a {
color: grey;
}
.zxwd {
margin-bottom: 80px;
}
.zxwd li {
height: 30px;
margin-bottom: 10px;
padding: 5px;
background: #fff;
padding-left: 10px;
}
.zxwd li a {
color: gray;
font-weight: bolder;
overflow: hidden;
}
.zxwd li a span {
font-size: 0.8em;
float: right;
}
.zxwd .more {
display: block;
margin: 0 auto;
line-height: 10px;
text-align: center;
background: #fff;
padding: 10px 0;
}
.zxwd .more a {
color: gray;
}
/*底部*/
.footer {
position: fixed;
bottom: 0;
background: #edeff0;
width: 100%;
height: 42px;
min-width: 320px;
max-width: 768px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
.footer ul {
display: flex;
text-align: center;
}
.footer ul img {
width: 20px;
height: 20px;
}
.footer ul a {
color: gray;
}
.footer ul li {
flex: 1;
}
</style>
</head>
<body>
<!-- 布局原理:宽度自适应,高度固定 -->
<!-- 头部固定 -->
<div class="top">
<img src="./static/images/user-pic.jpg" alt="用户头像">
<div class="logo">
<img src="./static/images/logo.png" alt="PHP中文网">
</div>
<img src="./static/images/user-nav.jpg" alt="导航">
</div>
<!-- banner -->
<div class="banner">
<img src="./static/images/banner.jpg" alt="入门课程">
</div>
<!-- 导航 -->
<div class="nav">
<ul>
<li>
<a href=""><img src="./static/images/html.png" alt=""><br>HTML/CSS</a>
</li>
<li>
<a href=""><img src="./static/images/JavaScript.png" alt=""><br>JavaScript</a>
</li>
<li>
<a href=""><img src="./static/images/code.png" alt=""><br>服务端</a>
</li>
<li>
<a href=""><img src="./static/images/sql.png" alt=""><br>数据库</a>
</li>
</ul>
<ul>
<li>
<a href=""><img src="./static/images/app.png" alt=""><br>移动端</a>
</li>
<li>
<a href=""><img src="./static/images/manual.png" alt=""><br>手册</a>
</li>
<li>
<a href=""><img src="./static/images/tool2.png" alt=""><br>工具</a>
</li>
<li>
<a href=""><img src="./static/images/live.png" alt=""><br>直播</a>
</li>
</ul>
</div>
<!-- 课程区 -->
<h3>推荐课程</h3>
<div class="courses">
<ul>
<li>
<a href=""><img src="./static/images/tjkc1.jpg" alt="推荐课程1"></a>
</li>
<li>
<a href=""><img src="./static/images/tjkc2.jpg" alt="推荐课程2"></a>
</li>
</ul>
<div>
<a href=""><img src="./static/images/tjkc3.jpg" alt="推荐课程3"></a>
<p><a href="">CI框架30分钟极速入门</a>
<br>
<span>中级</span><span>49791次播放</span>
</p>
</div>
<div>
<a href=""><img src="./static/images/tjkc4.jpg" alt="推荐课程4"></a>
<p><a href="">2018前端入门教程</a>
<br>
<span>初级</span><span>20123次播放</span>
</p>
</div>
</div>
<!-- 最近更新 -->
<h3>最新更新</h3>
<div class="zxgx">
<ul>
<li>
<a href=""><img src="./static/images/zxgx1.jpg" alt=""></a>
<div class="wb">
<a href="">Laravel 5.8 中文文档手册</a>
<p>《Laravel 5.1/5.8速查表:https://www.php.cn/phpkj/laravel/cheatsh...</p>
<p>
<span>中级</span>
<span>7307次播放</span>
</p>
</div>
</li>
<li>
<a href=""><img src="./static/images/zxgx2.jpg" alt=""></a>
<div class="wb">
<a href="">JavaScript极速入门</a>
<p>《本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的、弱类型...</p>
<p>
<span>初级</span>
<span>7102次播放</span>
</p>
</div>
</li>
<li>
<a href=""><img src="./static/images/zxgx3.jpg" alt=""></a>
<div class="wb">
<a href="">第七期_直播体验课</a>
<p>php中文网第七期线上***今晚(2019.7.1)正式开课啦~~!为了让广大...</p>
<p>
<span>初级</span>
<span>6681次播放</span>
</p>
</div>
</li>
<li>
<a href=""><img src="./static/images/zxgx4.jpg" alt=""></a>
<div class="wb">
<a href="">CSS3 极速入门</a>
<p>html和css是组成WEB前端开发最核心的部分,所以结合之前的html课程...</p>
<p>
<span>初级</span>
<span>6647次播放</span>
</p>
</div>
</li>
<li>
<a href=""><img src="./static/images/zxgx5.jpg" alt=""></a>
<div class="wb">
<a href="">HTML5 极速入门</a>
<p>在本套课程中,你将学习如何使用 HTML 来创建站点,完成静态网页布局...</p>
<p>
<span>初级</span>
<span>5607次播放</span>
</p>
</div>
</li>
<li>
<a href=""><img src="./static/images/zxgx6.jpg" alt=""></a>
<div class="wb">
<a href="">nodejs开发基础教程</a>
<p>Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js...</p>
<p>
<span>初级</span>
<span>4860次播放</span>
</p>
</div>
</li>
</ul>
</div>
<!-- 最近文章 -->
<h3>最新文章</h3>
<div class="zxwz">
<ul>
<li><a href=""><b>php路由有什么好处</b><br><span>发布时间:2019-09-12</span></a>
<a href=""><img src="./static/images/zxwz1.jpg" alt=""></a>
</li>
<li><a href=""><b>Sublime Text 中配置 ESLint</b><br><span>发布时间:2019-09-12</span></a>
<a href=""><img src="./static/images/zxwz2.jpg" alt=""></a>
</li>
<li><a href=""><b>php微擎是什么</b><br><span>发布时间:2019-09-12</span></a>
<a href=""><img src="./static/images/zxwz3.jpg" alt=""></a>
</li>
<li><a href=""><b>如何用宝塔搭建自己的源码程序啊?</b><br><span>发布时间:2019-09-12</span></a>
<a href=""><img src="./static/images/zxwz4.jpg" alt=""></a>
</li>
<li><a href=""><b>php为什么需要匿名函数</b><br><span>发布时间:2019-09-12</span></a>
<a href=""><img src="./static/images/zxwz5.jpg" alt=""></a>
</li>
</ul>
<div class="more">
<a href="">更多内容</a>
</div>
</div>
<!-- 最新博文 -->
<h3>最新博文</h3>
<div class="zxbw">
<ul>
<li><a href="">mysql查询时间戳和日期的转换<span>2019-09-07</span></a></li>
<li><a href="">小程序实现复制文本内容<span>2019-09-06</span></a></li>
<li><a href="">js获取url链接中的域名部分<span>2019-09-07</span></a></li>
<li><a href="">小程序实现头像图片裁剪<span>2019-09-03</span></a></li>
<li><a href="">《悦帮到家》小程序<span>2019-09-03</span></a></li>
</ul>
<div class="more">
<a href="">更多内容</a>
</div>
</div>
<!-- 最新问答 -->
<h3>最新问答</h3>
<div class="zxwd">
<ul>
<li><a href="">多选框写进数据库怎么写<span>2019-09-11</span></a></li>
<li><a href="">localhost打不开?<span>2019-09-11</span></a></li>
<li><a href="">php之免费常用快递物流api查询接口的使用教程<span>2019-09-10</span></a></li>
<li><a href="">控制台<span>2019-09-10</span></a></li>
<li><a href="">为什么我播放不了<span>2019-09-10</span></a></li>
</ul>
<div class="more">
<a href="">更多内容</a>
</div>
</div>
<!-- 底部 -->
<!--底部-->
<div class="footer">
<ul>
<li>
<a href=""><img src="./static/font-icon/zhuye.png" alt=""><br><span>主页</span></a>
</li>
<li>
<a href=""><img src="./static/font-icon/video.png" alt=""><br><span>视频</span></a>
</li>
<li>
<a href=""><img src="./static/font-icon/luntan.png" alt=""><br><span>社区</span></a>
</li>
<li>
<a href=""><img src="./static/font-icon/geren.png" alt=""><br><span>我的</span></a>
</li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结
使用flex属性来布局网页,网页中的嵌套会少很多,布局步骤也会少很多,让布局精简化。

