下一篇文章是对魅族手机版页面进行的仿制
下面是仿制PHP中文网手机版首页index.html页面的代码:
实例
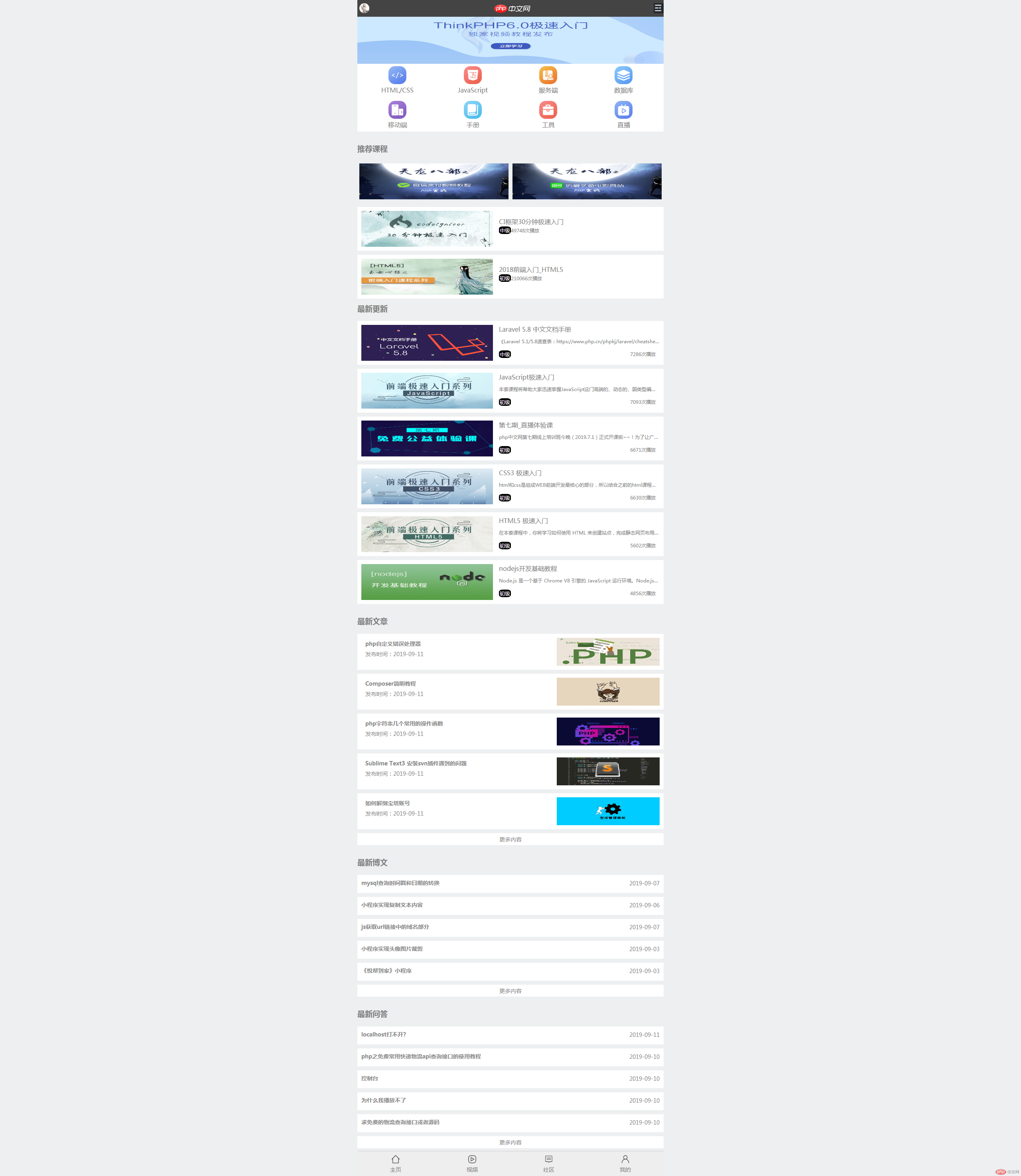
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="http://blog.buimo.com/demo/phpcn/static/css/init.css"> <link rel="stylesheet" href="http://blog.buimo.com/demo/phpcn/static/css/style.css"> <title>php中文网手机端-首页</title> </head> <body> <!--布局原则: 宽宽自适应, 高度是固定--> <!--固定定位: 顶部--> <div class="top"> <img src="http://blog.buimo.com/demo/phpcn/static/images/user-pic.jpeg" alt=""> <div class="logo"> <img src="http://blog.buimo.com/demo/phpcn/static/images/logo.png" alt=""> </div> <img src="http://blog.buimo.com/demo/phpcn/static/images/user-nav.jpg" alt=""> </div> <!--banner轮播图,这里用图片暂时代替--> <div class="banner"> <img src="http://blog.buimo.com/demo/phpcn/static/images/banner.jpg" alt=""> </div> <!--导航区--> <div class="nav"> <ul> <li> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/html.png" alt=""><br>HTML/CSS</a> </li> <li> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/JavaScript.png" alt=""><br>JavaScript</a> </li> <li> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/code.png" alt=""><br>服务端</a> </li> <li> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/sql.png" alt=""><br>数据库</a> </li> </ul> <ul> <li> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/app.png" alt=""><br>移动端</a> </li> <li> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/manual.png" alt=""><br>手册</a> </li> <li> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/tool2.png" alt=""><br>工具</a> </li> <li> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/live.png" alt=""><br>直播</a> </li> </ul> </div> <!--课程区--> <h3>推荐课程</h3> <div class="courses"> <ul> <li> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/tjkc1.jpg" alt=""></a> </li> <li> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/tjkc2.jpg" alt=""></a> </li> </ul> <div> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/tjkc3.jpg" alt=""></a> <p> <a href="">CI框架30分钟极速入门</a> <br> <span>中级</span><span>49748次播放</span> </p> </div> <div> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/tjkc4.jpg" alt=""></a> <p> <a href="">2018前端入门_HTML5</a> <br> <span>初级</span><span>210066次播放</span> </p> </div> </div> <h3>最新更新</h3> <div class="new-courses"> <div class="course"> <div class="course-img"> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/z1.jpg" alt=""></a> </div> <div class="course-info"> <a href="">Laravel 5.8 中文文档手册</a> <div class="course-main"> <p>《Laravel 5.1/5.8速查表:https://www.php.cn/phpkj/laravel/cheatsheet58.html 》 手册简介:Laravel 5.8 在 Laravel 5.7 的基础上继续进行优化,包括引入新的 Eloquent 关联关系(has-one-through)、优化邮箱验证、基于约定的授权策略类自动注册、 DynamoDB 缓存及 Session 驱动、优化任务调度器的时区配置、支持分配多个认证 guard 到广播频道、PSR-16 缓存驱动规范等等。 </p> <span>中级</span><span>7286次播放</span> </div> </div> </div> <div class="course"> <div class="course-img"> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/z2.jpg" alt=""></a> </div> <div class="course-info"> <a href="">JavaScript极速入门</a> <div class="course-main"> <p>本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的、弱类型编程语言。知识点简单明了,让你学习0压力,适合新手观看学习......</p> <span>初级</span><span>7093次播放</span> </div> </div> </div> <div class="course"> <div class="course-img"> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/z3.jpg" alt=""></a> </div> <div class="course-info"> <a href="">第七期_直播体验课</a> <div class="course-main"> <p>php中文网第七期线上***今晚(2019.7.1)正式开课啦~~!为了让广大PHP开发爱好者,了解本期的课程,特安排了直播开放课,感兴趣的小伙伴不要错过哟! 晚 20:00-22:00直播 ,报名qq:88526(猪哥)。七期线上班详情:http://www.php.cn/k.html</p> <span>初级</span><span>6671次播放</span> </div> </div> </div> <div class="course"> <div class="course-img"> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/z4.jpg" alt=""></a> </div> <div class="course-info"> <a href="">CSS3 极速入门</a> <div class="course-main"> <p>html和css是组成WEB前端开发最核心的部分,所以结合之前的html课程,我们再来学习本章节的css,将会获得更好的学习体验。课程内容非常有节奏的安排,知识点简单明了,让你从头到尾学习毫无压力……快来学习吧……</p> <span>初级</span><span>6630次播放</span> </div> </div> </div> <div class="course"> <div class="course-img"> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/z5.jpg" alt=""></a> </div> <div class="course-info"> <a href="">HTML5 极速入门</a> <div class="course-main"> <p>在本套课程中,你将学习如何使用 HTML 来创建站点,完成静态网页布局,非常适合HTML5零基础入门,整个轻松明快,简洁生动,让你快速走入HTML5的世界,体会语义化开发的魅力!</p> <span>初级</span><span>5602次播放</span> </div> </div> </div> <div class="course"> <div class="course-img"> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/z6.jpg" alt=""></a> </div> <div class="course-info"> <a href="">nodejs开发基础教程</a> <div class="course-main"> <p>Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好。Node.js 使JavaScript 可以在浏览器之外上运行。非常适合前端人员想学习后端技术的同学。</p> <span>初级</span><span>4856次播放</span> </div> </div> </div> </div> <h3>最新文章</h3> <div class="new-article"> <div class="article"> <div class="article-info"> <a href="">php自定义错误处理器</a> <br> <span>发布时间:2019-09-11</span> </div> <div class="article-img"> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/w1.jpg" alt=""></a> </div> </div> <div class="article"> <div class="article-info"> <a href="">Composer简明教程</a> <br> <span>发布时间:2019-09-11</span> </div> <div class="article-img"> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/w2.jpg" alt=""></a> </div> </div> <div class="article"> <div class="article-info"> <a href="">php字符串几个常用的操作函数</a> <br> <span>发布时间:2019-09-11</span> </div> <div class="article-img"> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/w3.jpg" alt=""></a> </div> </div> <div class="article"> <div class="article-info"> <a href="">Sublime Text3 安装svn插件遇到的问题</a> <br> <span>发布时间:2019-09-11</span> </div> <div class="article-img"> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/w4.jpg" alt=""></a> </div> </div> <div class="article"> <div class="article-info"> <a href="">如何解绑宝塔账号</a> <br> <span>发布时间:2019-09-11</span> </div> <div class="article-img"> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/images/w5.jpg" alt=""></a> </div> </div> <div class="article-more"> <a href="">更多内容</a> </div> </div> <!-- 最新博文 --> <h3>最新博文</h3> <div class="new-blog"> <div class="blog-info"> <a href="">mysql查询时间戳和日期的转换</a> <span>2019-09-07</span> </div> <div class="blog-info"> <a href="">小程序实现复制文本内容</a> <span>2019-09-06</span> </div> <div class="blog-info"> <a href="">js获取url链接中的域名部分</a> <span>2019-09-07</span> </div> <div class="blog-info"> <a href="">小程序实现头像图片裁剪</a> <span>2019-09-03</span> </div> <div class="blog-info"> <a href="">《悦帮到家》小程序</a> <span>2019-09-03</span> </div> <div class="blog-more"> <a href="">更多内容</a> </div> </div> <!-- 最新问答 --> <h3>最新问答</h3> <div class="new-wenda"> <div class="wenda-info"> <a href="">localhost打不开?</a> <span>2019-09-11</span> </div> <div class="wenda-info"> <a href="">php之免费常用快递物流api查询接口的使用教程</a> <span>2019-09-10</span> </div> <div class="wenda-info"> <a href="">控制台</a> <span>2019-09-10</span> </div> <div class="wenda-info"> <a href="">为什么我播放不了</a> <span>2019-09-10</span> </div> <div class="wenda-info"> <a href="">求免费的物流查询接口或者源码</a> <span>2019-09-10</span> </div> <div class="wenda-more"> <a href="">更多内容</a> </div> </div> <!--底部--> <div class="clear"></div> <div class="footer"> <ul> <li> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/font-icon/zhuye.png" alt=""><br><span>主页</span></a> </li> <li> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/font-icon/video.png" alt=""><br><span>视频</span></a> </li> <li> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/font-icon/luntan.png" alt=""><br><span>社区</span></a> </li> <li> <a href=""><img src="http://blog.buimo.com/demo/phpcn/static/font-icon/geren.png" alt=""><br><span>我的</span></a> </li> </ul> </div> </body> </html>
运行实例 »
下面是init.css 文件的代码:
实例
body {
min-width: 320px;
max-width: 768px;
margin: 0 auto;
background: #edeff0;
overflow-y: initial;
position: relative;
/*不要出现水平滚动条*/
overflow-x: hidden;
/*设置点击链接跳转时出现高亮,设置为透明: ios / ipad*/
-webkit-tap-highlight-color: transparent;
}运行实例 »
下面是style.css 文件的代码:
实例
.top {
position: fixed;
top: 0;
width: 100%;
height: 42px;
background-color: #444444;
min-width: 320px;
max-width: 768px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
.top {
display: flex;
}
.top img:first-of-type,
.top img:last-of-type {
width: 25px;
height: 25px;
margin-top: 8px;
}
.top img:first-of-type {
border-radius: 50%;
margin-left: 5px;
}
.top .logo {
text-align: center;
flex: 1;
}
.top .logo img {
width: 94px;
height: 45px;
margin-top: -1px;
}
/*轮播图*/
.banner {
display: flex;
}
.banner img {
width: 100%;
height: 160px;
}
/*导航区*/
.nav {
height: 170px;
background-color: white;
box-sizing: border-box;
}
.nav ul {
margin: 0;
padding: 6px;
}
.nav ul li {
list-style-type: none;
text-align: center;
height: 75px;
}
.nav ul li img {
width: 45px;
height: 45px;
}
.nav ul li a {
text-align: center;
color: gray;
text-decoration: none;
}
.nav ul {
display: flex;
}
.nav ul li {
flex: 1;
}
/*推荐课程区*/
h3 {
color: gray;
display: block;
margin-top: 30px;
}
.courses {
height: 326px;
color: gray;
}
.courses ul {
margin: 0;
padding: 0;
list-style: none;
/*flex布局*/
display: flex;
}
.courses ul li {
padding: 5px;
}
.courses ul img {
width: 100%;
height: 90px;
}
.courses div {
background-color: white;
padding: 10px;
margin-top: 10px;
height: 90px;
/*flex布局*/
display: flex;
justify-content: flex-start;
}
.courses div img {
width: 100%;
height: 90px;
}
.courses div a {
text-decoration: none;
color: gray;
flex: 0.45;
}
.courses div p {
flex: 0.55;
margin-left: 15px;
}
.courses div p span:first-of-type {
font-size: 0.8rem;
background-color: black;
color: white;
border-radius: 30%;
padding: 0 2px;
}
.courses div p span:last-of-type {
font-size: 0.7rem;
}
/* 最新课程css */
.new-courses .course {
display: flex;
overflow: hidden;
justify-content: flex-start;
width: 100%;
height: 110px;
background-color: white;
padding: 10px;
margin-top: 10px;
box-sizing: border-box;
}
.new-courses .course .course-img {
flex: 0.45;
width: 100%;
height: 90px;
min-width: 0;
}
.new-courses .course .course-img img {
width: 100%;
height: 90px;
}
.new-courses .course .course-info {
flex: 0.55;
min-width: 0;
height: 90px;
width: 100%;
margin-left: 15px;
}
.new-courses .course .course-info .course-main {
position: relative;
}
.new-courses .course .course-info .course-main p {
font-size: 0.7rem;
color: gray;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.new-courses .course .course-info a {
text-decoration: none;
color: gray;
}
.new-courses .course .course-info .course-main span:first-of-type {
font-size: 0.8rem;
background-color: black;
color: white;
border-radius: 30%;
padding: 0 2px;
}
.new-courses .course .course-info .course-main span:last-of-type {
font-size: 0.7rem;
color: gray;
position: absolute;
right: 10px;
bottom: 1px;
}
/* 最新文章CSS */
.new-article {}
.new-article .article {
display: flex;
justify-content: flex-start;
width: 100%;
height: 90px;
background-color: white;
padding: 10px;
margin-top: 10px;
box-sizing: border-box;
}
.new-article .article .article-info {
flex: 0.65;
margin-left: 10px;
}
.new-article .article .article-info a {
font-size: 14px;
font-weight: bold;
color: #888;
text-decoration: none;
display: block;
/* margin-bottom: 5px; */
padding-top: 5px;
}
.new-article .article .article-info span {
font-size: 14px;
color: #888;
display: block;
margin-top: -15px;
}
.new-article .article .article-img {
flex: 0.35;
}
.new-article .article .article-img img {
width: 100%;
height: 70px;
}
.new-article .article-more,
.new-blog .blog-more,
.new-wenda .wenda-more {
margin-top: 10px;
width: 100%;
}
.new-article .article-more a,
.new-blog .blog-more a,
.new-wenda .wenda-more a {
display: block;
background-color: white;
color: #888;
text-decoration: none;
text-align: center;
font-size: 14px;
width: 100%;
height: 30px;
line-height: 30px;
}
/* 最新博文及最新问答CSS */
.new-blog .blog-info,
.new-wenda .wenda-info {
background-color: white;
position: relative;
width: 100%;
height: 45px;
margin-top: 10px;
}
.new-blog .blog-info a,
.new-wenda .wenda-info a {
text-decoration: none;
font-size: 14px;
font-weight: bold;
color: #888;
display: block;
margin-left: 10px;
padding: 10px 0;
}
.new-blog .blog-info span,
.new-wenda .wenda-info span {
font-size: 14px;
color: #888;
display: block;
position: absolute;
right: 10px;
bottom: 15px;
}
/*底部样式*/
body {
/* height: 4000px; */
}
/* 使得最底部的内容不会被footer遮盖住 */
.clear {
width: 100%;
height: 70px;
}
.footer {
position: fixed;
bottom: 0;
width: 100%;
height: 42px;
min-width: 320px;
max-width: 768px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
border-top: 1px solid #ccc;
background-color: #eee;
padding: 10px 0;
}
.footer ul {
display: flex;
margin: 0;
padding: 0;
list-style-type: none;
text-align: center;
}
.footer ul li img {
width: 20px;
height: 20px;
}
.footer ul li a {
color: gray;
text-decoration: none;
font-size: 14px;
}
.footer ul li {
flex: 1;
}运行实例 »
运行后效果如下图所示:

总结:
手机端页面需要清楚的知道各设备匹配的宽度,需要对body设置最小和最大的宽度,还要清楚的知道css中transform如何去使用,在自适应的页面中,我们只需要对高度进行固定,宽度设置百分比即可。flex布局中,对图片这种标签,需要设置一个最小的宽度,不然会对它进行挤压。对于文本过多可以使用overflow: hidden;white-space: nowrap;text-overflow: ellipsis;进行截取。

