用圣杯布局的方式创建网站首页
圣杯布局建站实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圣杯布局创建网站首页</title>
<style>
body,
h1,
p {
margin: 0;
font-family: sans-serif;
}
a {
color: #fff;
text-decoration: none;
}
.header {
background-color: black;
}
.header .content {
width: 90%;
height: 60px;
background-color: black;
margin: 0 auto;
}
.header .content .nav {
margin: 0;
padding: 0;
}
.header .content .nav .item {
list-style: none;
}
.header .content .nav .item a {
float: left;
min-width: 80px;
min-height: 60px;
text-align: center;
line-height: 60px;
padding: 0 10px;
}
.header .content .nav .item a:hover {
background-color: red;
font-size: 1.2em;
}
.banner {
width: 90%;
margin: 5px auto 0px;
}
.banner img {
width: 100%;
/* height: 200px; */
}
/*主体用对杯布局来实现*/
/*1.设置主体的宽度*/
.container {
width: 90%;
background: lightgray;
margin: 5px auto;
overflow: hidden;
}
/*2.将主体内容区,左侧,右侧 宽度,高度进行设置*/
.left {
width: 200px;
min-height: 500px;
background-color: #111111;
box-sizing: border-box;
/*padding: 10px;*/
margin-left: -100%;
/*opacity: 0.7;*/
}
.left .title {
width: inherit;
height: 50px;
font-size: 1.3em;
border-bottom: 1px solid #555;
color: #fff;
text-align: center;
line-height: 50px;
background-color: #111111;
}
.left .tit {
margin-top: 20px;
padding: 0;
}
.left .tit .list {
list-style: none;
padding: 10px 20px;
border-bottom: 1px dotted #555;
}
.left .tit .list a {
color: #555;
}
.left .tit .list a:hover {
color: white;
cursor: pointer;
}
.right {
width: 200px;
min-height: 500px;
background-color: #111111;
margin-left: -200px;
}
.right .title {
width: inherit;
height: 50px;
font-size: 1.3em;
border-bottom: 1px solid #555;
color: #fff;
text-align: center;
line-height: 50px;
background-color: #111111;
}
.right .tit {
margin-top: 20px;
padding: 0;
}
.right .tit .list {
list-style: none;
padding: 10px 10px;
border-bottom: 1px dotted #555;
}
.right .tit .list a {
color: #555;
}
.right .tit .list a:hover {
color: white;
cursor: pointer;
}
.main {
background-color: #fff;
min-height: 500px;
width: 100%;
}
.main .content {
/* background-color: #555555; */
}
.main .content .title {
width: inherit;
height: 50px;
font-size: 1.3em;
/*border-bottom: 1px solid #555;*/
color: #fff;
text-align: center;
line-height: 50px;
background-color: #111111;
}
.main .content .cpzs {
margin-top: 10px;
height: 210px;
/*overflow: hidden;*/
}
.main .content .cpzs .cpnr {
float: left;
margin-left: 5px;
width: 200px;
border: 1px solid black;
overflow: hidden;
}
.main .content .cpzs .cpnr .pic img {
height: 150px;
border: 1px solid black;
}
.main .content .cpzs .cpnr .name {
text-align: center;
color: green;
}
.main .content .cpzs .cpnr .jg {
text-align: center;
color: #555;
}
.main .content .cpzs .cpnr .jg span {
color: red;
}
.main .content .cpzs .cpnr .buy {
text-align: center;
color: #555;
}
/*3.将主体、左、右浮动*/
.main,
.left,
.right {
float: left;
}
/*4.将左右区块移动到正确的位置上*/
.main {
box-sizing: border-box;
padding: 0 205px;
}
.footer {
/*background-color: lightgray;*/
}
.footer .content {
width: 90%;
height: 60px;
background-color: #444;
margin: 0 auto;
}
.footer .content p {
text-align: center;
line-height: 60px;
}
.footer .content p a {
color: #999;
}
.footer .content p a:hover {
color: #fff;
}
</style>
</head>
<body>
<!-- 头部 -->
<div class="header">
<!-- 头部内容区 -->
<div class="content">
<ul class="nav">
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">公司新闻</a></li>
<li class="item"><a href="">产品中心</a></li>
<li class="item"><a href="">关于我们</a></li>
<li class="item"><a href="">联系我们</a></li>
</ul>
</div>
</div>
<div class="banner">
<img src="../static/images/timg.jpg" alt="">
</div>
<!-- 主体 -->
<div class="container">
<!-- 圣杯DOM结构 -->
<!-- 主体 -->
<div class="main">
<div class="content">
<div class="title">产品展示</div>
<div class="cpzs">
<div class="cpnr">
<div class="pic"><img src="../static/images/1.jpg" alt=""></div>
<div class="name">小米mix3</div>
<div class="jg"><s>¥:3599.00</s><span><b>¥:2599.00</b></span></div>
<div class="buy"><button>点击***</button></div>
</div>
<div class="cpnr">
<div class="pic"><img src="../static/images/2.jpg" alt=""></div>
<div class="name">小米mix2s</div>
<div class="jg"><s>¥:2599.00</s><span><b>¥:1799.00</b></span></div>
<div class="buy"><button type="button">点击***</button></div>
</div>
<div class="cpnr">
<div class="pic"><img src="../static/images/3.jpg" alt=""></div>
<div class="name">小米9</div>
<div class="jg"><s>¥:2999.00</s><span><b>¥:2599.00</b></span></div>
<div class="buy"><button>点击***</button></div>
</div>
<div class="cpnr">
<div class="pic"><img src="../static/images/4.jpg" alt=""></div>
<div class="name">小米9 se</div>
<div class="jg"><s>¥:1999.00</s><span><b>¥:1599.00</b></span></div>
<div class="buy"><button type="button">点击***</button></div>
</div>
</div>
<div class="cpzs">
<div class="cpnr">
<div class="pic"><img src="../static/images/5.jpg" alt=""></div>
<div class="name">小米max3</div>
<div class="jg"><s>¥:1699.00</s><span><b>¥:1299.00</b></span></div>
<div class="buy"><button>点击***</button></div>
</div>
<div class="cpnr">
<div class="pic"><img src="../static/images/6.jpg" alt=""></div>
<div class="name">红米K20</div>
<div class="jg"><s>¥:2099.00</s><span><b>¥:1999.00</b></span></div>
<div class="buy"><button type="button">点击***</button></div>
</div>
<div class="cpnr">
<div class="pic"><img src="../static/images/7.jpg" alt=""></div>
<div class="name">红米NOTE8 pro</div>
<div class="jg"><s>¥:1399.00</s><span><b>¥:1299.00</b></span></div>
<div class="buy"><button>点击***</button></div>
</div>
<div class="cpnr">
<div class="pic"><img src="../static/images/8.jpg" alt=""></div>
<div class="name">红米K20 pro</div>
<div class="jg"><s>¥:2599.00</s><span><b>¥:2299.00</b></span></div>
<div class="buy"><button type="button">点击***</button></div>
</div>
</div>
</div>
</div>
<!-- 主体左侧 -->
<div class="left">
<div class="title">产品分类</div>
<ul class="tit">
<li class="list"><a href="">小米MIX 3</a></li>
<li class="list"><a href="">小米MIX 2S</a></li>
<li class="list"><a href="">小米CC 9</a></li>
<li class="list"><a href="">小米9</a></li>
<li class="list"><a href="">小米9 se</a></li>
<li class="list"><a href="">小米MAX 3</a></li>
<li class="list"><a href="">红米NOTE 8 PRO</a></li>
<li class="list"><a href="">红米NOTE 8</a></li>
<li class="list"><a href="">红米K20 PRO </a></li>
<li class="list"><a href="">红米K20</a></li>
</ul>
</div>
<!-- 主体右侧 -->
<div class="right">
<div class="title">产品排行</div>
<ol class="tit">
<li class="list"><a href="">1.红米NOTE 8 PRO</a></li>
<li class="list"><a href="">2.红米K20 PRO</a></li>
<li class="list"><a href="">3.小米MAX 3</a></li>
<li class="list"><a href="">4.小米MIX 2S</a></li>
<li class="list"><a href="">5.小米MIX 3</a></li>
<li class="list"><a href="">6.小米CC 9</a></li>
<li class="list"><a href="">7.小米9</a></li>
<li class="list"><a href="">8.小米9 se</a></li>
<li class="list"><a href="">9.红米NOTE 8</a></li>
<li class="list"><a href="">10.红米K20</a></li>
</ol>
</div>
</div>
<!-- 尾部 -->
<div class="footer">
<!-- 尾部内容区 -->
<div class="content">
<p>
<a href="">©2019 html.io 版本所有</a> |
<a href="">010-12345678</a> |
<a href="">中ICP备:123456789号</a>
</p>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
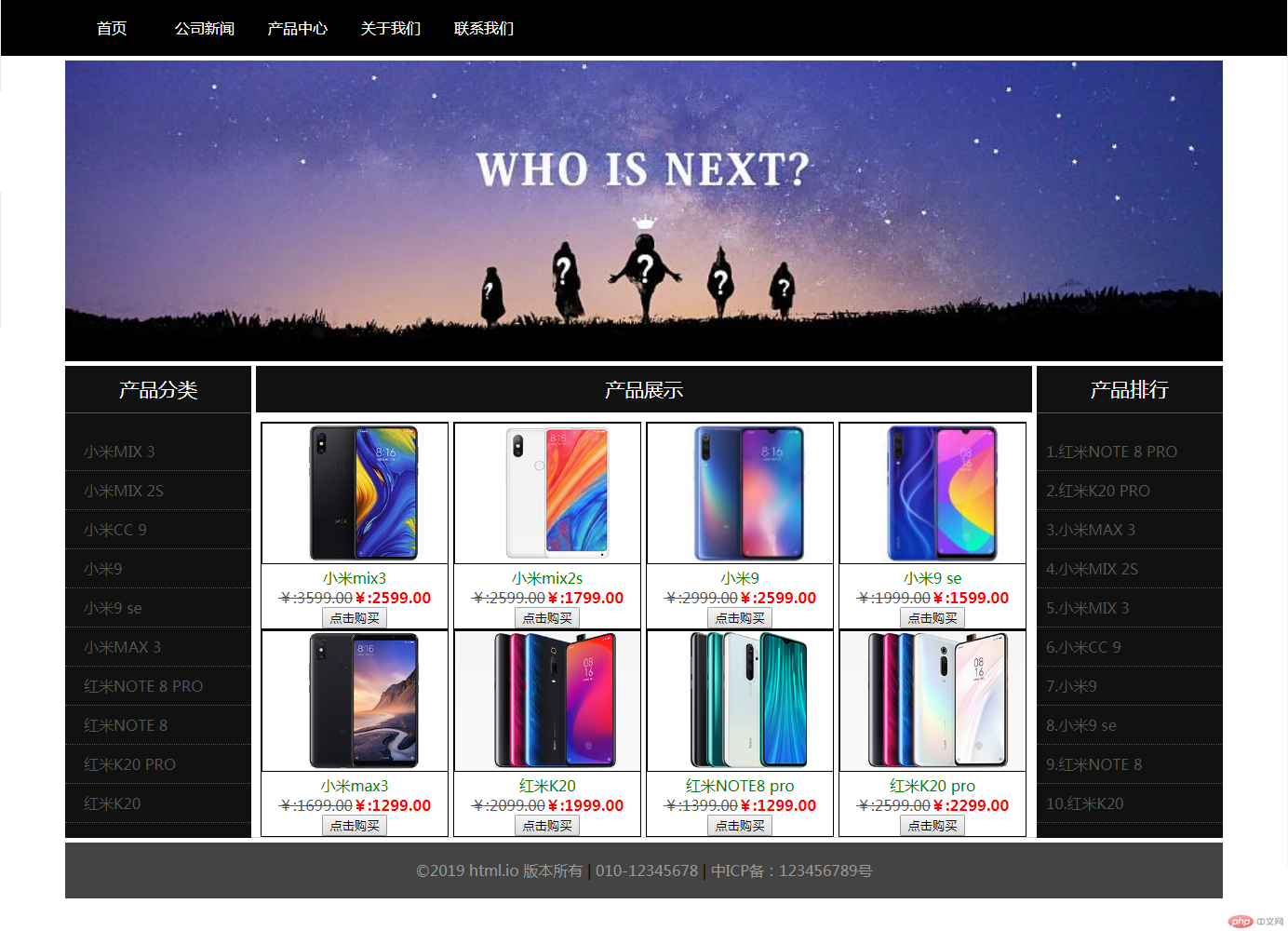
圣杯布局创建网站实际网页效果展示

总结:
目前来讲网页效果布局还是比较生疏,参考其他网页来写的,页面中还是有不少的问题。

