一、首先来了解一下HTML文档的基本结构
HTML文档结构实例
<!-- 文档类型 --> <!DOCTYPE html> <!-- 文档根元素 --> <html lang="en"> <!--html文档开始, lang是设置该文档的内容使用的语言,部分浏览器会依赖它进行翻 译提示--> <head> <!-- 文档头部,声明和页面描述信息,除标题外, 其余内容对用户不可见, 供浏览器 和搜索引擎读取 --> <meta charset="UTF-8"> <!-- meta标签是对页面的描述,例如关键字,页面描述,作者等 --> <!-- charset是指文档所使用的编码格式 --> <title>文档标题</title> <!-- title显示的是网页标题标签,可以让浏览者知道当前页面的主要是讲什么的, 所以每个网页都应该有一个单独的title --> </head> <!-- 文档头部结束 --> <!-- 文档主体 --> <body> <!-- body标签中才是用户感兴趣的东西,是浏览器渲染的目标 --> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
二、HTML的常用标签
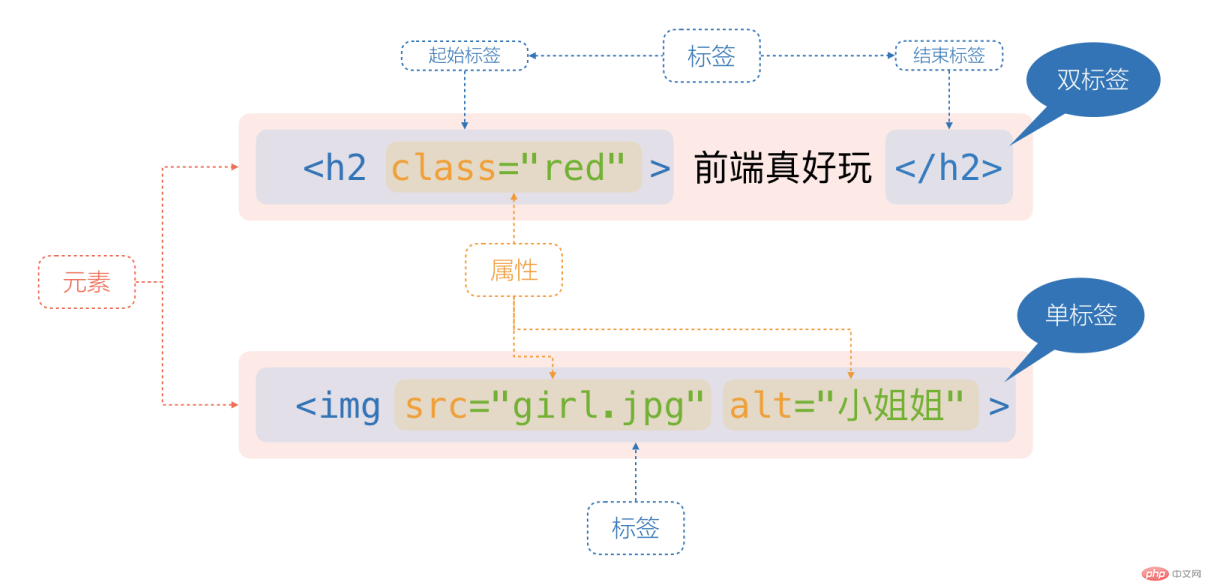
HTML的标签一般分为单标签与双标签,如图所示:

1、标题 :<h1>~<h6> 与 段落:<p>
标题标签一共有6组标签,从大到小依次为:<h1></h1>、<h2></h2>、<h3></h3>、<h4></h4>、<h5></h5>、<h6></h6>。
段落标签为:<p></p>。
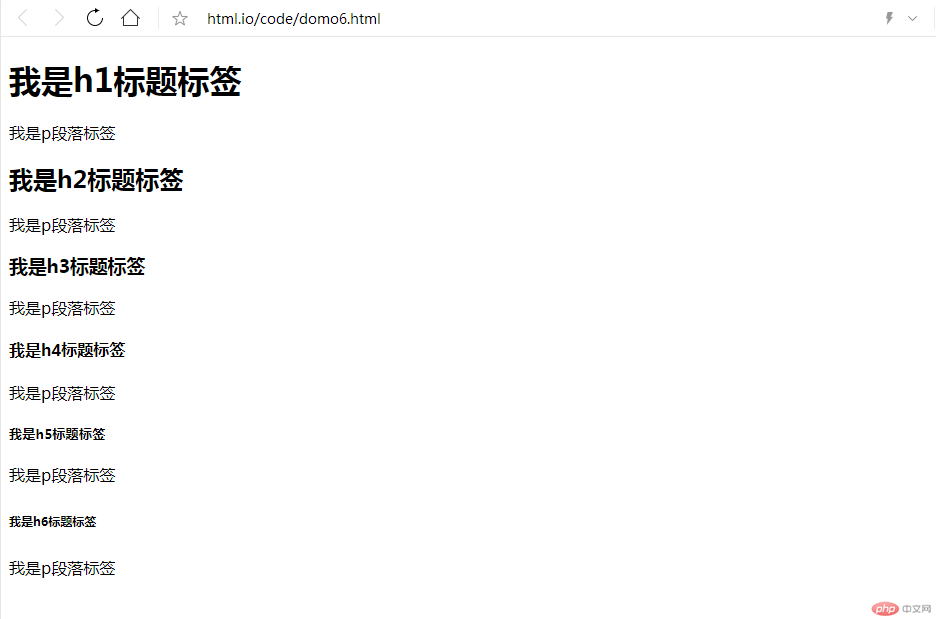
下图是标题标签与段落标签在浏览器中的实际显示效果:

标题与段落标签实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>标题与段落标签</title> </head> <body> <h1>我是h1标题标签</h1> <p>我是p段落标签</p> <h2>我是h2标题标签</h2> <p>我是p段落标签</p> <h3>我是h3标题标签</h3> <p>我是p段落标签</p> <h4>我是h4标题标签</h4> <p>我是p段落标签</p> <h5>我是h5标题标签</h5> <p>我是p段落标签</p> <h6>我是h6标题标签</h6> <p>我是p段落标签</p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
2、链接标签
链接标签是双标签,标签格式为:<a herf=""></a>,链接标签一般有4种打开链接的方式,用target属性来控制,
分别为:_self——默认在当前页面打开;
_blank——在新窗口中打开;
_parent——在当前页的父窗口打开;
_top——在当前页的顶级窗口打开。
链接标签实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>链接标签</title> </head> <body> <a href="https://www.php.cn/">php中文网——默认在当前页面打开</a><br> <a href="https://www.php.cn/" target="_blank">php中文网——在新窗口中打开</a><br> <a href="https://www.php.cn/" target="_parent">php中文——在当前页的父窗口打开</a><br> <a href="https://www.php.cn/" target="_top">php中文网——在当前页的顶级窗口打开</a><br> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
3、图像标签
图像标签为单标签,标签格式为:<img src="" alt="">,其中 src 属性是用来链接图片资源的地址,资源链接地址可以是网站目录中的图像文件路径,也可以是网络上的图片链接地址;alt属性是对该图像标签的描述。例如在图像加载失败或加载过慢时,页面上直接用文字对图像进行说明。
图像标签实际网页展示实例:

图像标签实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>图像标签</title> </head> <body> <img src="../code/static/images/girl.jpg" alt="清纯美女" height="260"><!-- 链接本地网站目录中的图像文件路劲 --> <img src="../code/static/images/girl1.jpg" alt="清纯美女" height="260"><!-- 故意写错本地网站目录中的图像文件名称 --> <img src="https://img.php.cn/upload/course/000/000/001/5d1c6dfc9eb09885.jpg" alt="独孤九剑四php视频教程"><!-- 链接网络中的图片地址 --> <img src="https://img.php.cn/upload/course/000/000/001/5d1c6dfc9eb09885*.jpg" alt="独孤九剑四php视频教程"><!-- 故意写错网络中的图片地址名称 --> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
4、列表标签
列表标签有三中表现形式,分为无序列表、有序列表、自定义列表。
无序列表格式为:<ul><li></li></ul>;
有序列表格式为:<ol><li></li></ol>;
自定义列表:<dl><dt><dd></dd></dt></dl>。
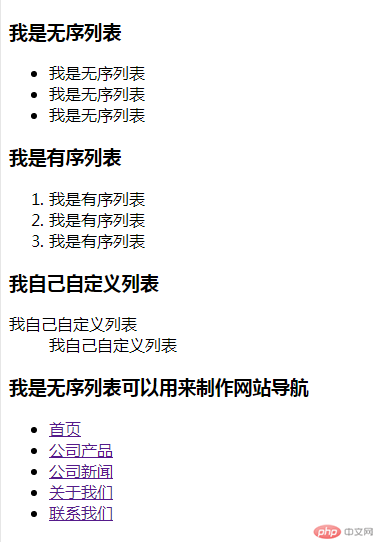
列表标签网页展现实例:

列表标签实例
!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>列表</title> </head> <body> <!-- 1、无序列表 --> <h3>我是无序列表</h3> <ul> <li>我是无序列表</li> <li>我是无序列表</li> <li>我是无序列表</li> </ul> <!-- 2、我是有序列表 --> <h3>我是有序列表</h3> <ol> <li>我是有序列表</li> <li>我是有序列表</li> <li>我是有序列表</li> </ol> <!-- 3、自定义列表 --> <h3>我自己自定义列表</h3> <dl> <dt>我自己自定义列表</dt> <dd>我自己自定义列表</dd> </dl> <!-- 无序列表应用 --> <h3>我是无序列表可以用来制作网站导航</h3> <ul> <li><a href="">首页</a></li> <li><a href="">公司产品</a></li> <li><a href="">公司新闻</a></li> <li><a href="">关于我们</a></li> <li><a href="">联系我们</a></li> </ul> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
5、表格标签
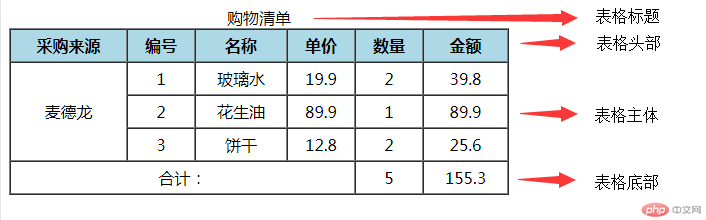
对于多列且每一列直接有关联的数据适合用表格进行组织。表格标签为:<table></table>,一个表格通常分为三个部分,看下图:

表格标签实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表格</title> </head> <body> <!-- 对于多列且每一列之间有关联的数据适合用表格进行组织 --> <table border="1" width="500" cellspacing="0" cellpadding="5"> <caption>购物清单</caption> <!-- 表格标题 --> <!-- 表头 --> <thead> <tr bgcolor="lightblue"> <th>采购来源</th> <th>编号</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </tr> </thead> <!-- 主体 --> <tr> <td rowspan="3" align="center">麦德龙</td> <td align="center">1</td> <td align="center">玻璃水</td> <td align="center">19.9</td> <td align="center">2</td> <td align="center">39.8</td> </tr> <tr> <td align="center">2</td> <td align="center">花生油</td> <td align="center">89.9</td> <td align="center">1</td> <td align="center">89.9</td> </tr> <tr> <td align="center">3</td> <td align="center">饼干</td> <td align="center">12.8</td> <td align="center">2</td> <td align="center">25.6</td> </tr> <!-- 底部 --> <tr> <td colspan="4" align="center">合计:</td> <td align="center">5</td> <td align="center">155.3</td> </tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
6、表单与表单中的控件元素
HTML 表单用于收集用户输入,用<form></form>元素定义。
<input> 元素是最重要的表单元素,常用的类型有:
<input type="text"> ——定义供文本输入的单行输入字段;
<input type="password">—— 定义密码字段;
<input type="email"> ——用于应该包含电子邮件地址的输入字段;
<input type="number"> ——用于应该包含数字值的输入字段;
<input type="radio"> ——定义单选按钮;
<input type="checkbox"> ——定义复选框;
<input type="reset">——重置所有输入字段的按钮;
<input type="submit"> ——定义提交表单数据至表单处理程序的按钮;
<input type="button> ——定义按钮;
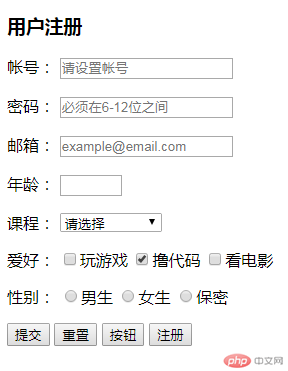
举例表格在实际网页中的显示效果:

表单与表单中的控件元素实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表单与表单中的控件元素</title> </head> <body> <h3>用户注册</h3> <form action="login.php" method="POST"> <p> <label for="username">帐号:</label> <input type="text" id="username" name="username" placeholder="请设置帐号"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="必须在6-12位之间"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="example@email.com"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="16" max="88"> </p> <p> <label for="">课程:</label> <!-- 下拉菜单 --> <select name="" id=""> <optgroup label="前端"> <option value="">请选择</option> <option value="">HTML5</option> <option value="">CSS3</option> <option value="">JavaScirpt</option> </optgroup> <optgroup label="后端"> <option value="">PHP</option> <option value="">Mysql</option> <option value="">Laravel</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">玩游戏</label> <input type="checkbox" name="hobby[]" value="programe" id="programme" checked><label for="programme">撸代码</label> <input type="checkbox" name="hobby[]" value="movies" id="movies"><label for="movies">看电影</label> </p> <p> <label for="male">性别:</label> <input type="radio" name="gender" id="male"><label for="male">男生</label> <input type="radio" name="gender" id="female"><label for="female">女生</label> <input type="radio" name="gender" id="secrecy"><label for="secrecy">保密</label> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重置"> <input type="button" value="按钮"> <button type="button">注册</button> </p> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
三、总结
HTML的常用标签使用场景如图所示:

常用标签都有与之对应的展现方式,什么场景就应该使用什么标签,这都是有规定的。日常学习中勤敲代码,加深记忆是掌握技能的有效手段。

