1、对html标签, 元素与属性的理解,并举例说明
HTML元素由标签定义,包含在开始标签和结束标签之间;
每一种HTML元素一般都会有一个或多个属性,这些属性表现元素的一些特性、显示效果或者控制元素的一些行为动作;
属性放在元素标签中,紧随标签名称之后,用空格分割;
一个属性往往分为“属性名称”和“属性值”:形如{name="value"}或者style="name1:value1;name2:value2”;
HTML中的元素可以多级嵌套,但不能互相交叉。
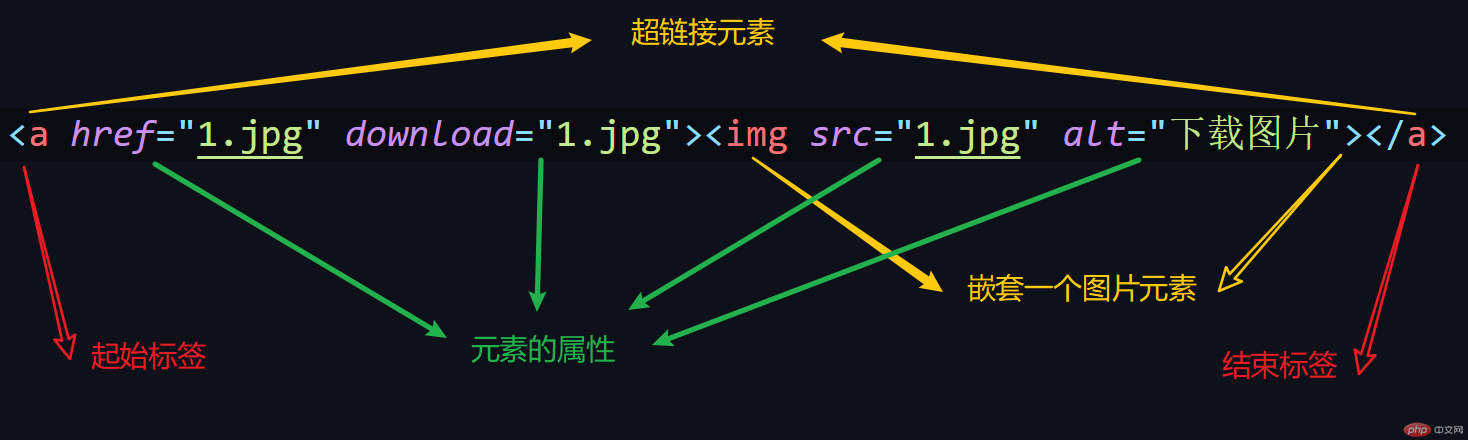
HTML元素示例如下:
![]()

2、列表有几种, 如何定义?
列表分为:有序列表、无序列表和定义列表;列表项属于“块元素”,每个列表项独占一行。
有序列表
有序列表使用<ol>来表示,每个列表项用<li>标签列出,
有序列表是由一个个列表项组成,列表想即可以使用数字标记,也可以使用字母标记;
有序列表的type属性取值有5种,分别是1(数字)、i(小写罗马字母)、I(大写罗马字母)、a(小写字母)、A(大写字母);
无序列表
无序列表使用<ul>来表示,每个列表项用<li>标签列出,
无序列表是一个项目列表,使用项目符号标记无序列表的项目,无序列表也就是没有顺序的列表;
无序列表的type属性取值有三种,分别是circle(圆圈)、disc(实心圆点)、square(方块);
定义列表
定义列表中,用<dl>定义列表,<dt>定义列表项,<dd>定义列表内容。在一个定义列表元素中,不允许有相同名字的dt元素。
定义列表是当无序列表和有序列表都不适合时,通过自定义列表来完成自定义展示,所以定义列表不仅仅是一个项目列表,而是项目和注释的组合;
有序列表代码实例: <ol reversed> <li>HTML课程</li> <li>CSS课程</li> <li>JavaScript课程</li> </ol> 运行实例 » 点击 "运行实例" 按钮查看在线实例
无序列表代码实例 <ul> <li>HTML课程</li> <li>CSS课程</li> <li>JavaScript课程</li> </ul> 运行实例 » 点击 "运行实例" 按钮查看在线实例
定义列表代码实例 <h3>《静夜思》</h3> <dl> <dt><dfn>床前明月光,疑是地上霜。</dfn></dt> <dd>描述诗人做客他乡一刹那间的错觉</dd> <dt><dffn>举头望明月,低头思故乡。</dfn></dt> <dd>通过刻画动作神态,深化思乡之情</dd> </dl> 运行实例 » 点击 "运行实例" 按钮查看在线实例
3、列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
列表和表格都是把项目(数据)按照规则进行排列,列表可以实现的样式,用表格也可以实现;(反之亦可用CSS实现)
表格的节点结构为:<table><tr><th></th></tr><tr><td></td></tr><table>
列表的节点结构为:<ul><li></li><ul>
表格和表单的属性各不相同,适用的场景也不相同。一般当数据项目以一行(一列)显示时,多用列表元素;而一般碰到表单输入或数据以几行几列的表格呈现时,使用表格元素。因为这样能直观感受到多个元素是以行和列的概念排列,用表格会让网页设计轻松不少。
4、编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
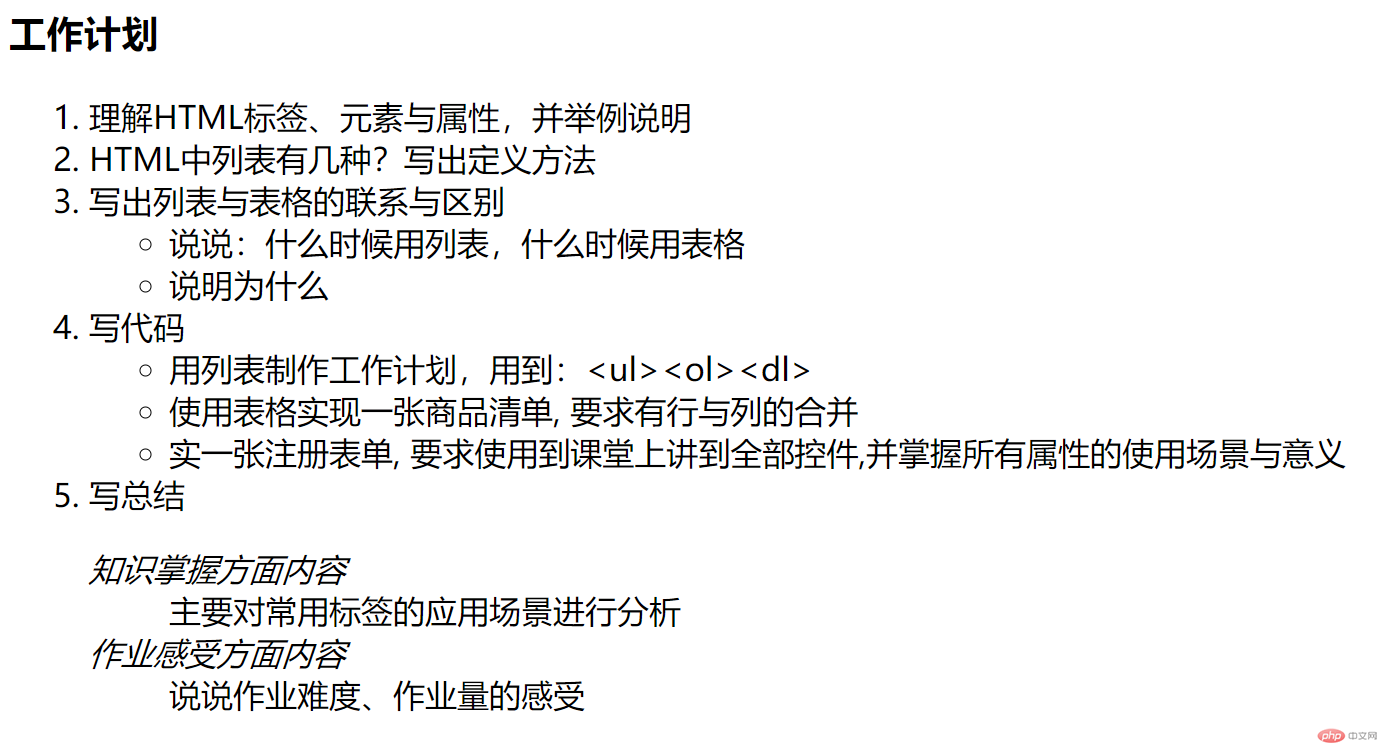
实例 <h3>工作计划</h3> <ol> <li>理解HTML标签、元素与属性,并举例说明</li> <li>HTML中列表有几种?写出定义方法</li> <li>写出列表与表格的联系与区别 <ul> <li>说说:什么时候用列表,什么时候用表格</li> <li>说明为什么</li> </ul> </li> <li>写代码 <ul> <li>用列表制作工作计划,用到:<ul><ol><dl></li> <li>使用表格实现一张商品清单, 要求有行与列的合并</li> <li>实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义</li> </ul> </li> <li>写总结 <dl> <dt><dfn>知识掌握方面内容</dfn></dt> <dd>主要对常用标签的应用场景进行分析</dd> <dt><dfn>作业感受方面内容</dfn></dt> <dd>说说作业难度、作业量的感受</dd> </dl> </li> </ol> 运行实例 » 点击 "运行实例" 按钮查看在线实例

5、编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
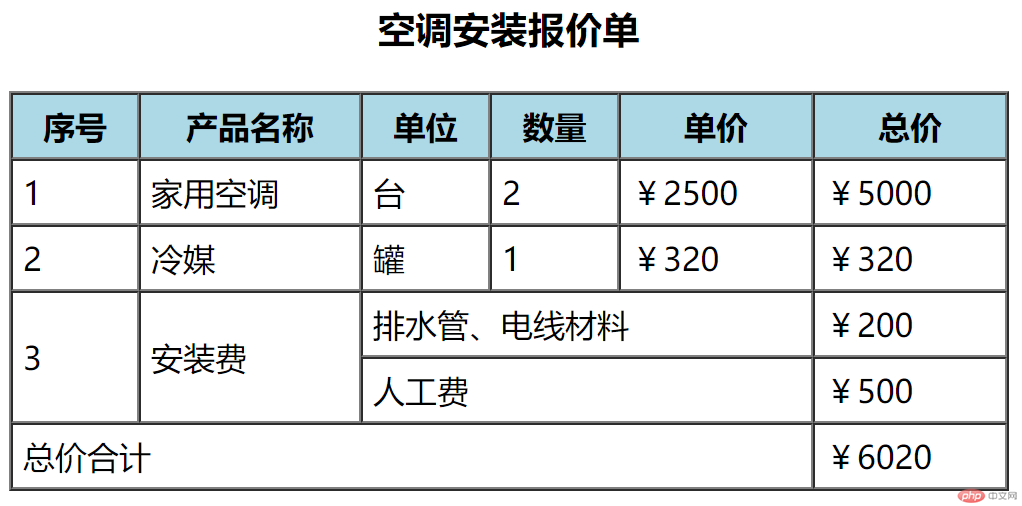
实例 <table border="1" width="500" cellspacing="0" cellpadding="5"> <caption> <h3>空调安装***单</h3> </caption> <tr bgcolor="lightblue"> <th>序号</th> <th>产品名称</th> <th>单位</th> <th>数量</th> <th>单价</th> <th>总价</th> </tr> <tr> <td>1</td> <td>家用空调</td> <td>台</td> <td>2</td> <td>¥2500</td> <td>¥5000</td> </tr> <tr> <td>2</td> <td>冷媒</td> <td>罐</td> <td>1</td> <td>¥320</td> <td>¥320</td> </tr> <tr> <td rowspan="2">3</td> <td rowspan="2">安装费</td> <td colspan="3">排水管、电线材料</td> <td>¥200</td> </tr> <tr> <td colspan="3">人工费</td> <td>¥500</td> </tr> <tr> <td colspan="5">总价合计</td> <td>¥6020</td> </tr> </table> 运行实例 » 点击 "运行实例" 按钮查看在线实例

6、编程实现一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
实例 <h3>注册新用户</h3> <form action="regist.php" method="POST"> <p> <label for="name"><span style="color:red;">*</span>账号:</label> <input type="text" id="name" name="name" required="required" placeholder="请输入账户名称"> </p> <p> <label for="password"><span style="color:red;">*</span>密码:</label> <input type="password" id="password" name="password" required="required" placeholder="6-12位字符或数字"> </p> <p> <label for="email"> 邮箱:</label> <input type="email" id="email" name="email" placeholder="xxx@xxx.xxx"> </p> <p> <label for="age"> 年龄:</label> <input type="number" id="age" name="age" min="18" max="80"> </p> <p> <label for="male"> 性别:</label> <input type="radio" id="male" name="gender" value="male"><label for="male">***</label> <input type="radio" id="female" name="gender" value="female"><label for="female">***</label> <input type="radio" id="baomi" name="gender" value="baomi" checked><label for="baomi">保密</label> </p> <p> <label for="tour"> 爱好:</label> <input type="checkbox" id="tour" name="hobby[]" value="tour"><label for="tour">旅游</label> <input type="checkbox" id="read" name="hobby[]" value="read" checked=""><label for="read">阅读</label> <input type="checkbox" id="game" name="hobby[]" value="game"><label for="game">游戏</label> </p> <p> <label for="course"> 关注课程:</label> <select id="course" name="course" multiple> <optgroup label="前端课程"> <option value="">请选择...</option> <option value="">HTML&CSS基础教程</option> <option value="">JavaScript课程</option> </optgroup> <optgroup label="后端课程"> <option value="">PHP课程</option> <option value="">TP教程</option> <option value="">mySQL课程</option> </optgroup> </select> </p> <p> <input type="submit" id="submit"> <input type="reset" id="reset"> <input type="button" id="close" value="退出"> <button type="submit">注册</button> </p> </form> 运行实例 » 点击 "运行实例" 按钮查看在线实例

HTML5表单新增了许多表单类型和属性,有很多的输入元素类型,需要了解掌握常用的表单元素和属性。
当需要实现与用户进行交互时使用表单元素,表单元素是允许用户在表单中输入内容,比如:文本框、文本域、单选框、复选框、下拉列表、按钮等等,表单可以把用户输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据,并给出相应的反馈。
7、写出总结, 对于这些常用标签的应用场景进行分析
通过练习,基本掌握了列表元素、表格元素和表单元素的代码结构、使用场景和方法;
每种元素有很多属性,后期需要熟练掌握常用属性。其他属性仅通过手册做大概了解即可,尽量少用冷僻属性,避免产生兼容性问题。
有些场景下,可能有两种(或以上)元素可以实现目标,
比如:W3C规范中说Table是用来呈现数据的,但以前很多人用来做布局;
很多人认为WebAPP中前端获得数据展示时用Table元素方便,但有人用div做过性能出色的数据展示工具;
所以,决定使用哪种元素实现某个功能,需要根据具体情况综合分析决定。

