一、双飞翼布局与圣杯布局的共同点和区别
圣杯布局和双飞翼布局基本上是一致的,都是两边固定宽度,中间自适应的三栏布局,其中,中间栏放到文档流前面,保证先行渲染。
这两种布局解决方案大体相同,都是三栏全部float:left浮动,区别在于解决中间栏div的内容不被遮挡上,圣杯布局是为中间内容区域添加box-sizing: border-box属性从而使中央内容区总大小不受padding影响,使两侧内容布局在中央内容两侧的padding上。
双飞翼布局是使用宽度分离方法,在中间栏的div中嵌套一个div,内容写里面的div里,然后对嵌套的div设置尺寸,里面的div设置padding值,效果上表现为两侧布局在里面div的padding上面。
二、简单的双飞翼布局实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
.header {
color: cyan;
min-height: 60px;
background-color: darkgray;
}
.footer {
color: cyan;
min-height: 60px;
background-color: darkgray;
}
/* CSS双飞翼布局实现步骤 */
/* 1、设置主体container的属性 */
.container {
width: 90%;
margin: 5px auto;
background-color: lightblue;
}
/* 2、设置中间、两侧的宽度和高度 */
.left {
width: 200px;
min-height: 800px;
background-color: coral;
}
.right {
width: 200px;
min-height: 800px;
background-color: gold;
}
.warp {
width: 100%;
background-color: blueviolet;
}
.main {
min-height: 800px;
background-color: chartreuse;
}
/*3、 将中间及两侧全部浮动*/
.container {
/* 清除浮动对主体的影响 */
overflow: hidden;
}
.left,
.warp,
.right {
float: left;
}
/*4、将左右区块移动到正确的位置上*/
.main {
/* 用padding挤压main,预留两侧的位置 */
padding: 0 200px;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
</style>
<title>双飞翼布局</title>
</head>
<body>
<div class="header">我是头部</div>
<div class="container">
<div class="warp">
<div class="main">
我是中间主体内容
</div>
</div>
<div class="left">我是左侧</div>
<div class="right">我是右侧</div>
</div>
<div class="footer">我是底部</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
三、简单的圣杯布局实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
.header {
color: cyan;
min-height: 60px;
background-color: darkgray;
}
.footer {
color: cyan;
min-height: 60px;
background-color: darkgray;
}
/* CSS圣杯布局实现步骤 */
/* 1、设置主体container的属性 */
.container {
width: 90%;
margin: 5px auto;
background-color: lightblue;
}
/* 2、设置中间、两侧的宽度和高度 */
.left {
width: 200px;
min-height: 800px;
background-color: coral;
}
.right {
width: 200px;
min-height: 800px;
background-color: gold;
}
.main {
width: 100%;
min-height: 800px;
background-color: chartreuse;
}
/*3、 将中间及两侧全部浮动*/
.container {
/* 清除浮动对主体的影响 */
overflow: hidden;
}
.left,
.main,
.right {
float: left;
}
/*4、将左右区块移动到正确的位置上*/
.main {
/* 为了不让padding值将main盒子撑大,圣杯布局可以使用为盒子添加box-sizing: border-box属性,
使盒子只添加padding而尺寸不变,这样两侧内容均可布局在main两侧的padding上。 */
box-sizing: border-box;
/* 用padding挤压main,预留两侧的位置 */
padding: 0 200px;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
</style>
<title>圣杯布局</title>
</head>
<body>
<div class="header">我是头部</div>
<div class="container">
<div class="main">我是中间主体内容</div>
<div class="left">我是左侧</div>
<div class="right">我是右侧</div>
</div>
<div class="footer">我是底部</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
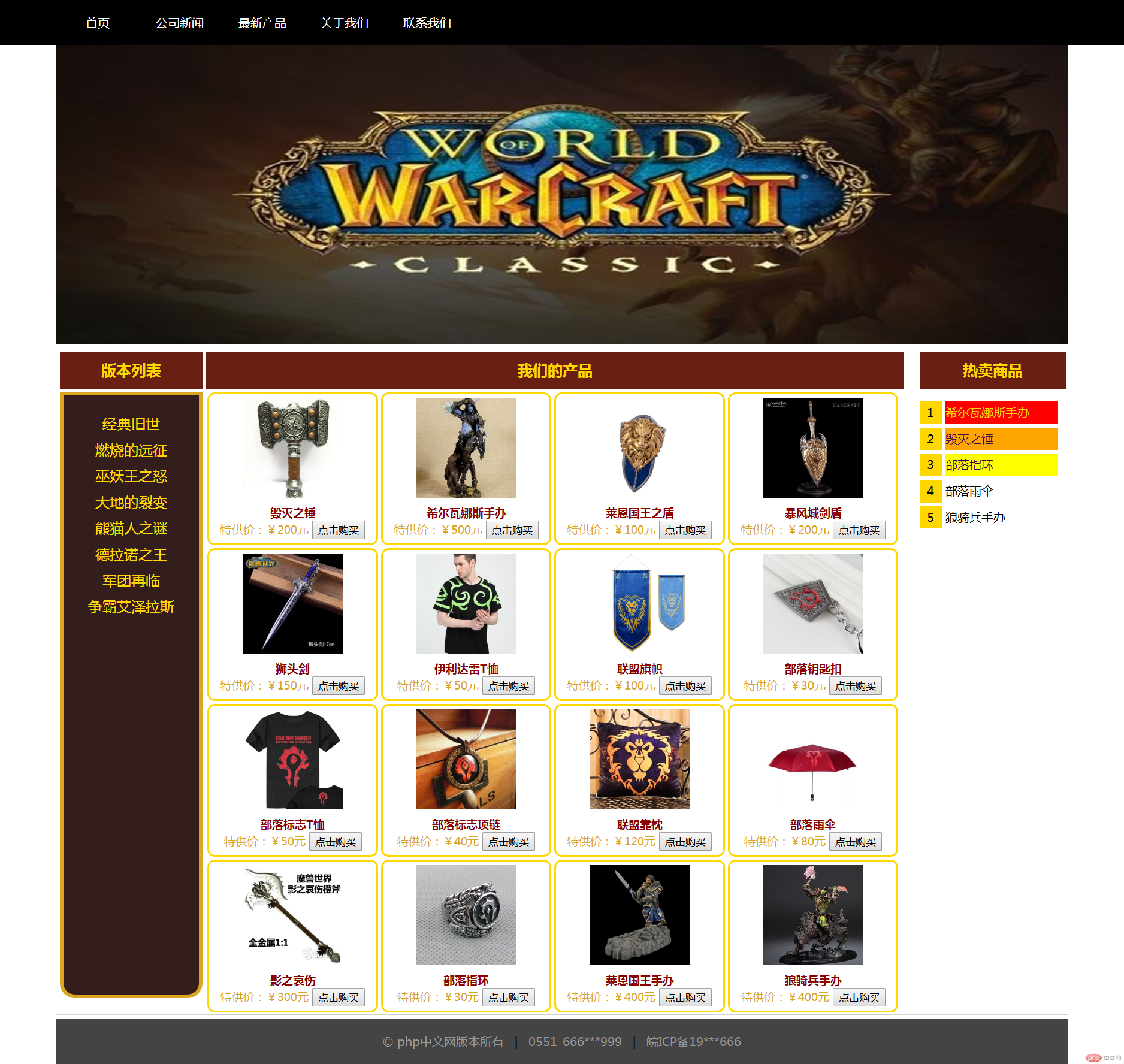
四、使用双飞翼布局制作简单的网页
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body,
h1,
p {
margin: 0;
}
/*头部样式 开始*/
.header {
background-color: black;
}
/*头部内容区*/
.header .content {
width: 90%;
background-color: black;
margin: 0 auto;
height: 60px;
}
/*头部中的导航*/
.header .content .nav {
margin: 0;
padding: 0;
}
.header .content .nav .item {
list-style: none;
}
.header .content .nav .item a {
float: left;
min-width: 80px;
min-height: 60px;
/*水平居中*/
text-align: center;
/*垂直居中*/
line-height: 60px;
/*导航前景色*/
color: white;
padding: 0 15px;
/*去掉a标签的默认下划线*/
text-decoration: none;
}
.header .content .nav .item a:hover {
background-color: red;
font-size: 1.1rem;
}
/*设置轮播图*/
.slider {
width: 90%;
margin: 0 auto;
}
.slider img {
width: 100%;
height: 400px;
}
/*设置商品列表样式*/
.left {
box-sizing: border-box;
}
.left .nav {
margin: 0 auto;
margin-top: 3px;
padding: 0;
width: 180px;
min-height: 800px;
background-color: #331d1d;
border: 5px solid goldenrod;
border-radius: 0 0 20px 20px;
}
.left .title {
margin-left: 5px;
width: 190px;
height: 50px;
text-align: center;
line-height: 50px;
color: gold;
font-size: 10px;
background-color: rgb(105, 31, 18)
}
.left .nav ul {
margin-top: 20px;
padding: 0;
}
.left .nav ul li {
text-align: center;
font-size: 1.2rem;
list-style: none;
padding: 5px 20px;
}
.left .nav ul li a {
text-decoration: none;
color: gold;
}
.left .nav ul li a:hover {
color: lightyellow;
text-decoration: underline;
cursor: pointer;
}
/* 设置中央内容 */
.main {
box-sizing: border-box;
}
.main-title {
width: 98%;
height: 50px;
text-align: center;
line-height: 50px;
color: gold;
font-size: 10px;
background-color: rgb(105, 31, 18)
}
.main-list {
width: 98%;
margin: 0;
padding: 0;
/* background-color: lightgreen; */
}
.main-ul {
width: 100%;
margin: 2px auto;
padding: 0;
overflow: hidden;
}
.main-ul-li {
margin-left: 0px;
list-style: none;
}
.main-ul-li-div {
margin: 2px;
width: 24%;
height: 200px;
border: 2px solid gold;
border-radius: 10px;
float: left;
text-align: center;
}
.main-ul-li-div h1 {
font-size: 15px;
color: darkred;
}
.main-ul-li-div span {
font-size: 15px;
color: goldenrod;
}
.main-img {
width: 60%;
margin: 5px auto;
}
.main-img img {
width: 100%;
}
/* 右侧热卖商品属性 */
.right-title {
margin: 0 auto;
width: 98%;
height: 50px;
text-align: center;
line-height: 50px;
color: gold;
font-size: 10px;
background-color: rgb(105, 31, 18)
}
.right-list {
width: 98%;
margin: 0 auto;
}
.right-ol {
width: 100%;
list-style-type: none;
padding: 0;
}
.right-li {
width: 100%;
height: 30px;
margin: 5px auto;
padding: 0;
overflow: hidden;
}
.box {
/* box-sizing: border-box; */
/* padding: 5px; */
width: 30px;
height: 30px;
text-align: center;
line-height: 30px;
background-color: gold;
float: left;
}
.box-item {
margin-left: 5px;
width: 150px;
height: 30px;
text-align: left;
line-height: 30px;
float: left;
}
.right-ol :nth-child(1) .box-item {
background-color: red;
color: gold;
}
.right-ol :nth-child(2) .box-item {
background-color: orange;
color: rgb(56, 9, 70);
}
.right-ol :nth-child(3) .box-item {
background-color: yellow;
color: rgb(45, 9, 70);
}
/*主体使用双飞翼来实现*/
/*第一步: 设置主体的宽度*/
.container {
width: 90%;
background-color: lightgray;
margin: 5px auto;
}
/*第二步: 将中间内容区, 左侧和右侧的宽高进行设置*/
.left {
width: 200px;
min-height: 800px;
}
.right {
width: 200px;
min-height: 800px;
}
.warp {
width: 100%;
}
.main {
background-color: white;
min-height: 800px;
}
/*第三步: 将主体,左, 右全部浮动*/
.warp,
.left,
.right {
float: left;
}
.container {
overflow: hidden;
}
/*第四步: 将左右区块移动到正确的位置上*/
.main {
padding: 0 200px;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
/*页面的底部样式开始*/
.footer {
/*background-color: lightgray;*/
}
.footer .content {
width: 90%;
background-color: #444444;
height: 60px;
margin: 0 auto;
}
.footer .content p {
/*水平居中*/
text-align: center;
/*垂直居中*/
line-height: 60px;
}
.footer .content p a {
color: #999999;
text-decoration: none;
}
.footer .content p a:hover {
color: white;
}
</style>
<title>使用双飞翼布局制作简单的网页</title>
</head>
<body>
<!--头部-->
<div class="header">
<!-- 头部内容区-->
<div class="content">
<ul class="nav">
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">公司新闻</a></li>
<li class="item"><a href="">最新产品</a></li>
<li class="item"><a href="">关于我们</a></li>
<li class="item"><a href="">联系我们</a></li>
</ul>
</div>
</div>
<div class="slider">
<img src="static/images/logo.jpg" alt="">
</div>
<!--主体-->
<div class="container">
<!-- 主体-->
<div class="warp">
<div class="main">
<div class="main-title">
<h1>我们的产品</h1>
</div>
<div class="main-list">
<ul class="main-ul">
<li class="main-ul-li">
<div class="main-ul-li-div">
<div class="main-img">
<img src="static/images/product/1.jpg" alt="">
</div>
<h1>毁灭之锤</h1>
<span>特供价:¥200元</span>
<button>点击***</button>
</div>
</li>
<li class="main-ul-li">
<div class="main-ul-li-div">
<div class="main-img">
<img src="static/images/product/2.jpg" alt="">
</div>
<h1>希尔瓦娜斯手办</h1>
<span>特供价:¥500元</span>
<button>点击***</button>
</div>
</li>
<li class="main-ul-li">
<div class="main-ul-li-div">
<div class="main-img">
<img src="static/images/product/3.jpg" alt="">
</div>
<h1>莱恩国王之盾</h1>
<span>特供价:¥100元</span>
<button>点击***</button>
</div>
</li>
<li class="main-ul-li">
<div class="main-ul-li-div">
<div class="main-img">
<img src="static/images/product/4.jpg" alt="">
</div>
<h1>暴风城剑盾</h1>
<span>特供价:¥200元</span>
<button>点击***</button>
</div>
</li>
<li class="main-ul-li">
<div class="main-ul-li-div">
<div class="main-img">
<img src="static/images/product/5.jpg" alt="">
</div>
<h1>狮头剑</h1>
<span>特供价:¥150元</span>
<button>点击***</button>
</div>
</li>
<li class="main-ul-li">
<div class="main-ul-li-div">
<div class="main-img">
<img src="static/images/product/6.jpg" alt="">
</div>
<h1>伊利达雷T恤</h1>
<span>特供价:¥50元</span>
<button>点击***</button>
</div>
</li>
<li class="main-ul-li">
<div class="main-ul-li-div">
<div class="main-img">
<img src="static/images/product/7.jpg" alt="">
</div>
<h1>联盟旗帜</h1>
<span>特供价:¥100元</span>
<button>点击***</button>
</div>
</li>
<li class="main-ul-li">
<div class="main-ul-li-div">
<div class="main-img">
<img src="static/images/product/8.jpg" alt="">
</div>
<h1>部落钥匙扣</h1>
<span>特供价:¥30元</span>
<button>点击***</button>
</div>
</li>
<li class="main-ul-li">
<div class="main-ul-li-div">
<div class="main-img">
<img src="static/images/product/9.jpg" alt="">
</div>
<h1>部落标志T恤</h1>
<span>特供价:¥50元</span>
<button>点击***</button>
</div>
</li>
<li class="main-ul-li">
<div class="main-ul-li-div">
<div class="main-img">
<img src="static/images/product/10.jpg" alt="">
</div>
<h1>部落标志项链</h1>
<span>特供价:¥40元</span>
<button>点击***</button>
</div>
</li>
<li class="main-ul-li">
<div class="main-ul-li-div">
<div class="main-img">
<img src="static/images/product/11.jpg" alt="">
</div>
<h1>联盟靠枕</h1>
<span>特供价:¥120元</span>
<button>点击***</button>
</div>
</li>
<li class="main-ul-li">
<div class="main-ul-li-div">
<div class="main-img">
<img src="static/images/product/12.jpg" alt="">
</div>
<h1>部落雨伞</h1>
<span>特供价:¥80元</span>
<button>点击***</button>
</div>
</li>
<li class="main-ul-li">
<div class="main-ul-li-div">
<div class="main-img">
<img src="static/images/product/13.jpg" alt="">
</div>
<h1>影之哀伤</h1>
<span>特供价:¥300元</span>
<button>点击***</button>
</div>
</li>
<li class="main-ul-li">
<div class="main-ul-li-div">
<div class="main-img">
<img src="static/images/product/14.jpg" alt="">
</div>
<h1>部落指环</h1>
<span>特供价:¥30元</span>
<button>点击***</button>
</div>
</li>
<li class="main-ul-li">
<div class="main-ul-li-div">
<div class="main-img">
<img src="static/images/product/15.gif" alt="">
</div>
<h1>莱恩国王手办</h1>
<span>特供价:¥400元</span>
<button>点击***</button>
</div>
</li>
<li class="main-ul-li">
<div class="main-ul-li-div">
<div class="main-img">
<img src="static/images/product/16.jpg" alt="">
</div>
<h1>狼骑兵手办</h1>
<span>特供价:¥400元</span>
<button>点击***</button>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 左侧边栏-->
<div class="left">
<div class="title">
<h1>版本列表</h1>
</div>
<div class="nav">
<ul>
<li><a href="">经典旧世</a></li>
<li><a href="">燃烧的远征</a></li>
<li><a href="">巫妖王之怒</a></li>
<li><a href="">大地的裂变</a></li>
<li><a href="">熊猫人之谜</a></li>
<li><a href="">德拉诺之王</a></li>
<li><a href="">军团再临</a></li>
<li><a href="">争霸艾泽拉斯</a></li>
</ul>
</div>
</div>
<!-- 右侧边栏-->
<div class="right">
<div class="right-title">
<h1>热卖商品</h1>
</div>
<div class="right-list">
<ol class="right-ol">
<li class="right-li">
<div class="box">1</div>
<div class="box-item">希尔瓦娜斯手办</div>
</li>
<li class="right-li">
<div class="box">2</div>
<div class="box-item">毁灭之锤</div>
<li class="right-li">
<div class="box">3</div>
<div class="box-item">部落指环</div>
</li>
<li class="right-li">
<div class="box">4</div>
<div class="box-item">部落雨伞</div>
</li>
<li class="right-li">
<div class="box">5</div>
<div class="box-item">狼骑兵手办</div>
</li>
</ol>
</div>
</div>
</div>
<!--底部-->
<div class="footer">
<!-- 底部内容区-->
<div class="content">
<p>
<a href="">© php中文网版本所有</a> |
<a href="">0551-666***999</a> |
<a href="">皖ICP备19***666</a>
</p>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
效果图