一. 实例演示如何消除子元素浮动造成父元素高度折叠的影响
浮动:float。值:left左浮动,right右浮动,none默认值不浮动,inherit继承父元素浮动效果
当元素设置浮动时,元素会脱离文档流,元素在文档流中的位置会被没有浮动属性的下一个元素占用。
当子元素设置浮动后,子元素脱离了父元素内的空间,父元素会塌陷,尺寸会改变。
为了使父元素不受子元素浮动的影响,有以下四种方法:
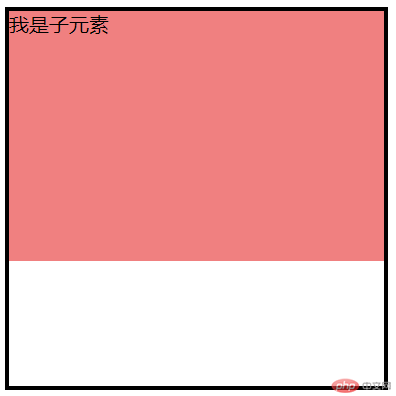
1:设置父元素的尺寸
此方法缺点:当子元素高度变化时,父元素高度不会随之改变,需要一并设置。如下图

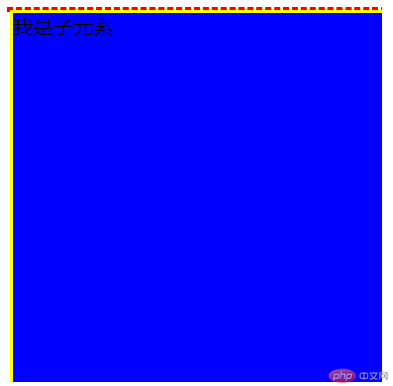
2、为父元素设置浮动属性。此方法缺点,当父元素还有父元素时,问题依然存在。如下图

3、在父元素中添加一个块元素,设置清除浮动。此方法缺点:出现冗余元素,对后端工程师不利。
4、为父元素添加属性overflow: hidden; 推荐使用此方法,简单且无副作用。
以上方法代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
/* 父元素没有设置高度,子元素没有设置浮动时,子元素占据了父元素内的空间,
父元素的高度为其所有子元素高度和及边框、padding、margin的和 */
.box1 {
width: 300px;
border: 3px solid black;
}
.box2 {
width: 300px;
height: 300px;
background-color: lightcoral;
}
/* 当子元素设置浮动时,子元素脱离父元素的空间,父元素高度会塌陷 */
.box2 {
float: left;
}
/* 为防止父元素塌陷,有以下4种方法 */
/* 1、为父元素设置高度。此方法缺点:当子元素高度变化时,父元素高度不会随之改变,需要一并设置 */
.box1 {
height: 300px;
}
.box2 {
height: 200px;
}
/* 2、为父元素设置浮动属性。此方法缺点,当父元素还有父元素时,问题依然存在。 */
#yanshi {
width: 300px;
height: 300px;
overflow: hidden;
}
#out {
width: 300px;
border: 2px dashed red;
}
.box3 {
width: 300px;
border: 3px solid yellow;
float: left;
}
.box4 {
width: 300px;
height: 300px;
background-color: blue;
float: left;
}
/* 3、在父元素中添加一个块元素,设置清除浮动。此方法缺点:出现冗余元素,对后端工程师不利 */
.box5 {
width: 300px;
border: 3px solid black;
}
.box6 {
width: 300px;
height: 300px;
background-color: coral;
float: left;
}
.clear {
clear: both;
}
/* 4、为父元素添加属性overflow: hidden; 推荐使用此方法,简单且无副作用 */
.box7 {
width: 300px;
border: 3px solid black;
overflow: hidden;
}
.box8 {
width: 300px;
height: 300px;
background-color: gray;
float: left;
}
</style>
<title>消除子元素浮动对父元素的塌陷影响</title>
</head>
<body>
<div class="box1">
<div class="box2">
我是子元素
</div>
</div>
<hr>
<div id="yanshi">
<div id="out">
<div class="box3">
<div class="box4">
我是子元素
</div>
</div>
</div>
</div>
<hr>
<div class="box5">
<div class="box6">
我是子元素
</div>
<div class="clear">
</div>
</div>
<hr>
<div class="box7">
<div class="box8">
我是子元素
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
2. 实例演示三列布局的实现原理( 绝对定位实现, 浮动定位实现)
CSS定位语法:position:属性值;left:左侧距离;right:右侧距离;top:顶部距离;bottom:底部距离;
position属性值有以下几种:
1、static:静态定位。文档流定位,流动布局。此为默认值。
2、relative:相对定位。元素没有脱离文档流,定位基准点为元素没有定位时的左上角点。
3、absolute:绝对定位。元素脱离文档流,定位基准点为最接近的一个具有定位属性的父级元素的左上角点。
4、fixed:固定定位。直接以浏览器窗口作为参考进行定位,它是浮动在页面中,元素位置不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小
以下是用绝对定位实现三列布局的代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
.container {
width: 100%;
margin: 0 auto;
}
.header,
.footer {
color: white;
height: 50px;
background-color: black;
}
.main {
min-height: 800px;
background-color: lightblue;
margin: 2px auto;
}
.left,
.right {
width: 20%;
min-height: inherit;
}
.left {
background-color: lightcoral;
}
.right {
background-color: lightslategray;
}
.content {
min-height: inherit;
background-color: limegreen;
}
/* 以下开始定位 */
/* 先设置main为相对定位,作为一个有定位的父元素 */
.main {
position: relative;
}
/* 定位左边栏 */
.left {
position: absolute;
left: 0;
top: 0;
}
/* 定位右边栏 */
.right {
position: absolute;
right: 0;
top: 0;
}
/* 中央内容部分需要使用margin挤压出来 */
.content {
margin: 0 20%;
}
</style>
<title>三列布局之绝对定位</title>
</head>
<body>
<!-- 根元素 -->
<div class="container">
<!-- 头部 -->
<div class="header">
我是头部
</div>
<!-- 内容部分 -->
<div class="main">
<div class="left">
我是左边栏
</div>
<div class="content">
我是中央内容
</div>
<div class="right">
我是右边栏
</div>
</div>
<!-- 底部 -->
<div class="footer">
我是底部
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
用浮动定位制作三列布局时,要注意为父元素添加overflow:hidden属性,使父元素不受子元素浮动的影响,以下是浮动布局制作三列布局的代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
.container {
width: 100%;
margin: 0 auto;
}
.header,
.footer {
color: white;
height: 50px;
background-color: black;
}
.main {
min-height: 800px;
background-color: lightblue;
margin: 2px auto;
}
.left,
.right {
width: 20%;
min-height: inherit;
}
.left {
background-color: lightcoral;
}
.right {
background-color: lightslategray;
}
.content {
width: 60%;
min-height: inherit;
background-color: limegreen;
}
/* 以下开始定位 */
/* 使左边栏向左浮动 */
.left {
float: left;
}
/* 使右边栏向右浮动 */
.right {
float: right;
}
/* 使中央内容部分向左浮动 */
.content {
float: left;
}
/* 为main清除子元素浮动影响 */
.main {
overflow: hidden;
}
</style>
<title>三列布局之浮动定位</title>
</head>
<body>
<!-- 根元素 -->
<div class="container">
<!-- 头部 -->
<div class="header">
我是头部
</div>
<!-- 内容部分 -->
<div class="main">
<div class="left">
我是左边栏
</div>
<div class="content">
我是中央内容
</div>
<div class="right">
我是右边栏
</div>
</div>
<!-- 底部 -->
<div class="footer">
我是底部
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结
1、文档流:元素像排队一样依次排列。
2、float:元素添加float属性后脱离了文档流,就像一楼有一队人排成一列,有浮动的人的人跑到了二楼排成一排,一楼原来的位置被下一个没有去二楼的人占用。
3、子元素添加浮动以后脱离了文档流,父元素空间就塌陷了,就像将充满水的气球里面的水倒了出来,气球就瘪了。解决的方法有以下几种
(1)设置父元素的尺寸。此方法缺点:当子元素高度变化时,父元素高度不会随之改变,需要一并设置。
(2)为父元素设置浮动属性。此方法缺点,当父元素还有父元素时,问题依然存在。
(3)在父元素中添加一个块元素,设置清除浮动。此方法缺点:出现冗余元素,对后端工程师不利。
(4)为父元素添加属性overflow: hidden; 推荐使用此方法,简单且无副作用。
4、相对定位:重点为元素不脱离文档流,定位点时元素原位置的左上角点。
5、绝对定位:重点为元素脱离了文档流,定位点是最近的具有定位属性的父元素的左上角点,如果父元素都没有定位属性,则以body的左上角点为定位点,相当于固定定位。

