2019.8.30作业 HTML常用标签
一、谈谈你对html标签, 元素与属性的理解, 并举例说明
1、HTML标签
标签用来标记内容块,也用来标明元素内容的意义(及语义),标签使用尖括号包围,例如<p></p>。
标签分为双标签和单标签,双标签包括开始标签和结束标签,形式为<开始标签>内容</结束标签>。双标签多为展示文档中的文字信息。单标签一般只有一个开始标签,例如<img src="" alt="">,单标签多用于引入外部资源。
2、HTML元素
元素由标签和内容组成,网页由元素组成。
例如:<p>我是一个元素</p> 是一个段落
3、属性
属性是用来描述和控制HTML元素的。例如<img src="" alt="">中src属性表示图片的地址。
二. 列表有几种, 如何定义?
列表有有序列表、无序列表和定义列表
1、有序列表的定义方法
<ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul>
效果

2、无序列表的定义方法
<ol> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ol>
效果

3、定义列表的定义方法
<dl> <dt>定义列表</dt> <dd>定义项目</dd> </dl>
效果

三. 列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
列表表示多行一列数据,表格可以表示多行多列数据。当数据只有一列时可以使用列表,当数据有多列时,应使用表格。
四. 编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
<ul> <li>星期一 <ol> <li>完成前端页面HTML、CSS <dl> <dt>9~11AM <dd>写HTML代码</dd> <dd>写CSS代码</dd> </dt> </dl> </li> <li>完成前端页面JS <dl> <dt>1~5PM <dd>写JS代码</dd> </dt> </dl> </li> </ol> </li> </ul>
效果

五. 编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
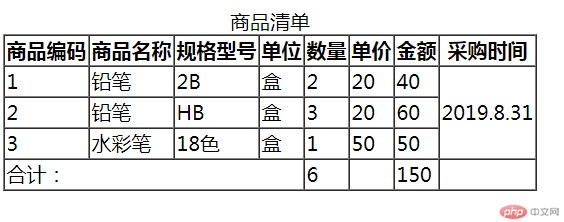
<table border="1" cellspacing="0"> <caption>商品清单</caption> <thead> <th>商品编码</th> <th>商品名称</th> <th>规格型号</th> <th>单位</th> <th>数量</th> <th>单价</th> <th>金额</th> <th>采购时间</th> </thead> <tbody> <tr> <td>1</td> <td>铅笔</td> <td>2B</td> <td>盒</td> <td>2</td> <td>20</td> <td>40</td> <td rowspan="3">2019.8.31</td> </tr> <tr> <td>2</td> <td>铅笔</td> <td>HB</td> <td>盒</td> <td>3</td> <td>20</td> <td>60</td> </tr> <tr> <td>3</td> <td>水彩笔</td> <td>18色</td> <td>盒</td> <td>1</td> <td>50</td> <td>50</td> </tr> </tbody> <tfoot> <tr> <td colspan="4">合计:</td> <td>6</td> <td></td> <td>150</td> <td></td> </tr> </tfoot> </table>
效果

六. 编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
<h3>用户注册</h3> <form action="login.php" method="POST"> <p> <label for="username">用户名:</label> <input type="text" name="username" id="username" placeholder="6~18位字母及数字"> </p> <p> <label for="password">密码:</label> <input type="password" name="password" id="password" placeholder="8~12位字母及数字"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="请输入电子邮箱"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="18" value="18"> </p> <p> <label for="">分区:</label> <!-- 下拉列表 --> <select name="" id=""> <option value="">请选择</option> <optgroup label="1.12 60级怀旧版"> <option value="">世界之树</option> <option value="">主宰之剑</option> <option value="">贫瘠之地</option> </optgroup> <optgroup label="3.35巫妖王之怒"> <option value="">冰冠堡垒</option> <option value="">十字军试炼</option> <option value="">奥杜尔</option> </optgroup> </select> </p> <p> <label for="">玩过的版本:</label> <input type="checkbox" name="version[]" value="classic" id="classic" checked><label for="classic">经典旧世</label> <input type="checkbox" name="version[]" value="tbl" id="tbl"><label for="tbl">燃烧的远征</label> <input type="checkbox" name="version[]" value="wlk" id="wlk"><label for="wlk">巫妖王之怒</label> <input type="checkbox" name="version[]" value="ctm" id="ctm"><label for="ctm">大灾变</label> </p> <p> <label for="male">性别:</label> <input type="radio" name="gender" id="man"><label for="man">男生</label> <input type="radio" name="gender" id="women"><label for="women">女生</label> <input type="radio" name="gender" id="guess" checked><label for="guess">你猜</label> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> <input type="button" name="reset" value="按钮"> <button type="submit">提交</button> </p> </form>
效果

7. 写出总结, 对于这些常用标签的应用场景进行分析
这些常用标签有一些语义,根据不同场景选择不同的标签
<h1>~<h6>标签表示各级标题
<p>标签表示一个段落
<a>标签表示一个超链接
<img>标签表示外部引用的图片
<ul>、<ol>、<dl>表示列表,通常在表示一组数据时使用
<table>标签表示一个表格
<form>标签表示一个表单,需要输入框时用<input type="text">,需要密码时使用<input type="password">,需要电子邮箱时使用<input type="email">,需要数字时使用<input type="number">,需要下拉列表时使用<select>,需要复选框时使用<input type="checkbox">,需要单选框时使用<input type="radio">,需要提交时使用<input type="submit">,按钮可以使用<input type="button">或者<button>

