问题:
1.谈谈你对html标签,元素与属性的理解,并举例说明.
2.列表有几种,如何定义?
3.列表与表格的区别与联系?什么时候用列表,什么时候用表格,为什么?
4.编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次:<ul><ol><dl>
5.编程实现一张商品清单,使用表格实现,要求有行与列的合并,用到colspan,rowspan
6.编程实现一张注册表单,要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
7.写出总结,对于这些常用标签的应用场景进行分析
一、
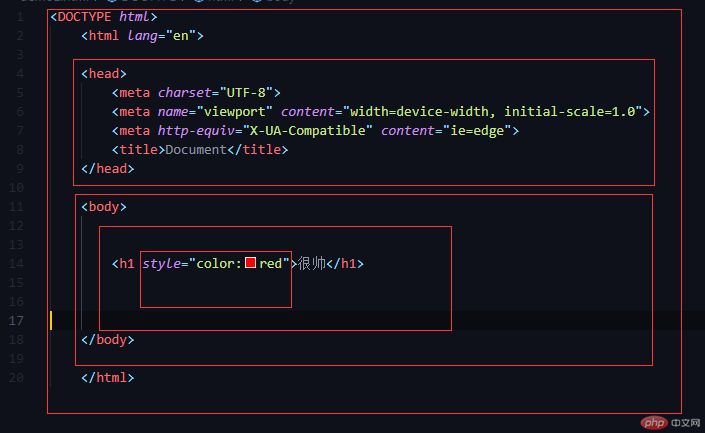
我觉得元素是html显示的大框架,就比如像是一幢大厦的地基跟大梁,组成了大厦的基本模型。标签就像是大厦里的一面面的墙壁,把大厦分成了一个个房间。而属性就现在在这个房间里进行的具体装修。如下图:

最大的框框就是元素,包含head跟body两部分。body里的<h1 style="color:red">很帅</h1>这个就是标签。标签里的style="color:red" 就是这个标签的属性,当然属性也可以定义其它,不是只能定义标签,就像是大厦除了房间,厦门的门面也是要装修的。
二、
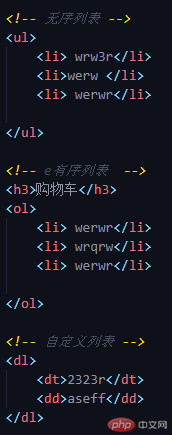
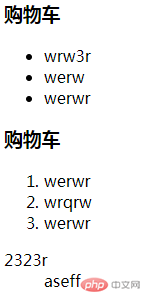
列表主要是有三种, 有序列表,无序列表,自定义列表。代码跟显示的效果如下图:


无序列表的标签是<ul><ul>,列表的内容是写在<li><li> 内,有序列表的标签是<ol><ol>,列表的内容是写在<li><li> 内,两者的差别就是无序会在列表前多一个黑点,有序的会多出自动排序的数字。自定义列表<dt><dt>写的是某个产品,<dd><dd>写的是<dt><dt>里内容的子集会用的比较多。
三、
列表可以理解为表格里的某一行或某一行的数。 在只需要在显示的文字用是链接的话,正常用的是列表。而需要用到多列,且第列之间是有关联的数据一般都是用表格。
四、
实例
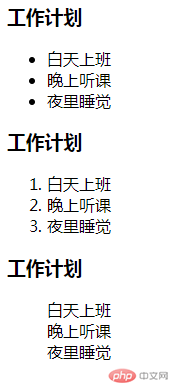
<DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>列表</title> </head> <body> <!-- 无序列表 --> <h3>工作计划</h3> <ul> <li>白天上班</li> <li>晚上听课 </li> <li>夜里睡觉</li> </ul> <!-- e有序列表 --> <h3>工作计划</h3> <ol> <li>白天上班</li> <li>晚上听课</li> <li>夜里睡觉</li> </ol> <!-- 自定义列表 --> <dl> <dt><h3>工作计划</h3></dt> <dd>白天上班</dd> <dd>晚上听课</dd> <dd>夜里睡觉</dd> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果如下图:

五、
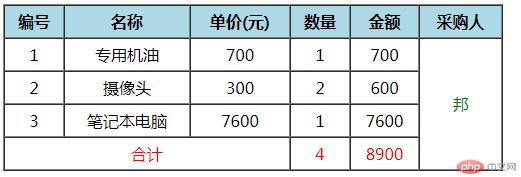
简单做一个购物表格:首先要先定义一个表格,我们用table标签,可以定义表格的属性,比如border="1" width="500" cellspacing="0" cellpadding="5"分别表示的就是边框宽度为1,表格单元格宽度是500,边宽线重叠,字体与边框的距离为5。然后是做一个表格的表头,我们用tr标签分组,可以给tr里加属性,比如bgcolor="lightblue"属性就是背景颜色为lightblue。给表头tr标签里加具体的项目,用th标签,该标签默认加粗居中。表格的其它部分我们就用不用加粗,所以我们用tr标签加td标签就可以了,要居中的话,可以在tr的属性里加align="center"。行合并跟列合并的话分别用colspan="3",意思是指定这一行,向右占用三个表格的宽度,rowspan="4",指定这一列,向下占用4个表格的高度。程序及运行结果如下图所示:
实例
<DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表格</title> </head> <body> <table border="1" width="500" cellspacing="0" cellpadding="5"> <thead> <tr bgcolor="lightblue"> <th>编号</th> <th>名称</th> <th>单价(元)</th> <th>数量</th> <th>金额</th> <th>采购人</th> </tr> <tr align="center"> <td>1</td> <td>专用机油</td> <td>700</td> <td>1</td> <td>700</td> <td rowspan="4" style="color:green">邦</td> </tr> <tr align="center"> <td>2</td> <td>摄像头</td> <td>300</td> <td>2</td> <td>600</td> </tr> <tr align="center"> <td>3</td> <td>笔记本电脑</td> <td>7600</td> <td>1</td> <td>7600</td> </tr> <tr align="center" style="color: red"> <td colspan="3">合计</td> <td>4</td> <td>8900</td> </tr> </thead> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

六、
做一张注册表单,我用用到的是from标签。from标签有两个基本属性action="login.php" method="POST",必填,表示的意思分别是提交后给谁去处理跟提交后是怎么处理。做一个注册账号为例:肯定要用的是注册的账号,密码,然后是邮箱用来找回忘记的密码,注册账号是要学什么,还有姓别,年龄,提交按钮。
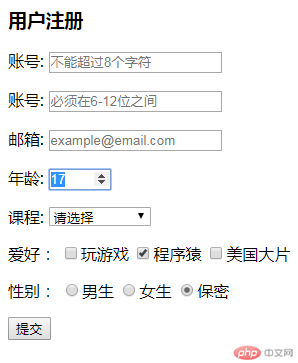
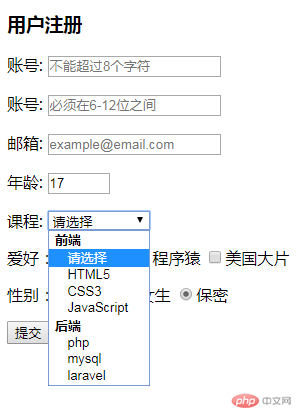
账号我们可以用p标签嵌套label标签加input标签来实现,这里有一个点到文字也自动光标跳到输文本框的做法,就是把label的for属性跟input的id属性设置成一样就可以实现。type="text"是指输入的是文本,placeholder属性是指文本框没输入时默认显示的值。输入密码同输入账号,但输入的密码要不可见,这个在input的type="password"这个就可以实现。邮箱就把input的type属性改成email,注意,把这个属性改成email的话,输入的格式不是email格式的话是没有办法提交的。年龄的话,我们可以把type属性改成number,这个属性就只能输入整数,也可以加一个上限值跟下限值如:min="17" max="70"。选要学什么项目,可以用下拉框来实现,这里用到select标签,如果要被选择的项目还存在分组的话,可以在select标签里嵌套optgroup标签,具体的项目可以用option标签,某个项目要做成默认项目的话可以在属性里加上selected。选性别跟爱好的话可以分别用单选框跟复选框,单选框把input的style属性改成radio;复选框把input的style属性改成checkbox都可以实现。最后就是提交,其实也就是input的input的style属性改成submit。运行代码及结束如下:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表单</title> </head> <body> <h3>用户注册</h3> <form action="login.php" method="POST"> <p> <label for="username">账号:</label> <input type="text" id="username" name="username" placeholder="不能超过8个字符"> </p> <p> <label for="password">账号:</label> <input type="password" id="password" name="password" placeholder="必须在6-12位之间"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="example@email.com"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="17" max="70"> </p> <p> <label for="">课程:</label> <select name="" id=""> <optgroup label="前端"> <option value="" selected>请选择</option> <option value="">HTML5</option> <option value="">CSS3</option> <option value="">JavaScript</option> </optgroup> <optgroup label="后端"> <option value="">php</option> <option value="">mysql</option> <option value="">laravel</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">玩游戏</label> <input type="checkbox" name="hobby[]" value="program" id="program" checked><label for="program">程序猿</label> <input type="checkbox" name="hobby[]" value="movies" id="movies"><label for="movies">***大片</label> </p> <p> <label for="male">性别:</label> <input type="radio" id="male" name="gender"><label for="male">男生</label> <input type="radio" id="female" name="gender"><label for="female">女生</label> <input type="radio" id="secrecy" name="gender" checked><label for="secrecy">保密</label> </p> <p> <input type="submit" name="submit" value="提交"> </p> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例


七、
常用标签的应用场景: