1.怎样消除,子元素浮动,对父元素高度的影响
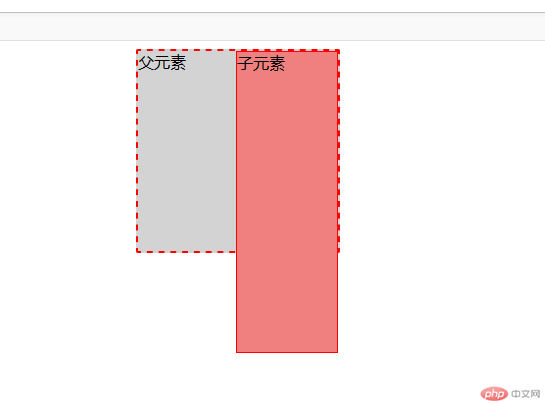
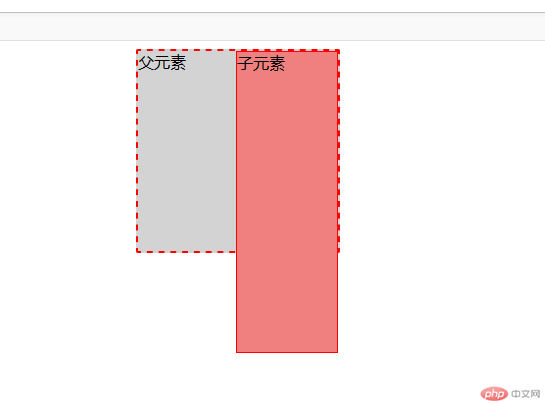
在父元素没有设置高度,或者说子元素的高度大于父元素的高度情况下,使用浮动的话 会使父元素盒子模型的展示出现问题.如图所示,

想要使其正常的话,可以手动设置父元素的高度,使其大于子元素的高度,不过这样比较麻烦,推荐写法是添加
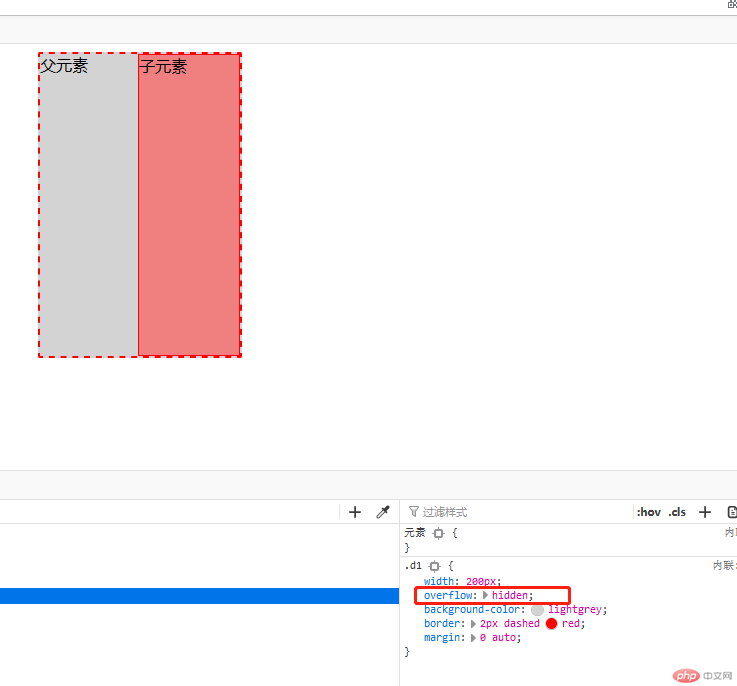
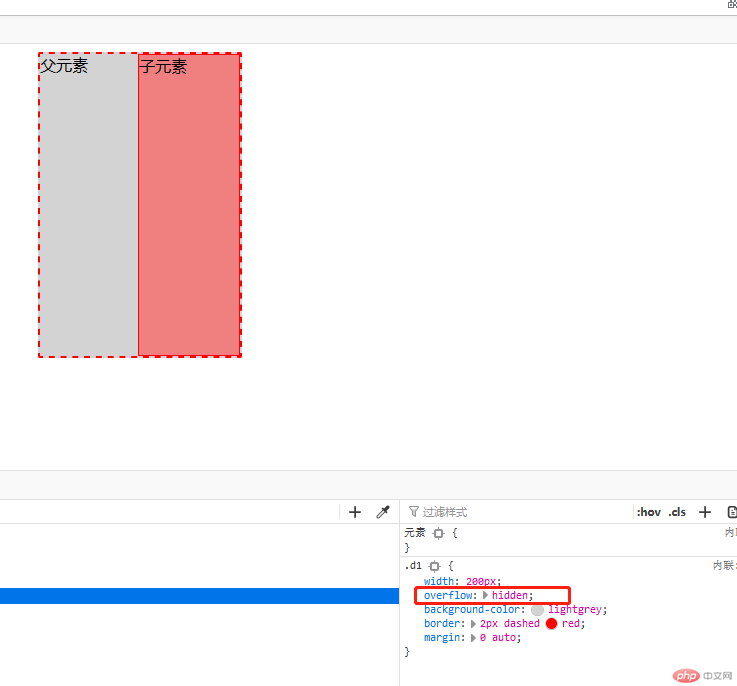
overflow:hidden
添加后图示:

总结: 消除,子元素浮动,对父元素高度的影响 添加overfollow:hidden
实例演示布局与下一个作业差不多,放在下一个上面一起展示
博客列表 >浮动对父元素高度的影响,三列布局的实现---2019年9月4日
1.怎样消除,子元素浮动,对父元素高度的影响
在父元素没有设置高度,或者说子元素的高度大于父元素的高度情况下,使用浮动的话 会使父元素盒子模型的展示出现问题.如图所示,

想要使其正常的话,可以手动设置父元素的高度,使其大于子元素的高度,不过这样比较麻烦,推荐写法是添加
overflow:hidden
添加后图示:

总结: 消除,子元素浮动,对父元素高度的影响 添加overfollow:hidden
实例演示布局与下一个作业差不多,放在下一个上面一起展示