1.Iframe标签的使用(通俗易懂,画中画)
重点:
name属性:
name 属性规定 iframe 的名称。
iframe 元素的 name 属性用于在 JavaScript 中引用元素,或者作为链接的目标。
实例代码:
实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>iFrame标签的使用</title> </head> <body> <a href="https://www.baidu.com">正常a标签跳转到百度</a><br> <div align="center"> <a href="https://www.baidu.com" target="baidu">iFrame内联框架打开百度</a> <iframe frameborder="1" name="baidu" width="600" height="350"></iframe> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
2.CSS
定义:层叠式样式表
css书写方式分为3种
行内式: 除去js外,优先级最高,但是代码臃肿
内部样式: 优先级次之,但是不能供其他页面使用
外部样式文件: 目前使用最多的方式,其css样式单独用一个文件进行保存,代码复用性最好
优先级: 行内式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器
css的三种选择器的实例代码
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS的三种选择器样式设置-内部样式示例</title>
<style>
/*类选择器*/
.c1{
color: yellow;
font-size: 10px;
background-color: black;
}
/*ID选择器*/
#c1{
color:green;
font-size: 50px;
}
/*标签选择器*/
p{
color: blue;
background-color: #00FF00;
}
</style>
</head>
<body>
<p class="c1" id="c1" style="color: red">今天是个好日子</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
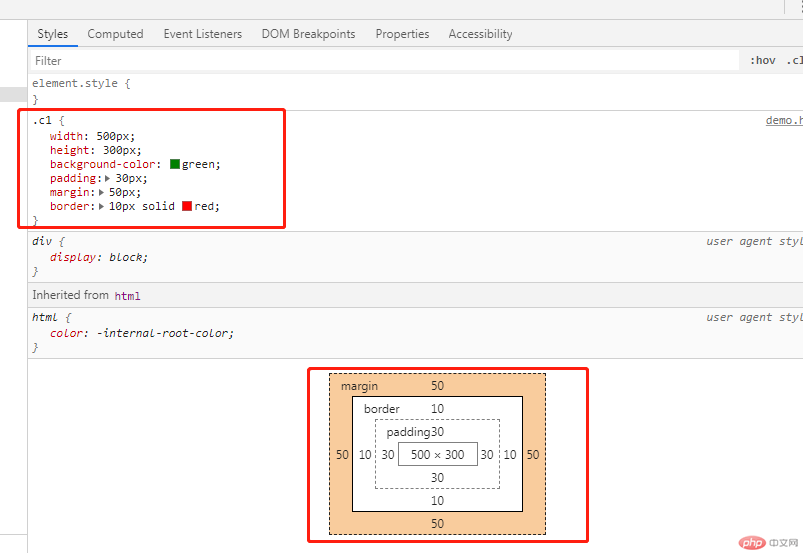
3.盒模型
定义:CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
每一个元素都可以看作一个盒模型
width(宽) height(高) padding(内边距) margin(外边距) border(边框)
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒模型</title>
<style>
.c1{
width: 500px;
height: 300px;
background-color: green;
padding: 30px;
margin: 50px;
border: 10px solid red;
}
</style>
</head>
<body>
<div class="c1">BOX</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例