1.CSS选择器
css的选择器有很多种,但是我们没必要每一个都去记住,只需要了解一些常用的选择器就可以了
常用的css选择器有
id选择器
类选择器
属性选择器
标签选择器
相邻选择器与兄弟选择器
子元素选择器
标签选择器
后代选择器
其他的稍作了解即可
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS常用选择器</title>
<style>
ul {
margin: 0;
padding-left: 0;
border: 1px dashed green;
}
ul li {
list-style-type: none;
border: 1px solid black;
width: 30px;
height: 30px;
background-color: lightgrey;
text-align: center;
border-radius: 50%;
line-height: 30px;
display: inline-block;
box-shadow: 1px 1px #888 ;
}
/*选择器列表*/
/*id*/
#u1{
background-color: red;
}
/*类*/
.u2{
background-color: coral;
}
/*相邻
只选择与其相邻的下 一个 元素
*/
.u2 + * {
background-color: yellow;
}
/*兄弟
选择其后面所有与其同级的元素
*/
.u2 ~ * {
background-color: yellow;
}
/*伪类:子元素*/
/*元素下级最后一个子元素*/
ul :last-child{
background-color: black;
}
/*元素下级指定序号的元素,从1开始*/
ul :nth-child(9){
background-color: green;
}
/*属性选择器*/
li[title="demo"]{
background-color: blue;
}
</style>
</head>
<body>
<ul>
<li id="u1">1</li>
<li class="u2">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li title="demo">7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
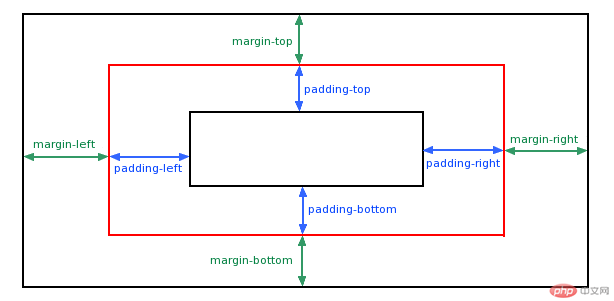
2.Padding
定义:元素边框与元素内容之间的空间,即上下左右的内边距
图示:

padding常见问题: 设置padding后盒子模型被撑大
解决方案:1.box-sizing
盒子是由 content padding border margin(这个在计算盒子的宽高的时候不进行计算)组成的
box-sizing是CSS的一个属性 作用就是规定盒子的宽高计算规则,其属性值有三个
content-box(默认值): 总宽度 = 左右border + 左右padding + width值 border-box: 总宽度 = width值 = 左右border + 左右padding + content inherit: 继承父类
当出现盒子被撑大的问题时,设置 box-sizing 为border-box 即可
解决方案:2.宽度分离
如果不想设置box-sizing的话,可以在盒子div外面再套一个div盒子,然后在外面的盒子上面 单独设置宽高属性
由于外层盒子的宽高已经定下来了所以当内层盒子的border和padding不管怎么变,它们和content的总和都不会超过外层
的盒子,从而达到了跟border-box值一样的效果
3.Margin
定义: 盒子与盒子之间的间距,即外边距
margin三大特性
同级塌陷: 根据margin值,谁小谁垂直塌陷在大盒子下面被覆盖
嵌套传递: margin是用在最外层盒子上面的,来解决盒子间距的,而不是盒子内部的盒子与盒子的间距
内部的间距使用padding来设置
自动挤压: 准确说这个特性主要用来做盒子居中来显示的,当设置margin的值为auto时, 该盒子会自动水平居中

