实例演示相邻选择器与兄弟选择器,并分析异同
实例演示:nth-child() 和 :nth-of-type()选择器,并分析异同
实例演示:padding 对盒子大小的影响与解决方案, 使用宽度分离或box-sizing
实例演示: margin中的同级塌陷, 嵌套传递与自动挤压, 并提出解决方案或应用场景
style6.css
实例演示相邻选择器与兄弟选择器,并分析异同
/*标签选择器*/
ul {
margin: 0;
padding-left: 0;
border: 1px dashed red;
}
ul li {
list-style-type: none;
width: 40px;
height: 40px;
background-color: wheat;
/*border: 1px solid black;*/
/*水平和垂直的居中*/
text-align: center;
line-height: 40px;
border-radius: 50%;
/*将一个块级元素转为内联元素*/
display: inline-block;
box-shadow: 2px 2px 1px #888;
}
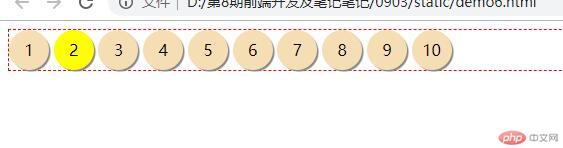
/*相邻选择器*/
#bg-blue+* {
/* background-color: yellow; */
/
}
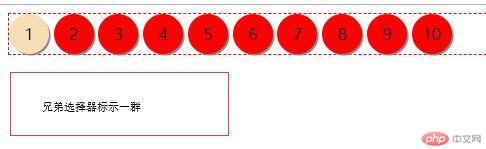
/*兄弟选择器*/
#bg-blue~* {
background-color: red;
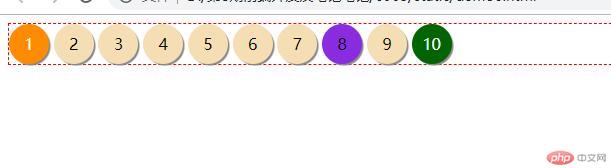
}页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="../static/css/style6.css"> <title>Document</title> </head> <body> <ul> <li id="bg-blue">1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> </ul> </body> </html>
相邻选择器

兄弟选择器

1写法不同
2作用效果不同
/*相邻选择器*/
#bg-blue+* {
/* background-color: yellow; */
/
}
/*兄弟选择器*/
#bg-blue~* {
background-color: red;
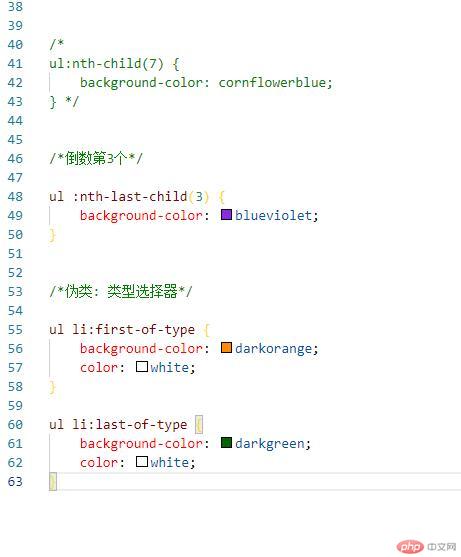
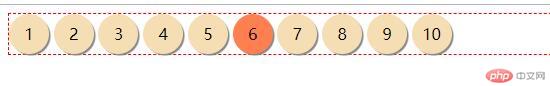
}实例演示:nth-child() 和 :nth-of-type()选择器,并分析异同

nth-child()多了个索引
:nth-of-type() 关注元素类型不一样
nth-child()效果

nth-of-type()效果混合

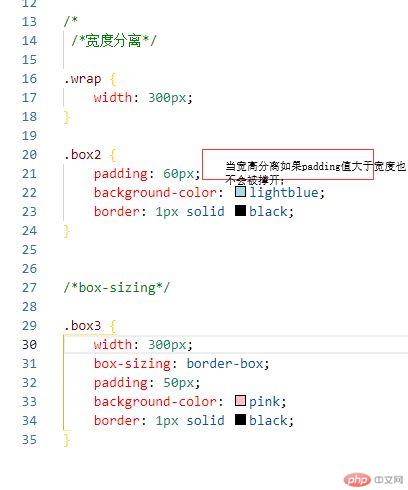
实例演示:padding 对盒子大小的影响与解决方案, 使用宽度分离或box-sizing
padding是内边距
当weight =padding>盒子时会出现

解决方案有三种
1计算无误
2.宽高分离
3.box-sizing:border-box;包括pdding不用担心被撑开
使用宽高分离 给了类高度以后 在给padding值就不会被撑开


但是会左右有偏差 还是要计算好值
.box-sizing:border-box;包括pdding不用担心被撑开
.box-sizing:border-box;包括pdding不用担心被撑开但是同样要计算好值不然也会左右边距有偏差
box-sizing:border-box;包括pdding不用担心被撑开但是要计算好pading值
实例演示: margin中的同级塌陷, 嵌套传递与自动挤压, 并提出解决方案或应用场景
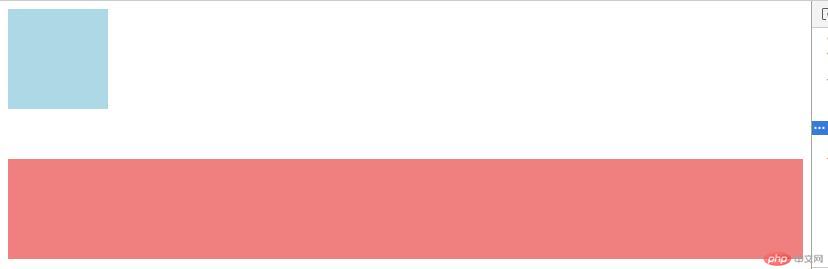
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="static/css/style8.css"> <title>Document</title> </head> <body> <!--1. 同级塌陷--> <div class="box1"></div> <div class="box2"></div> </body> </html>
css 如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="static/css/style8.css"> <title>Document</title> </head> <body> <!--1. 同级塌陷--> <div class="box1"></div> <div class="box2"></div> </body> </html>
效果图如下

根据资源浏览器可知

但是
margin-top: 30 px;
却没有说明同级挤压就是
元素之间值的大小比较
大的吧小的挤掉
这就是同级塌陷
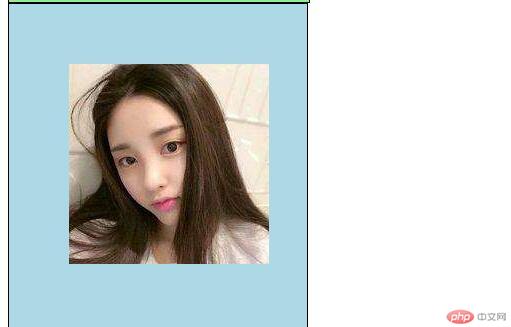
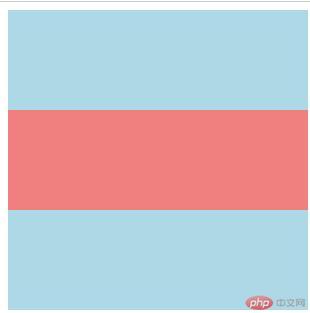
嵌套传递:子元素的margin会传递到父元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="static/css/style9.css"> <title>Document</title> </head> <body> <!--2. 嵌套传递--> <div class="box3"> <div class="box4"></div> </div> </body> </html>
css
.box3 {
box-sizing: border box;
width: 300px;
height: 300px;
background-color: lightblue;
}
.box4 {
widows: 100px;
height: 100px;
background-color: lightcoral;
}
.box4 {
margin-top: 50px;
}
.box3 {
padding-top: 50px;
height: 250px;
}效果图如下

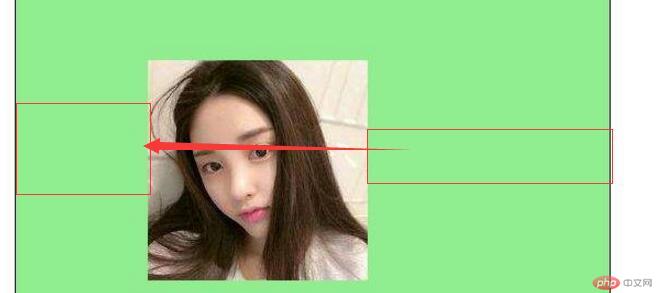
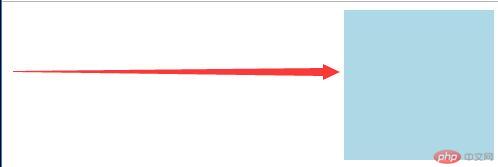
自动挤压:
margin-letf:如果给一个元素左边距但是不给具体值,浏览器会将左边尽可能大的空间让出来。
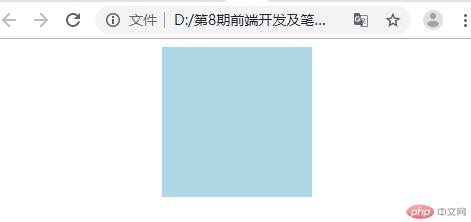
给出具体值可以解除这种情况
!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div class="box5"></div> </body> </html>
css
/********** 3. 自动挤压 **********/
.box5 {
/*box-sizing: border-box;*/
width: 150px;
height: 150px;
background-color: lightblue;
}
.box5 {
/* margin: 30px auto; */
margin-left: auto;
margin-right: auto;
/* //左右挤挤可以挤到中间 */
}

总结
小技巧分享
ul>li{$}*10
border:1px dashed red;//虚线
list-style-type:none; //可去黑点 (无序列表)
text-align: center; 文本居中(水平和垂直居中)将一个
将块级元素转变为内联元素
displaay: block;------------->加上inline
正确写法 display: inline-block;
box-shadow:2px 2px 1px #888;
(待理解)第三个参数为扩散
border:1px solid black //// solid 边框
box-sizing://包括宽高和边框
box-sizing:border-box;包括pdding不用担心被撑开

