table的制作,设置圆角的话查了下貌似说用css3比较容易做出来,看了网上代码还是不太理解,属性太多。得慢慢消化实战才能记得住
实例
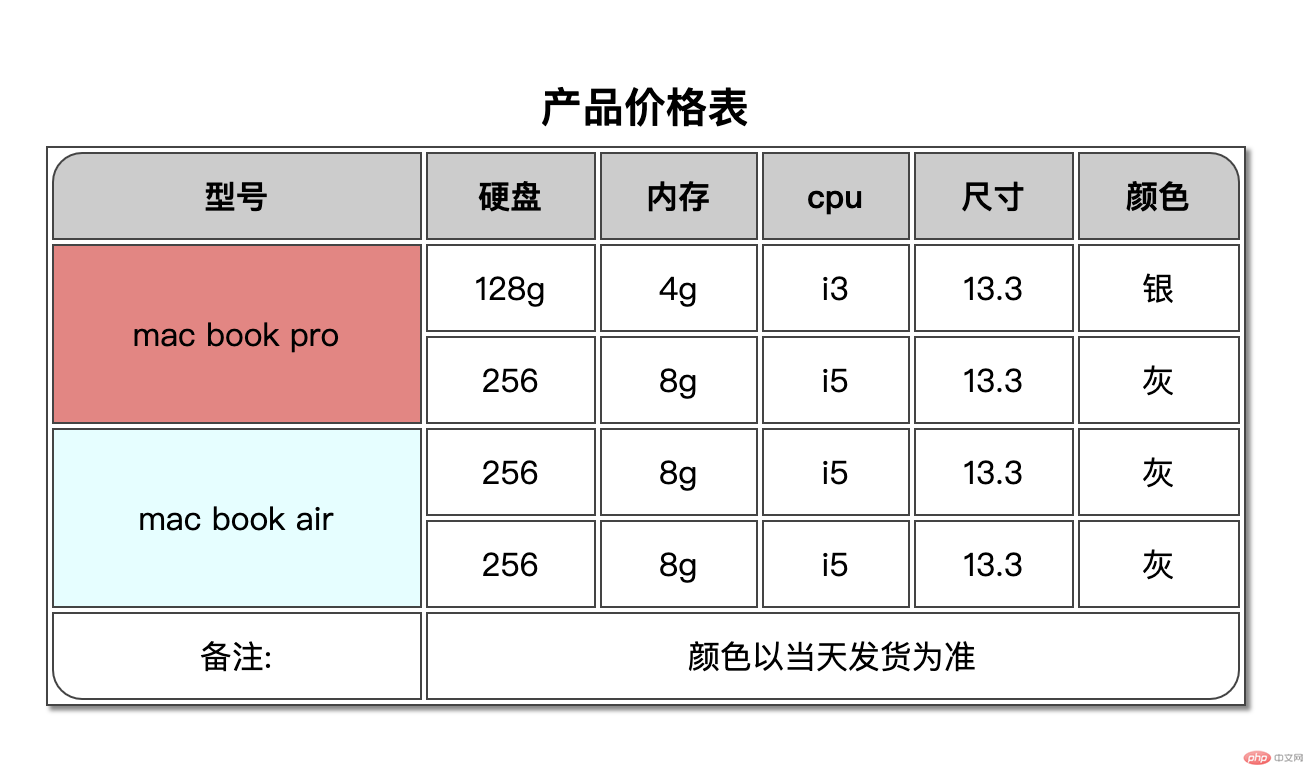
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/style.css"> <title>表格</title> </head> <body> <table> <caption>产品价格表</caption> <thead> <tr> <th>型号</th> <th>硬盘</th> <th>内存</th> <th>cpu</th> <th>尺寸</th> <th>颜色</th> </tr> </thead> <tbody> <tr> <td rowspan="2">mac book pro</td> <td>128g</td> <td>4g</td> <td>i3</td> <td>13.3</td> <td>银</td> </tr> <tr> <td>256</td> <td>8g</td> <td>i5</td> <td>13.3</td> <td>灰</td> </tr> <tr> <td rowspan="2">mac book air</td> <td>256</td> <td>8g</td> <td>i5</td> <td>13.3</td> <td>灰</td> </tr> <tr> <td>256</td> <td>8g</td> <td>i5</td> <td>13.3</td> <td>灰</td> </tr> </tbody> <tfoot> <tr> <td>备注:</td> <td colspan="5">颜色以当天发货为准</td> </tr> </tfoot> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
table{
border: 1px solid #444444;
width: 600px;
margin: 40px auto;
box-shadow: 2px 2px 2px #888888;
position: relative;
}
table caption{
font-weight: bold;
font-size: 1.3rem;
margin-bottom: 5px;
}
th, td {
border: 1px solid #444444;
text-align: center;
padding: 10px;
}
table thead tr th{
background-color: #cccccc;
}
table tbody > tr:first-of-type > td:first-of-type {
background-color: lightcoral;
}
table tbody > tr:nth-last-of-type(2) > td:first-of-type {
background-color: lightcyan;
}
thead>tr:nth-of-type(1)>th:nth-of-type(1) {
border-top-left-radius: 15px;
}
thead>tr:nth-of-type(1)>th:last-of-type {
border-top-right-radius: 15px;
}
tfoot>tr:nth-of-type(1)>td:nth-of-type(1) {
border-bottom-left-radius: 15px;
}
tfoot>tr:nth-of-type(1)>td:last-of-type {
border-bottom-right-radius: 15px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例