使用CSS制作一张带有四个圆角的表格,属性border-collapse选择separate;border-spacing: 0;
实例
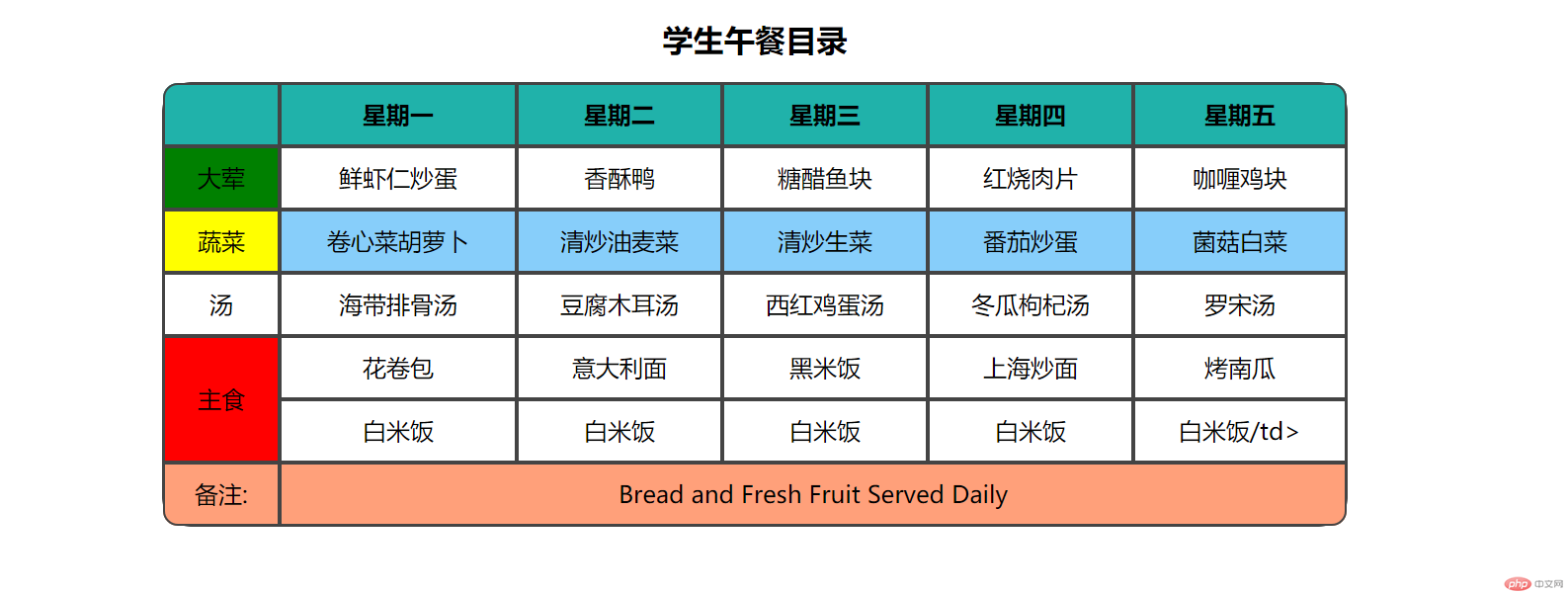
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/demo3.css"> <title>css控制表格的样式</title> </head> <body> <table> <!-- 标题--> <caption>学生午餐目录</caption> <!-- 表头--> <thead> <tr> <th></th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <!-- 主体--> <tbody> <tr> <td> 大荤</td> <td>鲜虾仁炒蛋</td> <td>香酥鸭</td> <td>糖醋鱼块</td> <td>红烧肉片</td> <td>咖喱鸡块</td> </tr> <tr> <td>蔬菜</td> <td>卷心菜胡萝卜</td> <td>清炒油麦菜</td> <td>清炒生菜</td> <td>番茄炒蛋</td> <td>菌菇白菜</td> </tr> <tr> <td>汤</td> <td>海带排骨汤</td> <td>豆***木耳汤</td> <td>西红鸡蛋汤</td> <td>冬瓜枸杞汤</td> <td>罗宋汤</td> </tr> <tr> <td rowspan="2">主食</td> <td>花卷包</td> <td>意大利面</td> <td>黑米饭</td> <td>上海炒面</td> <td>烤南瓜</td> </tr> <tr> <td>白米饭</td> <td>白米饭</td> <td>白米饭</td> <td>白米饭</td> <td>白米饭/td> </tr> </tbody> <tfoot> <tr> <td>备注:</td> <td colspan="5">Bread and Fresh Fruit Served Daily</td> </tr> </tfoot> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
table {
border: 1px solid #444444;
width: 800px;
margin: 20px auto;
border-radius: 20px;
border-spacing: 0;
border-collapse:separate;
}
/* 设置表格四个圆角 */
table thead>tr:first-child>th:first-child {
border-top-left-radius: 10px;
}
table thead>tr:first-child>th:last-child {
border-top-right-radius: 10px;
}
table tfoot>tr:first-child>td:first-child {
border-bottom-left-radius: 10px;
}
table tfoot>tr:first-child>td:last-child {
border-bottom-right-radius: 10px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

图上就是最终的样式,border-collapse选择collapse,不显示,边角不是圆形.改成separate能够正确显示,虽然还有点瑕疵,但是基本实现,不知道是不是正确的写法。

