谈谈你对html标签, 元素与属性的理解, 并举例说明
HTML文档是由各种HTML元素组成的,如html元素(HTML文档根元素)、head(HTML头部)元素、body(HTML主体)元素、title(HTML标题)元素和p(段落)元素等,这些元素都是通过尖括号“<>”组成的标签形式来表现的。实际上,HTML文档内容就是标签、元素和属性。
HTML标签是由一对尖括号<>及标签名组成的。如图1-1:

特点:(1)、由尖括号包围的关键词,比如 <html>
(2)、通常是成对出现的,比如 <div> 和 </div>
(3)、标签对中的第一个标签是开始标签,第二个标签是结束标签;
(4)、开始和结束标签也被称为开放标签和闭合标签。
(5)、也有单独呈现的标签,如:<img src="百度百科.jpg" />等。
(6)一般成对出现的标签,其内容在两个标签中间。单独呈现的标签,则在标签属 性 中赋值。如<h1>标题</h1>和 <input type="text" value="按钮" />。HTML元素指的是从开始标签到结束标签的所有代码。
例如:<p>我是一个段落</p>表示一个html元素.可以看出,一个html元素主要包括html标签和纯文本.标签定义了网页显示的格式,文本表示网页的内容.故此,网页 = html文档,而html文档则是由html元素定义的.HTML属性为HTML元素提供附件信息。
例如在超链接标签<a href = “http://www.php.cn>php中文网</a>使用了href 来指定超链接的地址.
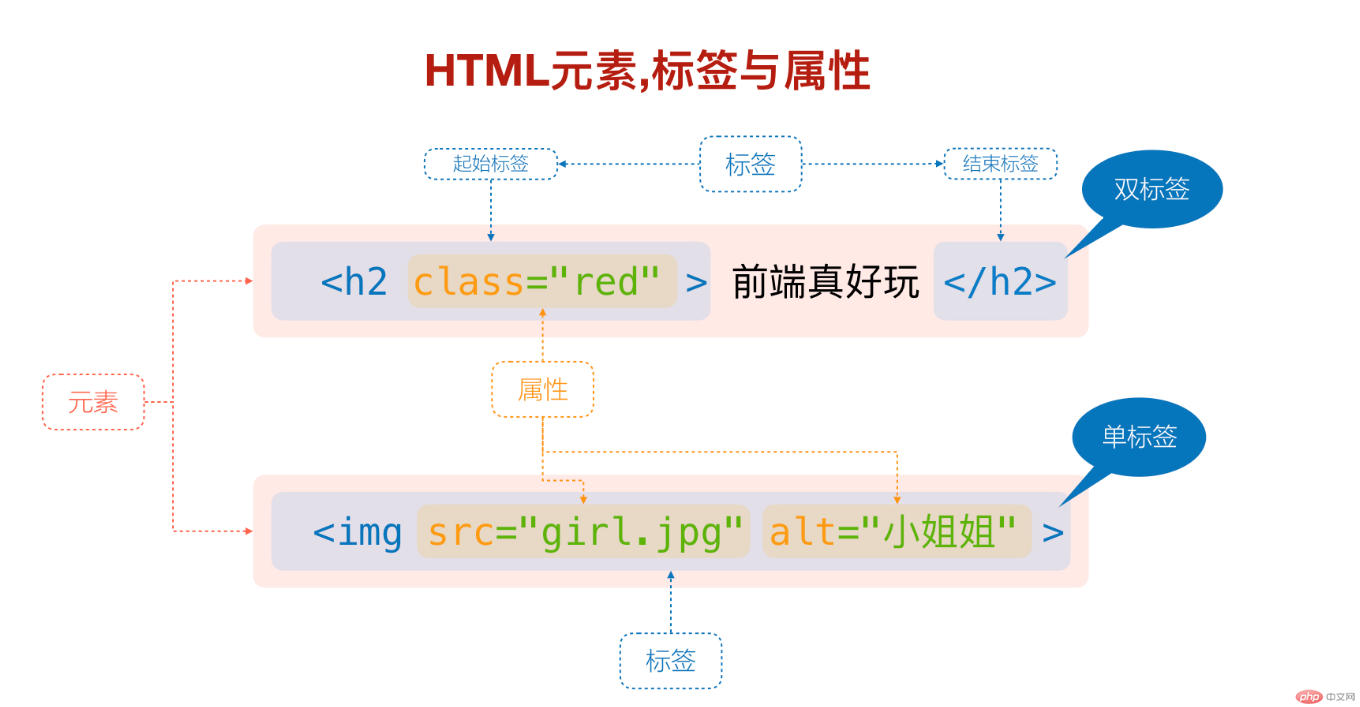
属性总是以名称/值的形式出现,例如:name = “value”属性总是在开始标签中定义.三者关系如图1-2:

列表有几种, 如何定义?
常见的列表包括无序列表(ul)、有序列表(ol)、和定义列表(dl)三种。
(1)无序列表是一个项目列表,使用项目符号标记无序列表的项目,无序列表也就是没有顺序的列表;
(2)有序列表也是由一个个列表项组成,列表想既可以使用数字标记,也可以使用字母标记;
(3)定义列表是当无序列表和有序列表都不适合时,通过自定义列表来完成自定义展示,所以定义列表不仅仅是一个项目列表,而是项目和注释的组合;
列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
(1)列表就是像word里面的标题一样,顺着往下数的标题。分有序列表,无序列表和自定义列表。
(2)表格其实就是很多的小单元格,而这些小单元格很有次序的排列着,它们有很多行,很多列。这些很多行列组成的东西,就叫表格,表格是<table>标签来定义的。
编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!-- 1无序列表 --> <ul> <li>早上到公司上班</li> <li>白天在公司上班</li> <li>晚上在PHP中文网上学习</li> </ul> <!-- 2有序列表 --> <ol> <li>早上到公司上班</li> <li>白天在公司上班</li> <li>晚上在PHP中文网上学习</li> </ol> <!-- 3定义列表 --> <dl> <dt>上午</dt> <dd>上午在公司上班</dd> <dt>下午</dt> <dd>下午在公司上班</dd> <dt>晚上</dt> <dd>晚上加班或者在PHP中文网上学习</dd> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
5 编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>商品清单</title> </head> <body> <!-- border定义表格边框;cellspacing用来指定表格各单元格之间的空隙;cellpadding代表单元格边框到内容之间的距离(留白) --> <table border="2" cellspacing="0" cellpadding="10"> <!-- caption标题 --> <caption>职院超市商品清单</caption> <thead bgcolor="lightblue"> <!-- tr定义行,th定义表头的列 --> <tr> <th>商品编码</th> <th>商品名称</th> <th>商品单价</th> <th>数量</th> </tr> </thead> <tbody> <!-- tr定义行,td定义tbody的列 --> <tr> <td>A001</td> <td>娃哈哈矿泉水</td> <td>1.5</td> <td>100</td> </tr> <tr> <td>A002</td> <td>农夫山泉矿泉水</td> <td>2.5</td> <td>200</td> </tr> <tr> <!-- rowspan属性规定单元格可横跨的列数 --> <td rowspan="3">A003</td> <td>雪碧</td> <td>3.5</td> <td>500</td> </tr> <tr> <td>可乐</td> <td>3</td> <td>200</td> </tr> <tr> <td>雪糕</td> <td>3</td> <td>250</td> </tr> </tbody> <tfoot> <tr> <!-- colspan规定单元格可横跨的列数。 --> <td colspan="3" align="center">总计</td> <td>1250</td> </tr> </tfoot> </table> </body> </html>
 运行实例 »
运行实例 »点击 "运行实例" 按钮查看在线实例
6编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
实例
<legend>php中文网注册</legend> <form action="" method=""> <p> <!-- 默认情况下,文字和输入框是没有关联的,点击文字是不会聚焦到输入框的,那就需要文字和输入框进行绑定; label标签就可以实现 绑定步骤: 1.用label包裹内容,为内容加上id 2.在label标签中的for属性中填写内容中的id --> <label for="username">用户名:</label> <input type="text" id="username" name="username" placeholder="请输入正确的用户名"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="请输入正确的密码"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="example@email.com"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="15" max="60" step="5"> </p> <p> <label for="">课程</label> <!-- 下拉列表 --> <!-- select标签 作用:用于定义下拉列表 注意点: - 下拉列表不能输入内容,但可以在列表中直接选择内容 - 可设置默认值,为option标签添加selected="selected" - 可以给option包裹一个opgroup标签,实现内容的分组 --> <select name="" id=""> <optgroup label="前端"> <option value="">HTML5</option> <option value="">CSS3</option> <option value="">JavaScript</option> </optgroup> <optgroup label="后端"> <option value="">php</option> <option value="">mysql</option> <option value="">laravel</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">编程</label> <input type="checkbox" name="hobby[]" value="programme" id="programme"><label for="programme">看书</label> <input type="checkbox" name="hobby[]" value="movies" id="movies" checked><label for="movies">口语</label> </p> <p> <label for="male">性别:</label> <input type="radio" name="gender" id="male"><label for="male">男生</label> <input type="radio" name="gender" id="female"><label for="female">女生</label> <input type="radio" name="gender" id="secrecy" checked><label for="secrecy">保密</label> </p> <p> <!-- 提交按钮,将表单的数据提交到服务器 注意:要想把数据提交上去,必须满足两个条件 1. 需要提交到那个服务器(可以通过form的action属性指定提交到哪个服务器); 2. 就是需要提交的是什么(要想指定提交啥,就给需要提交的内容的标签内加上name) --> <input type="submit" name="submit" value="提交"> <!-- 隐藏域,它是不会展示出来的,是用来悄悄咪咪的收集用户的一些数据,submit后,下面的信息就是悄悄咪咪的添加了66666666的数据,到时候学js的时候会动态的操作 --> <input type="hidden" name="CCC" value="66666666"> <input type="reset" name="reset" value="重填"> <input type="button" name="reset" value="按钮"> <button type="button">注册</button> </p> </form>
运行实例 »
点击 "运行实例" 按钮查看在线实例
总结
表单在我们生活中运用十分广泛,任何一个完美的网站都离不开表单标签的运用。而构成表单标签的不同组件更为重要,我们不仅要知道这些组件,还要灵活运用。在我们的学习中合理运用,增添我们网站的特色。

