前面文章我们讲到了两大常用布局;双飞翼布局和圣杯布局。正所谓光说不练假把式,下面使用简单的圣杯布局实现一个简单首页界面。最终实现界面如下:
图片比例失调,所以截图有点难看。
下面谈谈怎么实现这个页面
分为三部分,头部区,主体内容区,底部区。头部和底部在前面的 章节中说到我使用的 是通用布局。


这部分内容都相对比较简单,重要是是中间主体内容的实现。中间主体内容分为左中右三部分。

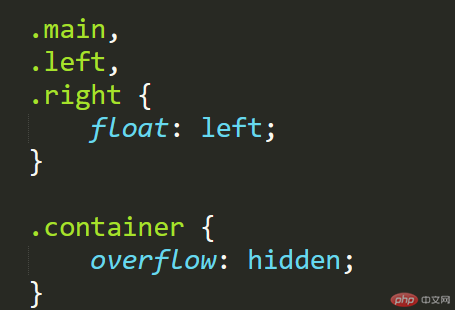
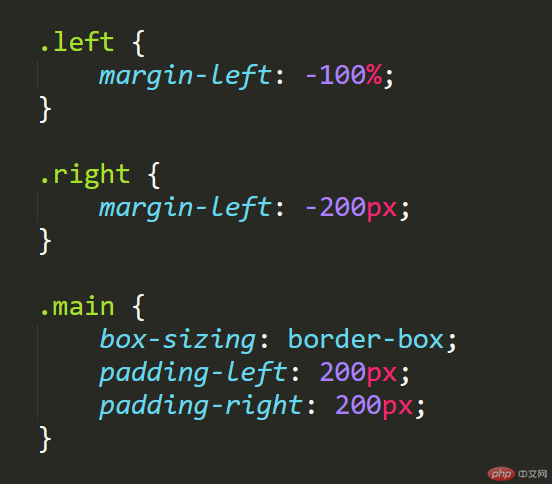
中间内容container我使用的是圣杯布局实现,左中右三部分先浮动,然后左右部分移动相应的距离,最中间的main使用box-sizing="border-box"属性。
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
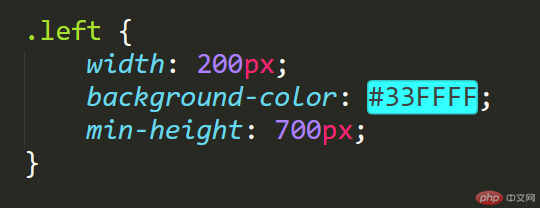
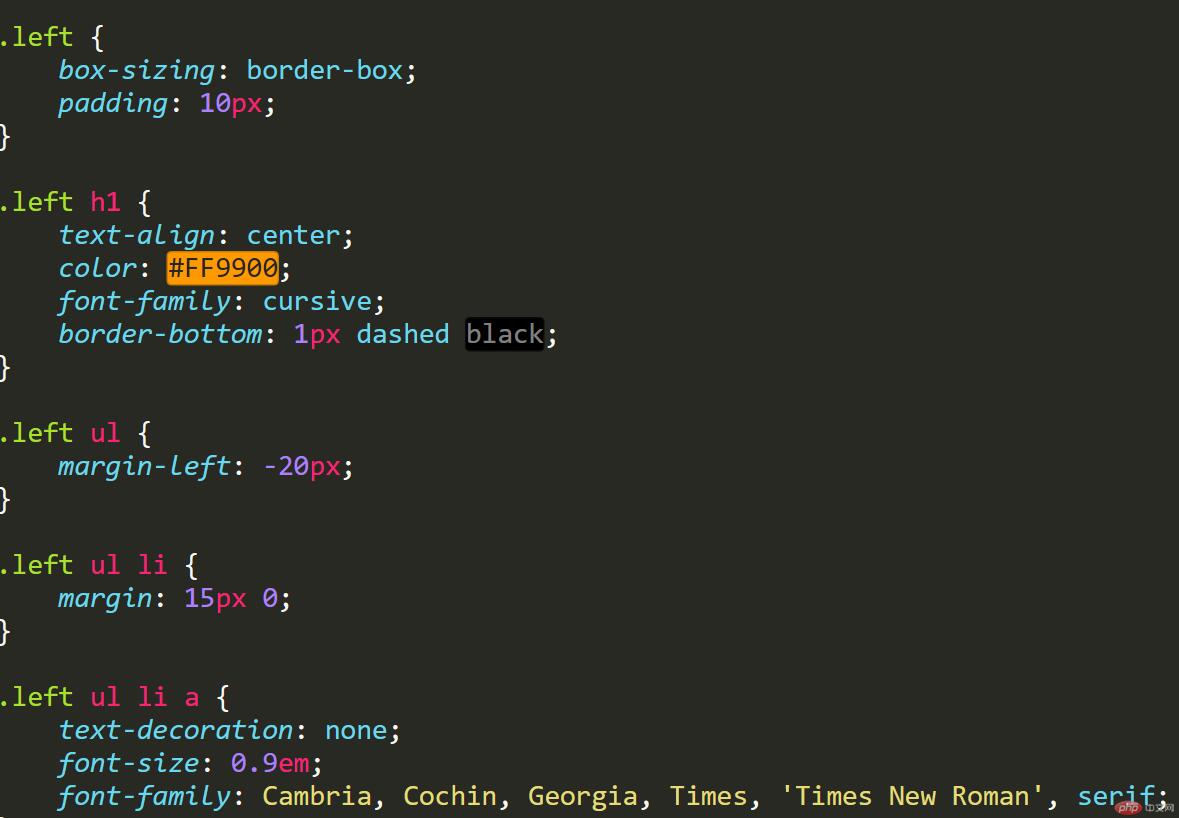
左侧样式的实现



右侧样式和左侧样式一样。代码基本一样。
下面就是我觉得最难的,我花了很长时间,最终效果图大概实现,但是还是有很多问题。


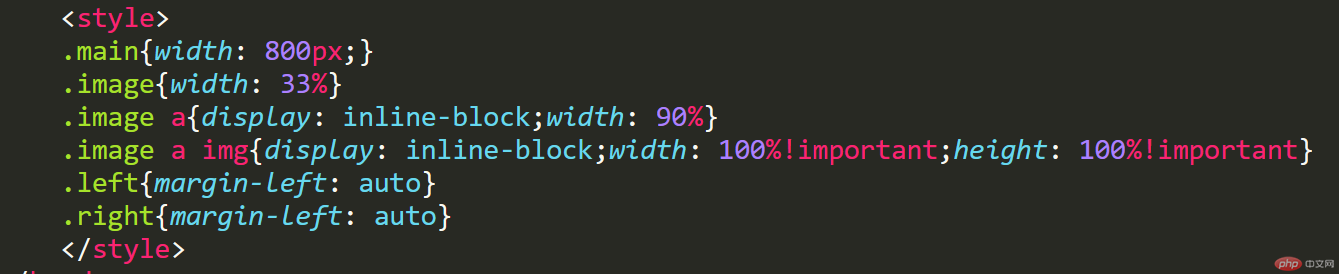
关于最中间功能展示单独设置div的显示样式设置成display: inline-block;高度和宽度事先要计算好。这一步不可缺少。
总结:圣杯结构布局需要将主体设置.container {overflow: hidden;},消除class为main、left、right的div设置向左浮动影响,产品展示也可以采用将产品模块设置成向左浮动来实现。
将主体container内部布局了三个模块,main里面的row、left左侧边栏、right右侧边栏,将class为main、left、right的div设置向左浮动,三个模块就浮动到一行。然后将class为left的div左边距向左偏移100%宽度,将right的div左边距向左偏移200px宽度。

