整个思路:
利用圣杯布局进行网站布局
先设计头部和底部,然后设计中间部分
中间部分再拆分成 左,中,右三部分
因为我的网站左和右内容相似,所以优先设计了左和右的内容,最后设计中间部分
做中间效果 图片+价格+折后价+***这些关键因素必须要包含
代码如下:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style1.css"> <title>超级折扣网——圣杯布局</title> <!-- 此案例基本可通用--> </head> <body> <!--导航--> <div class="header"> <!--导航内容区--> <div class="content"> <ul class="nav"> <li class="item"><a href="">首页</a></li> <li class="item"><a href="">优惠推荐</a></li> <li class="item"><a href="">每日折扣</a></li> <li class="item"><a href="">******</a></li> <li class="item"><a href="">产品溯源</a></li> </ul> </div> </div> <!--中间banner--> <div class="slider"> <img src="images/banner5.png" alt="banner"> </div> <!--主体 圣杯--> <div class="container"> <div class="main"> <h2>热销单品</h2> <ul> <li><a href="#"><img src="images/whk.jpg" alt=""><br>九分裤日系网红休闲裤女新款 套装2019</a><br><p>原价:599元</p>秒杀价:199元 <button>***</button></li> <li><a href="#"><img src="images/xz.jpg" alt=""><br>2019春秋新款时尚毛感面料 女套装</a><br><p>原价:800元</p>秒杀价:99元 <button>***</button></li> <li><a href="#"><img src="images/xz2.jpg" alt=""><br>2019职业装***套装时尚西装连衣裙ol气质</a><br><p>原价:699元</p>秒杀价:299元 <button>***</button></li> <li><a href="#"><img src="images/xz3.jpg" alt=""><br>2019新款时尚气质蓝色英伦风正装工作服</a><br><p>原价:999元</p>秒杀价:399元 <button>***</button></li> <li><a href="#"><img src="images/xz4.jpg" alt=""><br>2019新款气质西装套装时尚秋冬</a><br><p>原价:999元</p>秒杀价:599元 <button>***</button></li> <li><a href="#"><img src="images/xz5.jpg" alt=""><br>2019工装时尚气质女神范小香风工作服</a><br><p>原价:108元</p>秒杀价:48元 <button>***</button></li> <li><a href="#"><img src="images/xz6.jpg" alt=""><br>职业装时尚英伦西装套装小西服套裙***</a><br><p>原价:1088元</p>秒杀价:599元 <button>***</button></li> <li><a href="#"><img src="images/xz7.jpg" alt=""><br>西服套装女秋冬面试职业装西装套装***</a><br><p>原价:1199元</p>秒杀价:699元 <button>***</button></li> <!-- <li><a href="#"><img src="images/whk.jpg" alt=""><br>网红裤真***</a><br><p>原价:599元</p>秒杀:199元 <button>***</button></li>--> <!-- <li><a href="#"><img src="images/whk.jpg" alt=""><br>网红裤真***</a></li>--> <!-- <li><a href="#"><img src="images/whk.jpg" alt=""><br>网红裤真***</a></li>--> </ul> </div> <div class="left"> <h2>商品分类</h2> <ul> <li><a href="">家用电器</a></li> <li><a href="">数码产品</a></li> <li><a href="">电脑办公</a></li> <li><a href="">母婴玩具</a></li> <li><a href="">运动户外</a></li> <li><a href="">生鲜水果</a></li> <li><a href="">酒店机票</a></li> <li><a href="">******</a></li> <li><a href="">家居家装</a></li> <li><a href="">汽车用品</a></li> <li><a href="">生活用品</a></li> <li><a href="">宠物用品</a></li> <li><a href="">成人用品</a></li> </ul> </div> <div class="right"> <h3>猜你喜欢</h3> <ul> <li><a href="https://baidu.com"><img src="images/iphone.png" alt="ipohone"><br>iPhone X***行货限量秒杀中</a></li> <li><a href="https://baidu.com"><img src="images/whk.jpg" alt="whk"><br>2019最火网红裤超级***</a></li> <li><a href="https://baidu.com"><img src="images/xz.jpg" alt="xz"><br>2019春秋新款长袖时尚毛感面料职业女套装工作服正装女</a></li> <li><a href="https://baidu.com"><img src="images/es.jpg" alt="es"><br>2019抖音最流行耳饰限量折扣中</a></li> <!-- <li><img src="images/iphone.png" a href="">iPhone X***行货</a></li>--> <!-- <li><a href="">iPhone X***行货</a></li>--> <!-- <li><a href="">iPhone X***行货</a></li>--> <!-- <li><a href="">iPhone X***行货</a></li>--> </ul> </div> </div> <!--底部--> <div class="footer"> <div class="content"> <p> <a href="#">©版权归php中文网所有</a> <a href="#"> | 京备12386456x-1号</a> <a href="#"> | 电话:0560-13454xx</a> </p> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
ul {
list-style-type: none;
}
.header {
background-color: black;
}
/*.footer {*/
/* background-color: darkslategrey;*/
/*}*/
.header .content {
width: 90%;
background-color: black;
margin: 0 auto;
height: 50px;
}
/*导航内容*/
.header .content.nav {
/*清空ul默认样式*/
margin: 0;
padding: 0;
}
.header .content .nav .item {
/*清除ul前边小圆点*/
list-style-type: none;
}
/*a标签设计思路:先考虑把下划线取消,然后把导航从无序列表的竖着排列使用float浮动横着排列*/
/*然后考虑每一个导航的间距,居中情况,鼠标移动上去之后的鼠标按钮形状,颜色变化*/
.header .content .nav .item a {
/*下划线:none*/
text-decoration: none;
/*浮动*/
float: left;
/*导航间距*/
min-width: 80px;
min-height: 50px;
/*导航整体居中*/
text-align: center;
/*文本垂直居中*/
line-height: 50px;
/*文字颜色*/
color: white;
padding: 0 30px;
}
/*设置鼠标移动上去的效果*/
.header .content .nav .item a:hover {
background-color: darkorange;
font-size: 1.2rem;
}
/*底部*/
.footer {
background-color: black;
}
.footer .content {
width: 90%;
height: 50px;
margin: 0 auto;
}
.footer .content p {
text-align: center;
line-height: 50px;
}
.footer .content p a {
text-decoration: none;
color: white;
}
.footer .content p a:hover {
color: darkorange;
font-size: 1.2rem;
}
.container {
width: 90%;
background-color: white;
margin: 5px auto;
overflow: hidden;
}
.main {
width: 100%;
background-color: white;
min-height: 800px;
}
.left {
width: 200px;
min-height: 800px;
background-color: white;
}
.right {
width: 200px;
min-height: 800px;
/*background-color: aqua;*/
}
.main, .left, .right {
float: left;
}
/*给一个盒模型限制住里面的内容*/
.main {
/*用边框来限制*/
box-sizing: border-box;
padding-left: 200px;
padding-right: 200px;
}
/*然后通过检查可以看到边框里面左右两边在盒子里面位置已经出来了,接下来就是要把左右两边“归位”*/
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
body, h1, p {
margin: 0;
}
.left {
width: 200px;
line-height: 30px;
text-align: center;
border: 1px solid gainsboro;
box-sizing: border-box;
padding: 10px;
}
.left h2 {
color: black;
border-bottom: 1px solid darkslategrey;
font-size: 1.4rem;
}
.left ul {
margin-top: 30px;
padding: 0;
}
.left ul li {
list-style: none;
padding: 10px 20px;
}
.left ul li a {
text-decoration: none;
color: darkslategrey;
}
.left ul li a:hover {
color: red;
text-decoration: underline;
cursor: pointer;
}
/*给张轮播图把iframe位置效果留出来*/
.slider {
width: 90%;
margin: 0 auto;
}
.slider img {
width: 100%;
height: 600px;
}
/*右侧:猜你喜欢 图片+文字标题展示*/
.right {
background-color: white;
width: 200px;
line-height: 30px;
text-align: center;
border: 1px solid gainsboro;
box-sizing: border-box;
padding: 10px;
}
.right ul li img {
width: 120px;
height: 120px;
}
.right h3 {
color: red;
border-bottom: 1px solid black;
font-size: 1.4rem;
}
.right ul {
padding: 0;
margin-top: 10px;
}
.right ul li {
text-align: center;
list-style: none;
padding: 10px auto;
font-size: 10px;
}
.right ul li a {
text-decoration: none;
color: darkslategrey;
}
.right ul li a:hover {
color: red;
text-decoration: underline;
cursor: pointer;
}
/*.right {*/
/* background-color: white;*/
/* width: 200px;*/
/* line-height: 30px;*/
/* text-align: center;*/
/* border: 1px solid gainsboro;*/
/* box-sizing: border-box;*/
/* padding: 10px;*/
/*}*/
.main {
padding: auto;
left: 200px;
right: 200px;
box-sizing: border-box;
}
.main ul {
padding: auto;
margin-top: 30px;
}
.main h2 {
color: black;
border-bottom: 1px solid black;
font-size: 1.4rem;
padding: 0 50px;
}
.main ul li {
text-align: center;
list-style: none;
padding: 10px 50px;
font-size: 12px;
float: left;
list-style: none;
color: red;
/*方便观察,先给一个1px的视线边框*/
/*border: 1px solid red;*/
}
.main ul li a {
text-decoration: none;
color: darkslategrey;
/*width:auto;*/
display:block;
}
.main ul li a:hover {
color: red;
text-decoration: underline;
cursor: pointer;
}
.main ul li a img {
width: 200px;
height: 200px;
}
.main ul li p {
text-decoration: line-through;
color: red;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
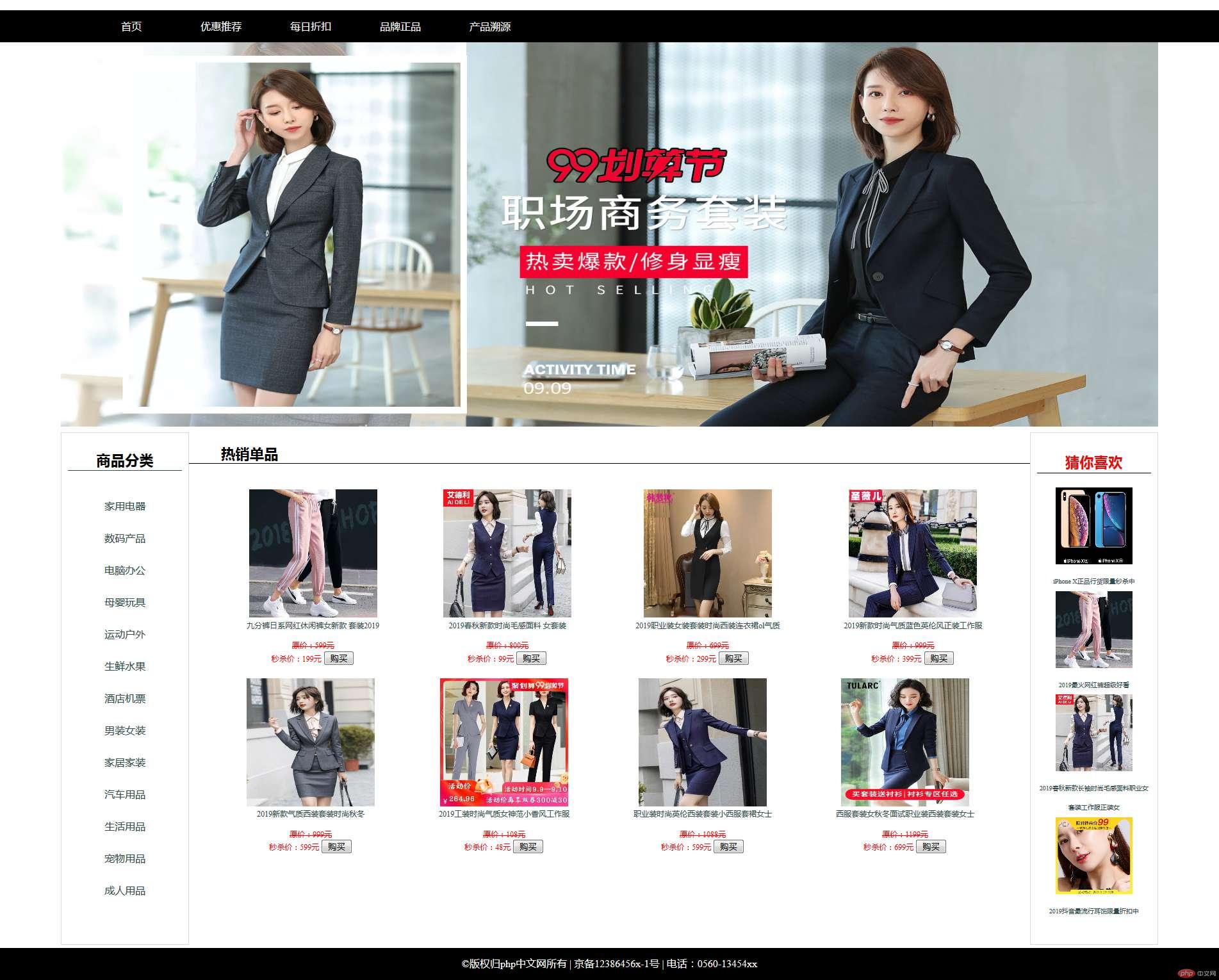
效果图: