一:VScode编辑器和Typora编辑器的下载和安装,以及插件的搭配安装
1:VScode编辑器
官网下载 https://code.visualstudio***。然后傻瓜式操作,直接点击下一步直至成功安装。成功界面如图

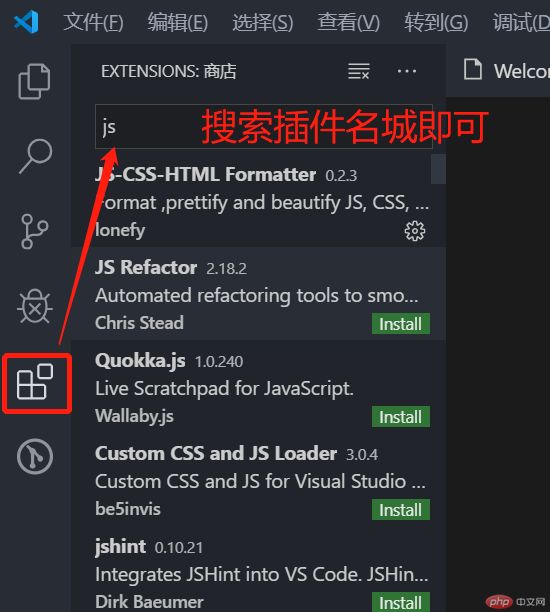
图中原先是纯英文的,但是是安装了字体中文插件。这里涉及到插件知识,vscode自带了很多插件。插件查询步骤如下图
vscode插件非常强大,在编写代码过程中,应用广泛。简单高效,省时省力。
2:Typora编辑器
官网 https://typora.io 。Typora与Markdown紧密关联,让Markdown写作更为简单。这里不做过多介绍,感兴趣的可以直接官网下载安装。
二:PHPstudy V8环境配置
这个是重头戏,配置服务器环境。这里推荐大家使用PHP中文网的最新产品 PHPstudy V8.0
全面重构,全新UI,让天下没有难配的服务器环境。
目前提供下载Windows版本和linux版本。官网下载:https://www.xp.cn
我安装的是Windows版本,现在简单说下配置和安装过程。

下载解压后含有以下文件
双击第一个应用程序安装

按照提示安装,安装过程
安装成功,

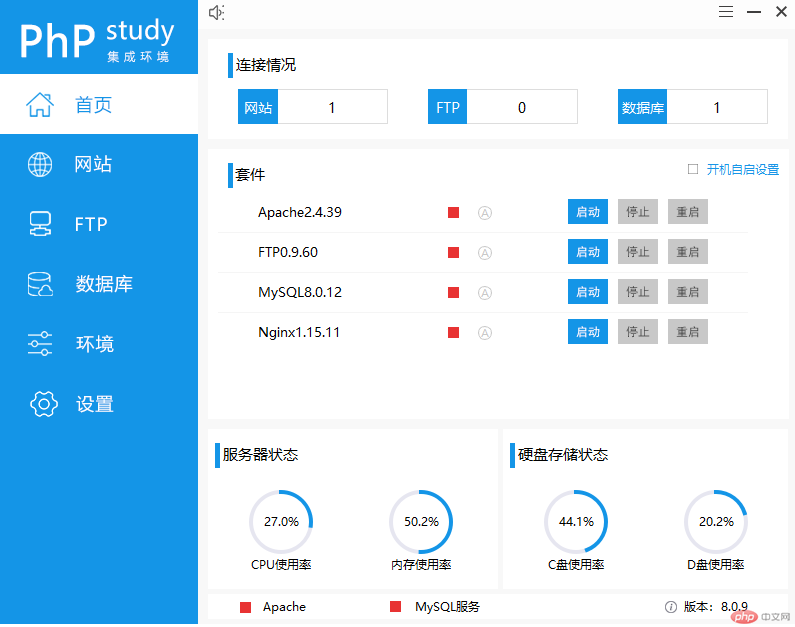
安装完成后,点击打开软件,新版PHPstudy V8.0界面如下
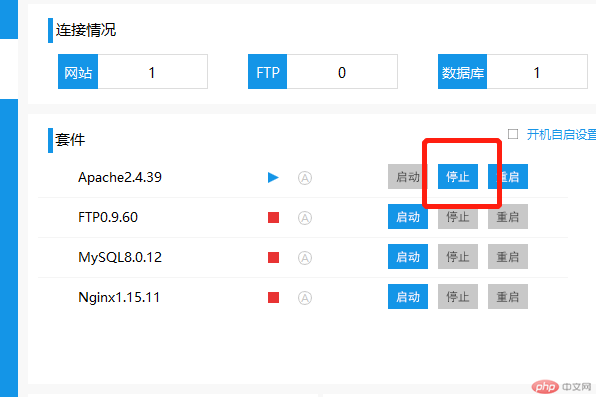
点击首页--套件--Apace2.4.39中的“启动”按钮
模拟一个真实的线上环境。

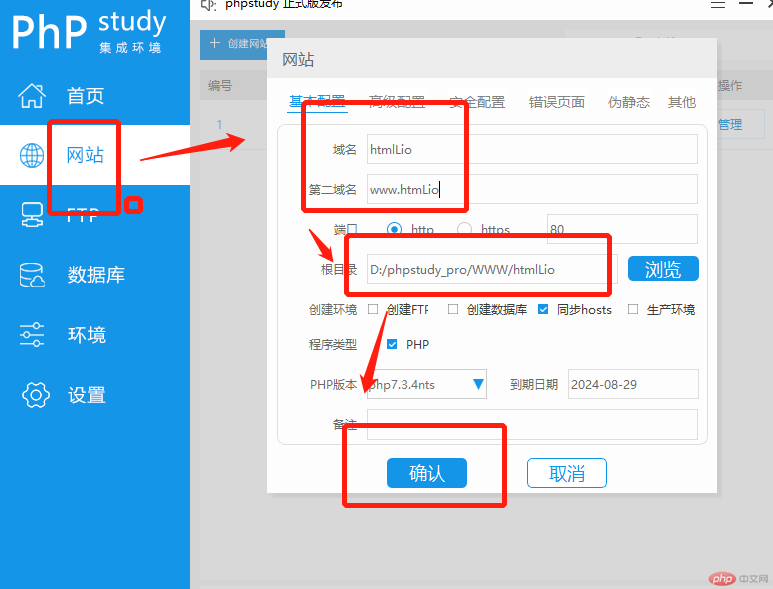
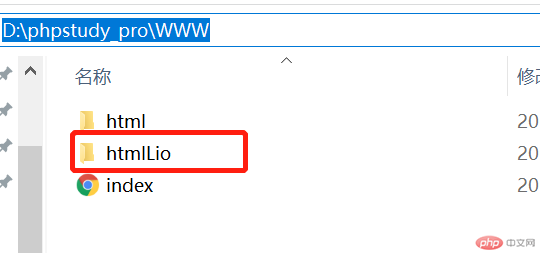
点击网站,在基本配置里,创建域名和二级域名。最后点击确认。在以下路径D:\phpstudy_pro\WWW里会自动创建一个htmlLio文件。
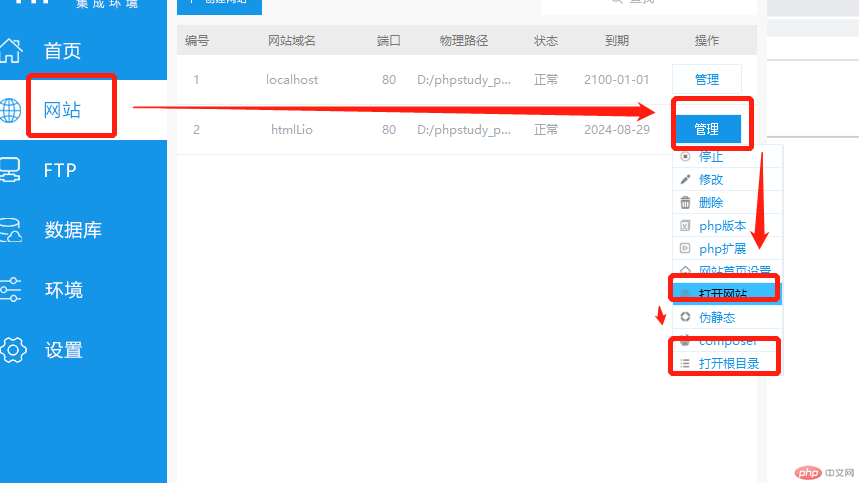
点击确认以后,再次点击“网站”里的“管理”操作

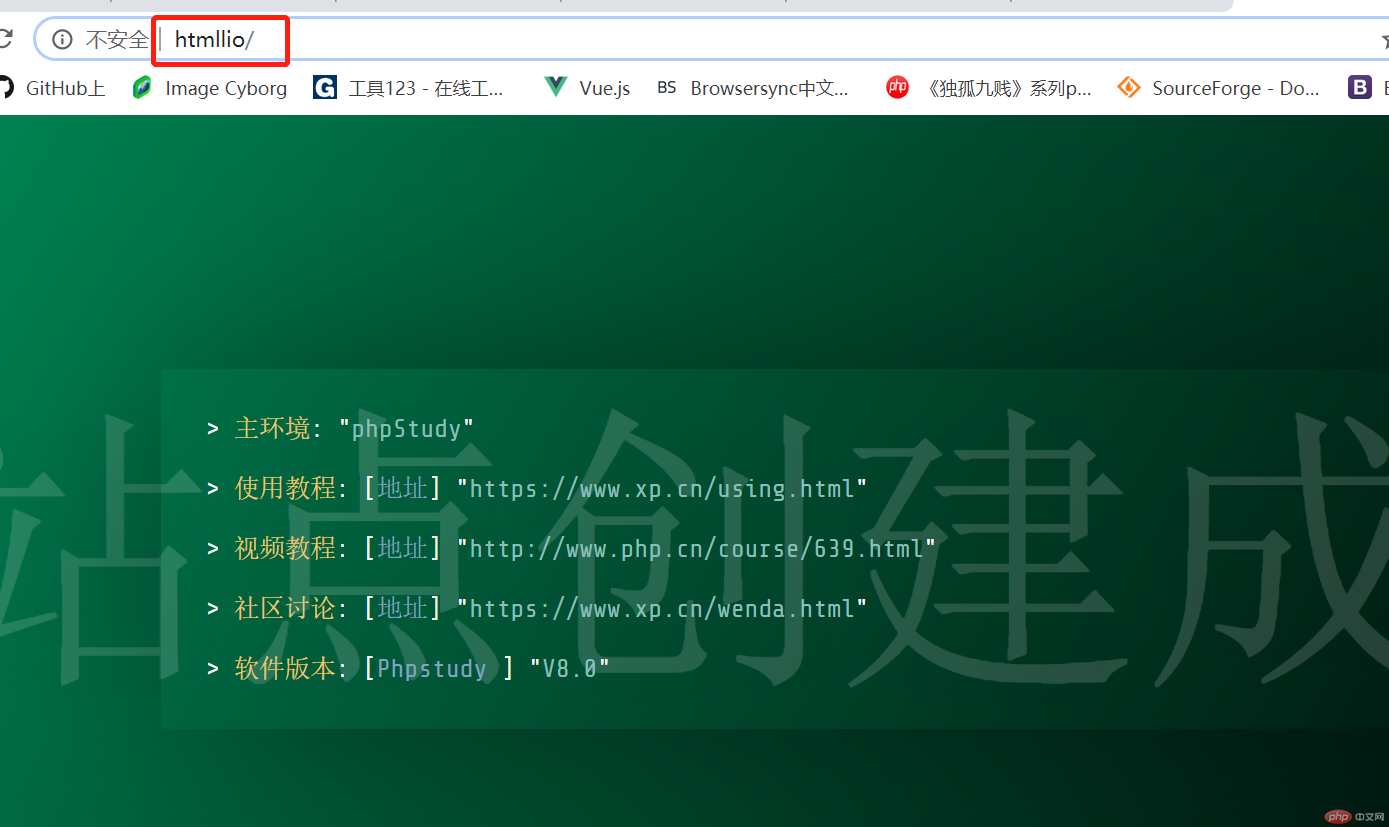
点击打开网站,默认浏览器出现以下画面。显示创建成功。

点击“设置”--“系统设置”,选择“网站目录”,选择到创建的htmlLio文件夹下.最后点击“应用”系统显示重启Apace生效。
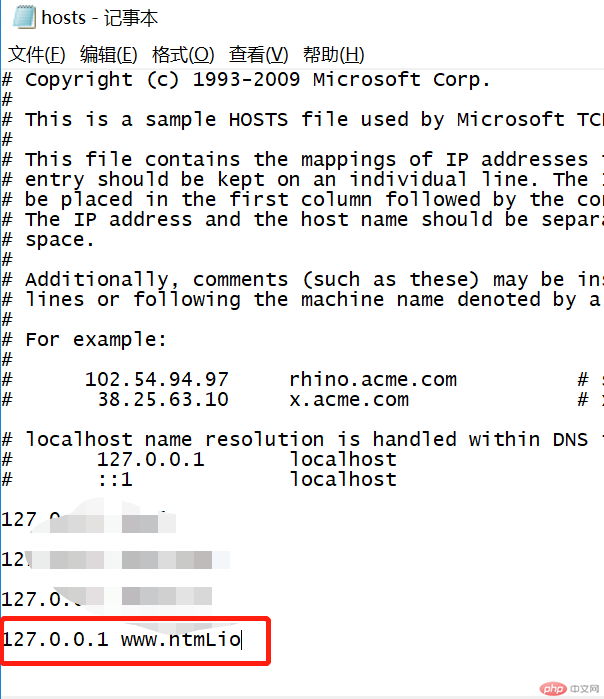
再次点击“设置”-“配置文件”--“hosts”,打开hosts文件,在文件末尾添加站点

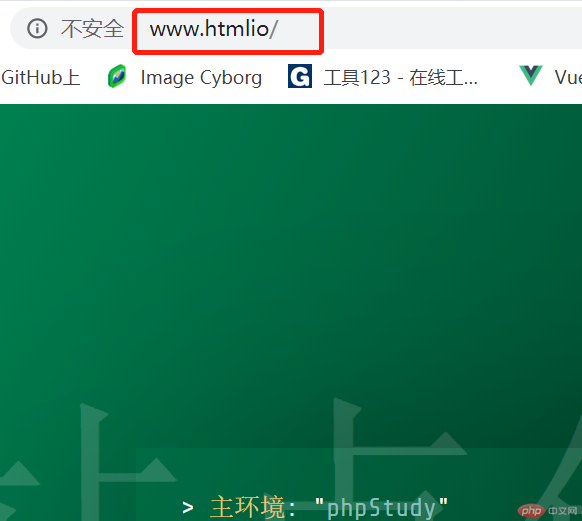
运行成功

为了更有直观性,我在编辑器上重新输入
运行结果:
至此,phpstudy v8.0创建本地站点域名的方法就介绍完了。
三:总结
其实吧,我说实话,写的太多了,或许很多人看了会觉得没有必要,废话太多。但是这是我第一次编辑,是有不足,从编辑器的安装到本机环境的创建,很简单 的。都是傻瓜式的操作。但是往往我们更不能忽略,第一部走好了,才能继续下一步。后面开始就是正式的学习了,但是这些很重要。工欲善其事,必先利其器。


